今回は、アメブロのサイドバーの色や背景色を変える方法をご紹介します。
これまでのアメブロカスタマイズで設定したヘッダー画像やメニューバーと合わせて競っていただくとより統一感のあるデザインを作っていくことができます。
動画で解説
サイドバーデザインを編集する
管理画面→デザインの変更
CSSの編集をクリックします。

アメブロのデザインをカスタマイズするときは、「CSS編集用デザイン」を使ってください。それ以外のデザインだと細かいカスタマイズができません。
CSS編集用デザインの設定方法はこちらの記事で解説しています。

CSSの編集をクリックします。
入力欄の(4)サイドエリアのスタイルのセクションを変更します。
/* サイドモジュールタイトル */
.skin-widgetTitle {
color: #666666;
border-bottom: 1px solid #e5e5e5;
padding-bottom: 10px;
margin-bottom: 6px;
}| color | 文字色(#ffffffは色のコードで白を示します。) |
| boder-bottom | 下線のデザイン (1pxが線の太さ、#e5e5e5が線の色、solidが実線) |
| padding-bottom | 見出しの文字と下線までの余白 |
| margin-bottom | 下線の下に入れる余白 |
例えば
- 文字色を「#644527(茶色)」に
- 線の色を「#644527(茶色)」に
- 線の太さを1pxから3pxに
変更してみます
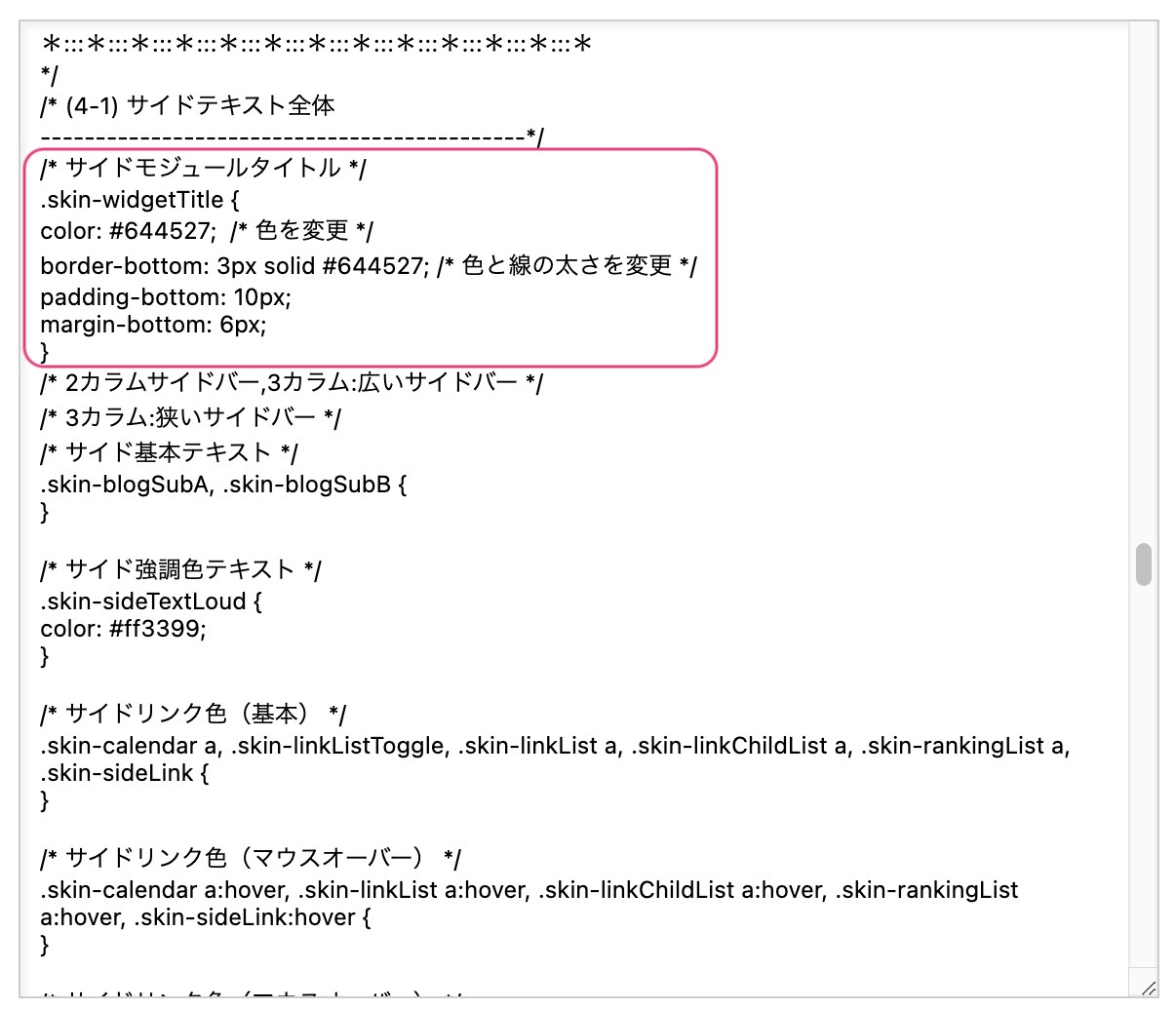
.skin-widgetTitle {
color: #644527; /* 色を変更 */
border-bottom: 3px solid #644527; /* 色と線の太さを変更 */
padding-bottom: 10px;
