-

【アメブロ】メッセージボードをおしゃれにカスタマイズ!
今日は、アメブロのメッセージボードの設定についてです。 足を立ち上げたばかりの状態ではヘッダー画像、メニューの下に何も表示されません。 初期ではメッセージボードなし メッセージボードを設定することで、パソコンでブログを開いたときに、一番上に... -

ブログで使えるタイトル付き囲み枠のCSS
この記事では、タイトル付きの囲み枠のデザインをご紹介しています。 ぜひ、サービス紹介やお知らせに使ってみてください♪ 各ブログでの囲み枠の使い方 掲載されているコードをHTMLタグ編集モードで貼り付けると囲み枠を使うことができます! 詳しい使い方... -

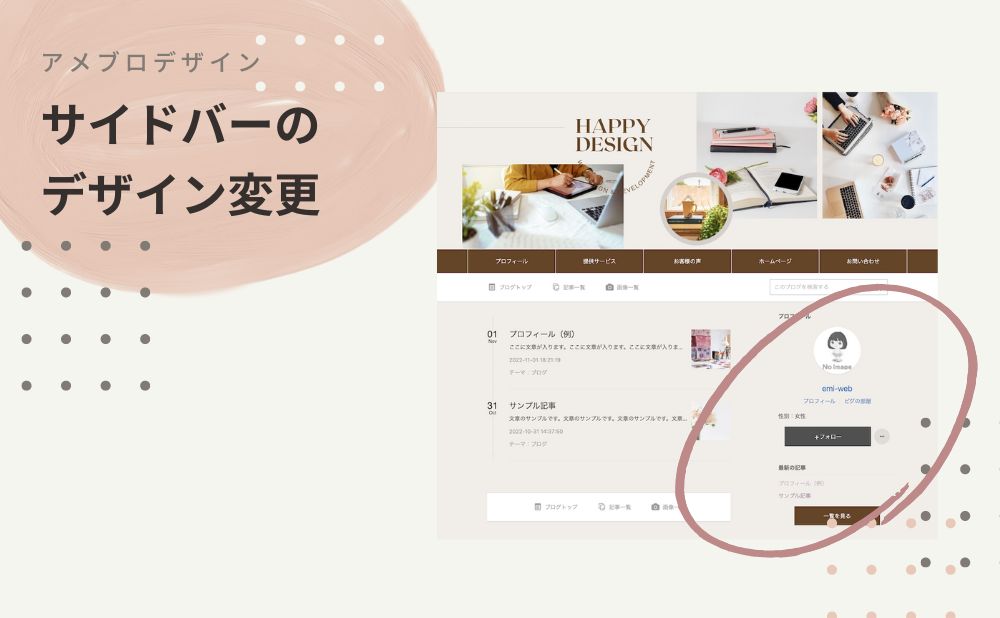
【アメブロ】サイドバーの色を変更してみよう!
今回は、アメブロのサイドバーの色や背景色を変える方法をご紹介します。 これまでのアメブロカスタマイズで設定したヘッダー画像やメニューバーと合わせて競っていただくとより統一感のあるデザインを作っていくことができます。 動画で解説 https://yout... -

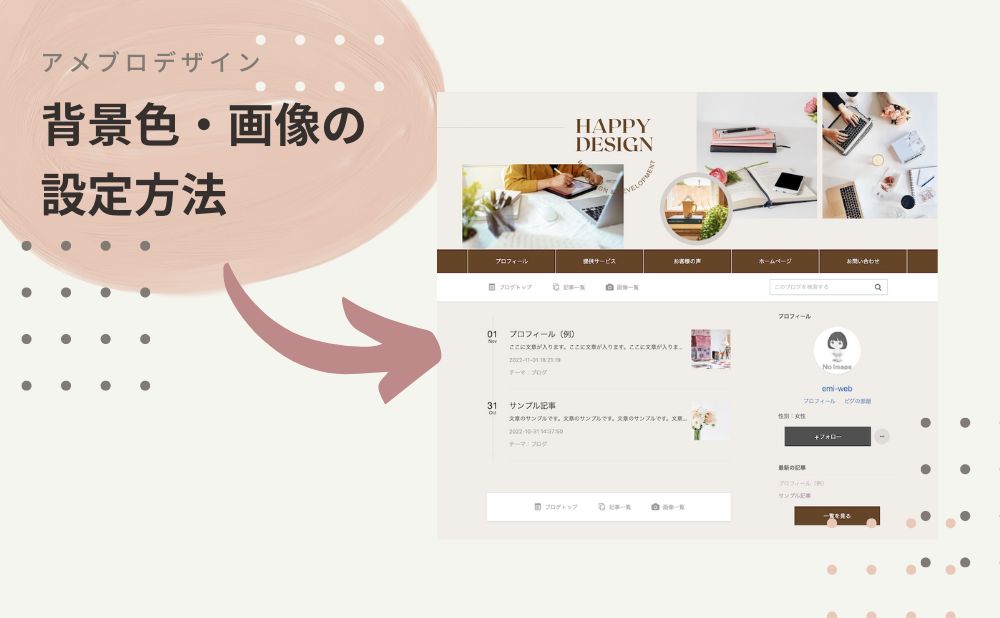
【アメブロ】背景色・画像を変えてみよう!
今回は、アメブロに背景の画像や色を設定する方法をご紹介します。 背景に色が入ると、ヘッダー画像と合わせてブログ全体のデザインに統一感を出すことができます。 この記事でわかること 1.ページ全体に背景色を設定する2.ページ全体に背景画像を設定する... -

