みなさんは、Markdown記法ってご存知ですか?
ブログを書く、議事録を作るなど、
ふだんから文章を書く人におすすめしたいTIPSです♪
この書き方に慣れると、文章作成のスピードがUPします。
マークダウン(Markdown)記法をご紹介します。
 Emi
Emi私もこのやり方を知って、ブログ記事を書いたり、編集するスピードがあがりました。
- マークダウン記法とは?
- マークダウン記法を使うメリットとは?
- マークダウン記法の書き方
そもそも、マークダウン記法って何?
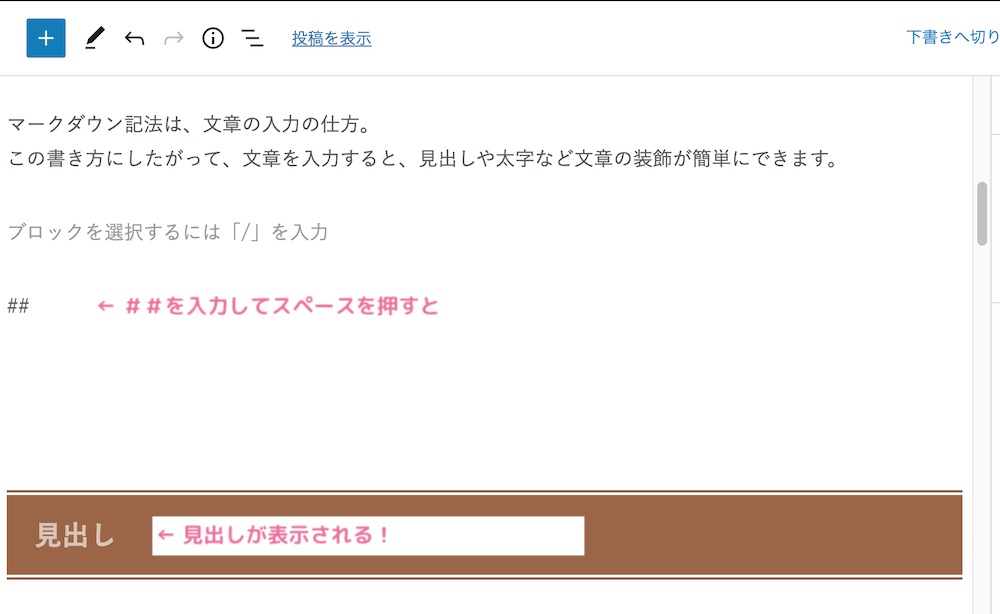
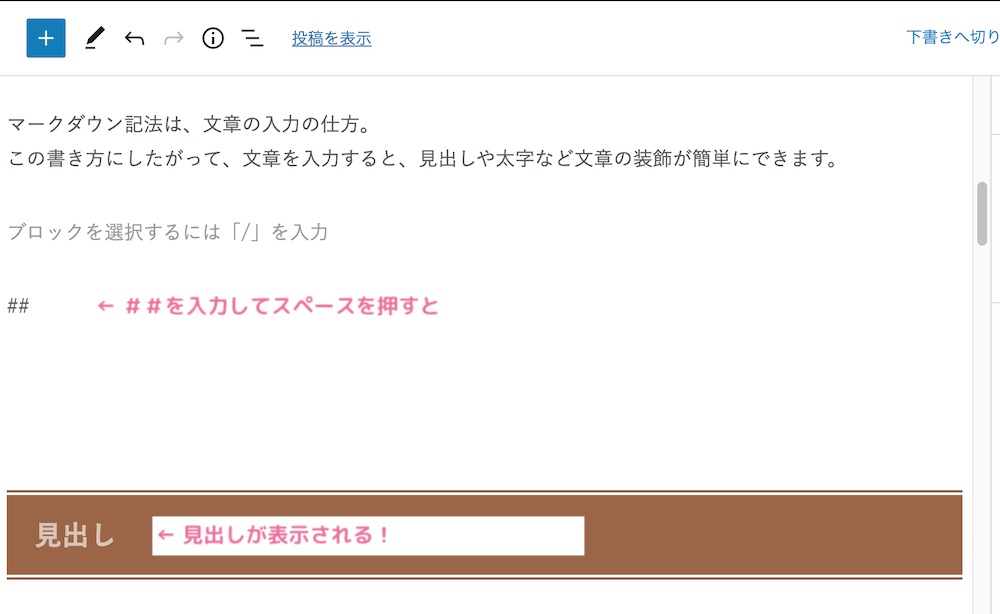
マークダウン記法は、文章の入力の仕方。
この書き方にしたがって、文章を入力すると、見出しや太字など文章の装飾が簡単にできます。