margin-bottom: 6px;
}
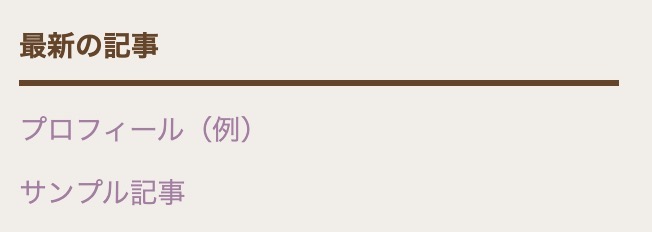
上記のように変更して「保存する」と、以下のように表示が変わります。


solidの部分を変えると、線のデザインを変更することもできます
| solid | 実線 |
| dashed | 点線 |
| dotted | ドット |
| double | 二重線(3px以上がおすすめ) |




色のコードは以下の配色大辞典から選んでみてくださいね。
 えみ
えみその他のデザインは下でご紹介しています✨
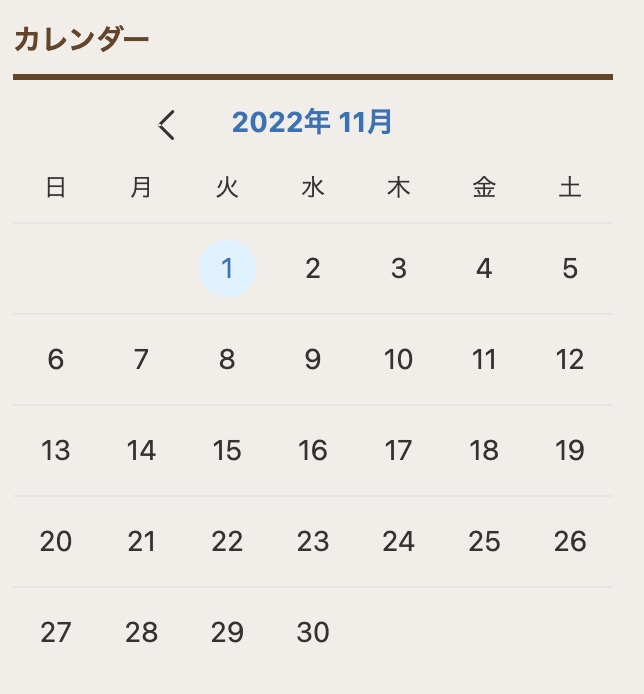
カレンダーの見出しのデザイン
プロフィールとカレンダーの見出しは別の場所を修正します。
(4-3-a) カレンダーの中にあるカレンダーのウィジェットタイトルに記述します。
/* カレンダー */
