囲み枠は文章を枠でかこんだデザインのこと。
囲み枠は文章を枠でかこんだデザインのこと。
文章の中で囲み枠を設定すると、記事内で文章を目立たせたり、メリハリをつくることができます。
読者はふだん流し読みで記事を読んでいます。
囲み枠で囲んである文章は、「オッ!」と目がとまりやすいです。
コピペでできる、大人女性向けの飾り枠のデザインを用意しました。
また、好きな色にアレンジする方法も解説しています。
お好みのデザインがあれば使ってみてくださいね!
ブログで囲み枠を使う方法
初心者さん向け:記事にコードを貼り付ける
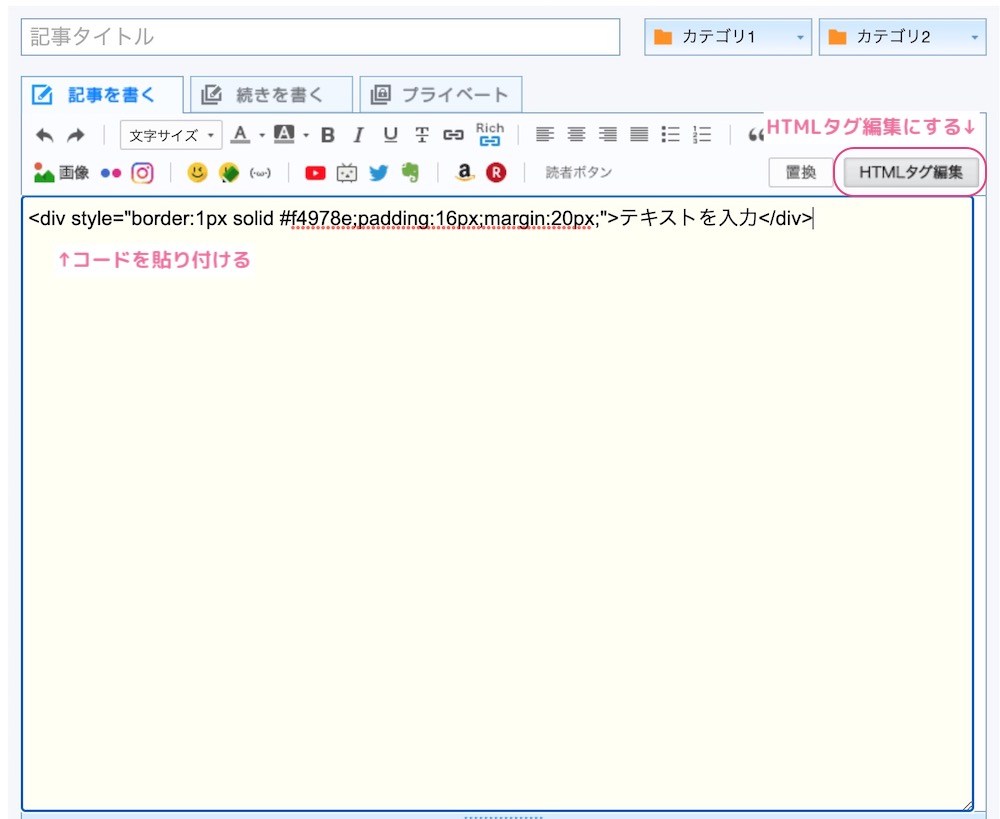
お使いの無料ブログサービスには、記事の編集画面から「HTMLタグ編集」ができます。
そちらに、この記事で紹介しているコードをはりつけましょう。
アメブロでの設定方法は動画でも解説しています。
アメブロ
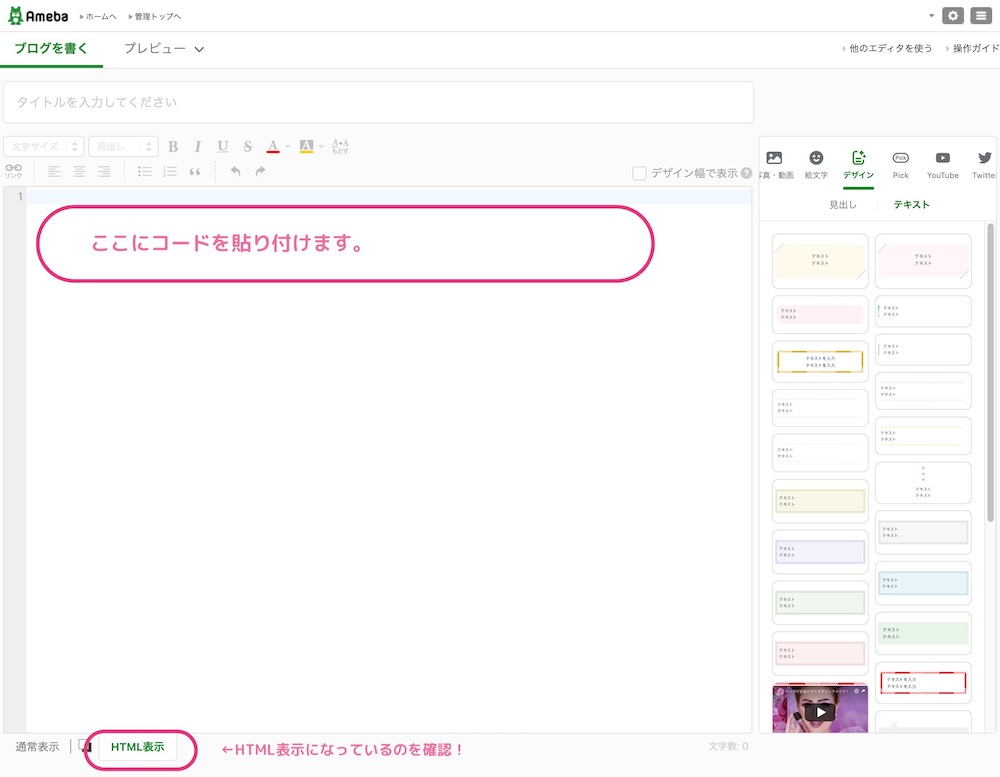
- 記事編集の下の「HTML表示」をクリックしてコードを貼り付ける
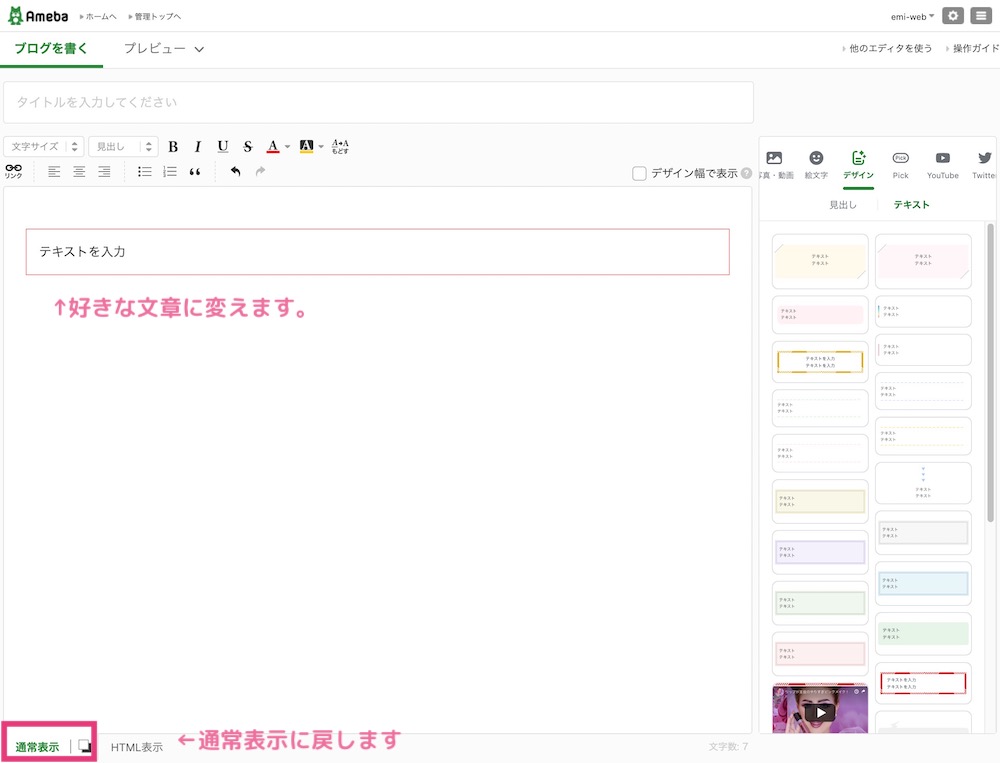
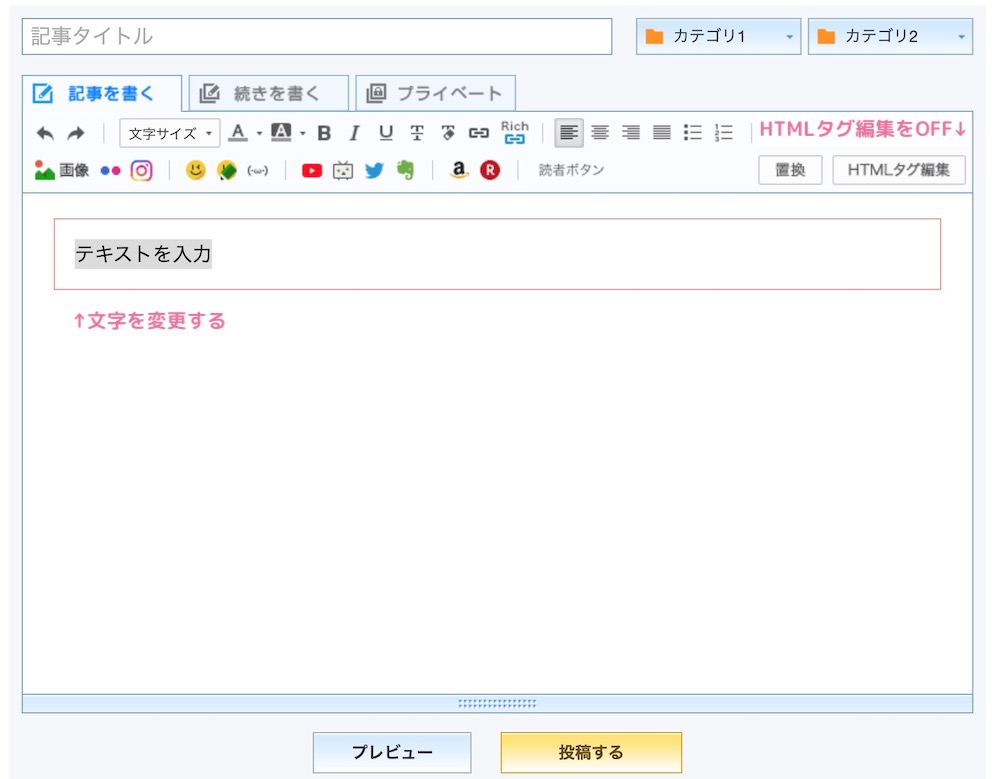
- 「通常表示」に戻して、文字を変更する


はてなブログ
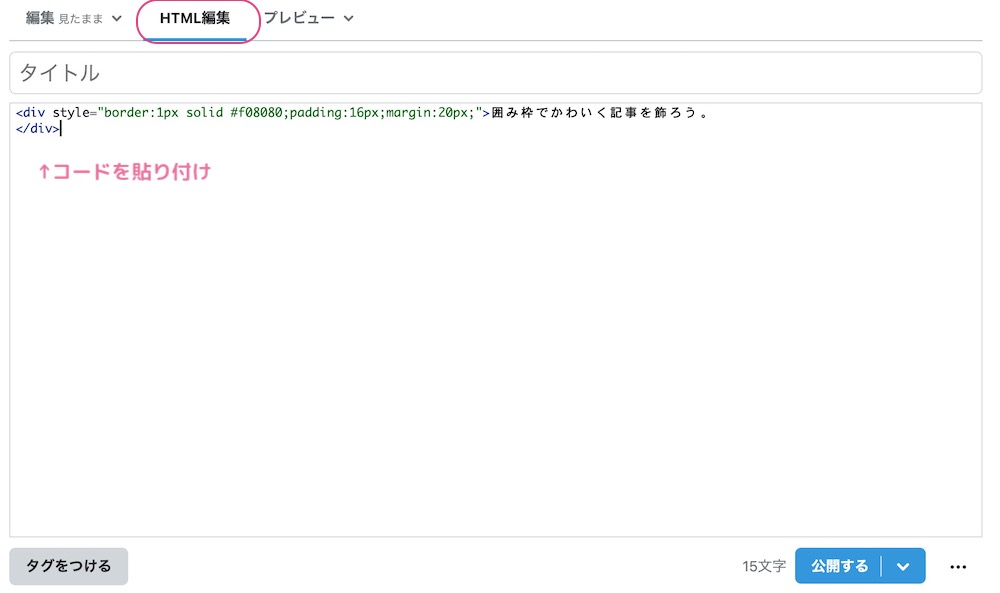
