WordPressで、お問い合わせフォームを作りたい!
どうしたらいいの?
ホームページには、読者から質問や感想を受け取るため、また、仕事用に見積りや相談を受け付けるために、お問い合わせフォームはつきもの。
お問合せフォームを作れるサービスは多数あり、WordPress向けのプラグインも多くあるため、どういった方法が良いのか分からず困ってしまうかもしれません。
この記事では無料のサービス・プラグインを使った、お問合せフォームの設置方法をご紹介します。
- WordPressにお問合せフォームを設置したい
- お問い合わせフォームにはどういったサービス・プラグインがあるのか知りたい
- お問合せフォームの主要プラグインのそれぞれの特徴を知りたい。
- お金や時間はかけずにサクッとお問合せフォームを設置したい
WordPressにお問い合わせフォームをサクッと設置する方法
WordPressで、お問い合わせフォームを設置するには2つのやり方があります。
(PHPなどでプログラミングする方法もありますが、金額や工数がかかるため今回は割愛します。)
① お問い合わせフォーム作成サービスを利用する
外部のサービスを利用してお問い合わせフォームを作成し、WordPressサイトに設置します。
簡単な操作でお問い合わせフォームを作れるので初心者の方にオススメです。
② WordPressプラグインを利用する
プラグインを使って、WordPressにお問合せフォームを追加します。