#calendar .skin-widgetTitle {
border-bottom: 0;
padding-bottom: 0;
margin-bottom: 0;
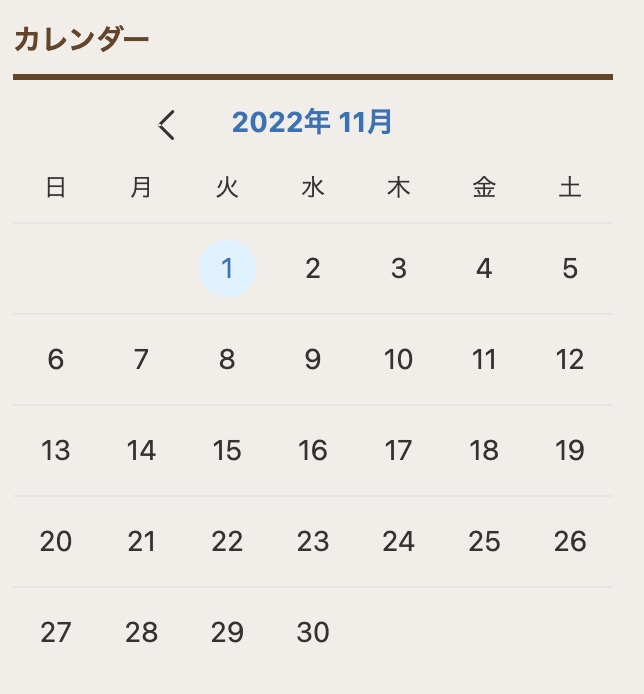
}例えば、以下のように、上のタイトルでつかったデザインに差し替えて保存してみましょう。


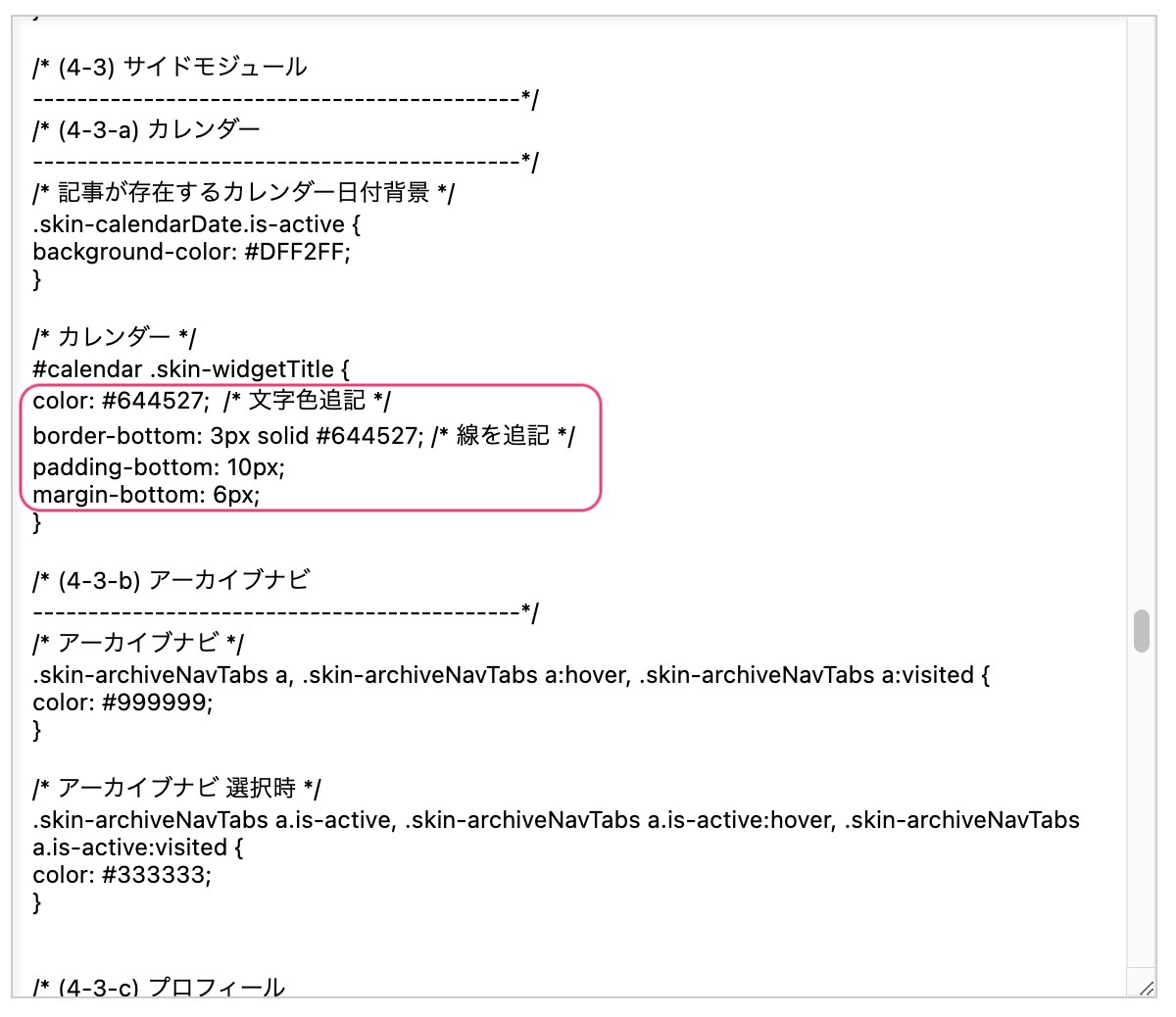
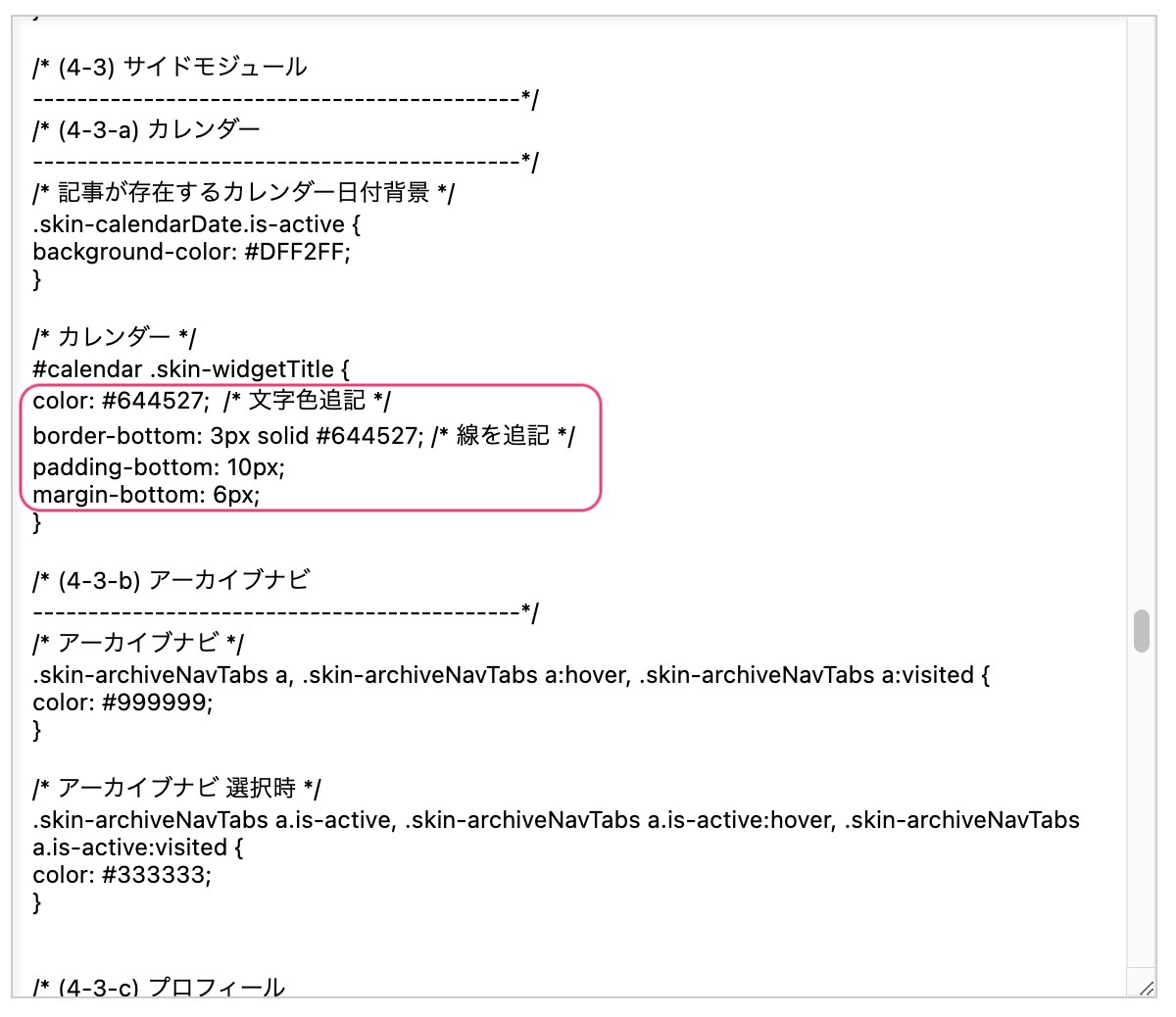
/* カレンダー */
#calendar .skin-widgetTitle {
color: #644527; /* 文字色追記 */
border-bottom: 3px solid #644527; /* 線を追記 */
padding-bottom: 10px;
margin-bottom: 6px;
}

