CSSとJavaScriptで作るハンバーガーメニュー

ホームページでよく出てくるパーツ「ハンバーガーメニュー」。
今回は、ハンバーガーメニューの作り方を紹介します。
目次
ハンバーガーメニューとは
ハンバーガーメニューとは、スマホなどでのクリックすると開くメニューのこと。この3本線が、ハンバーガーのように見えることから、ハンバーガーメニューと呼ばれています。
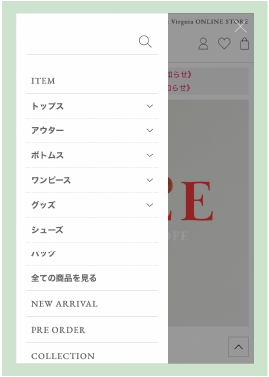
 クリックすると、メニューが表示されます
クリックすると、メニューが表示されます
【ハンバーガーメニューのメリット】
- スマホなどの小さい画面で、コンテンツの表示エリアを確保できる。
- コンテンツとは別に、メニューエリアを確保できるので、メニューをクリックしやすい。
【ハンバーガーメニューのデメリット】
- スマホに慣れていない人は、3本線がメニューだと分からない
- 一度メニューボタンを押さないと、メニューの中身が見れない
ハンバーガーメニューの作り方
左ロゴ+右メニュー
よかったらシェアしてね!