デザインをサイトと統一したい、同じサイトの中でフォームを管理したい場合はプラグインを使うのがオススメです。
| ①フォーム作成サービスを利用 | ②プラグインを利用 | |
| メリット | ・HTML/CSSの知識がなくても設置できる | ・管理画面内でお問合せフォームを管理できる |
| デメリット | ・WordPressのサイトとのデザインが揃わない | ・デザインのカスタマイズにはCSSの調整が必要 ・スパムなどのセキュリティ対策を行う必要あり |
① お問い合わせフォーム作成サービスを利用する
フォーム作成サービスを利用すると、HTML/CSSの知識がなくても、お問合せフォームを簡単に作成することができます。
WordPressのページに埋め込んだり、フォームへのリンクを貼ることで、お問合せフォームとして活用できます。
今回は無料でも十分な機能が備わったGoogleフォームとFormuzuを紹介します。
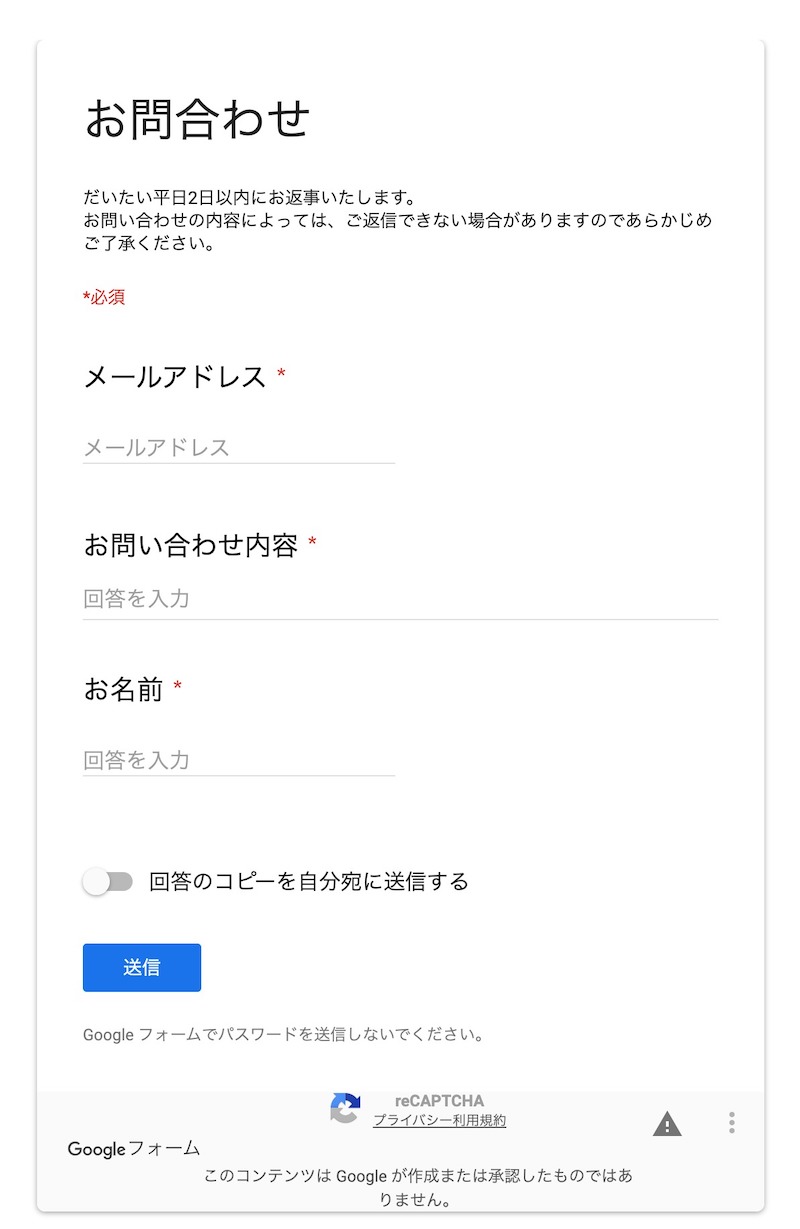
Googleフォーム(無料)
Googleフォームは、Googleアカウントがあれば誰でも利用できる、無料のフォーム作成ツールです。

- いくつでもお問い合わせフォームを設置可能
- 回答をGoogle Spread Sheetで管理できる
- 回答内容に応じて、質問をスキップできる
- 入力チェック(必須チェック、文字数、数値、文字を含む/含まない、メールアドレス、URLチェック、正規表現など)
