-

おすすめWordPressプラグインを目的別にまとめました
WordPressにはいろんなプラグインがあって、どれを使ったらいいのか迷ってしまうことありませんか? 私がWordPressでサイトを作るときによく使うプラグインを一覧化しました。 私自身「あのプラグインなんだっけ〜(;´・ω・`」っと忘れるので備忘録です。 W... -

WordPressでブログ執筆をスピードアップ!マークダウンの書き方
みなさんは、Markdown記法ってご存知ですか? ブログを書く、議事録を作るなど、ふだんから文章を書く人におすすめしたいTIPSです♪ この書き方に慣れると、文章作成のスピードがUPします。マークダウン(Markdown)記法をご紹介します。 私もこのやり方を... -

サーチコンソールに「ページのインデックス登録」の問題がでたら
Google Search Consoleをチェックしていたら、メールでこんなエラーが届きました。 「サーチコンソールに送信されているURLの中にnoindexを指定したページがある。」 これはどういう意味なのかな?と思って調べていました。 エラーの意味 noindexとはメタ... -

WordPress子テーマの作り方
WordPressでは、たくさんのデザインがテーマとして公開されています。管理画面からカスタマイズできる以外にも、一部デザインを変更したいときもありますよね。 その際、子テーマを使うと、とっても便利です。 テーマのカスタマイズに、子テーマを使う理由... -

おしゃれなブログアイキャッチを作るなら。無料ツール「Canva」を使ってみてほしい。
ブログのアイキャッチを手軽に作りたい方にオススメ。画像作成サービスCanvaと、写真ギャラリーUnsplashを活用して、無料でおしゃれなアイキャッチを作りますよ。 おしゃれな高品質写真はUnsplashから Unsplashという高画質な写真を無料提供しているサービ... -

WordPressブログサイト
タイトルWordPressブログサイト制作年月2017年より運営技術使用WordPress、SWELLURLhttps://0forest.com/対象範囲企画・デザイン・コーディング 2017年より、WordPressを使って自分のブログを作成・運営しています。 過去ブログの変遷 現在はSWELLという有... -

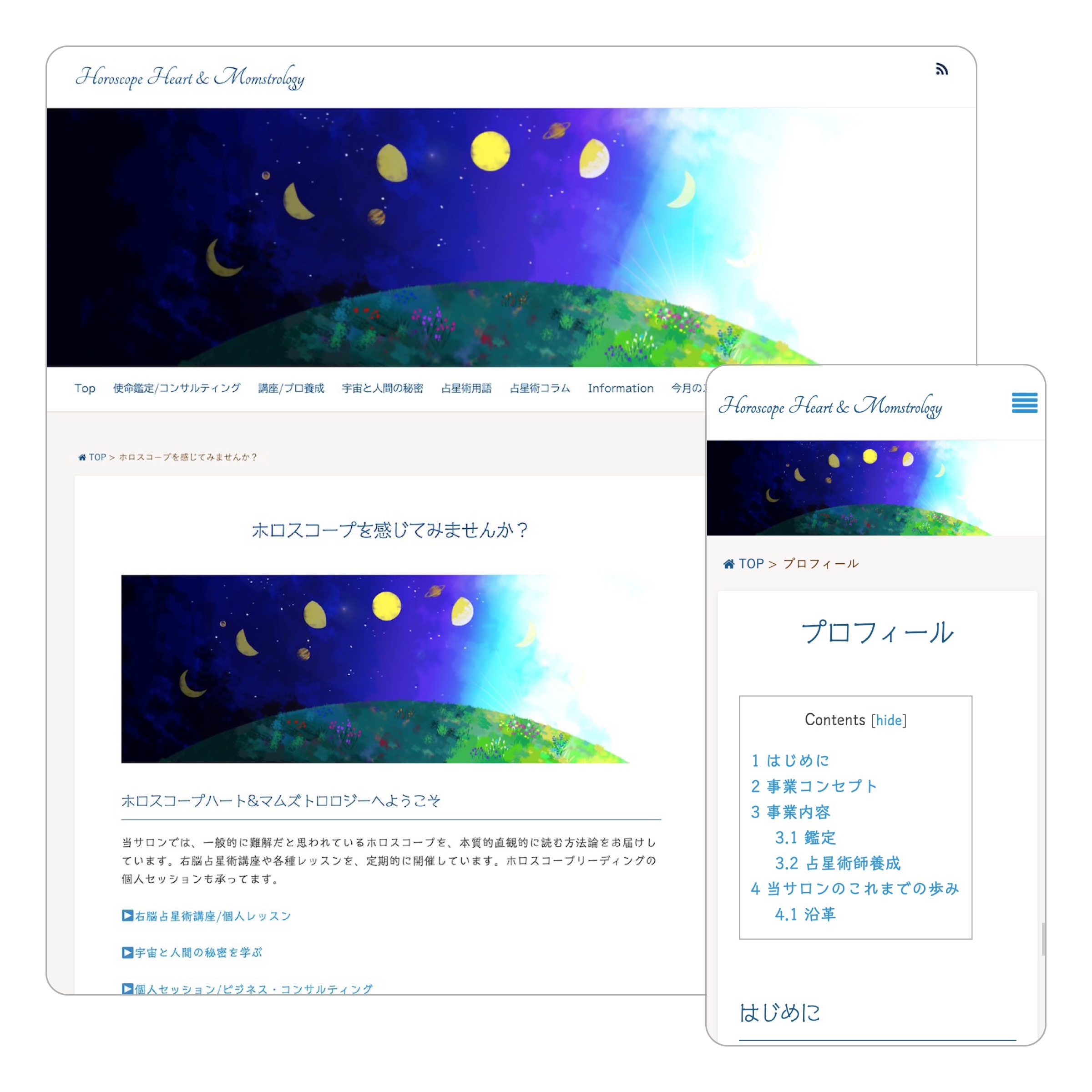
Horoscope Heart & Momstrologyさま
タイトルHoroscope Heart & Momstrologyさま制作年月2017年技術仕様WordPress、テーマ「Xeory」対象範囲環境構築、WordPressのセットアップ、操作レクチャーURLhttps://horoscopeheart.com/ サイトについて Horoscope Heart & Momstrologyのホーム...