-

【エックスサーバー】WordPressにBasic認証パスワードをつける
この記事では、WordPressで作成したサイトにBasic認証をつけて、アクセス制限をかける方法を説明します。 この記事でわかること Basic認証(ベーシック認証)って何?Basic認証はどんなときに使える?エックスサーバーでの簡単なBasic認証のかけかた一般的... -

【WordPress】お問合わせフォームにおすすめプラグイン&ツール
Wordpressで、お問い合わせフォームを作りたい!どうしたらいいの? ホームページには、読者から質問や感想を受け取るため、また、仕事用に見積りや相談を受け付けるために、お問い合わせフォームはつきもの。 お問合せフォームを作れるサービスは多数あり... -

WordPressとは?私が知らずに失敗したこと
私は、4年前からWordPressでサイトを作り、それから今でも運営を続けています。 初めてWordPressをさわったときには色々わからないことも多かったので、自分なりに調べてブログを始めました。 そのとき、WordPressやホームページの運営知識・経験が少なか... -

【初心者向け】WordPressのパーマリンク設定について解説します
SEOを気にしてブログ運営をしていく方に知っておいていただきたいのが「パーマリンク」です。 この記事では、WordPressでのパーマリンクの設定方法とポイントをご紹介します。 この記事でわかること パーマリンクって何?パーマリンクって、どう設定するの... -

LancersやCrowdWorksでのプロジェクト発注方法、依頼文の書き方
現在、担当しているサイト制作のプロジェクトで外注先を依頼することになりました。 ホームページの概要までは決めたのですが、1人では具体的なデザインやコーディングまでは手が回らないので、LancersやCrowdWorksを利用して発注を行いました。 今回は発... -

【イラストレーター】システム手帳用カレンダーの作り方
イラストレーターでシステム手帳のカレンダーを作ったので、作り方をご紹介していきます 月間カレンダー完成イメージ こんな感じで、プリントできるテンプレートを作ります。 月間カレンダーの作り方 A5サイズのアートボードを2つ用意します。 システム手... -

ハワイアンヒーリングサロン Pualeiさま
PualeiさまのHPをリニューアルさせていただきました タイトルハワイアンヒーリングサロン Pualeiさま制作年月2019年技術仕様WordPress、テーマ「TCD」対象範囲企画・デザイン・環境構築・WordPress導入・コーディング・操作レクチャーURLhttps://portfolio... -

箇条書きリストをおしゃれにするCSS10個
ブログ記事を書いていると頻繁に登場するのが、箇条書き。項目を並べたり、まとめるのに便利で、わたしもよく使います? 今回は、CSSコピペでできる、おしゃれなリストのデザインをご紹介します。 リストの基本の書き方 リストには「番号付き」と「番号なし... -

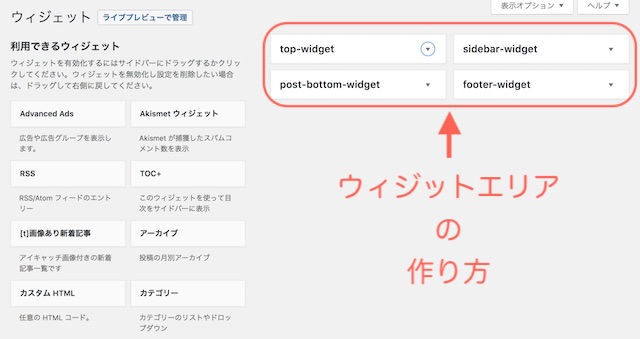
WordPressにウィジェットエリアを追加する
WordPressのウィジェット機能を使うと、サイドバーやフッターに、プロフィールや記事一覧などの便利パーツを設置できます。 多くのテーマには、サイドバーやフッターなどのウィジットエリアが用意されていますが、それ以外にも新たにウィジットエリアを用... -

WordPressブログのドメイン変更手順
最近WordPressのドメインを変更しました。 同じように、WordPressサイトの引っ越しを考えている方へ「WordPressブログの記事や画像データをそのまま引き継いで、新しいURLに移すときの手順」を説明します。 ドメイン名を変更したくなった。 特別な理由がな... -

エックスサーバーで始めるWordPressブログの作り方
今回は、WordPressでブログを作るための手順を解説します。 この記事でわかること WordPressでホームページ・ブログを開設するために必要な作業を一つ一つ解説しますエックスサーバーの簡単にインストール機能を使い、約30分でWordPressサイトをセットア... -

【CSSコピペOK】おしゃれな引用blockquoteデザイン10選
記事を書く時に、他のホームページやブログの文章を一部紹介したいことって、けっこうありませんか? この記事ではコピペで使えるCSSのサンプルを5つ用意しました。 ブログやWordPressで引用符(blockquote)デザインを変える方法もご紹介します。 HTMLとC...