この記事ではアメブロにメニューバー(グローバルナビゲーション)を設定する方法を解説します。
メニューバーがあると、読者に見てほしいページを案内することができます。

【動画解説】アメブロでのメニューバー設定方法
メニューバーをフリースペースに作成
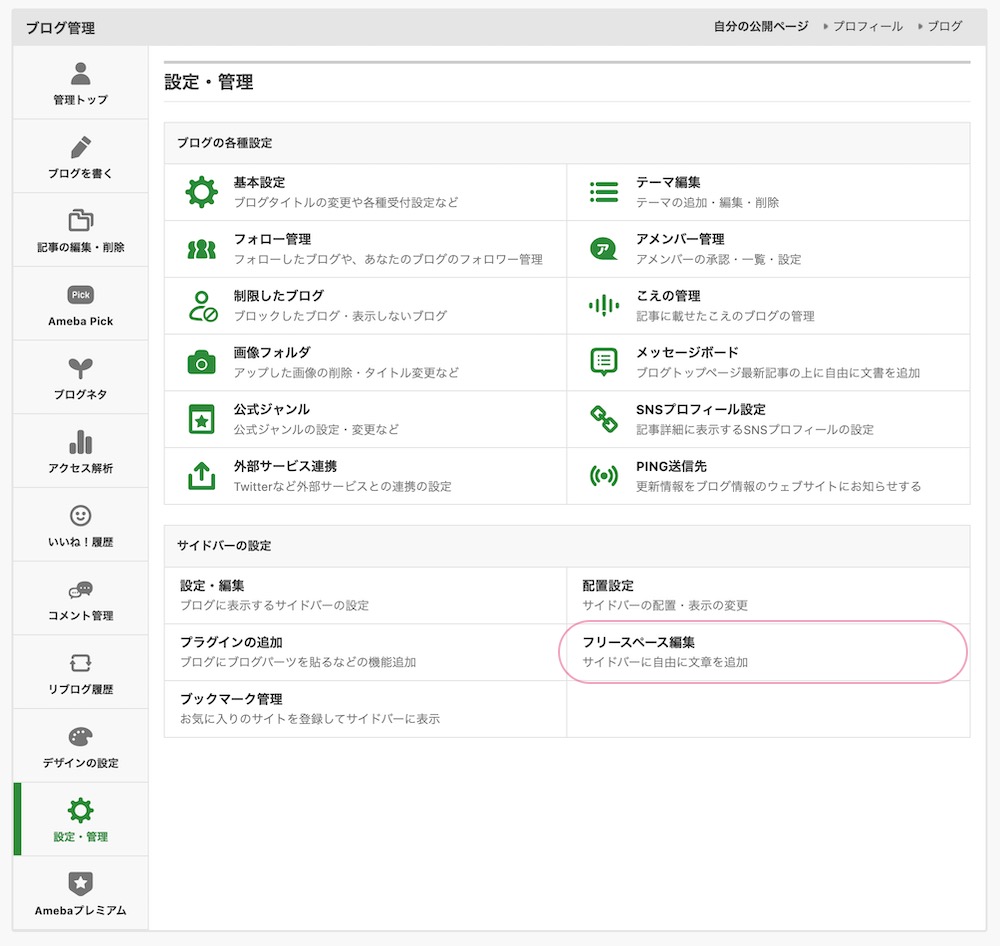
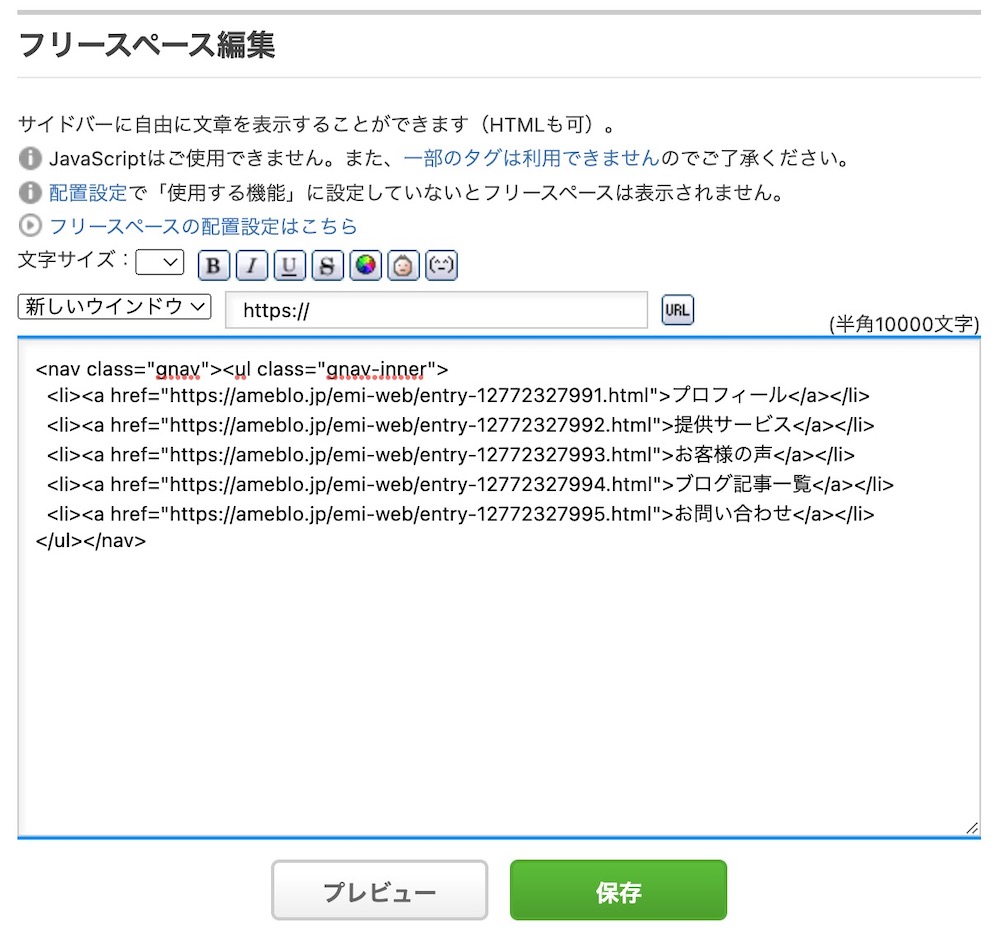
管理トップ > 設定・管理 > フリースペース編集

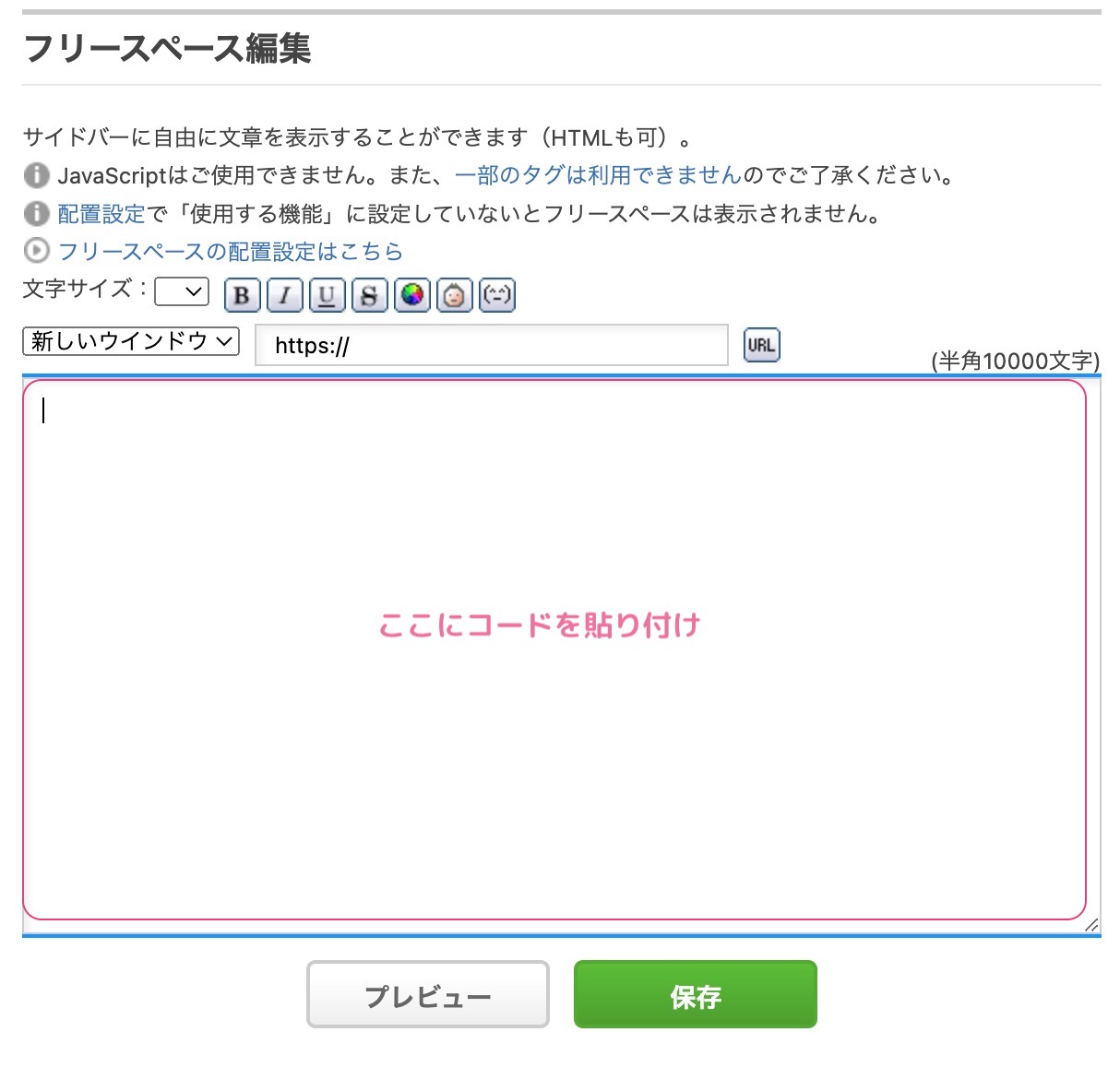
入力欄に以下のコードをコピペしてください。
<nav class="gnav"><ul class="gnav-inner">
<li><a href="【メニュー1のURL】">【メニュー1の名前】</a></li>
<li><a href="【メニュー2のURL】">【メニュー2の名前】</a></li>
<li><a href="【メニュー3のURL】">【メニュー3の名前】</a></li>
<li><a href="【メニュー4のURL】">【メニュー4の名前】</a></li>
