今回は、アメブロに背景の画像や色を設定する方法をご紹介します。
背景に色が入ると、ヘッダー画像と合わせてブログ全体のデザインに統一感を出すことができます。
1.ページ全体に背景色を設定する
2.ページ全体に背景画像を設定する
3.(応用編)その他のパーツの背景色を変更する
※わかりやすくするために、前回設定したヘッダー画像は消しておきます
動画で解説
1.ページ全体に背景色を設定する方法
管理画面→デザインの変更
CSSの編集をクリックします。

アメブロのデザインをカスタマイズするときは、「CSS編集用デザイン」を使ってください。それ以外のデザインだと細かいカスタマイズができません。
CSS編集用デザインの設定方法はこちらの記事で解説しています。

背景色は入力欄の中で2カ所修正する箇所があります。
アメブロの背景色を設定する方法
①ヘッダー下の背景色を設定
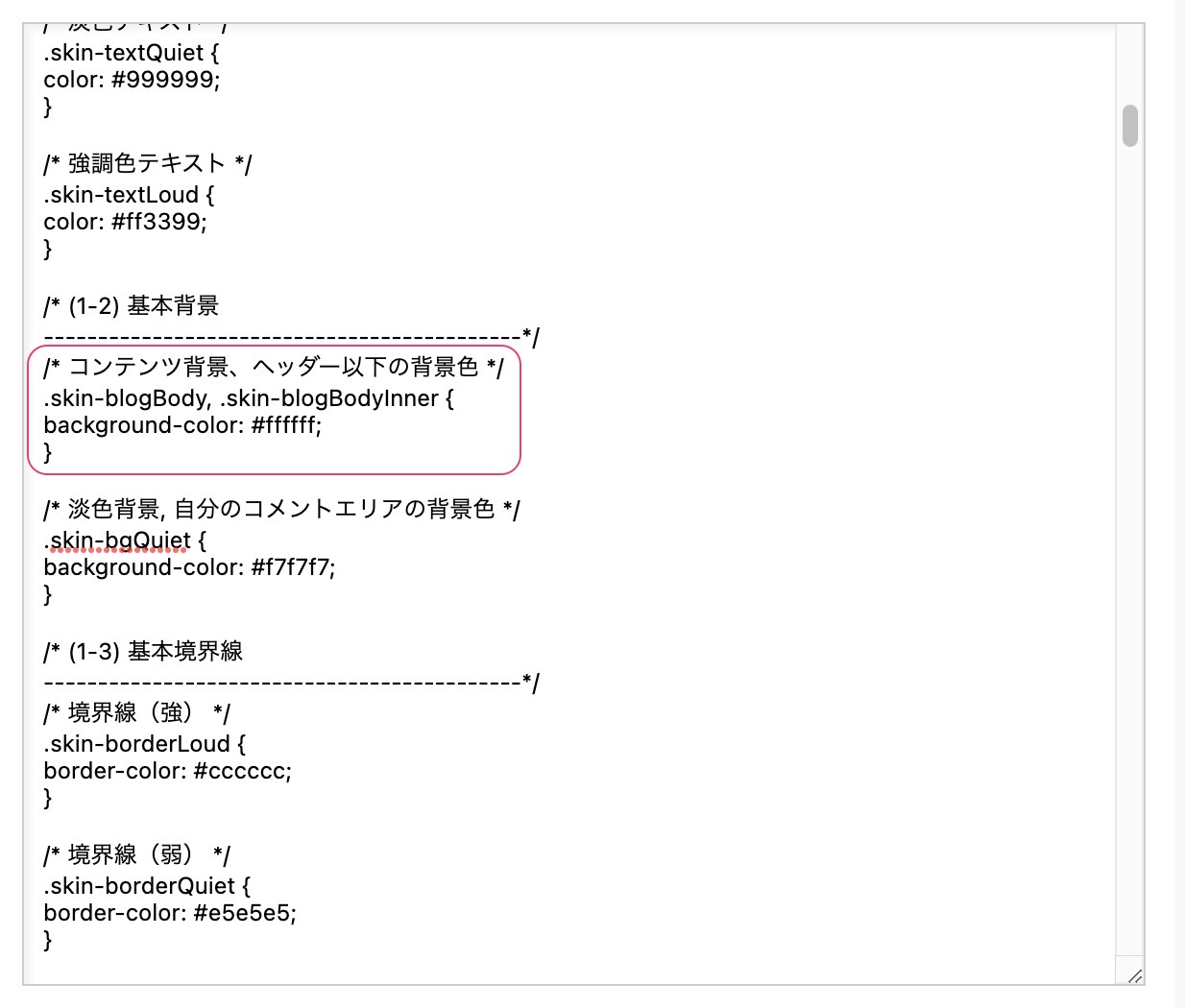
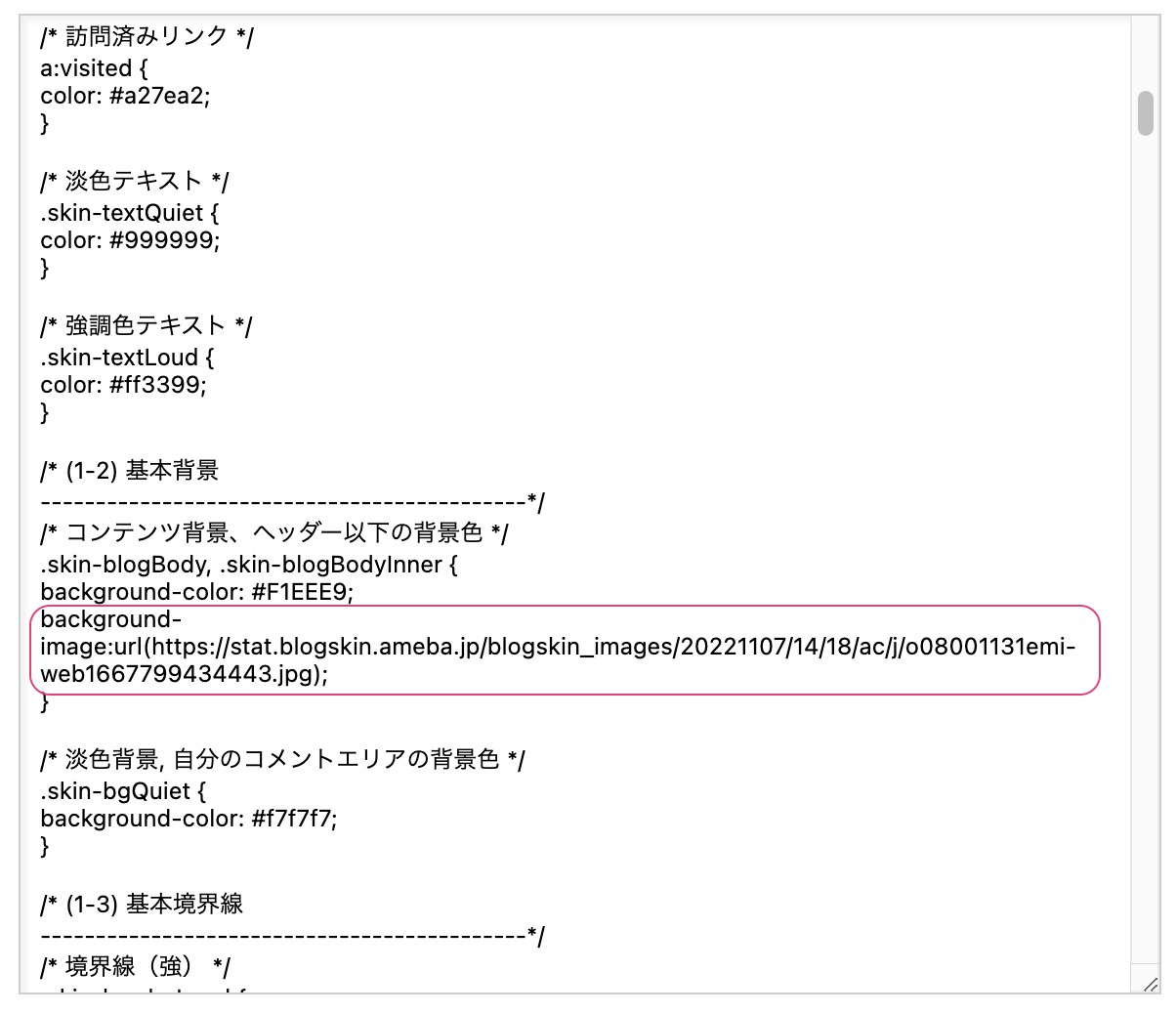
まず、「(1-2) 基本背景」の下のbackground-colorの「#ffffff」を好きな色コードに変更します。