- パソコンでもスマホでも利用できる
- 回答者のメールアドレスに回答内容のコピーを送ることができる
ただし、デザインが決まっているので(ヘッダーに画像を入れる、背景色を変える程度の変更はできる)、見た目や色使いを揃えたい場合には向かないかもしれません。
GoogleフォームをWordPressページに埋め込むには?
フォームを作成後、右上の送信ボタンをクリックします。
共有方法が表示されるので、

送信方法の一番右のタブを選び、HTMLコードをコピーします。

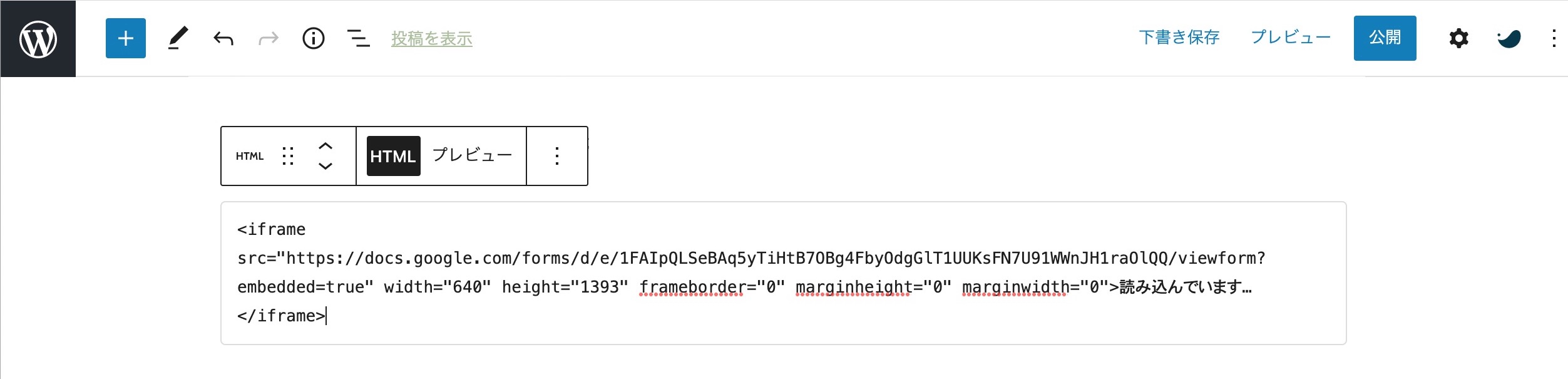
WordPress管理画面から、投稿/固定ページの編集画面に行きます。
お問合せフォームを表示させたい箇所にに「HTMLコード」ブロックを入れて、先ほどコピーしたHTMLコードを貼り付けます。

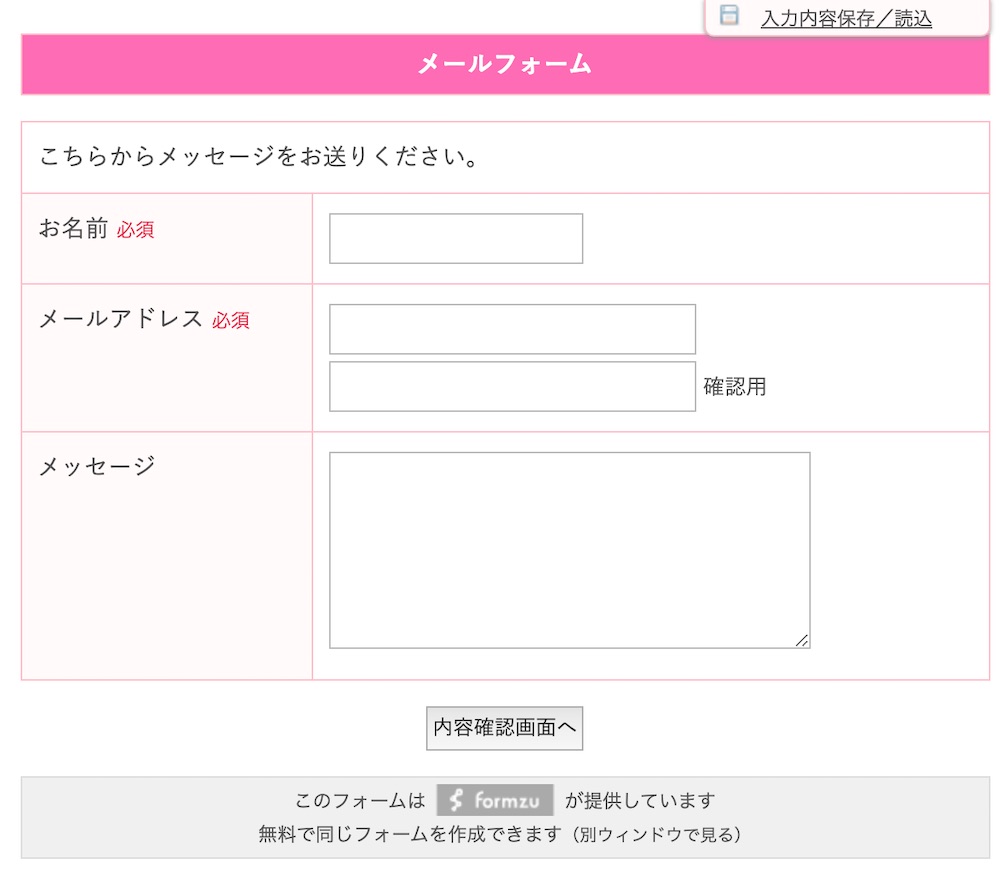
Formzu
Formzuも手軽にフォームを作成できるツールです。
無料版では広告が表示されますが、12項目までのフォームを作成することができます。

- 郵便番号、グリッド選択、日付・時間、カレンダー、動画、添付ファイル、使える質問項目が豊富
- 条件分岐(入力内容によってスキップできたりする)がでできる
- セクション区切りなど、質問項目をまとめたりできる
- お問い合わせ内容を100件まで無料で保存
- 12項目/1フォーム
FormuzuフォームをWordPressに設置するには?
