WordPressにインスタグラムを表示させるプラグイン
「Smash Balloon Social Photo Feed」がアップデートされました。
あわせて、UIも大きく変わりました!
改めて、使い方を解説していきます。

以前、使っていた方はアップデート後、Instagramフィードが表示されなくなってしまったかもしれません。再度設定していきましょう。
プラグインのインストール


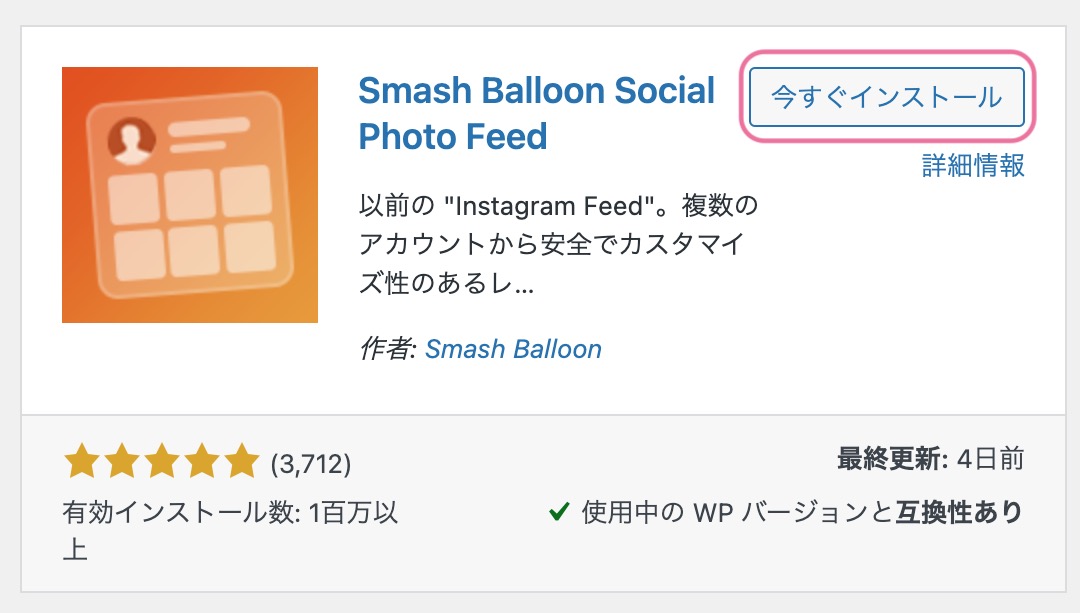
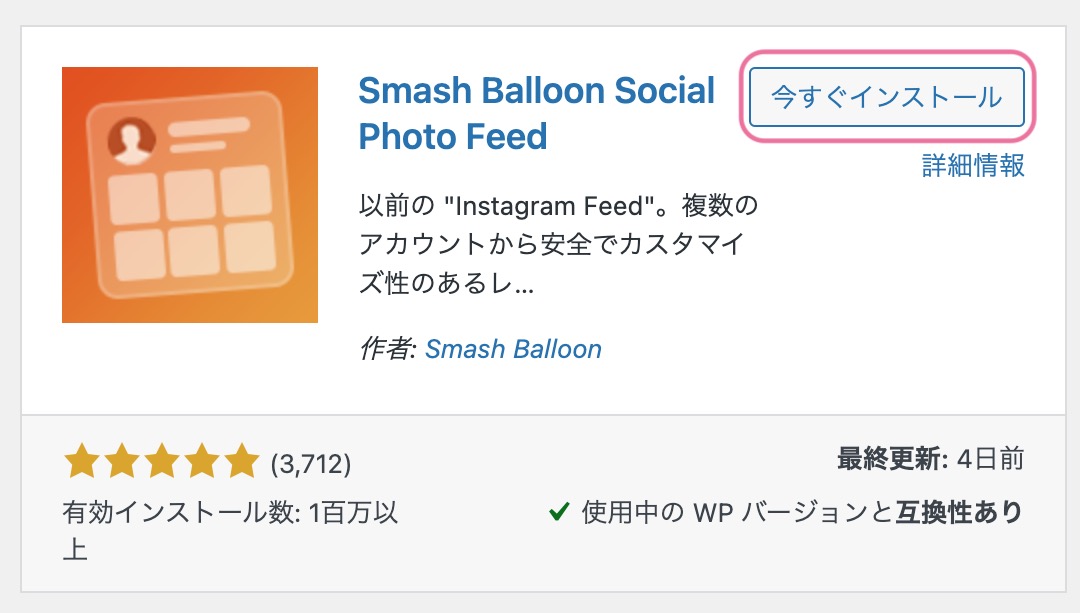
管理画面のプラグイン>新規追加から、Smash Balloon Social Photo Feedをインストールし、有効化します。
インスタグラムのアカウントと連携
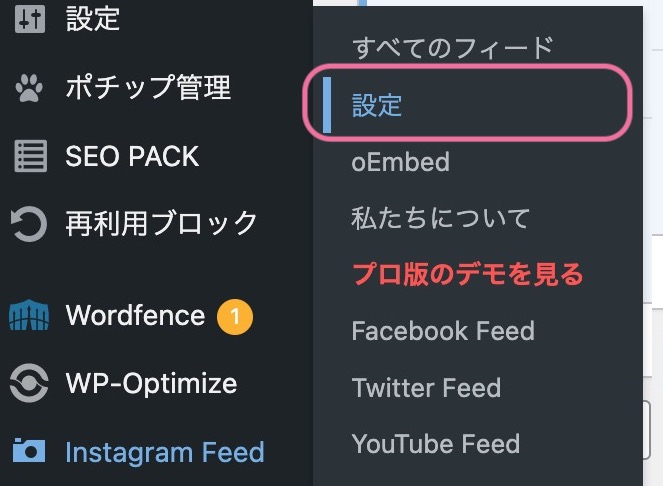
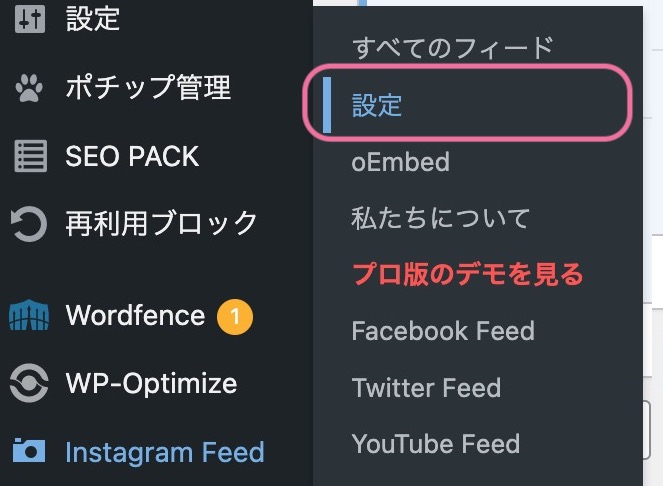