/* (1-2) 基本背景
--------------------------------------------*/
/* コンテンツ背景、ヘッダー以下の背景色 */
.skin-blogBody, .skin-blogBodyInner {
background-color: #ffffff;
}background-colorが、背景色を設定するコードになります。
#ffffffは白を意味する色コードです。
色のコードは以下の配色大辞典から選んでみてくださいね。
変更できたら下の「保存する」をクリック。
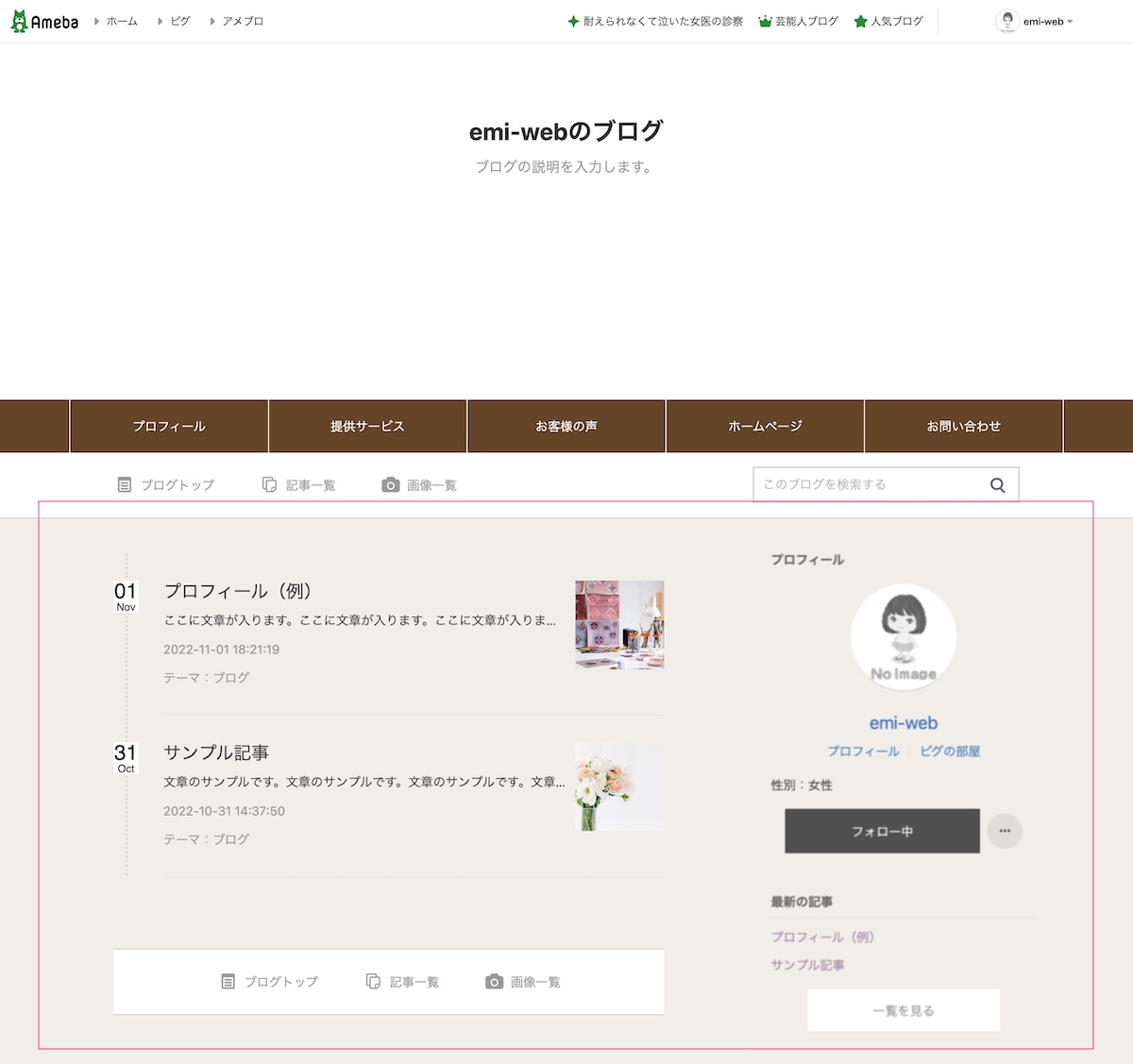
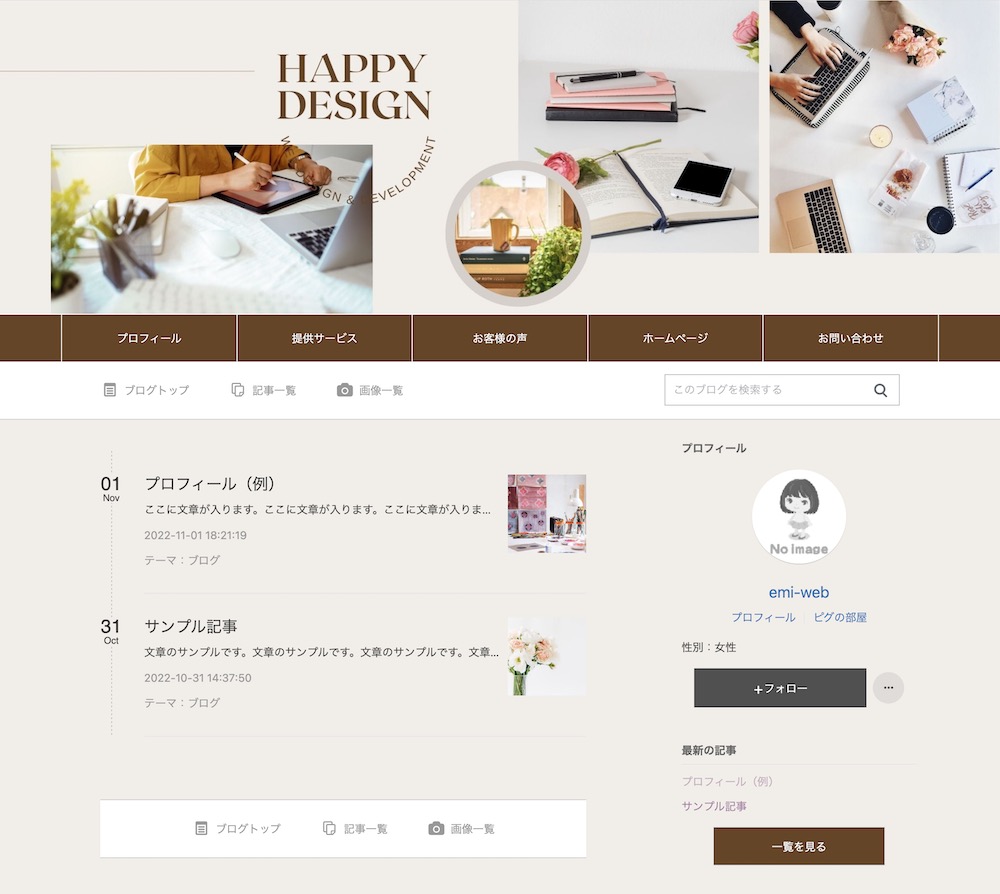
これでメニューバーの下にあるコンテンツエリアの背景色が変わります。