フォームズのマニュアルに記載されていますが、「Formzu WP」プラグインを使うとショートコードでお問合せフォームを設置できます。
お問い合わせフォームのプラグイン 機能比較
お問い合わせフォーム用のWordPressプラグインを紹介します。
- Snow Monkey Forms
- Contact Form 7
- MW WP Form
まずはこの3つのプラグインの概要を比較します。
| Snow Monkey Forms | Contact Form 7 | MW WP Form | |
|---|---|---|---|
| 入力項目 | ・テキスト ・テキストエリア ・URL ・メールアドレス ・電話番号 ・ラジオボタン ・チェックボックス ・セレクトボックス ・ファイル | ・テキスト ・テキストエリア ・URL ・メールアドレス ・電話番号 ・数値 ・日付 ・チェックボックス ・ラジオボタン ・ドロップダウンメニュー ・ファイル ・承諾確認 ・クイズ | ・テキスト ・テキストエリア ・URL ・メールアドレス ・電話番号 ・数値 ・日付 ・チェックボックス ・ラジオボタン ・ドロップダウンメニュー ・パスワード ・郵便番号 ・範囲入力 |
主な入力チェック | ・必須 ・URL ・メールアドレス ・電話番号 | ・必須 ・・URL ・メールアドレス ・電話番号 ・文字数 ・数値(最小〜最大) ・ファイルサイズ/タイプ | ・必須 ・URL ・メールアドレス ・電話番号 ・文字数 ・数値(最小〜最大) ・アルファベット ・ひらがな ・カタカナ ・画像サイズ ・ファイルサイズ/タイプ |
