SEOを気にしてブログ運営をしていく方に知っておいていただきたいのが「パーマリンク」です。
この記事では、WordPressでのパーマリンクの設定方法とポイントをご紹介します。
- パーマリンクって何?
- パーマリンクって、どう設定するの?
- パーマリンクで使われるスラッグって何?
- SEOにあったパーマリンクのつけかた
パーマリンクって何?
パーマリンクとは、ブログ投稿記事のそれぞれのURLのことです。
WordPressでは投稿記事のURLをそれぞれ決めることができます。
Googleのガイドラインでは、URLはシンプルかつ、記事の内容が分かるように設定することが望ましいとされています。
ですが、WordPressの初期設定のままだと、記事のURLは「https://○○○.com/?p=123」になります。
これだと、なんの記事かよくわからないですよね。
例えば、この記事のアドレスバーを見ていただくと、「https://○○○.com/about-permlink/」になっています。このようにURLのさいご「about-permlink」の部分を記事の内容に合わせていきます。
パーマリンク(permlink)は「perm:永久・恒久的」な、「link:リンク」という意味です。URLが変わると、別のページだと認識されてしまうので、一度設定したら、変更しないように注意してくださいね。
初期設定:パーマリンクの設定方法
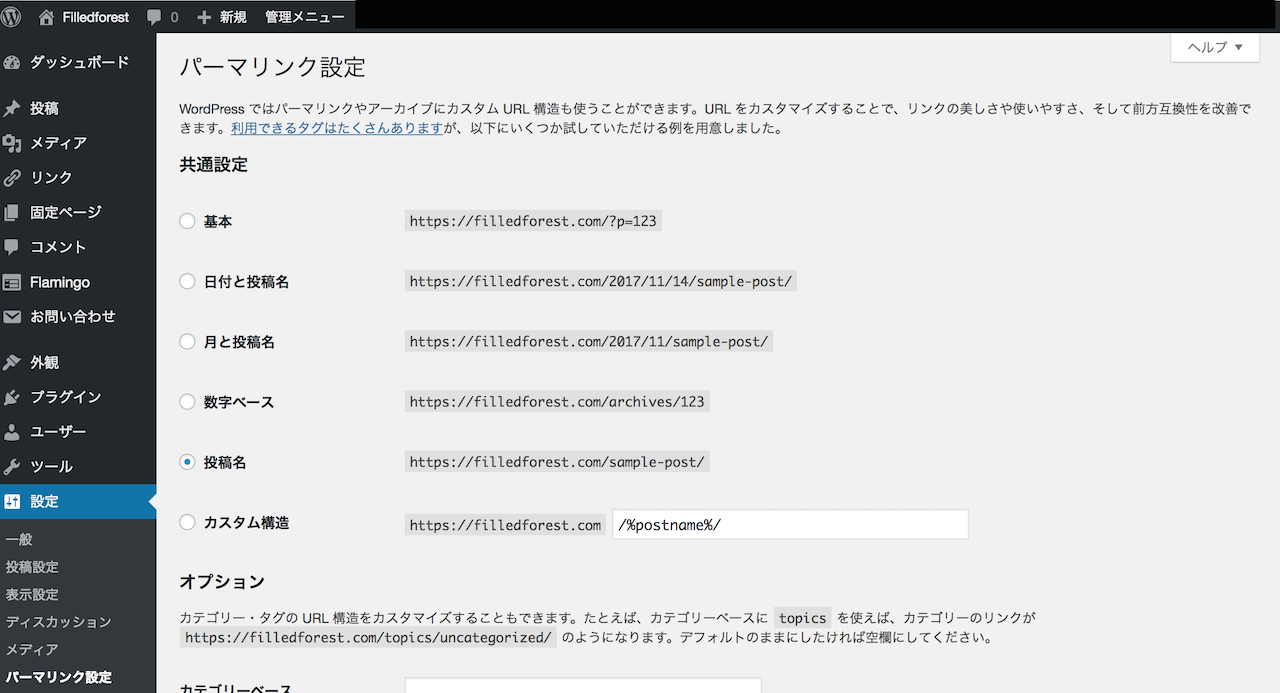
管理画面のサイドバーから設定>パーマリンク設定をクリックします。

おすすめの設定は「投稿名」です。
「投稿名」にチェックを入れるとパーマリンクは「https://○○○.com/投稿名/」になります。