Instagram Feed>設定をクリック


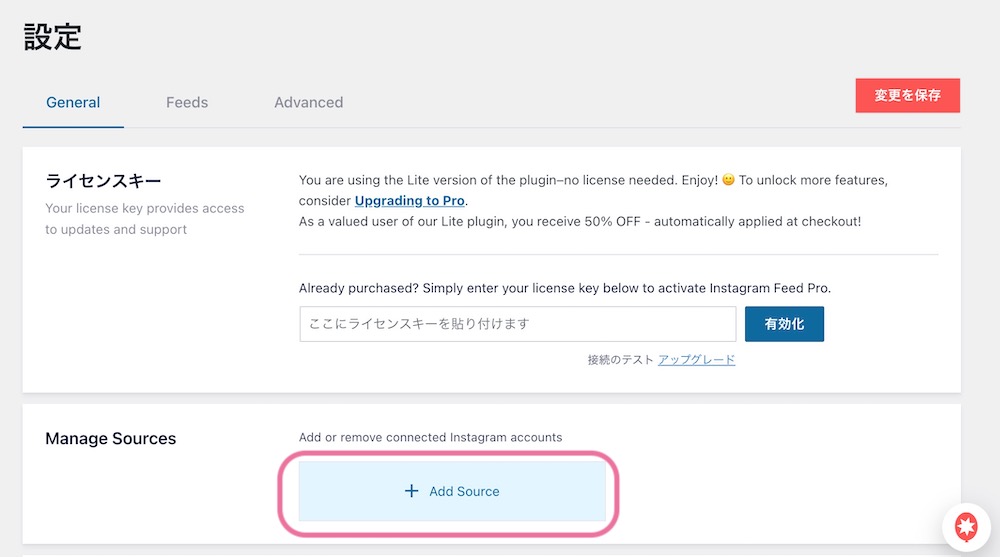
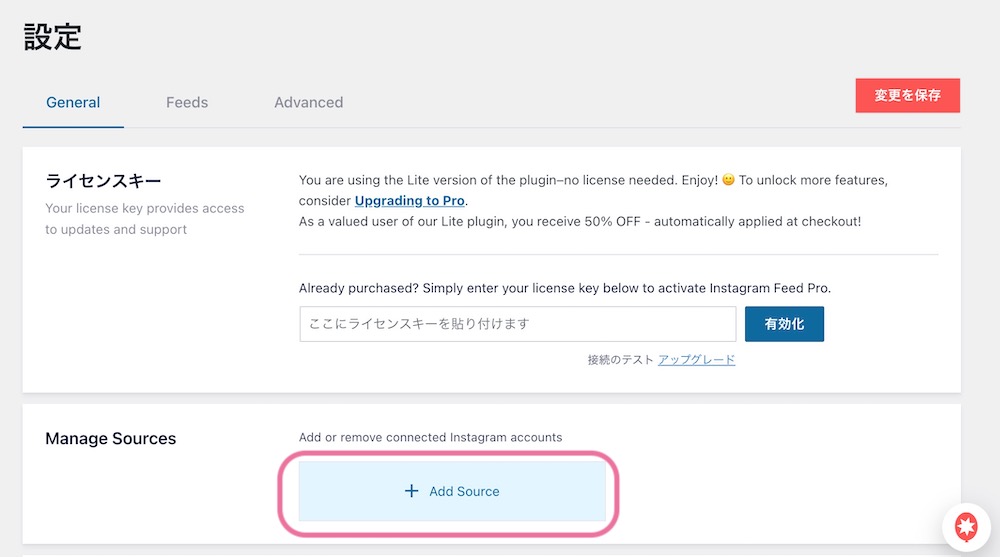
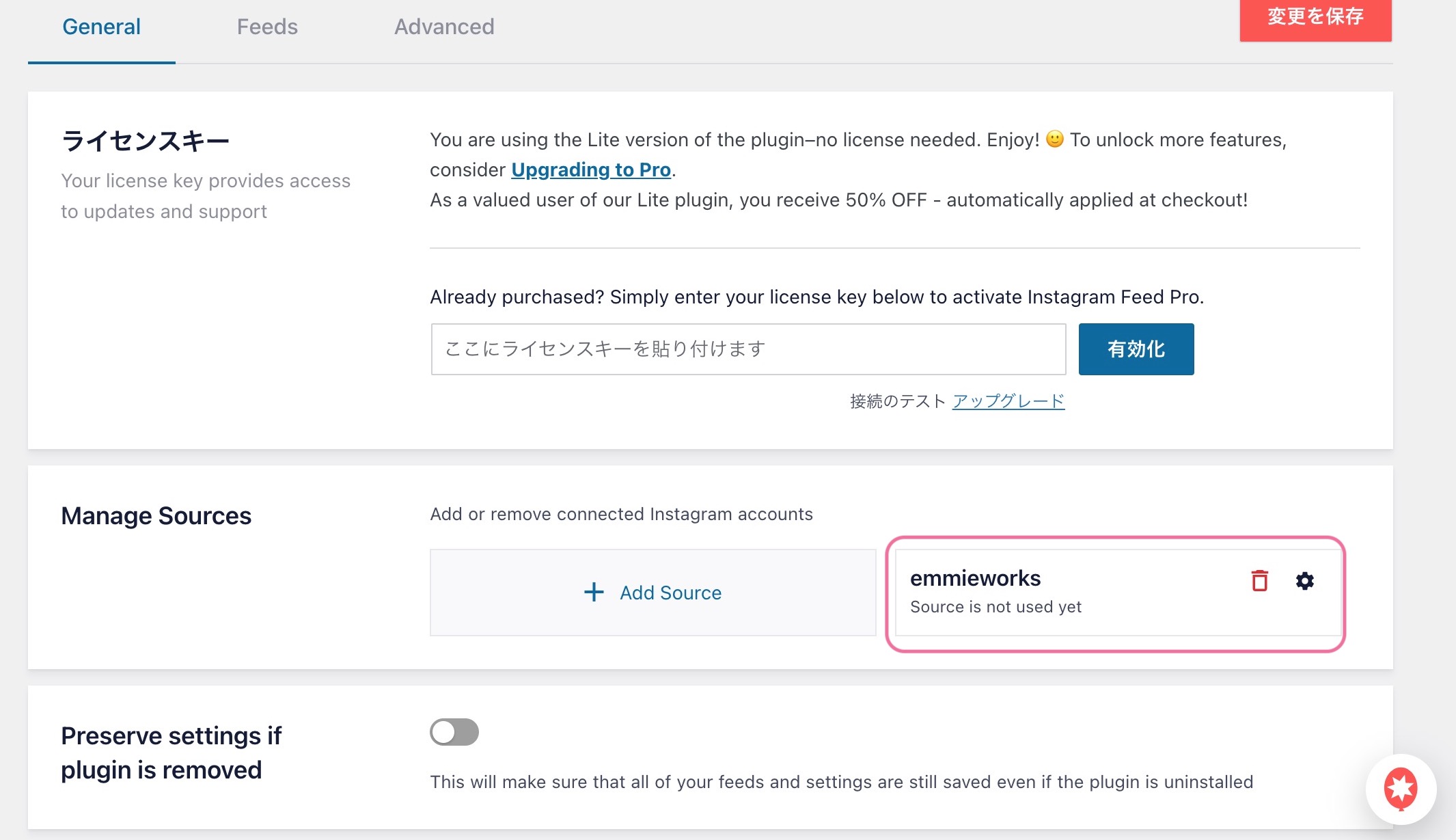
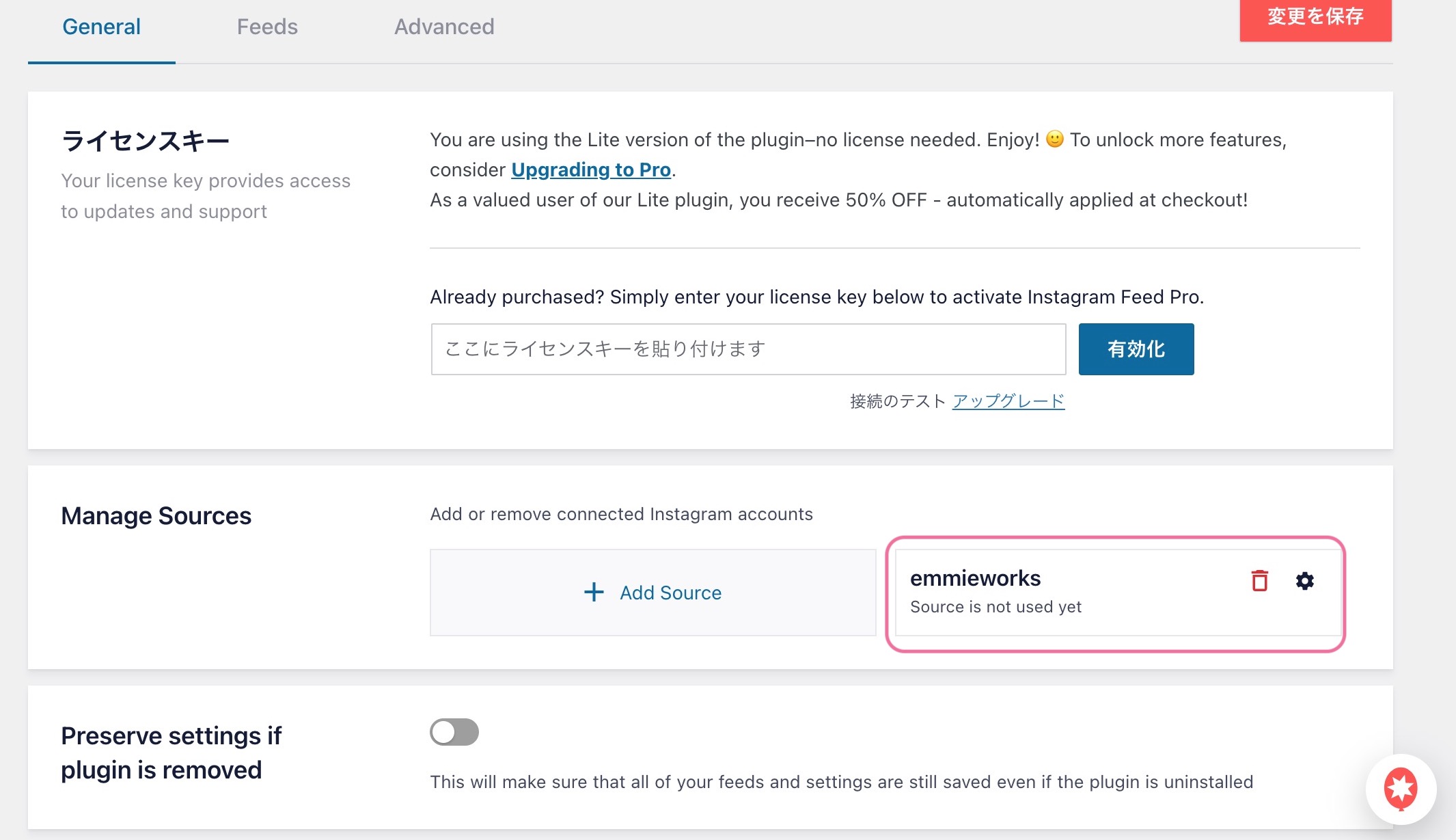