<li><a href="【メニュー5のURL】">【メニュー5の名前】</a></li>
</ul></nav>
【メニューのURL】と【メニューの名前】は自分のブログに合わせて書き換えてください。
【メニュー●のURL】 → 表示させたいページのURL
【メニュー●の名前】 → 表示させたいメニューの名前
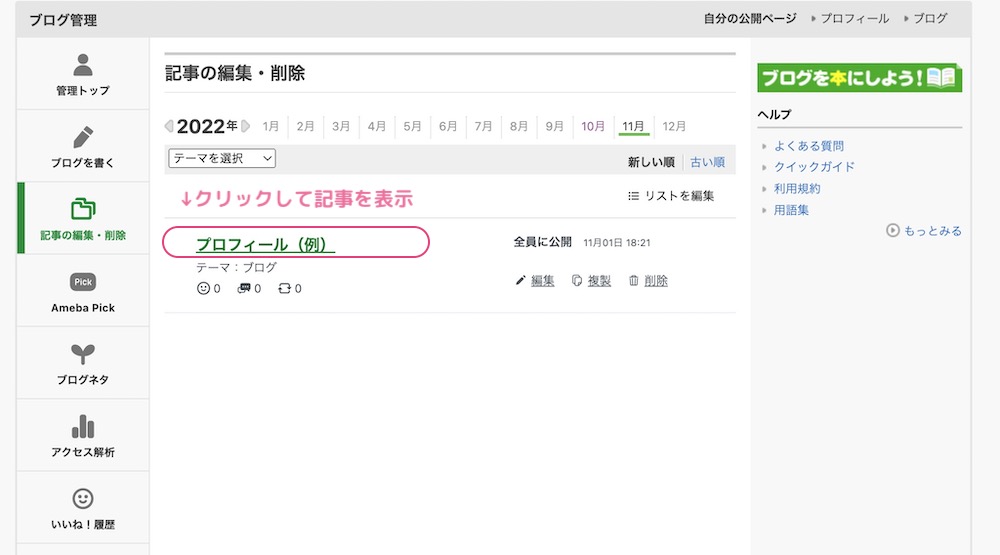
記事の編集・削除から、表示させたい記事をクリックします

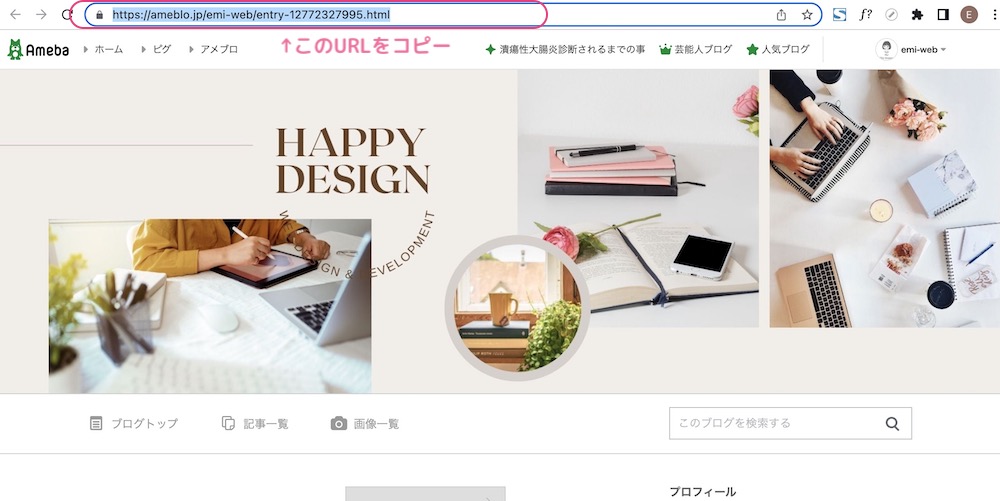
ブラウザのURLバーをクリックしてコピーします。

<li><a href="【メニュー●のURL】">【メニュー●の名前】</a></li>↑の部分を増やしたり減らしたりしてください。
3個の場合
<nav class="gnav"><ul class="gnav-inner">
<li><a href="【メニュー1のURL】">【メニュー1の名前】</a></li>
<li><a href="【メニュー2のURL】">【メニュー2の名前】</a></li>