- 編集見たままモードの右にある「HTML編集」をクリックしてコードを貼り付ける
- 「編集見たままモード」に戻して、文字を変更する


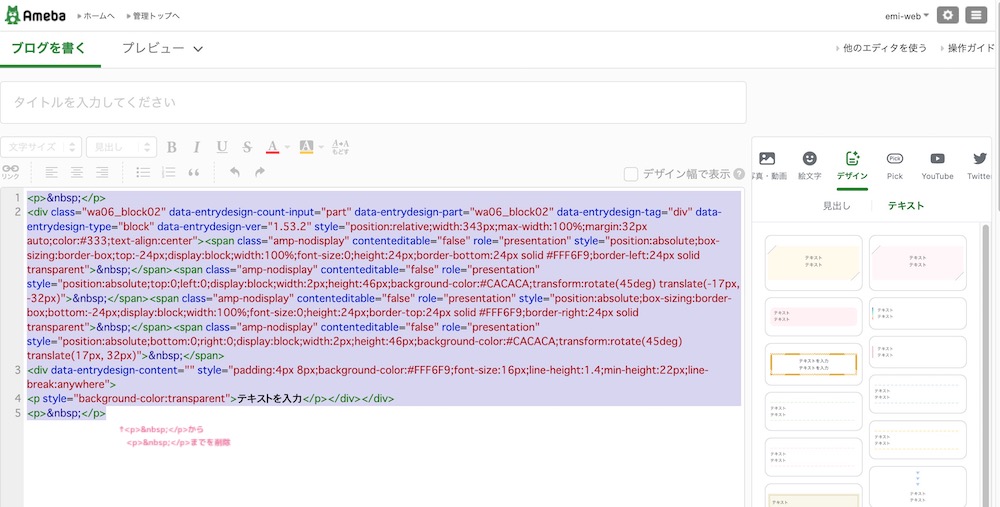
追加した囲み枠は、枠の外の上下に一行ずつ空行があります。
そこの上下の空行も選ぶと削除できます。
もし、うまく消せない場合には、HTML表示に切り替えて、追加されているコードを削除しましょう。

ライブドアブログ
- エディター右側の「HTMLタグ編集」をクリックしてコードを貼り付ける
- 「HTMLタグ編集」をもう一度クリックし。通常モードに戻して、文字を変更する


詳しい人向け:CSSを設定する
CSSをご存知の方は、ここで紹介したコードをCSSに設定して使うこともできます。
例えば、このようなコードの場合
<div style="border:1px solid #f4978e; padding:16px; margin:20px;">テキストを入力</div><div style="〇〇〇">の〇〇〇の部分を、CSSファイルに記述しましょう。
WordPressだと、外観>テーマエディター>style.cssから、変更できます。
上の例だと、このようにファイルに追記します。
.box{
border:1px solid #97D3D3;
padding:16px;
margin:20px;