Manage SourcesからAdd Sourceをクリックします。


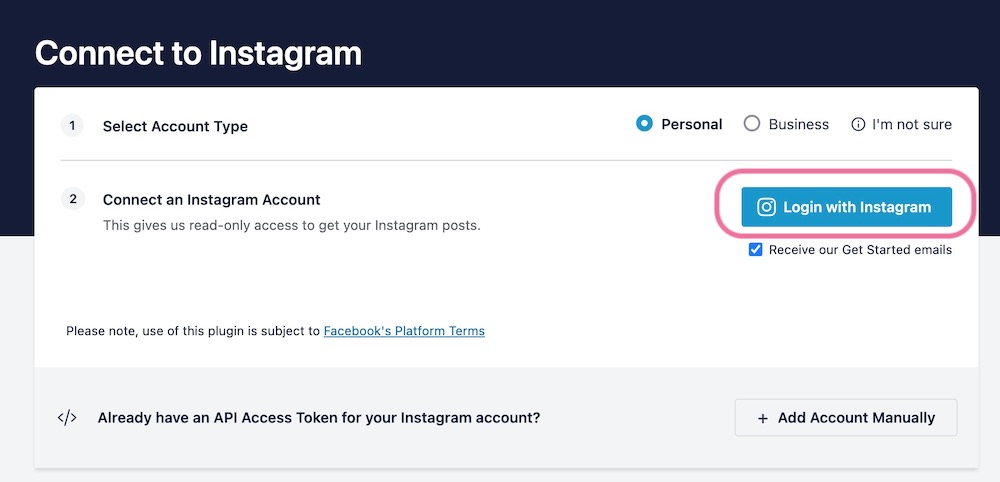
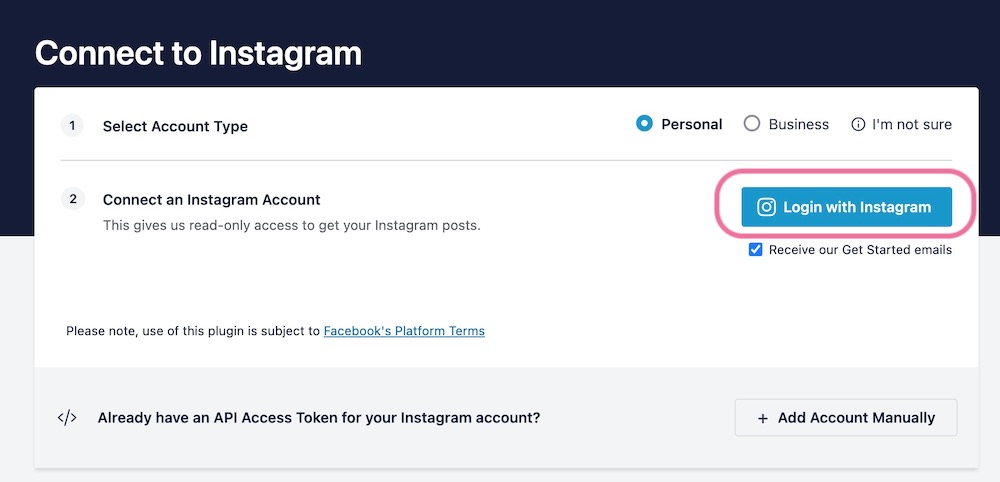
「Login with Instagram」をクリック。
その下の「Receive our Get Started emails(開始メールを受け取る)」はお好みでチェック。