<li><a href="【メニュー3のURL】">【メニュー3の名前】</a></li>
</ul></nav>6個の場合
<nav class="gnav"><ul class="gnav-inner">
<li><a href="【メニュー1のURL】">【メニュー1の名前】</a></li>
<li><a href="【メニュー2のURL】">【メニュー2の名前】</a></li>
<li><a href="【メニュー3のURL】">【メニュー3の名前】</a></li>
<li><a href="【メニュー4のURL】">【メニュー4の名前】</a></li>
<li><a href="【メニュー5のURL】">【メニュー5の名前】</a></li>
<li><a href="【メニュー6のURL】">【メニュー6の名前】</a></li>
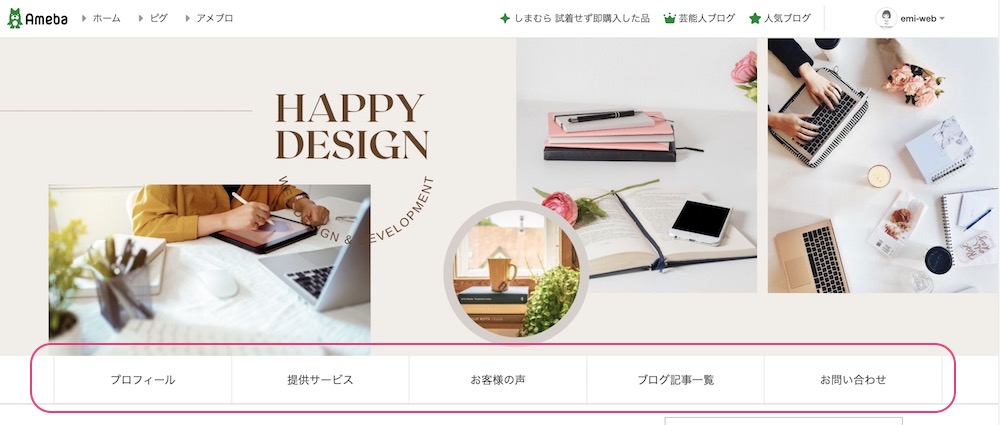
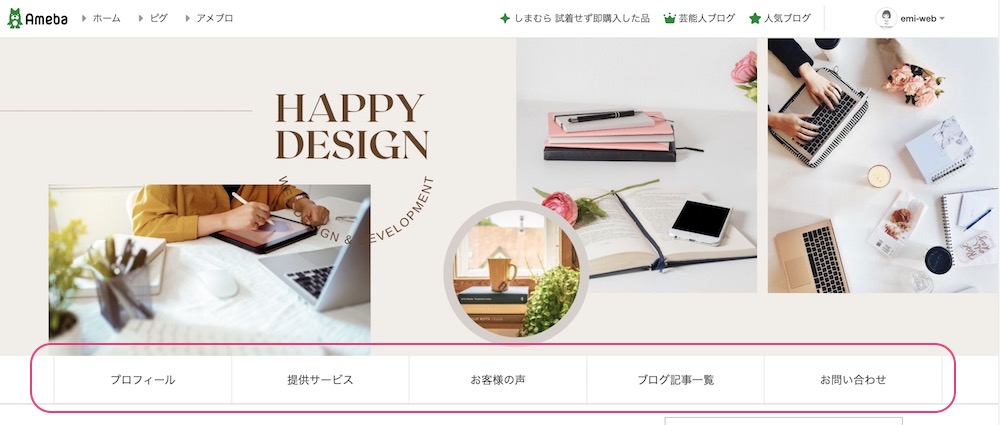
</ul></nav>設定するとこのような形になります

入力できたら「保存ボタン」をおします。
フリースペースをサイドバーに配置