②ヘッダーより上のエリアの色を設定する
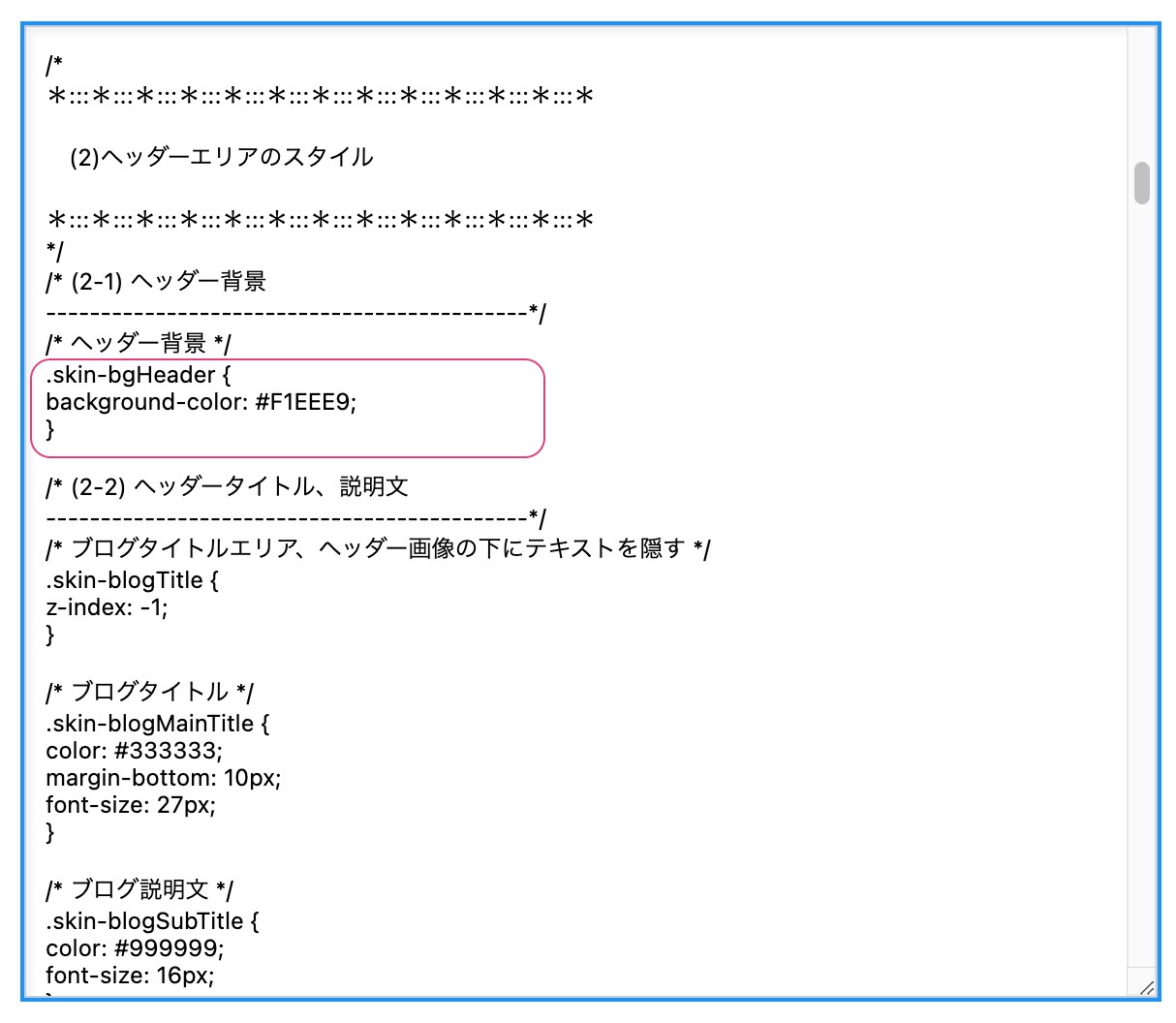
続いて、「(2-1) ヘッダー背景」の下のbackground-colorの「#ffffff」を好きな色コードに変更します。