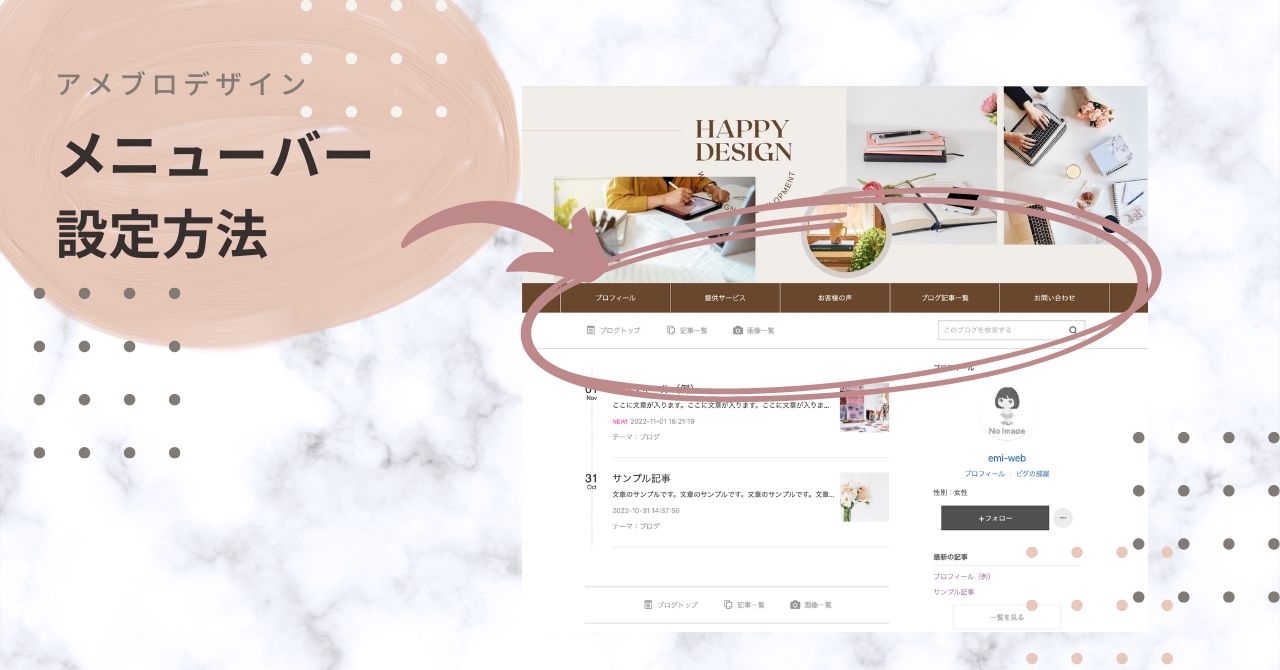
【アメブロ】好きな色でメニューバーを設定しよう
この記事ではアメブロにメニューバー(グローバルナビゲーション)を設定する方法を解説します。 メニューバーがあると、読者に見てほしいページを案内することができます。 【動画解説】アメブロでのメニューバー設定方法 動画でもやり方を解説しています... -

コピペするだけアメブロのフォントを可愛くする方法
この記事ではフォントを変更する方法をご紹介します。 before after フォント(文字の字体)が変わると、ブログの雰囲気もがらっとかわります。 特にWindowsだと、ギザギザに見えてしまうこともあるようです。フォントを調整して、読みやすさアップしてい... -

Flexboxで作るヘッダーのサンプル集
Flexboxは、CSSはWebページのレイアウトを設定できるモジュール。 Flexboxを使うと簡単に整列したり、配置できるようになるので、ヘッダーなどのレイアウトに使われています。 今回の記事では、Flexboxを使ったヘッダーの作り方を紹介します。 よくあるヘ... -

CSSとJavaScriptで作るハンバーガーメニュー
ホームページでよく出てくるパーツ「ハンバーガーメニュー」。 今回は、ハンバーガーメニューの作り方を紹介します。 ハンバーガーメニューとは ハンバーガーメニューとは、スマホなどでのクリックすると開くメニューのこと。この3本線が、ハンバーガーの... -

ラジオボタン・チェックボタンの代わりに画像選択にする方法
HTMLとCSSで、フォームのラジオボタンやチェックボタンの代わりに画像選択にする方法の紹介です。 Before After HTMLとCSS <div> <input id="image_a" type="radio" value="image_a.jpg" name="image"&g... -

箇条書きリストをおしゃれにするCSS10個
ブログ記事を書いていると頻繁に登場するのが、箇条書き。項目を並べたり、まとめるのに便利で、わたしもよく使います? 今回は、CSSコピペでできる、おしゃれなリストのデザインをご紹介します。 リストの基本の書き方 リストには「番号付き」と「番号なし... -

【CSSコピペOK】おしゃれな引用blockquoteデザイン10選
記事を書く時に、他のホームページやブログの文章を一部紹介したいことって、けっこうありませんか? この記事ではコピペで使えるCSSのサンプルを5つ用意しました。 ブログやWordPressで引用符(blockquote)デザインを変える方法もご紹介します。 HTMLとC... -

【CSS】シンプルで女性らしい囲み枠デザイン48選
囲み枠は文章を枠でかこんだデザインのこと。 囲み枠は文章を枠でかこんだデザインのこと。 文章の中で囲み枠を設定すると、記事内で文章を目立たせたり、メリハリをつくることができます。 読者はふだん流し読みで記事を読んでいます。囲み枠で囲んである...
12