または、カスタム構造にチェックを入れて「/blog/%postname%/」としてもいいです。
その場合、「https://○○○.com/blog/投稿名」となります。
ただ、「投稿名」ベースの設定にすると、毎回、投稿ごとにURLを決める必要があります。
面倒な人は「数字ベース」でもOK。その場合は、記事のURLが「https://○○○.com/記事ID/」になります。
最後に、「変更を設定」をクリックして、設定を保存しましょう。
注意点!パーマリンクは一度決めたら変更しないで。
パーマリンクは一度設定したら変えないようにしましょう。
記事のURLが変わってしまうとデメリットしかないのです…😖
- 過去のURLでブックマークしていたり、シェアされたいたときに、ユーザーさんがその記事へアクセスできなくなってしまう
- googleなどの検索エンジンから、別の記事だと認識されて、検索順位などの評価がリセットされてしまう
私は、ブログをはじめたときにパーマリンクを「/カテゴリ名/投稿名」となるように設定していたのですが、後からカテゴリの構成を変えた時に、URLが大きく変わってしまうという失敗をしました^^;
パーマリンクを設定するポイント
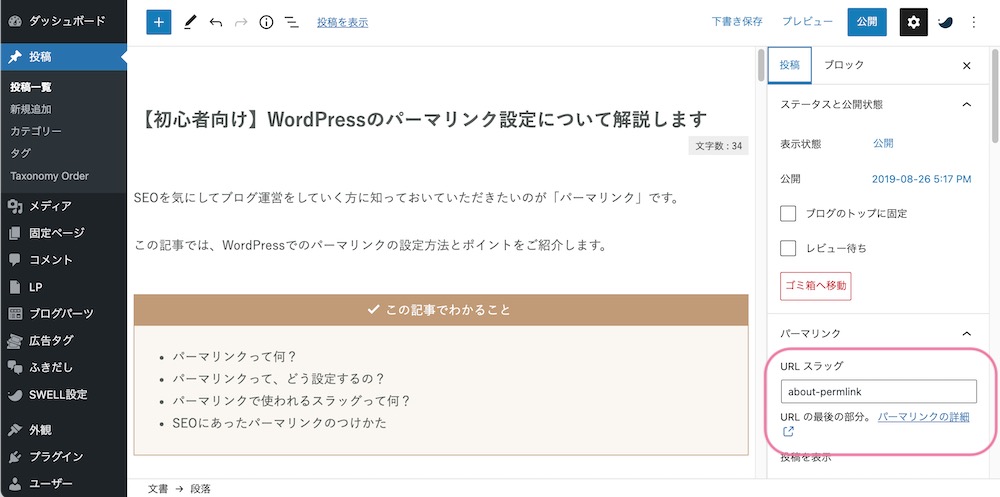
パーマリンクの設定を「投稿名」にすると、記事を投稿画面でスラッグを入力できるようになります。
スラッグとは、https://〇〇〇.com/about-permlink/でいう「about-permlink」、URLの最後の部分のことです。

右の歯車をクリックすると、パーマリンクを設定する欄があります。