/* ヘッダー背景 */
.skin-bgHeader {
background-color: #ffffff;
}既にヘッダー画像を設定している場合は変更しなくても大丈夫です。
※背景色は指定しても、画像で上書きされます。(画像が表示されてない時のみ、背景色が見える形です)
変更できたらしたの「保存する」をクリック。
これでメニューバーの上にあるエリアの背景色が変わります。

2.ページ全体に背景画像を設定する
では背景画像を設定します。
ページ上の背景を画像の追加から背景画像のファイルを選択して、アップロードします。

画像を選択したらアップロードボタンをおしてください。

背景画像がアップロードされたところ。
CSSの入力エリアに下記のように
「background-image:url(画像へのパス);」というコードを追加します。

/* (1-2) 基本背景
--------------------------------------------*/
/* コンテンツ背景、ヘッダー以下の背景色 */
.skin-blogBody, .skin-blogBodyInner {
background-color: #ffffff;
background-image:url(画像へのパス);
}※背景色は指定しても、画像で上書きされます。(画像が表示されてない時のみ、背景色が見える形です)
画像へのパスには上で追加した背景を画像のURLを貼り付けてください。


画像のパスを設定できたら、保存ボタンをおします。

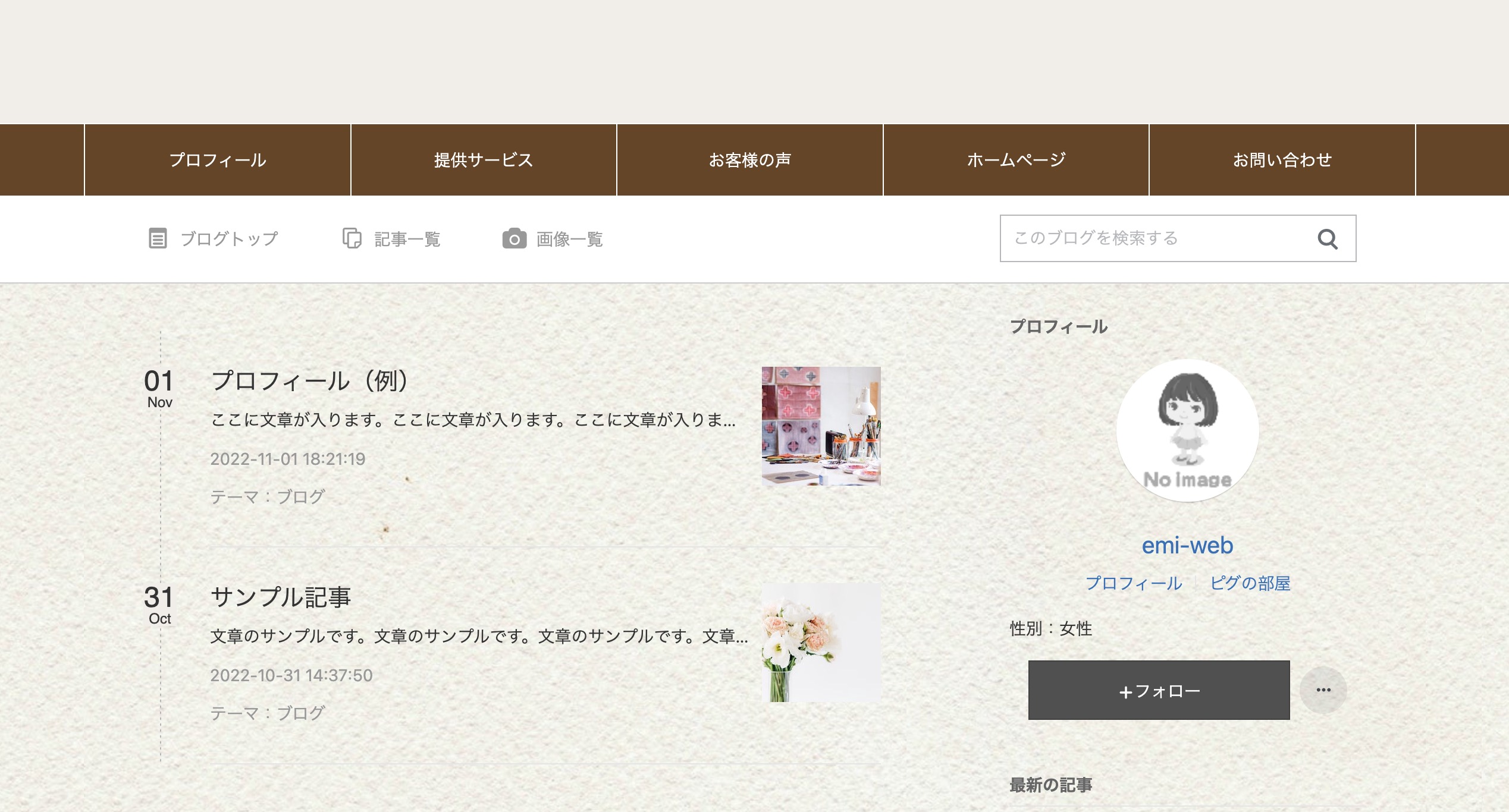
ヘッダー下のエリアに背景画像が設定されました
(2-1) ヘッダー背景のところに、同じようにコードを追加すると設定できます。(ほぼヘッダー画像を設定することの方が多いと思うので割愛します)
/* ヘッダー背景 */
.skin-bgHeader {
background-color: #ffffff;
background-image:url(画像へのパス);
}応用編:いろんなパーツの背景色を変更する方法
ここまでご紹介してきたやり方で、
ページ全体だけでなく、いろんな箇所の背景色を変えることができます。
Google Chromeを例に変更箇所の確認方法を説明します。
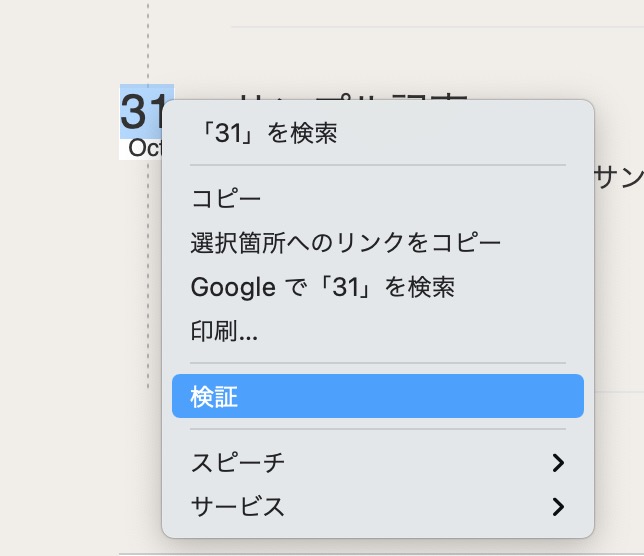
色を変えたい箇所をクリックして、右クリックしてみて下さい。
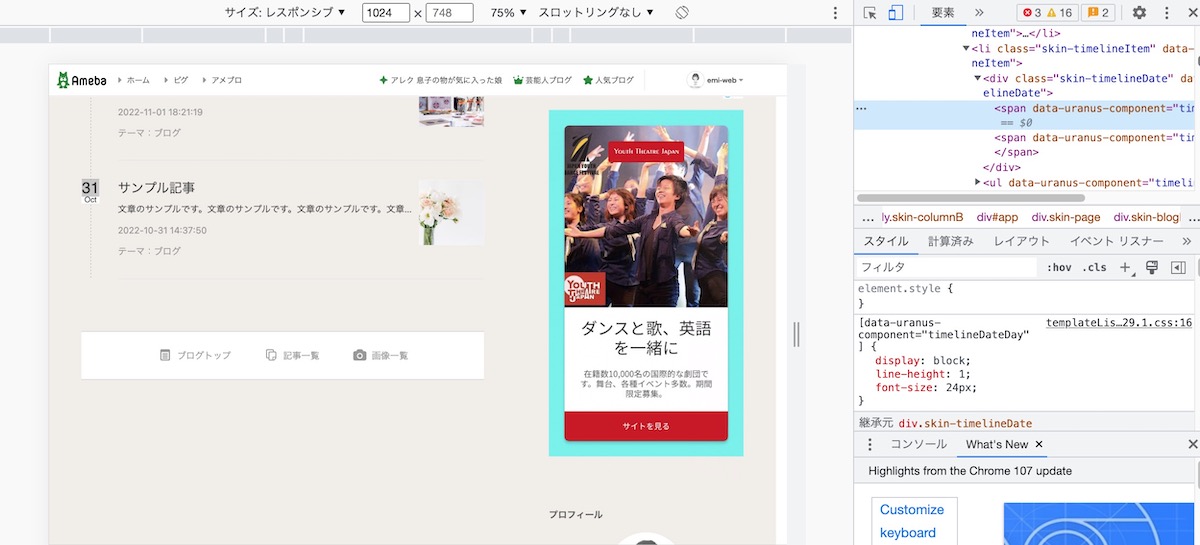
そして検証を押します。

