この記事ではフォントを変更する方法をご紹介します。


フォント(文字の字体)が変わると、ブログの雰囲気もがらっとかわります。
特にWindowsだと、ギザギザに見えてしまうこともあるようです。
フォントを調整して、読みやすさアップしていきましょう!
アメブロの初期フォント
何も設定していない状態だと、Macだとこんな感じです。

フォントを変更する
Webページで表示させるフォントは「font-family」をCSSで設定します。
ここで指定したフォントの中で、ユーザーのPC内にインストールされているフォントを使って、ページが表示されるようになります。
ゴシック体でシンプルスッキリ
游ゴシック体


body {
font-family: "游ゴシック体", "Yu Gothic", YuGothic, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
font-weight: 500;
}フォントは左から順に、そのフォントがPC内にあれば使うようになっています。
「游ゴシック体」を優先し、游ゴシックがなければMacは「ヒラギノ角ゴシック」、Windowsは「メイリオ」を使用するような設定です。
Macは「ヒラギノ角ゴシック」、Windowsは「メイリオ」


body {
font-family:"Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
font-weight: 500;
}フォントは左から順に、そのフォントがPC内にあれば使うようになっています。
明朝体で格式高く


body {
font-family: “游明朝”, YuMincho, “ヒラギノ明朝 ProN W3”, “Hiragino Mincho ProN”, “メイリオ”, Meiryo, serif;
}丸ゴシックで可愛く(Mac,Winのみ)


body {
font-family:"ヒラギノ丸ゴ Pro W4","ヒラギノ丸ゴ Pro","Hiragino Maru Gothic Pro","HG丸ゴシックM-PRO","HGMaruGothicMPRO", Meiryo, Arial, sans-serif;
}Macでは、「ヒラギノ丸ゴシック」、「ヒラギノ角ゴシック」の順に、Windowsでは、「HG丸ゴシック」が使われます。
Webフォントを使えば、どの端末でも丸ゴシックを見れるかな?とも考えたのですが、そちらもPCのみでしか見れないので今回は断念しました?
フォントの変更方法
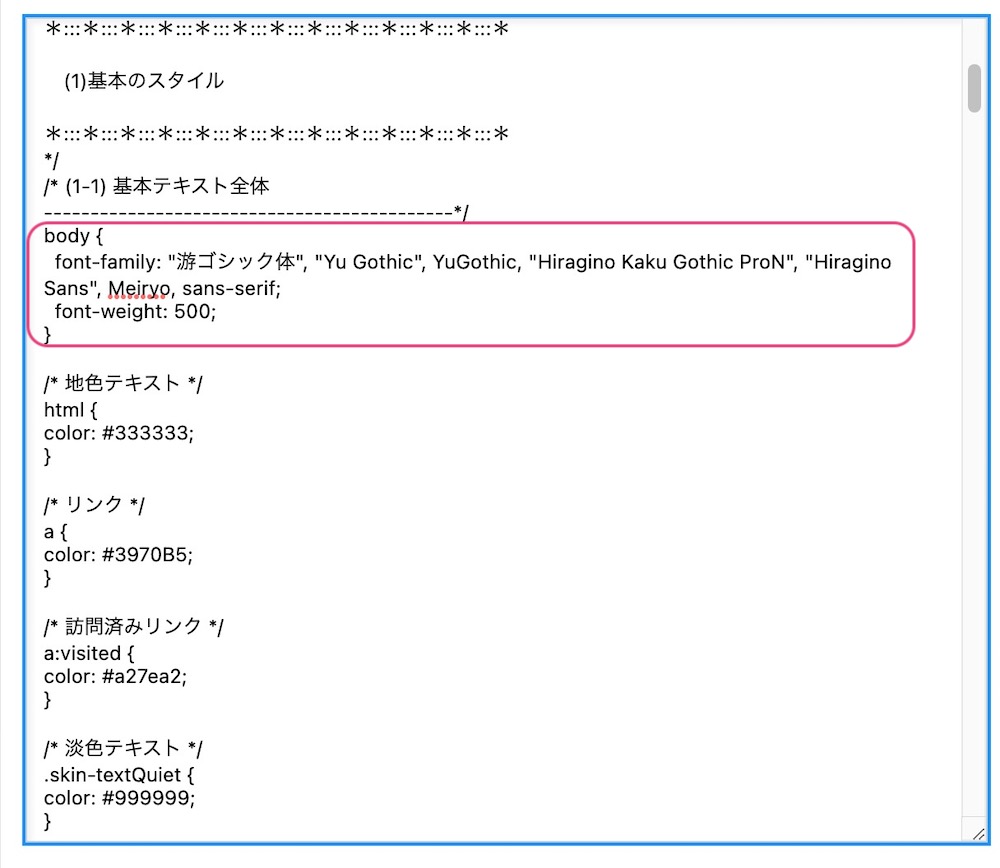
ブログ管理>デザインの設定>CSSの編集
コピーしたコードを
/* (1-1) 基本テキスト全体
——————————————–*/
の下に改行してはりつけます

保存したら、フォントの設定は完了です!


お好みのフォントで、ブログを読みやすくしましょう!
他のパーツのカスタマイズ方法も紹介しています!↓

「ブログを自分好みのデザインにしたい!」
「自分でも、ブログを使いこなせるようになりたい」
そんな方は、お一人お一人のご希望に合わせてお答えできる 個人相談 をご利用ください。
無料ブログサービスは、アメブロ、はてなブログ、ライブドアブログに対応できます^^
ご自身の世界観をもっと表現したい方はWordPressがおすすめ。
ホームページを始める個人レッスンもあります♪