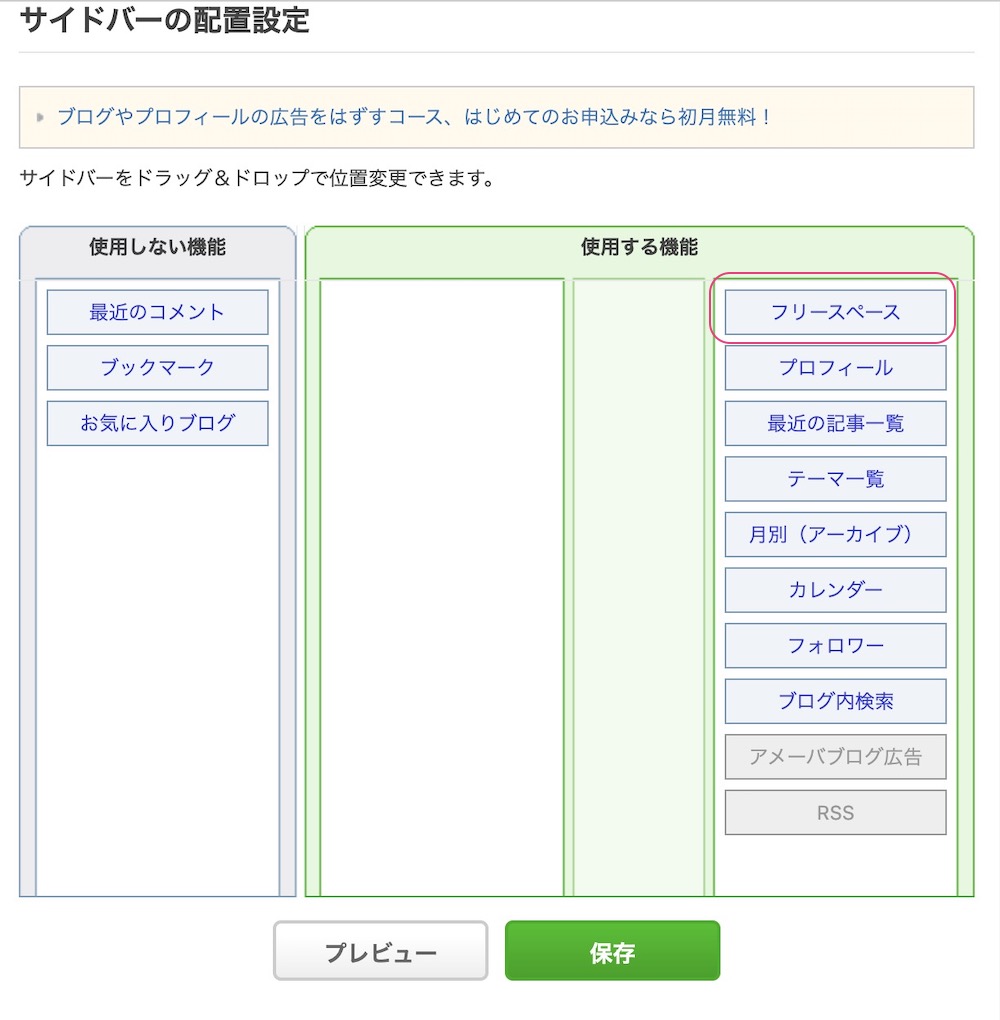
管理トップ > 設定・管理 > 配置設定
続いて、サイドバーの配置にフリースペースを追加します。

フリースペースの項目を右にドラッグしてください。

CSSの編集
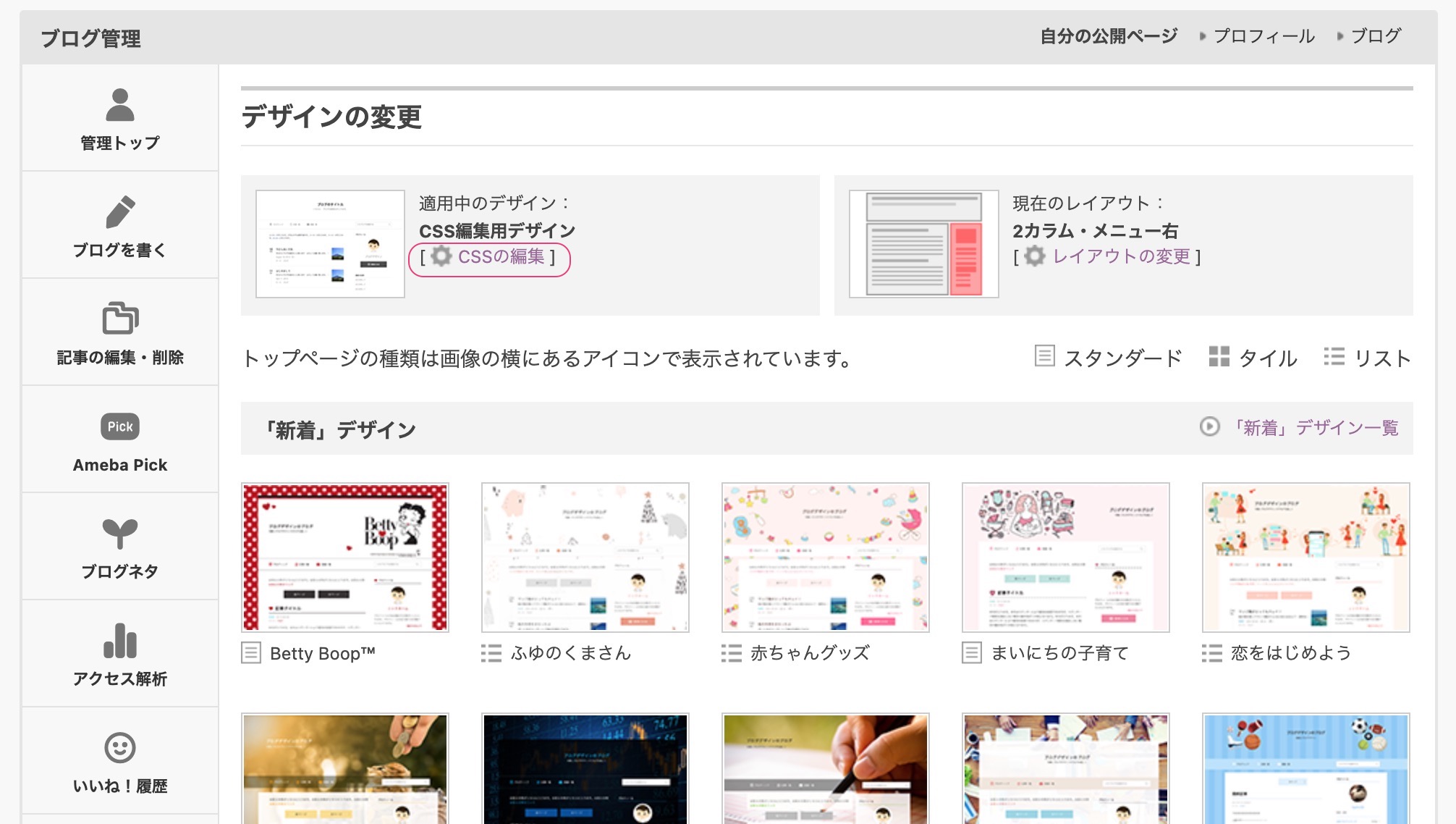
管理トップ > デザイン設定 > CSSの編集
CSSの編集をクリックしてください。


CSSの入力欄
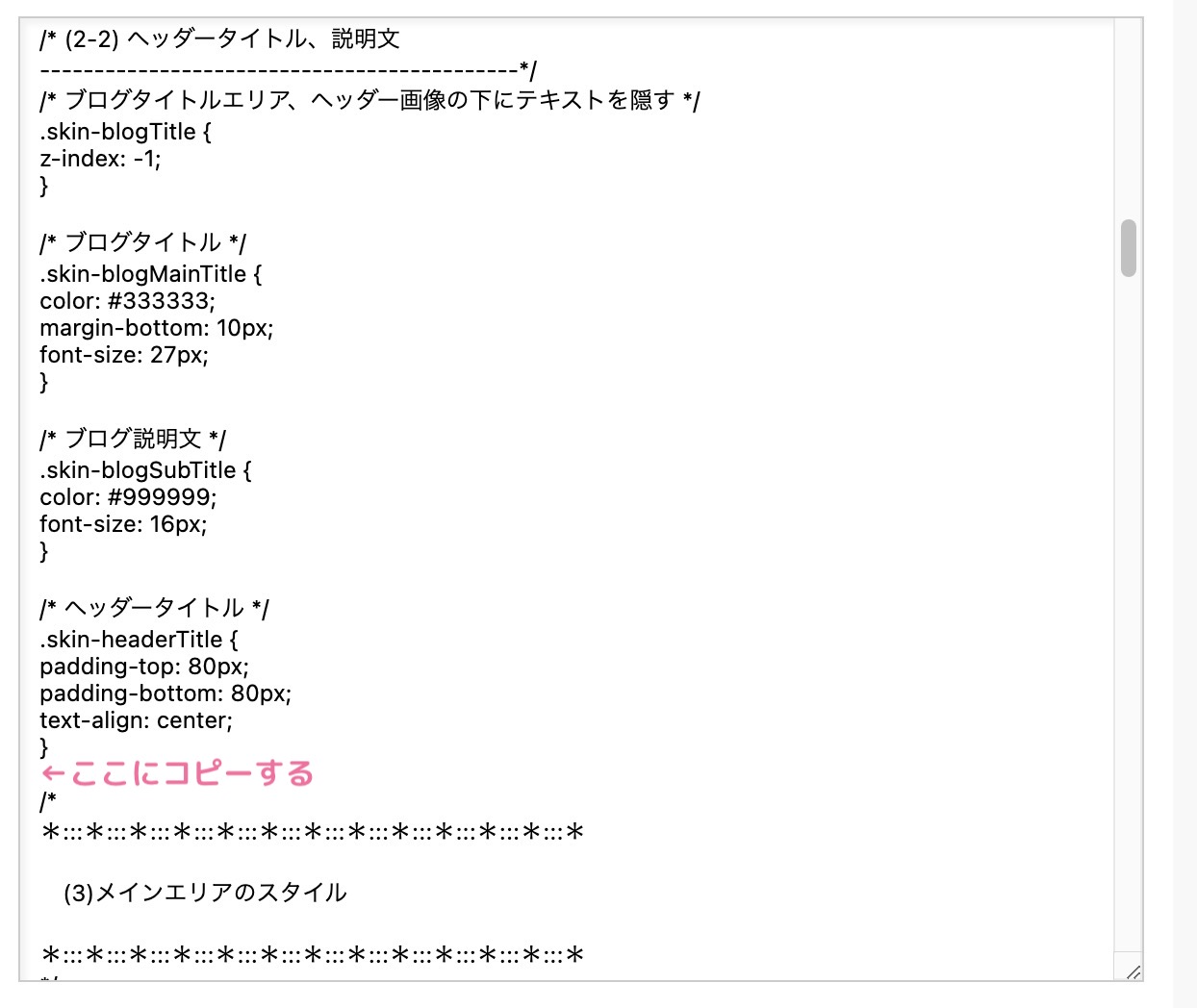
/* (2-2) ヘッダータイトル、説明文
——————————————–*/
の一番下に、コードを貼り付けます。
/****** グローバルメニュー用設定 ******/
/* 各種デザイン設定 */
:root {
--gnav-h: 60px; /* メニューバーの高さ */
--gnav-w: 1120px; /* メニューバーの横幅 */
--gnav-header-h: 400px; /* ヘッダー画像の高さ */
--gnav-bg: #fffff; /* メニューバーの背景色設定 */