URLスラッグ欄に記事の内容を簡単に示す単語を入れましょう。
未設定だと、日本語の記事タイトルがそのままURLに入ってしまうので、英語のURLに書き換えましょう。
固定ページでも同様にスラッグを設定できます。
- 日本語ではなくて英語で書く
「inunokoto」「犬のこと」→「about-dog」 - 複数の単語を使う時は間に「-(ハイフン)」を入れる。
「aboutdog」→「about-dog」 - シンプルに短く
簡潔なスラッグを意識しましょう。記事URLも短い&分かりやすくなります。
補足:カテゴリーとタグのスラッグ設定
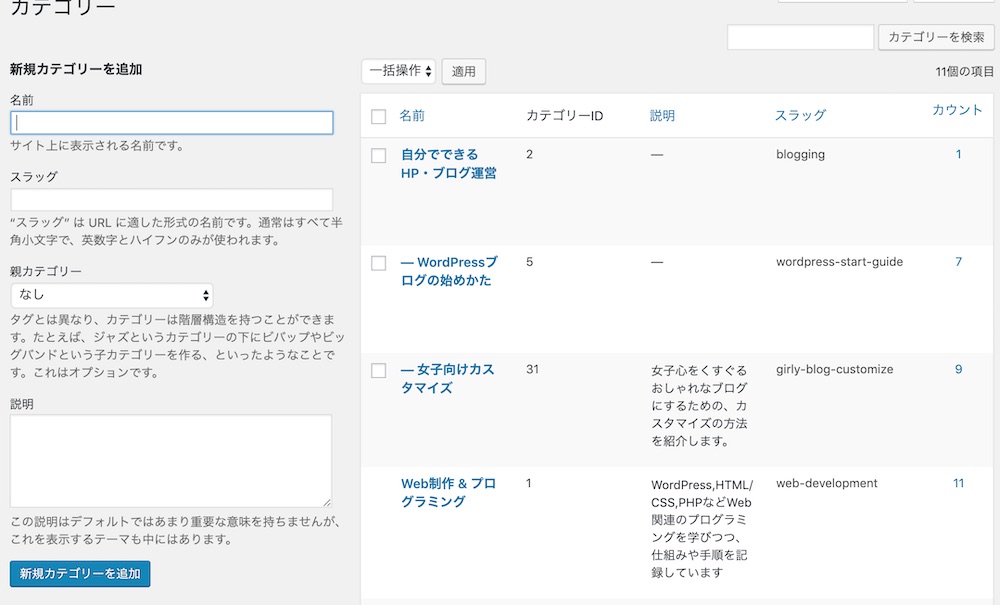
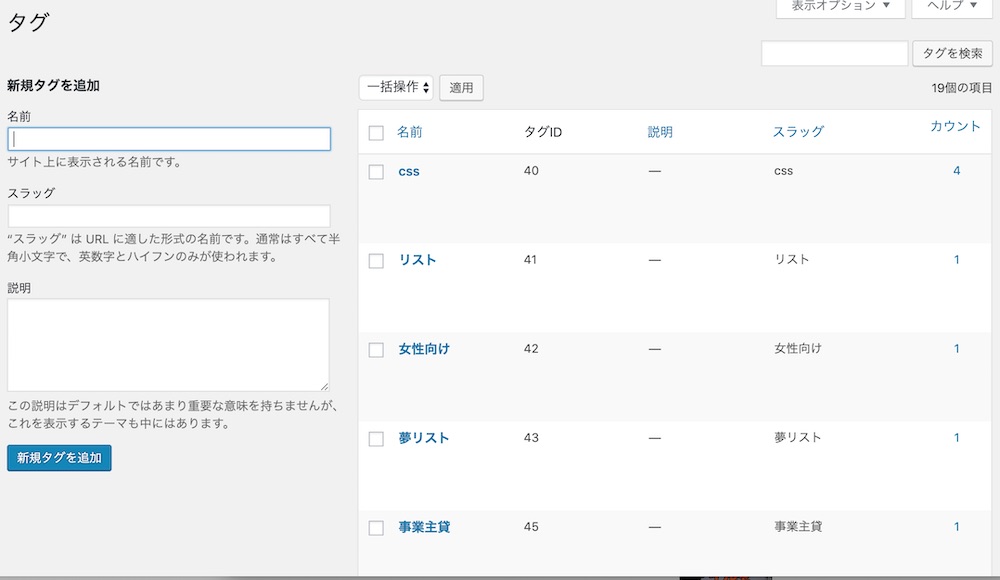
カテゴリーやタグについてもスラッグを設定します。
このスラッグはカテゴリーの記事一覧、スラッグの記事一覧の時のURLで使われます。
投稿>カテゴリーで、カテゴリーのスラッグを設定できます。

同じく、投稿>タグでも、それぞれのタグについてスラッグを設定できます。

パーマリンクの設定方法まとめ
以上、パーマリンクの説明とポイントでした。
SEOを気にしつつ、ブログ運営していきたい方は意識してみてくださいね。
- パーマリンクは各ページや記事のURLのこと。
- Google的にはパーマリンクはシンプルな英語で記事の内容がわかるように入力するのが望ましい。
- 設定画面のパーマリンク設定からパーマリンクの設定ルールが決められり。
- パーマリンクを「投稿名」にした場合は、記事投稿する際に、URLの最後に入れる文字列(スラッグ)を自分で指定できる。
- パーマリンク一度設定したら変えないことが大事!