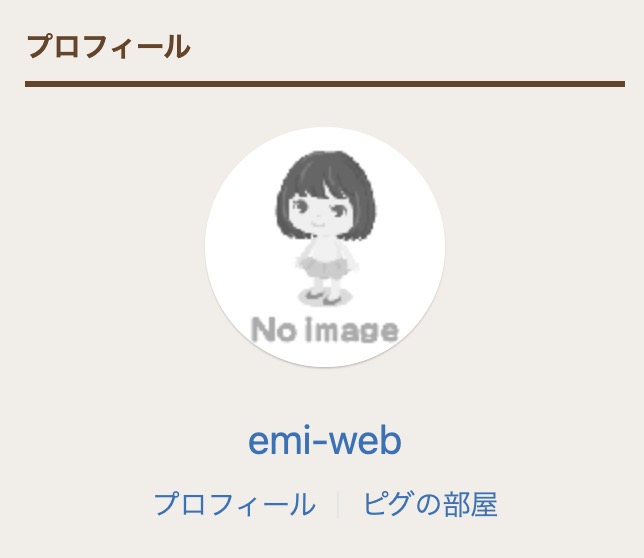
プロフィールのデザイン
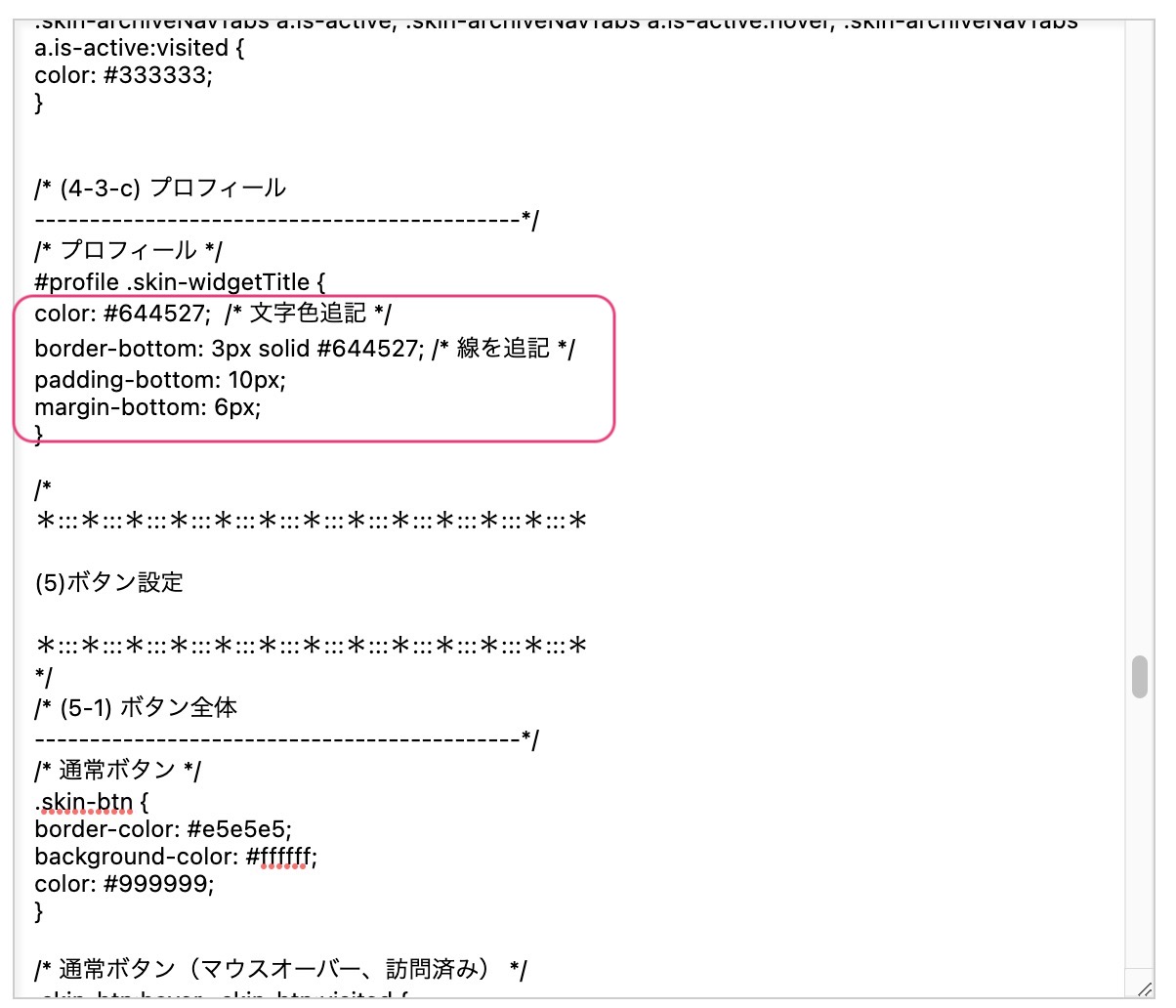
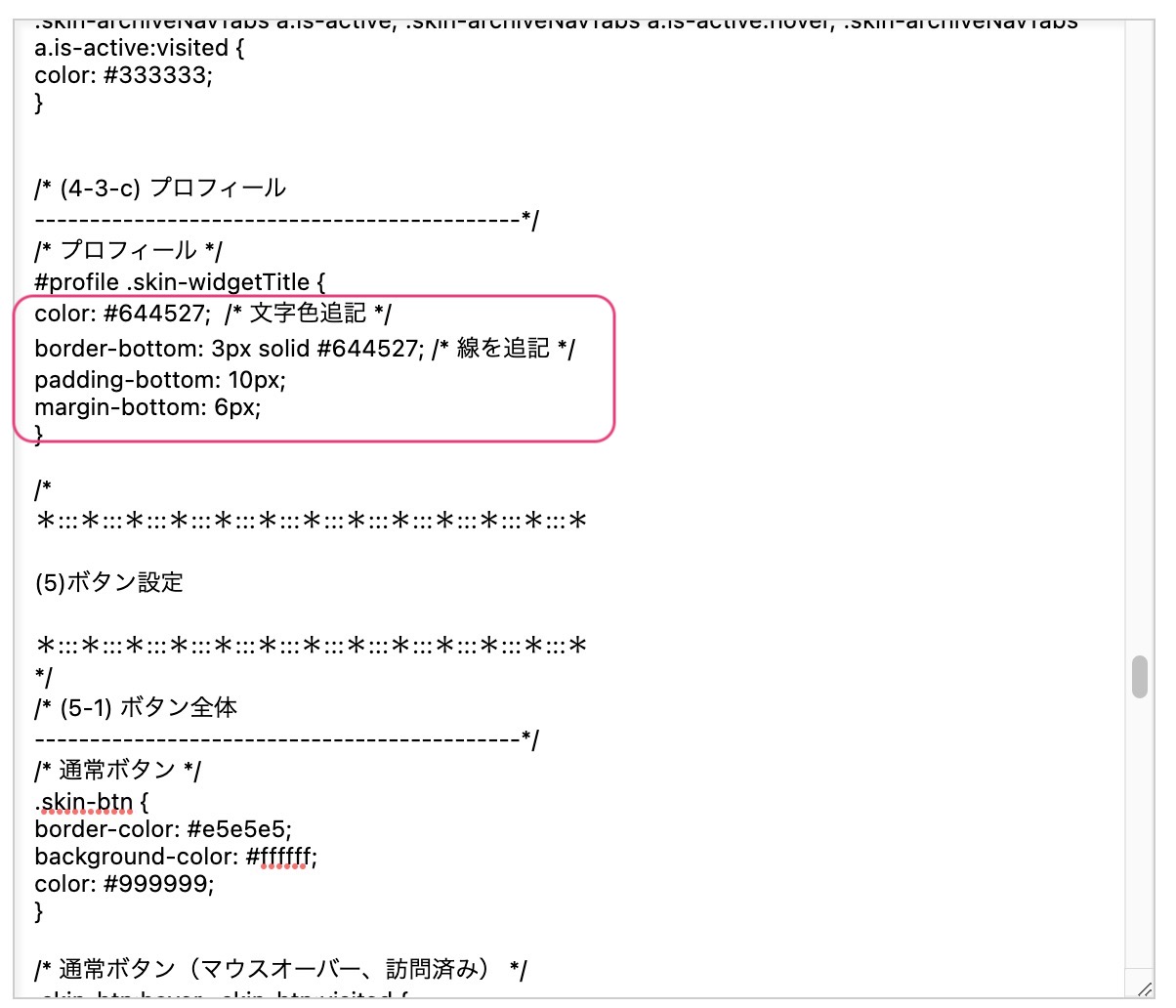
(4-3-c) プロフィールの中にあるプロフィールのウィジェットタイトルに記述します。
/* プロフィール */
#profile .skin-widgetTitle {
border-bottom: 0;
padding-bottom: 0;
margin-bottom: 0;
}こちらにも下線を追記してみます。


/* プロフィール */
#profile .skin-widgetTitle {
color: #644527; /* 文字色追記 */
border-bottom: 3px solid #644527; /* 線を追記 */
padding-bottom: 10px;