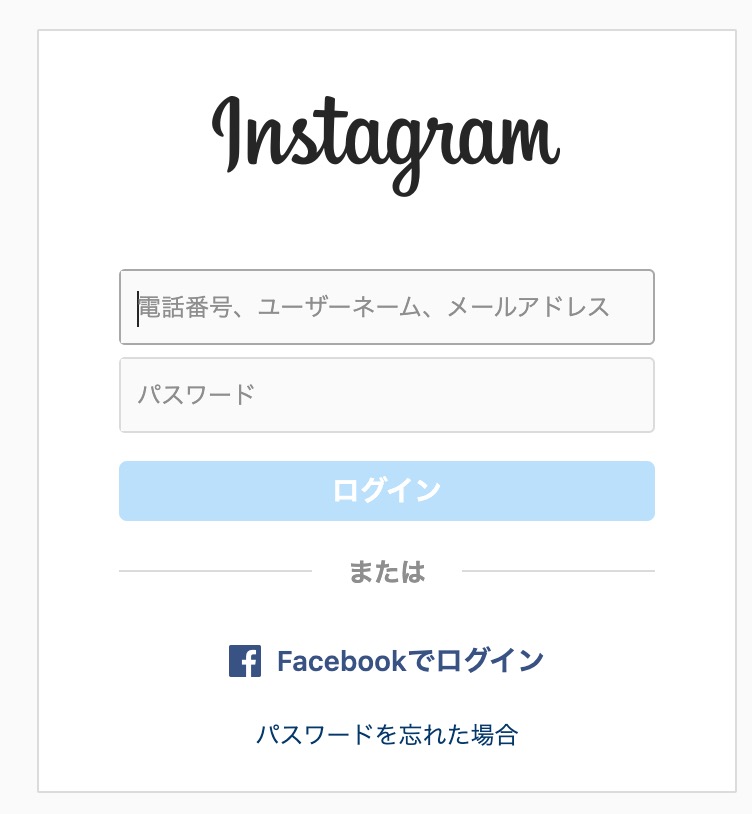
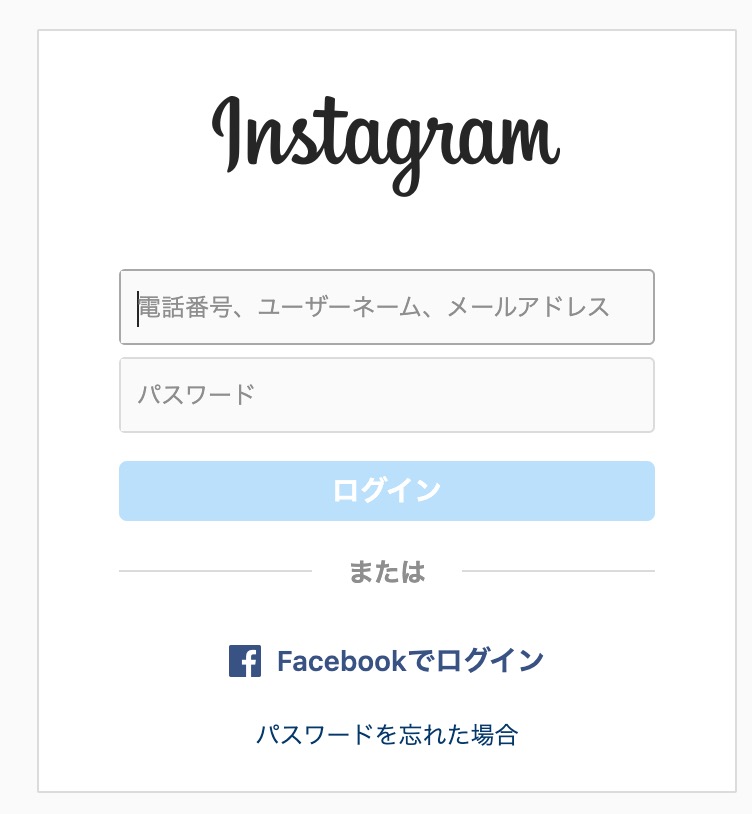
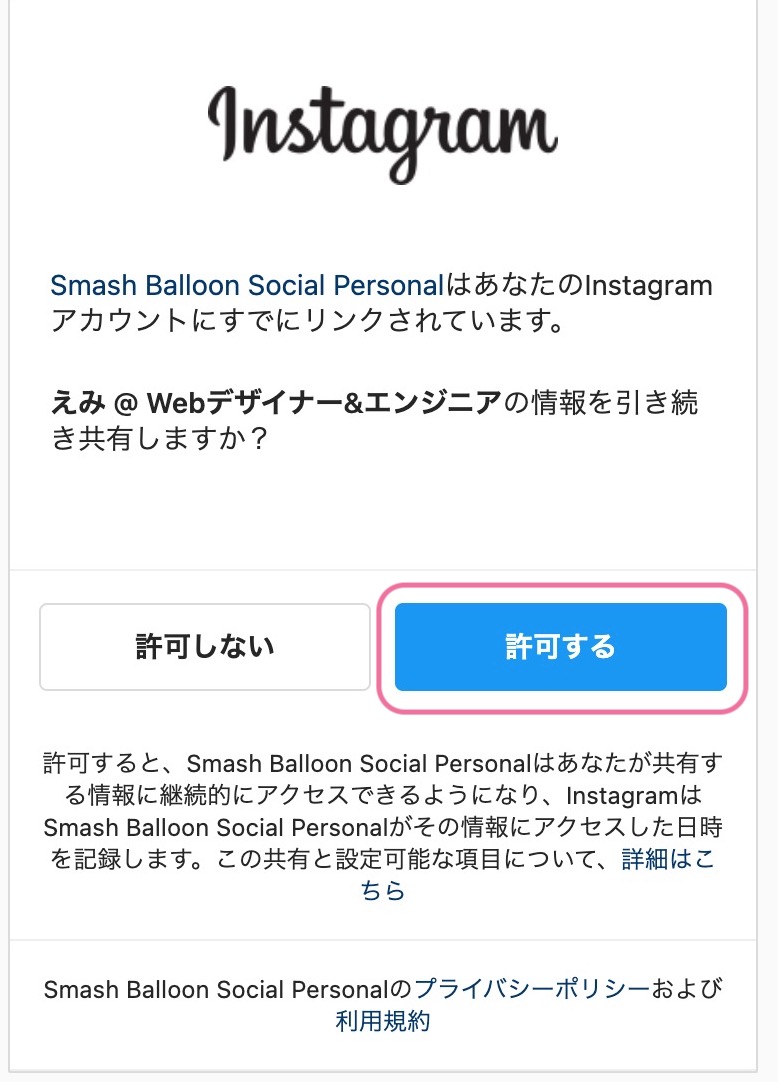
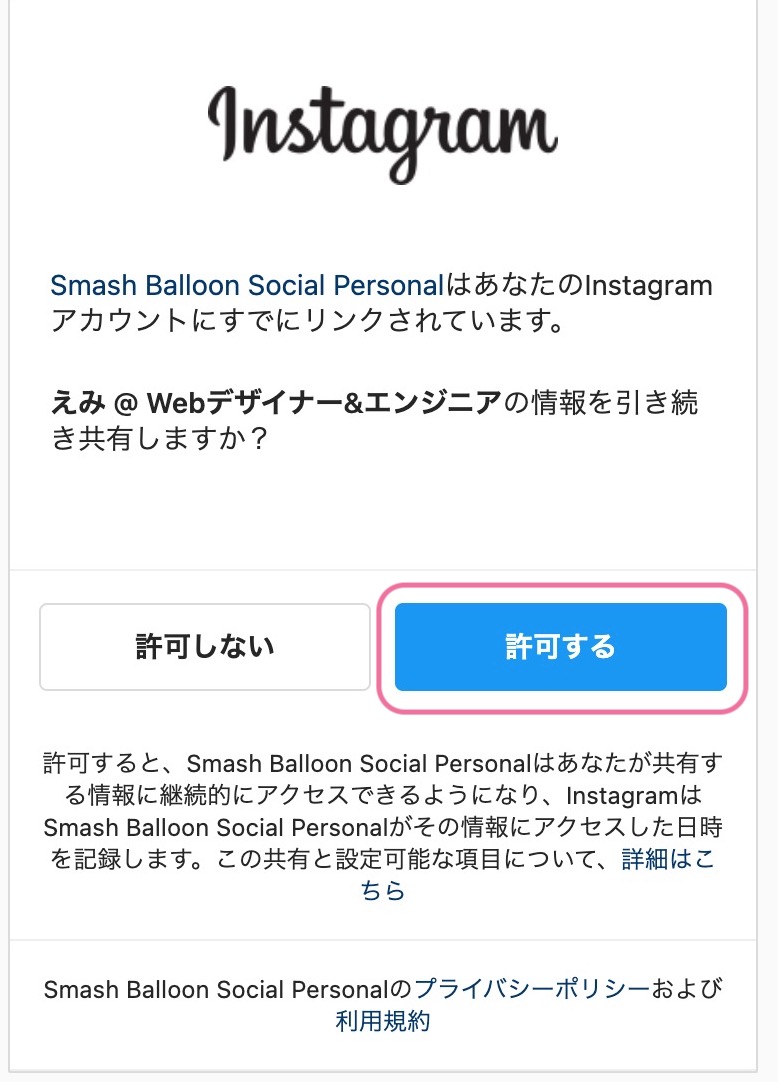
インスタグラムにログインして、許可するをクリック。




アカウントが追加されました。