}.boxの「box」は好きな名前をつけて下す。
実際に、囲み枠を使う部分には、CSSで使った名前「box」をクラスに指定します。
WordPressの場合はブロック設定の右下「高度の設定」>「追加CSSクラス」にクラス名を指定します。
<div class="box">
テキストを入力
</div>細い線の囲み枠
ピンク
<div style="border:1px solid #f4978e; padding:16px; margin:20px;">テキストを入力</div>ブルー
<div style="border:1px solid #98c1d9; padding:16px; margin:20px;">テキストを入力</div>グリーン
<div style="border:1px solid #a4c3b2; padding:16px; margin:20px;">テキストを入力</div>border…線の太さ(1px) 線の種類(solid:実線) 線の色(#a4c3b2)
padding…枠の中の余白。
margin…枠の外の余白を設定します。
太い線の囲み枠
borderのpxを増やすと線を太くすることができます。
2pxの枠線
ピンク
<p><br /></p>
<div style="border:2px solid #f4978e; padding:16px; margin:20px;">テキストを入力</div>
<p><br /></p>ブルー
<p><br /></p>
<div style="border:2px solid #98c1d9; padding:16px; margin:20px;">テキストを入力</div>
<p><br /></p>グリーン
<p><br /></p>
<div style="border:2px solid #a4c3b2; padding:16px; margin:20px;">テキストを入力</div>
<p><br /></p>3pxの枠線
ピンク
<p><br /></p>
<div style="border:3px solid #f4978e; padding:16px; margin:20px;">テキストを入力</div>
<p><br /></p>ブルー
<p><br /></p>
<div style="border:3px solid #98c1d9; padding:16px; margin:20px;">テキストを入力</div>
<p><br /></p>グリーン
<p><br /></p>
<div style="border:3px solid #a4c3b2; padding:16px; margin:20px;">テキストを入力</div>
<p><br /></p> えみ
えみ線が太すぎるとヤボったく見えやすいので、5pxまでの線がおすすめです!