| 確認画面 | ○ | △別プラグインが必要 「Contact Form 7 add confirm」 | ○ |
| 回答者宛の自動返信メール | ○ | ○ | ○ |
| 管理者宛の自動通知メール | ○ | ○ | ○ |
| reCAPTCHA | ○ | ○ | △別プラグインが必要 「reCAPTCHA for MW WP Form」 |
| その他の特徴 | プログレストラッカー | データベースへ保存できる グラフ表示 |
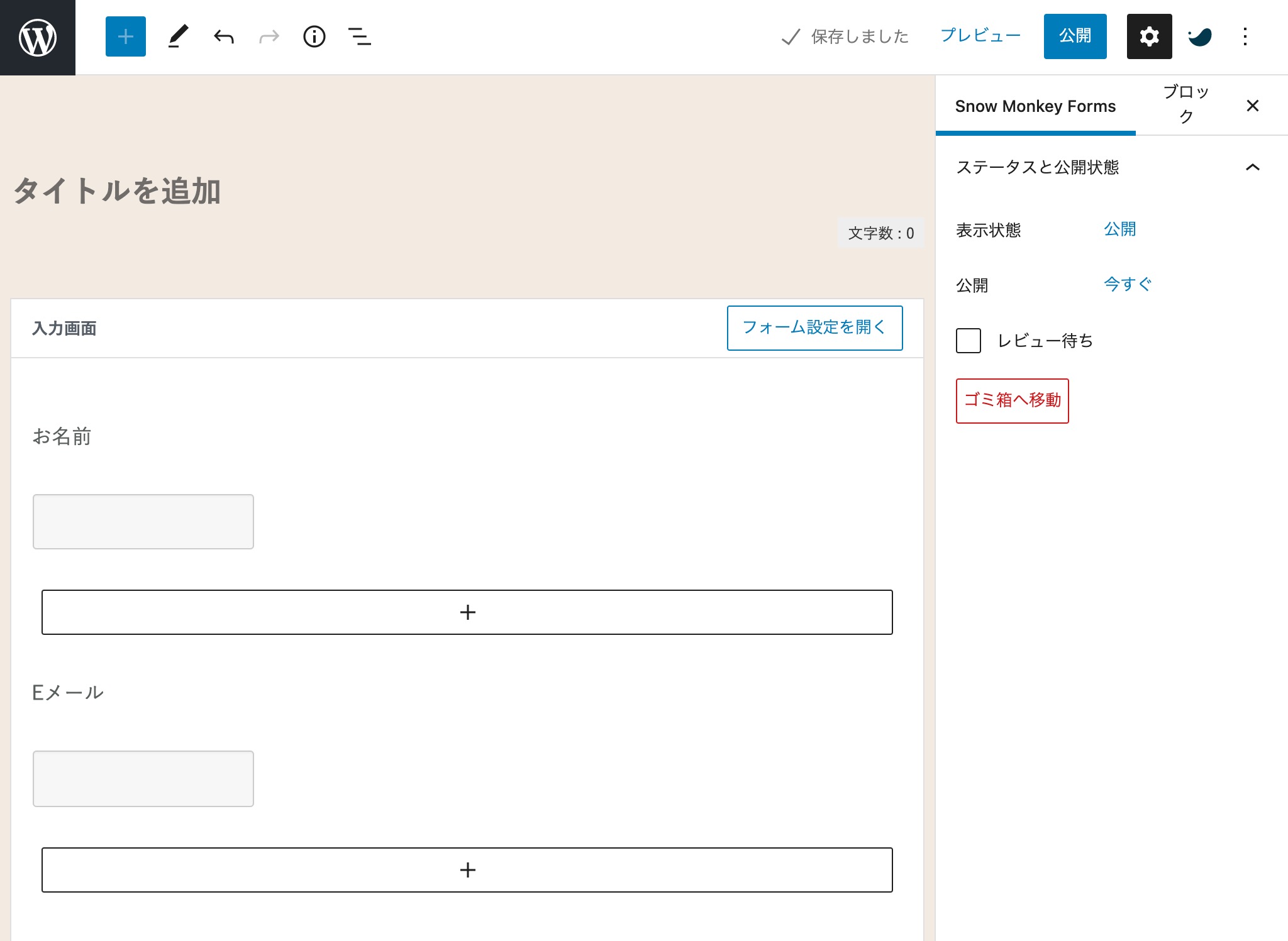
初心者向け!Snow Monkey Forms
後で紹介する、MW WP Formsの開発者、キタジマタカシさんが開発した、ブロックエディタ対応のお問い合わせフォームプラグインです。
Snow Monkeyというテーマに合わせて開発されたプラグインですが、どのテーマでも使えます。(私は、SWELLを使っていますが問題なく使用できています。)
必須チェック、確認画面、自動返信メールなど、お問い合わせフォームに必要な機能がコンパクトに揃っていて、HTML/CSSのカスタマイズなしでも簡単にフォームを作ることができるプラグインです。

初心者向けで、シンプルなお問い合わせフォームがほしいという方にはこのプラグインがおすすめ。
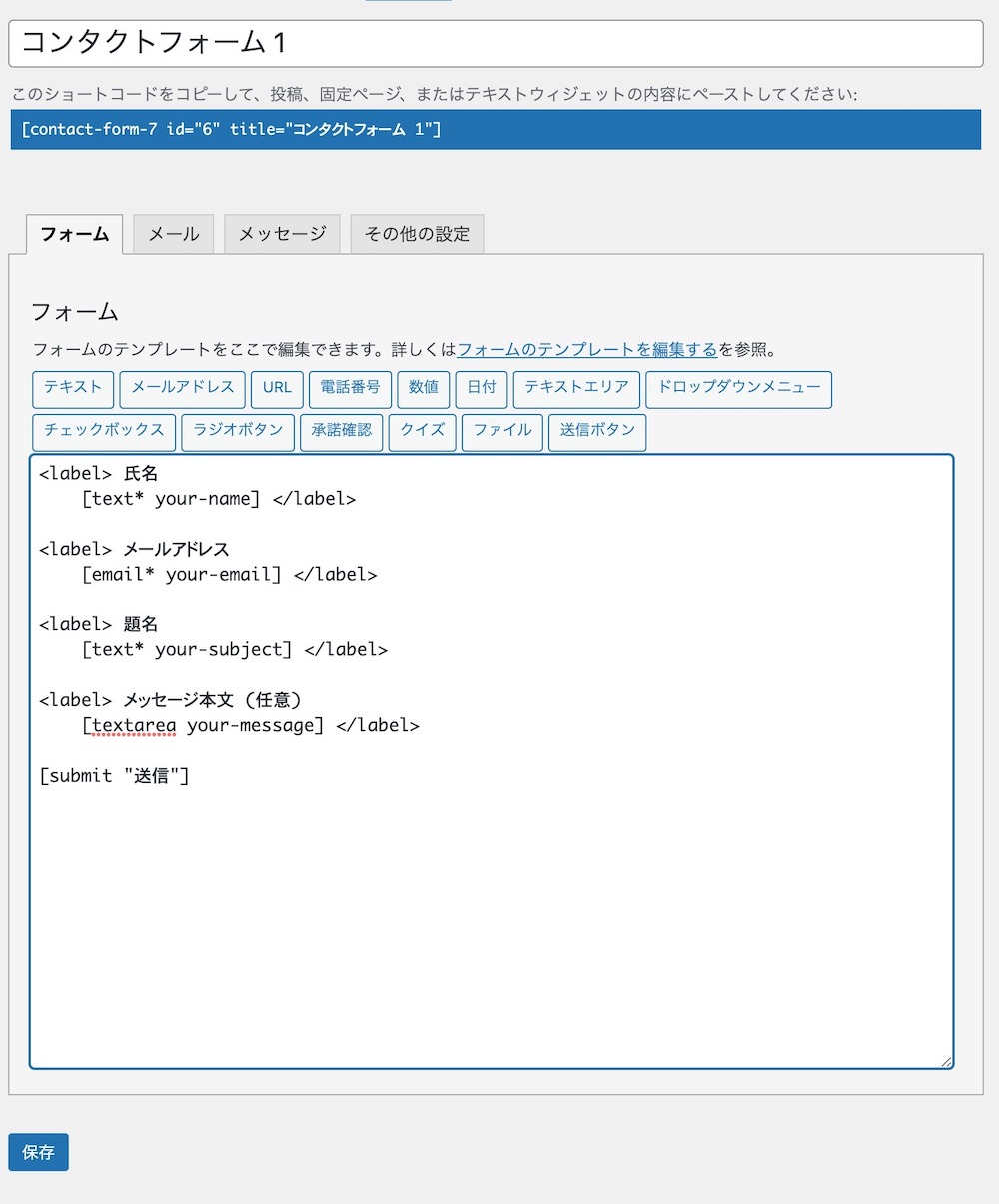
Contact Form7
Contact Form7は、お問い合わせフォームといえば、まずこれ!と言われるほど、有名なプラグインです。そのため、設定方法やカスタマイズの解説が多く掲載されています。