フィードのレイアウトをカスタマイズ
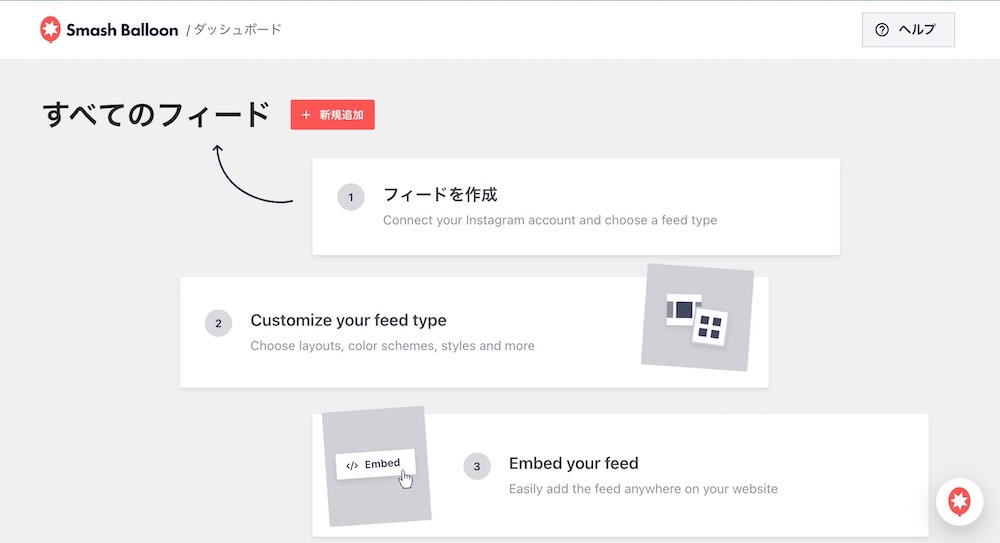
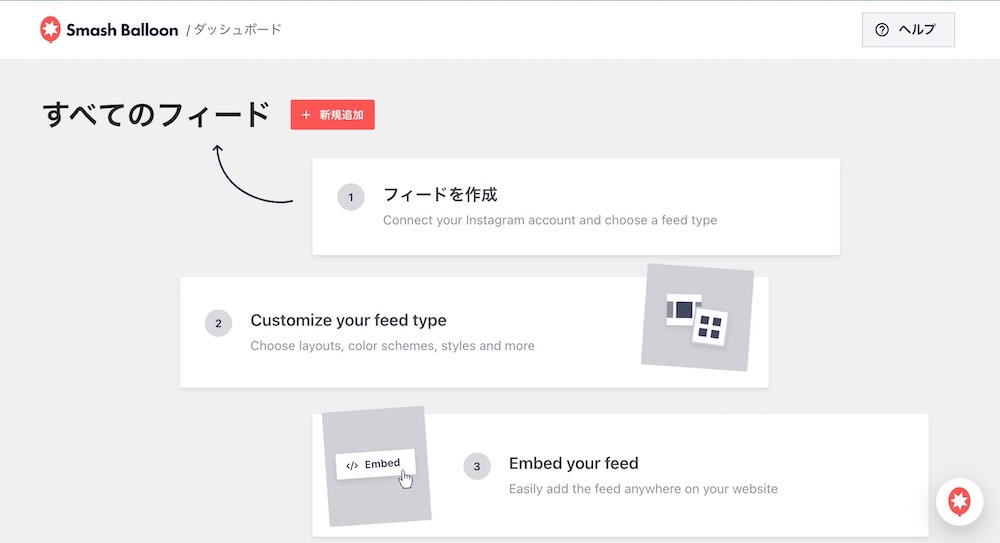
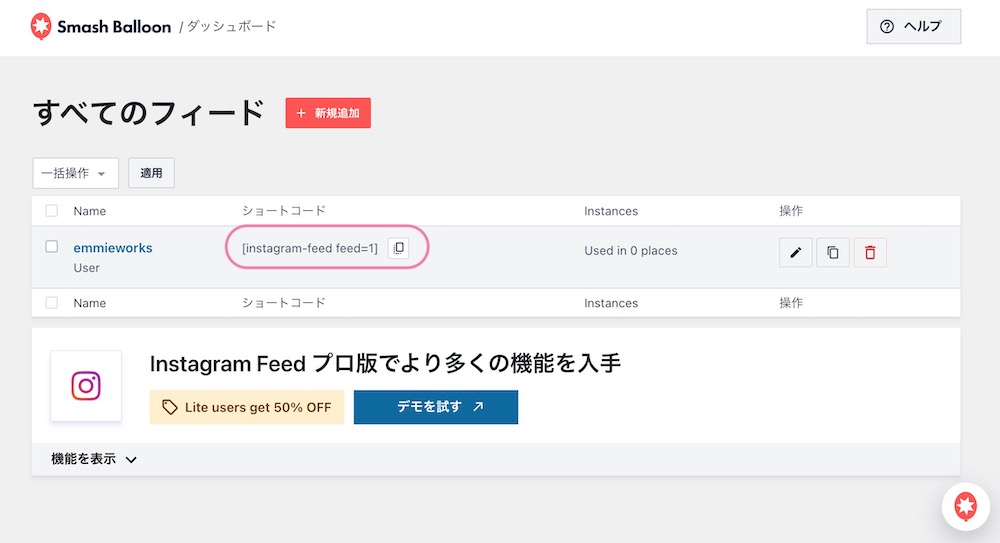
Instagram Feed>すべてのフィードをクリックします。
新規追加をクリック


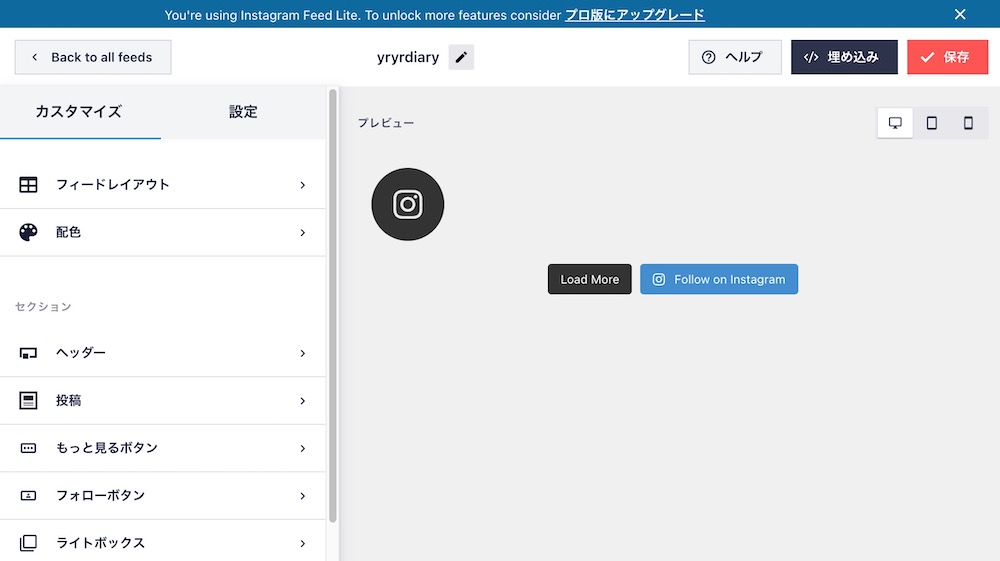