margin-bottom: 6px;
}

サイドバーデザインサンプル
{}の間に下記のコードを入れると、デザインを変更できます。
#644527の色コードはお好きに変更してくださいね。
上下の線


.skin-widgetTitle {
color: #644527; /* 文字色追記 */
border-top: 2px solid #644527; /* 上の線 */
padding-top: 12px;
border-bottom: 2px solid #644527; /* 線を追記 */
padding-bottom: 12px;
margin-bottom: 6px;
}- border-top:上の線
- parding-top:タイトルと上の線までの余白
左に線


.skin-widgetTitle {
color: #644527; /* 文字色追記 */
border-left: 5px double #644527; /* 上の線 */
padding: 10px;
border-bottom: 0;
margin-bottom: 6px;
}- border-bottom:0 で下線を消します
- border-leftで左に線を追加
- paddingで文字の周りに余白を追加
背景色を設定


.skin-widgetTitle {
color: #ffffff; /* 文字色 */
background-color: #644527; /* 背景色 */
padding: 12px;
border-bottom: 0;
margin-bottom: 6px;
}- background-color:で背景色を設定しています
まとめ
いかがでしたか?
サイドバーの色合いをかえるだけでも、全体のデザインに統一感がでます。ぜひお試しください。
他にもアメブロのデザインカスタマイズ方法をまとめています↓