そうすると、デバッグモードと言われるWEBの設定が確認できる画面が開きます。

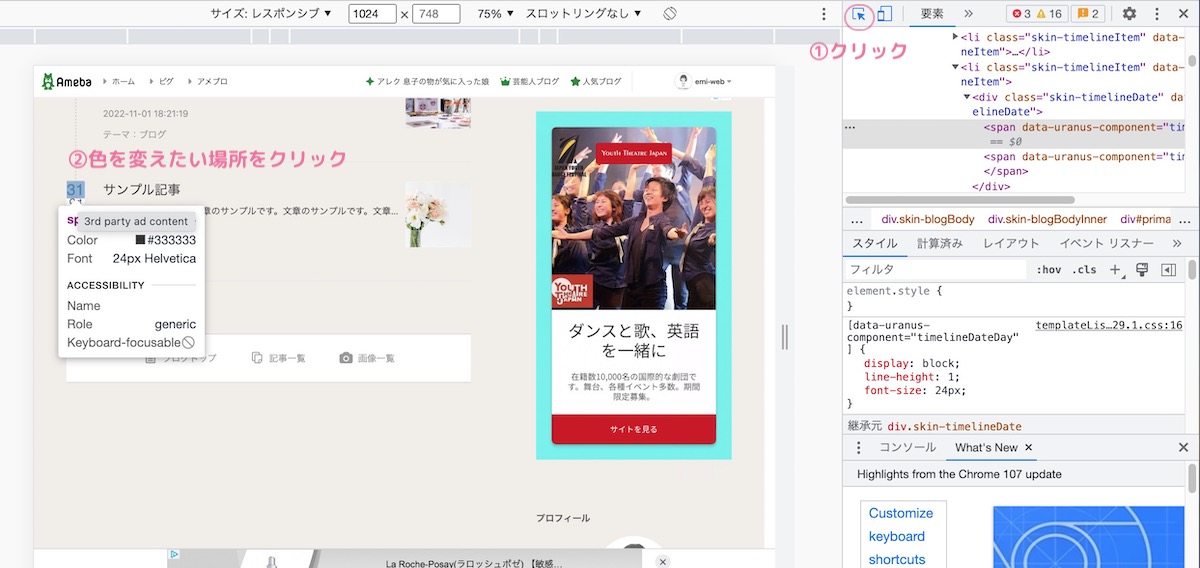
右上の「要素を検査する」ボタンをクリックする来て色を変えたいパーツを選びます。

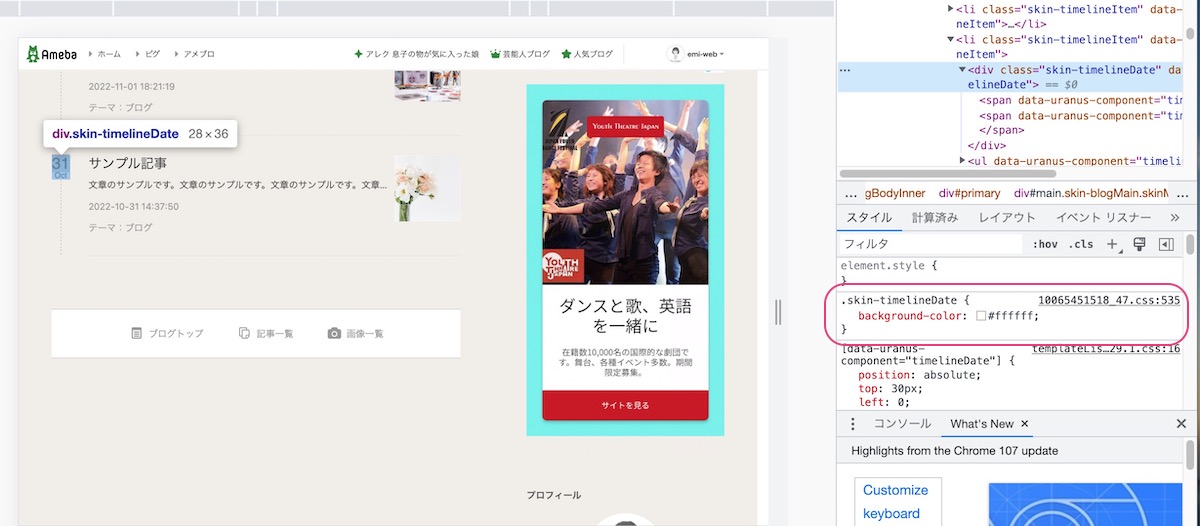
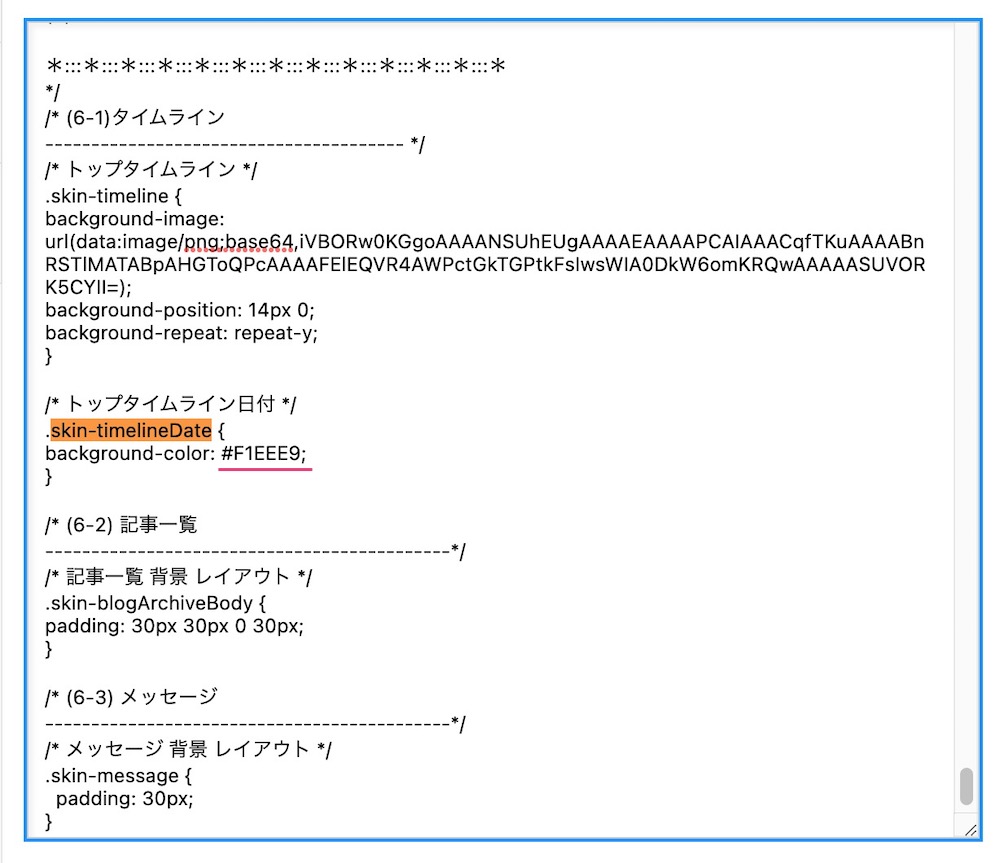