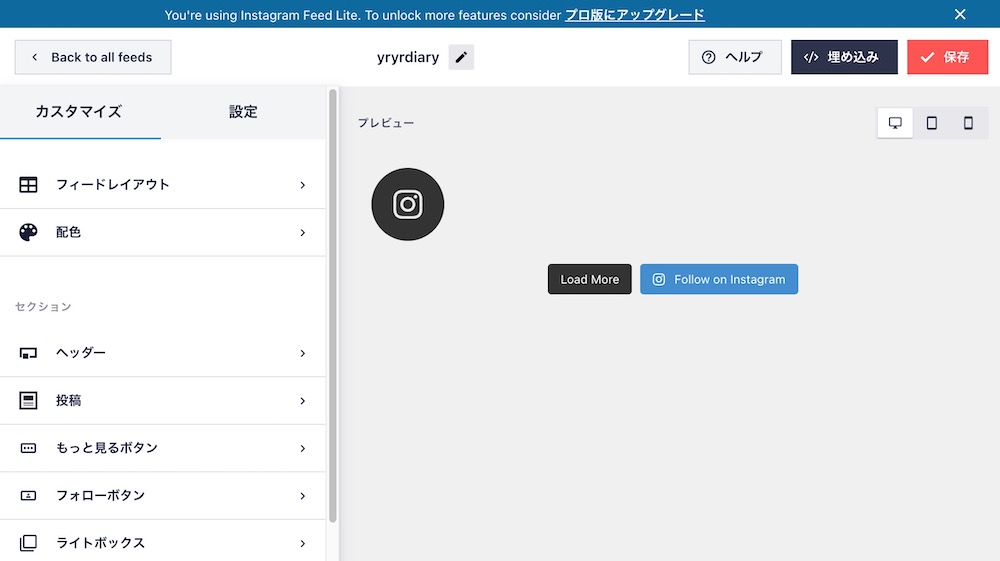
カスタマイズ画面でフィードの表示を調整して保存します。





フィードレイアウトではパソコン、タブレット、スマホ別に列数や表示する投稿数を設定できます。
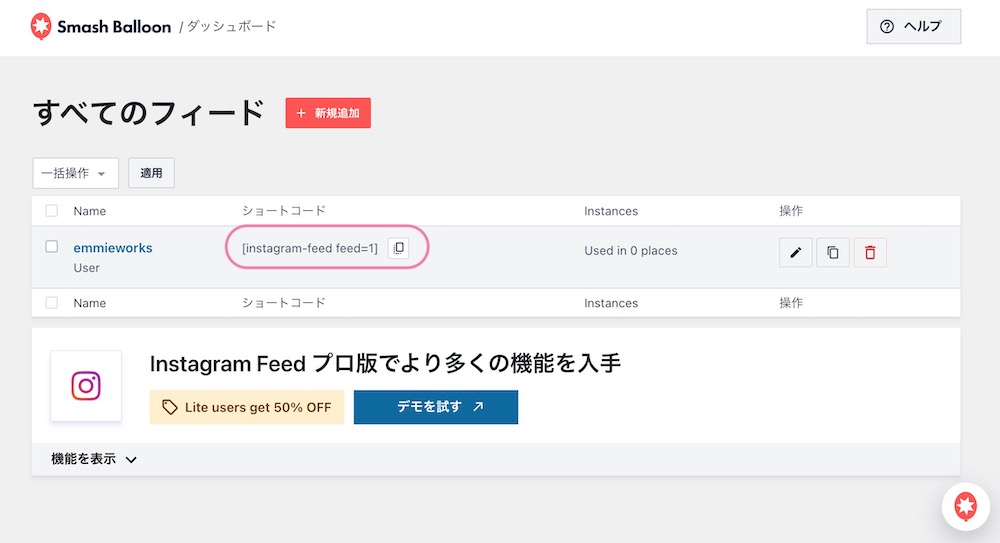
保存すると一覧に作成したフィードが表示されます。ショートコードはフィードを表示する際に使うのでコピーしておきましょう。