点線の囲み枠
細めの点線
ピンク
<div style="border:1px dashed #f4978e; padding:16px; margin:20px;">テキストを入力</div>ブルー
<div style="border:1px dashed #98c1d9; padding:16px; margin:20px;">テキストを入力</div>グリーン
<div style="border:1px dashed #a4c3b2; padding:16px; margin:20px;">テキストを入力</div>border…線の種類をdashed:点線にしています
太めの点線
ピンク
<div style="border:2px dashed #f4978e; padding:16px; margin:20px;">テキストを入力</div>ブルー
<div style="border:2px dashed #98c1d9; padding:16px; margin:20px;">テキストを入力</div>グリーン
<div style="border:2px dashed #a4c3b2; padding:16px; margin:20px;">テキストを入力</div>ドットな枠線
ドットにすると、可愛らしさがUP🌸
小さめのドット
ピンク
<div style="border:3px dotted #f4978e; padding:16px; margin:20px;">テキストを入力</div>ブルー
<div style="border:3px dotted #98c1d9; padding:16px; margin:20px;">テキストを入力</div>グリーン
<div style="border:3px dotted #a4c3b2; padding:16px; margin:20px;">テキストを入力</div>大きめのドット
ピンク
<div style="border:5px dotted #f4978e; padding:16px; margin:20px;">テキストを入力</div>ブルー
<div style="border:5px dotted #98c1d9; padding:16px; margin:20px;">テキストを入力</div>グリーン
<div style="border:5px dotted #a4c3b2; padding:16px; margin:20px;">テキストを入力</div>border…線の種類をdotted:ドットに設定します。
二重線な枠線
ピンク
<div style="border:5px double #f4978e; padding:16px; margin:20px;">テキストを入力</div>ブルー
<div style="border:5px double #98c1d9; padding:16px; margin:20px;">テキストを入力</div>グリーン
<div style="border:5px double #a4c3b2; padding:16px; margin:20px;">テキストを入力</div>border…線の種類をdouble:二重線にします。
角が丸い枠線
ピンク
<div style="border:2px solid #f4978e;border-radius:10px;padding:16px; margin:20px;">テキストを入力</div>ブルー
<div style="border:2px solid #98c1d9; border-radius:10px; padding:16px; margin:20px;">テキストを入力</div>グリーン
<div style="border:2px solid #a4c3b2; border-radius:10px; padding:16px; margin:20px;">テキストを入力</div>border-radiusで角を丸くします。10pxくらいが使いやすくておすすめです✨
背景色のある囲み枠
枠線は細めで、背景色よりもちょっとだけ濃くするのが可愛いかなと思います☺️
実線の枠
ピンク
<div style="border:2px solid #f4978e;background-color:#f8edeb;padding:16px; margin:20px;">テキストを入力</div>ブルー
<div style="border:2px solid #98c1d9; background-color:#eaf4f4;border-radius:10px; padding:16px; margin:20px;">テキストを入力</div>グリーン
<div style="border:2px solid #a4c3b2;background-color:#F3F7F5;padding:16px; margin:20px;">テキストを入力</div>backgournd-colorで背景色を設定します。上に文字が重ねるので薄めの色にしましょう。
二重線の枠
ピンク
<div style="border:5px double #f4978e;background-color:#f8edeb;padding:16px; margin:20px;">テキストを入力</div>ブルー
<div style="border:5px double #98c1d9; background-color:#eaf4f4;padding:16px; margin:20px;">テキストを入力</div>グリーン
<div style="border:5px double #a4c3b2;background-color:#F3F7F5;padding:16px; margin:20px;">テキストを入力</div>ちょっと薄くなる枠
ピンク
<div style="background-color:#f4978e;padding:6px;margin:20px;"><div style="background-color:rgba(255, 255, 255, 0.5);border:1px solid #b4b4b4;box-shadow:0 0 0 6px #f4978e;padding:16px;">テキストを入力</div></div>ブルー