私は、マークダウン記法を知ってから、
- 文章構造を考えながら、文章をまとめられる
- キーボードのみでブログ用の記事をほぼ完結できる
と、重宝させてもらっています。
- 文章の構造(見出し、箇条書き)や文字装飾(太字)を、テキスト上で表現できる
- WordPressのブロックエディターをはじめとして、Google Documentなどさまざまなエディタで対応している。
マークダウン記法の早見表〜これだけ覚えればOK〜
ブログを書くときに、よく使う記号を表にしました。
| 見出し1 | # + Space |
| 見出し2 | # + # + Space |
| 見出し3 | # + # + # + Space |
| 見出し4 | # + # + # + # + Space |
| 箇条書き | – + Space または * + Space Tabを押すと一段下げる |
| 番号つきリスト | 1 + . + Space Tabを押すと一段下げる |
| 引用 | > + Space |
| 太字 | * + * + Space |
| リンク | [リンクテキスト](URL) 例:[Google](https://www.google.com) |
| 画像 |  |


Google Documentでは、一部対応。見出し、箇条書き、太字、斜体は対応していますが、引用、取り消し線、下線は対応していませんでした。(2022/09/05時点)
マークダウン対応おすすめテキストエディタ
WordPressのブロックエディタでも使えますが、他にもマークダウンが使えるエディタはいろいろあります。
Bear(無料の高機能テキストエディタアプリ)
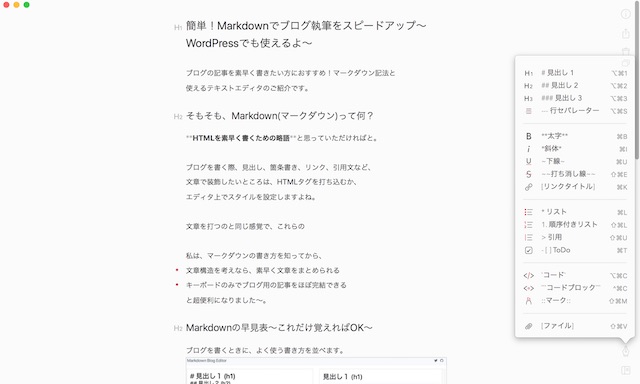
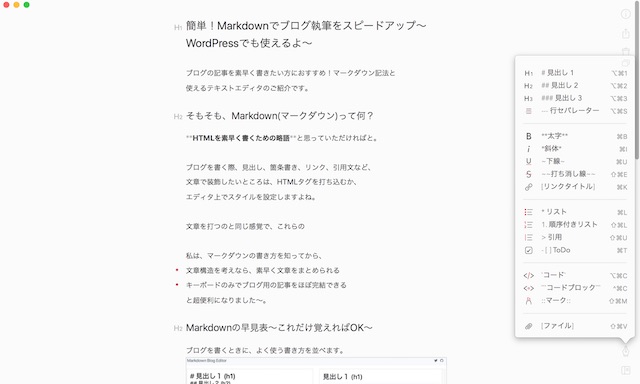
私は[Bear – 美麗なノート作成・テキストエディタアプリ]を使って、マークダウンの書き方慣れていきました。
無料のアプリで、スマホ、PC対応です。


右下にマークダウンの書き方見本も出てくるのが便利。
高機能かつ、シンプルで、すごく使いやすいです。
ブログを書くときは?
マークダウン記法で下書きを作る
↓
WordPressのエディタに貼り付け
↓
画像やリンクなどの細かい修正
↓
記事を公開
まとめ
マークダウン記法を覚えると、効率的に文章を作成できるようになります。
おためしくださいね。