そうすると右に、その部分のスタイルを設定しているコードが選択されます。
上下にマウスを動かすと、選択箇所が変わるので、background-colorのコードを見つけましょう。

背景色を指定しているスタイルの名前(ここでは「skin-timelineDate」)をコピーします。
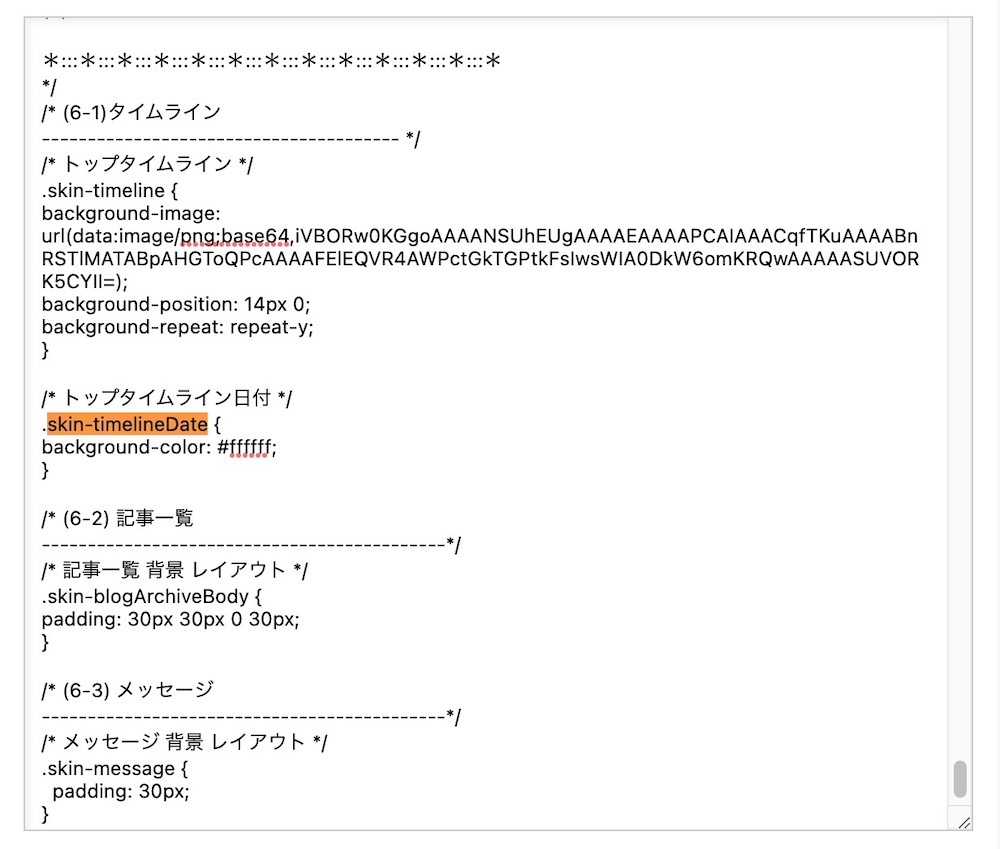
cssの入力欄でそのスタイルが設定されている場所を検索します。