--gnav-border: #E5E5E5; /* 枠線の色 */
--gnav-btn-n: 5; /* メニューの数 */
--gnav-btn-font: #333333; /* メニューの文字色 */
--gnav-btn-bg: #fff; /* ボタンの背景色設定 */
}
/* 原点をページの左上に設定 */
.skin-page {
position: relative;
}
.skin-columnA .skin-blogSubA,
.skin-columnB .skin-blogSubA,
.skin-columnC .skin-blogSubA,
.skin-columnC .skin-blogSubB,
.skin-columnD .skin-blogSubA,
.skin-columnD .skin-blogSubB,
.skin-columnE .skin-blogSubA,
.skin-columnE .skin-blogSubB {
position: static;
}
/* グローバルナビを設置 */
.skin-page {
padding-top: 0;
}
.gnav {
position: absolute;
top: var(--gnav-header-h);
left: 0;
width: 100%;
background: var(--gnav-bg);
}
.skin-bgHeader {
margin-bottom: var(--gnav-h);
height: var(--gnav-header-h);
}
.gnav{
border-top: 1px solid var(--gnav-border);
border-bottom: 1px solid var(--gnav-border);
}
.gnav, .gnav * {
box-sizing: border-box !important;
}
.gnav >br,
.gnav >br~br,
.gnav ul >br,
.gnav li >br,
.gnav ul >br~br,
.gnav li >br~br {
display: none;
}
.gnav .gnav-inner {
display: flex;
margin: auto;
width: var(--gnav-w);
border-right: 1px solid var(--gnav-border);