Instagramフィードを表示させる
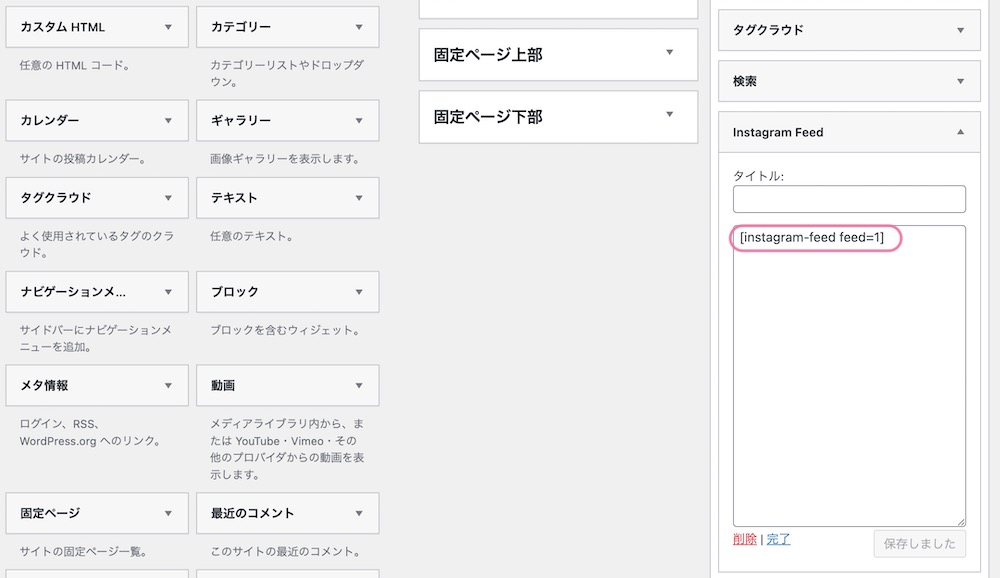
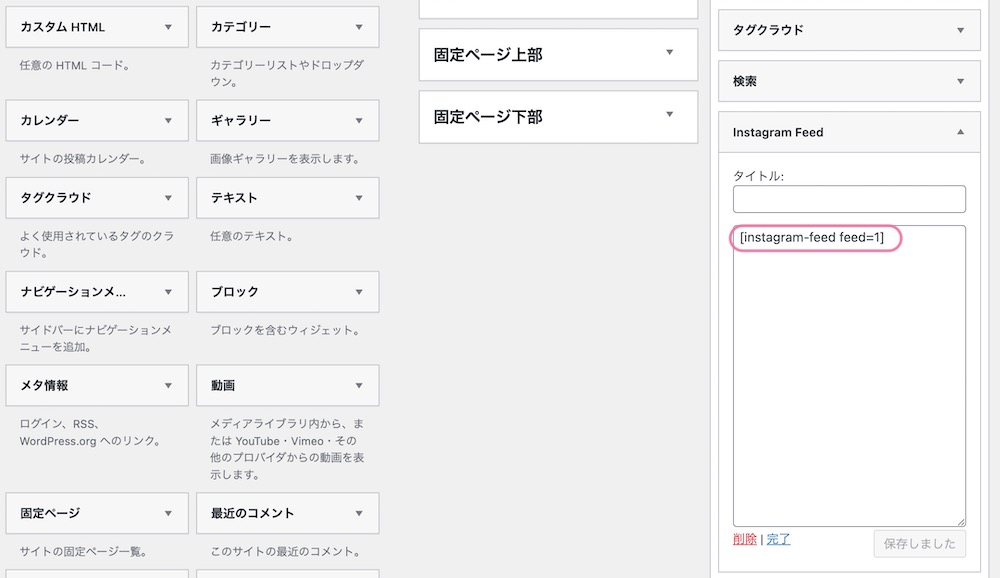
外観>ウィジェットをクリック
共通サイドバーのインスタグラムを表示している箇所のショートコードを書き換え。


これで、指定されたウィジット上にインスタグラムが表示されます!