その色コードを修正して保存します。


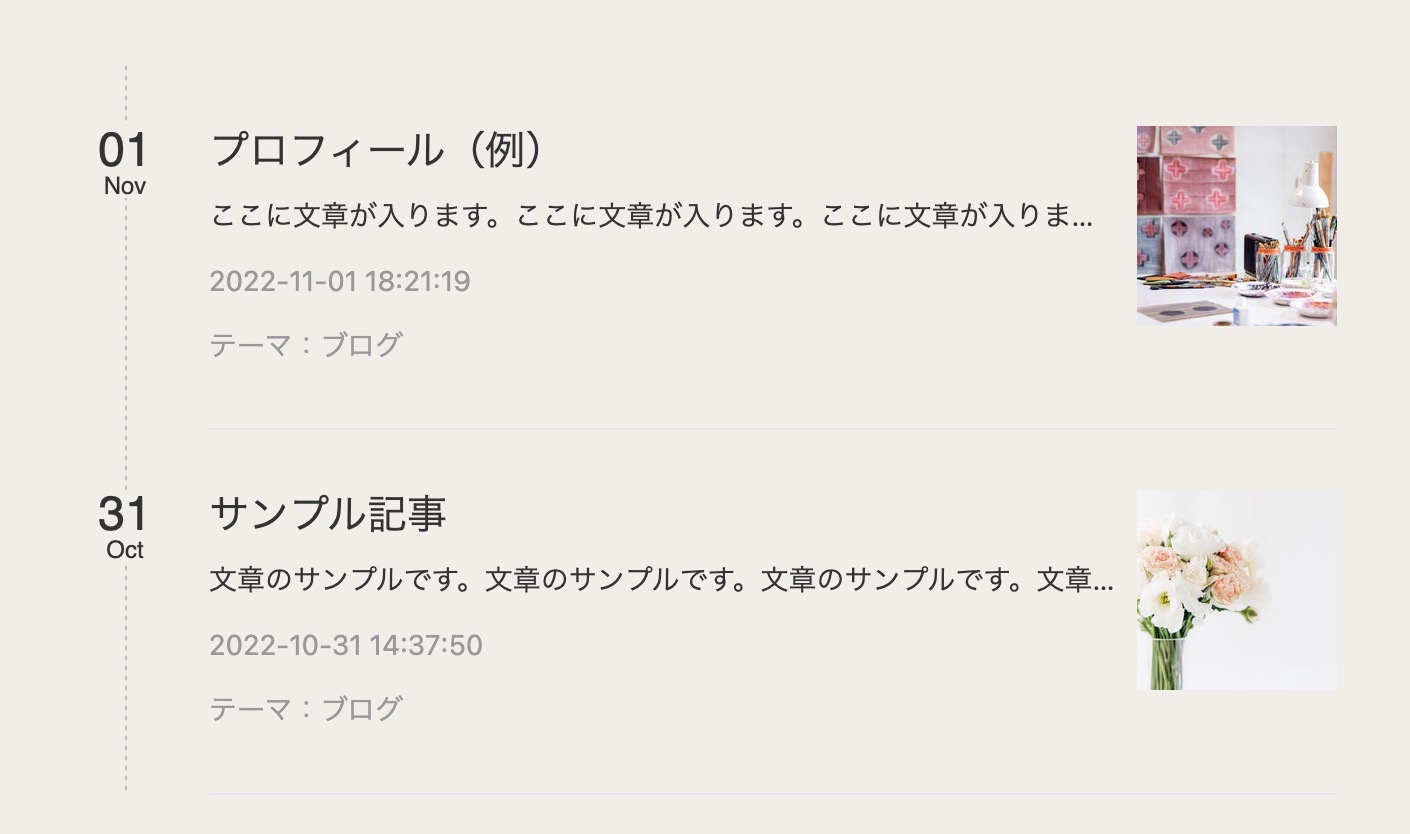
このように気になる箇所の色を調べて行動修正するを繰り返すとデザイン全体の色を自由に変えることができます。
まとめ
いかがでしたか?
背景色や背景画像を設定して、ブログに統一感をだしてあげてくださいね!

その他にもアメブロカスタマイズの方法をご紹介しています!

「ブログを自分好みのデザインにしたい!」
「自分でも、ブログを使いこなせるようになりたい」
そんな方は、お一人お一人のご希望に合わせてお答えできる 個人相談 をご利用ください。
無料ブログサービスは、アメブロ、はてなブログ、ライブドアブログに対応できます^^
ご自身の世界観をもっと表現したい方はWordPressがおすすめ。
ホームページを始める個人レッスンもあります♪