<div style="background-color:#98c1d9;padding:6px;margin:20px;"><div style="background-color:rgba(255, 255, 255, 0.6);border:1px solid #b4b4b4;box-shadow:0 0 0 6px #98c1d9;padding:16px;">テキストを入力</div></div>グリーン
<div style="background-color:#a4c3b2;padding:6px;margin:20px;"><div style="background-color:rgba(255, 255, 255, 0.5);border:1px solid #b4b4b4;box-shadow:0 0 0 6px #a4c3b2;padding:16px;">テキストを入力</div></div>白い線の枠
点線でスティッチ風
ピンク
<div style="border:2px dashed #ffffff;background-color:#f8edeb;box-shadow:0 0 0 6px #f8edeb;padding:16px;margin:20px;">テキストを入力</div>ブルー
<div style="border:2px dashed #ffffff;background-color:#eaf4f4;box-shadow:0 0 0 6px #eaf4f4;padding:16px;margin:20px;">テキストを入力</div>グリーン
<div style="border:2px dashed #ffffff;background-color:#F3F7F5;box-shadow:0 0 0 6px #F3F7F5;padding:16px;margin:20px;">テキストを入力</div>実線でお知らせ風
ピンク
<div style="border:3px solid #ffffff;background-color:#f8edeb;box-shadow:0 0 0 6px #f8edeb;padding:16px;margin:20px;">テキストを入力</div>ブルー
<div style="border:3px solid #ffffff;background-color:#eaf4f4;box-shadow:0 0 0 6px #eaf4f4;padding:16px;margin:20px;">テキストを入力</div>グリーン
<div style="border:3px solid #ffffff;background-color:#F3F7F5;box-shadow:0 0 0 6px #F3F7F5;padding:16px;margin:20px;">テキストを入力</div>白の二重線でセンス良く
ピンク
<div style="border:5px double #ffffff;background-color:#f8edeb;box-shadow:0 0 0 6px #f8edeb;padding:16px;margin:20px;">テキストを入力</div>ブルー
<div style="border:5px double #ffffff;background-color:#eaf4f4;box-shadow:0 0 0 6px #eaf4f4;padding:16px;margin:20px;">テキストを入力</div>グリーン
<div style="border:5px double #ffffff;background-color:#F3F7F5;box-shadow:0 0 0 6px #F3F7F5;padding:16px;margin:20px;">テキストを入力</div>影のある囲み枠
くっきりした影の囲み枠
ピンク
<div style="border:1px solid #f4978e;box-shadow: 4px 4px 1px #f4978e;padding:16px;margin:20px;">テキストを入力</div>ブルー
<div style="border:1px solid #98c1d9;box-shadow: 4px 4px 1px #98c1d9;padding:16px;margin:20px;">テキストを入力</div>グリーン
<div style="border:1px solid #a4c3b2;box-shadow: 4px 4px 1px #a4c3b2;padding:16px;margin:20px;">テキストを入力</div>ふんわりした囲み枠
ピンク
<div style="background-color:#f8edeb;box-shadow: 0px 0px 8px 8px #f8edeb;padding:16px;margin:20px;">テキストを入力</div>ブルー
<div style="background-color:#eaf4f4;box-shadow: 0px 0px 8px 8px #eaf4f4;padding:16px;margin:20px;">テキストを入力</div>グリーン
<div style="background-color:#F3F7F5;box-shadow: 0px 0px 8px 8px #F3F7F5;padding:16px;margin:20px;">テキストを入力</div>簡単アレンジ:色の変更
色は「#FFFFFF」というように#のあとに6桁の英数字を並べたカラーコードを使います。
カラーコードを差し替えることで、色を変えられます。
color…色
background-color…背景色
私は、おしゃれな配色が紹介されているCoolorsというサイトから色選んで使っています。
まとめ
お気に入りのデザインが見つかれば嬉しいです。
囲み枠があると、ブログ記事がわかりやすくなりますので、ぜひ使ってみてくださいね。


