-

【動画で解説】アメブロヘッダー画像をカスタマイズ
この記事では、オリジナルのヘッダー画像をアメブロに設定していく方法を解説しています。 before after 簡単に設定できますので、ぜひやってみてくださいね。 動画でもやり方を説明しています✨ https://youtu.be/10nNq2pBi14 【Step1. ヘッダー画像を用意... -

大人かわいいブログヘッダーの作り方
ヘッダーは、ブログやSNSを表示させた時にまず一番上に表示される大きな画像のこと。 そのアカウントの目印にもなる部分です。 プロに頼むほどではないけれど、自分でもおしゃれなヘッダーがほしい!という方のために、簡単&無料でできるヘッダー画像の作... -

自分でできる。アメブロのおしゃれなカスタマイズまとめ
アメブロを、おしゃれにカスタマイズしたい! この記事では、アメブロのデザインをおしゃれにカスタマイズする方法を解説しています。 テンプレートそのままではなく、おしゃれでテンションのあがるブログにカスタマイズしちゃいましょう。 パーツごとに紹... -

コピペするだけアメブロのフォントを可愛くする方法
この記事ではフォントを変更する方法をご紹介します。 before after フォント(文字の字体)が変わると、ブログの雰囲気もがらっとかわります。 特にWindowsだと、ギザギザに見えてしまうこともあるようです。フォントを調整して、読みやすさアップしてい... -

【お客様の声】フワッとした質問に対しても具体的に教えてくれます。
今回は、個別相談をいただいたWebディレクターのMさんのお声をご紹介します。 【WEBディレクターMさんからのお客様の声】 ご利用くださったきっかけ ワードプレスのデータ移行のお願いがきっかけだったと思います。古いホームページから新しいホームページ... -

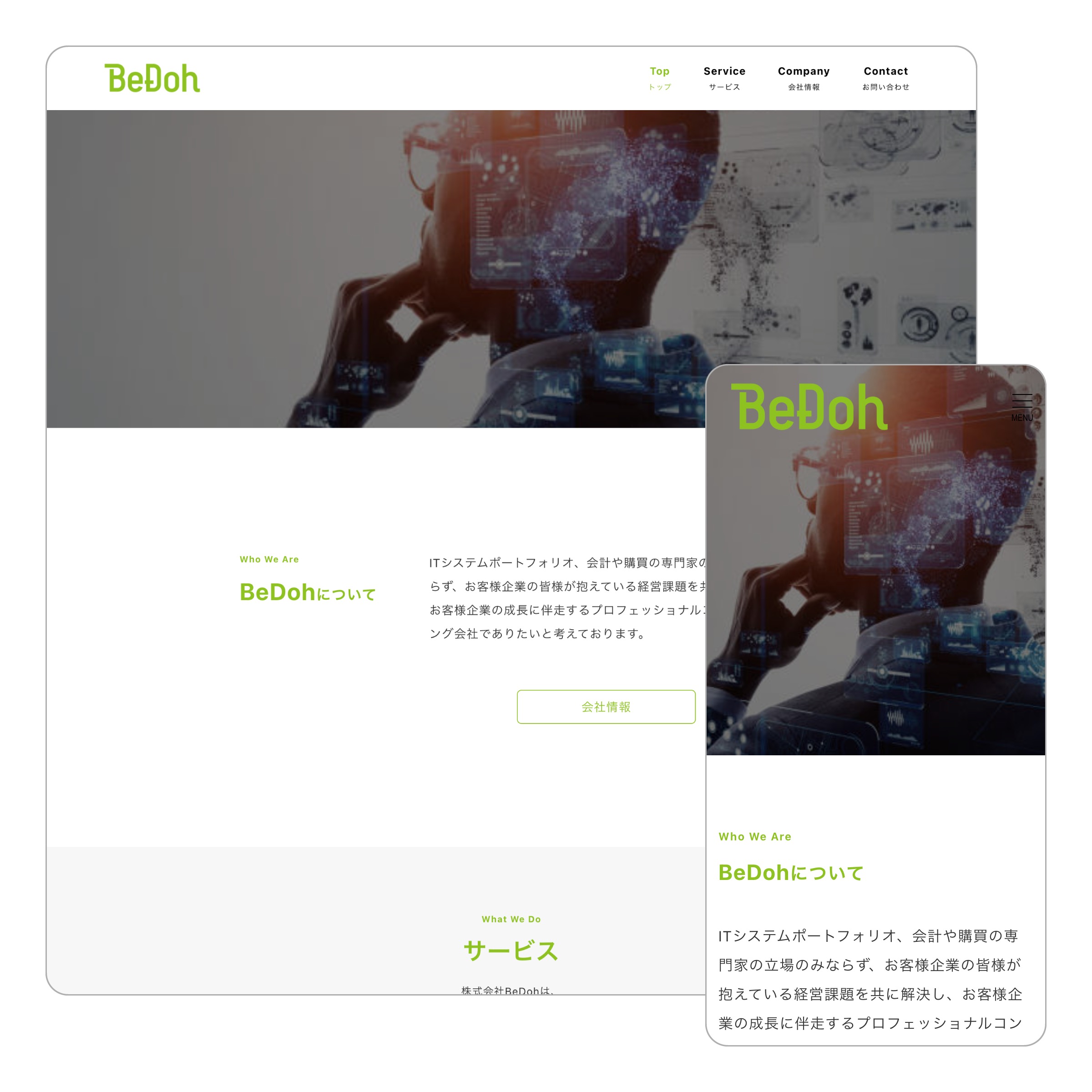
株式会社 ビードゥー様 (BeDoh Corporation)
株式会社 ビードゥー様のホームページを作成させていただきました タイトル株式会社 ビードゥー様 (BeDoh Corporation)制作年月2022年4月技術仕様WordPress、テーマ「Snow Monkey」対象範囲企画・デザイン・WordPress導入・コーディングURLhttps://bedoh.... -