特徴としては、入力内容の確認画面がありません。海外は、確認画面がないことが主流のため、だそうです。Contact Form 7に確認画面を追加できるプラグイン「Contact Form 7 add confirm」もありますが、4年以上前からアップデートが行われておらず、2021年10月現在、開発が終了しています。もし、確認画面が必要であれば、別のプラグインを使う方がよさそうです。
アドオンのプラグインを導入すると、条件分岐を追加したり、受信メール保存をしたりできます。
お問い合わせフォームをカスタマイズしていきたい方におすすめです。
画面上では、このようにテキストエディター画面に、タグを入力してお問合せフォームを設定します。

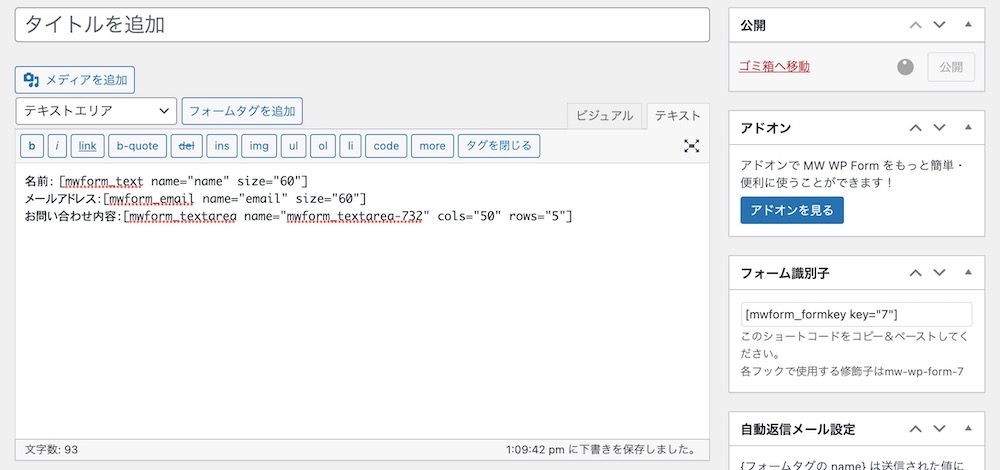
MW WP Form

MW WP Formは、中級者以上向けで、柔軟にカスタマイズできるお問合せフォームです。
「確認画面」「エラー画面」「送信画面」を別々のURLで設置したり、お問合せ内容をデータベースに保管する機能があります。マニュアルが用意されているのも親切ですね。
HTMLやPHPに抵抗がない方であれば独自の入力チェックをいれる、選択肢を画像に変更したり、条件によってメールの文章を変えるなど、用途にあわせてフォームを作り込んでいくことができます。
お問合せフォームの作成するときは、入力項目を選んで「フォームタグを追加」をクリックで追加していきます。

こだわったお問合せフォームがほしい、中〜上級者向けのプラグインです。
以上、WordPressでのお問い合わせフォームの設置方法でした。