【2022年版】Smash Balloon Social Photo Feedの使い方〜インスタグラムを表示できるプラグイン〜
WordPressにインスタグラムを表示させるプラグイン「Smash Balloon Social Photo Feed」がアップデートされました。あわせて、UIも大きく変わりました! 改めて、使い方を解説していきます。 以前、使っていた方はアップデート後、Instagramフィードが表示... -

AIが自動で文字起こし!「Notta」で議事録、原稿作成、勉強を効率的に!
この前、仕事で、オンラインミーティングの会話内容をテキストにまとめる必要がでてきました。いわゆる、テープ起こし、文字起こしと言われるやつです。1時間もの動画をみなおして、一つ一つ入力し直すのは面倒…。 なにか、いいツールはないものかと探し... -

2021年の確定申告は、スマホで申告!
2021年の確定申告が無事に終わりました!! かれこれ4回目になり、だいぶ慣れてきました 確定申告までの作業を振り返りながら、工夫していること、改善点をまとめていきます。 【日頃の取り組みで工夫していること】 マネーフォワードクラウド確定申告の... -

WordPressを本格的に勉強するには
私は、4年ほど前にWordPressでブログを作り始めました。そこから、独学でカスタマイズなどを調べていくうちに、テーマを制作できるようになりました。今はプラグイン作りについても学んでいます。 今回は私がWordPressでホームページを作る上で、役に立っ... -

「動くWebデザインアイディア帳」で、アニメーションサイトを作る
昨年、もっと動きのあるサイトを作れるようになりたくて、アニメーションについて勉強していました。 普段は、ボタンのマウスオーバー、ナビゲーションメニューなど、利便性のためにシンプルな動きを取りいれるくらいです。しかし、そのたびに、基本となる... -

2021年のフリーランス活動を支えてくれたサブスクリプション
2021年、お仕事で使い倒したサブスクリプションのサービスを紹介します。 サブスクリプションは、ソフトやアプリの一回買い切りではなく、使用期間に応じて料金が発生するサービスのシステムです。携帯料金などと一緒ですね。 【デザイン】 Adobe Creative...