}
.gnav .gnav-inner >li {
width: calc(100% / var(--gnav-btn-n));
height: var(--gnav-h);
line-height: 1.25;
text-align: center;
overflow: hidden;
}
.gnav .gnav-inner li >a,
.gnav .gnav-inner li >span {
display: flex;
align-items: center;
justify-content: center;
padding: 0 0.5rem;
height: var(--gnav-h);
text-decoration: none;
color: var(--gnav-btn-font);
background: var(--gnav-btn-bg);
border-left: 1px solid var(--gnav-border);
}
.gnav .gnav-inner li >a:hover,
.gnav .gnav-inner li >span:hover {
opacity: 0.4;
cursor: pointer;
}
/****** グローバルメニュー用設定ここまで ******/こちらのコードを元に、表示位置とデザインをアレンジさせていただきました。
--gnav-btn-n: 5; /* メニューの数 */
この5を、メニューの数に変更してください。設定できたら、保存して、ブログを表示させてみましょう。

メニューの色を変えるには?
各種デザイン設定内の「色コード」を変更すると色をかえることができます。
色は「#FFFFFF」というように#のあとに6桁の英数字を並べたカラーコードを使います。
この「#FFFFFF」「#e5e5e5」「#3333333」のカラーコードを変えると、色を変えられます。
/* 各種デザイン設定 */
:root {
--gnav-h: 60px; /* メニューバーの高さ */
--gnav-w: 1120px; /* メニューバーの横幅 */
--gnav-header-h: 400px; /* ヘッダー画像の高さ */
--gnav-bg: #fffff; /* メニューバーの背景色設定 */
--gnav-border: #e5e5e5; /* 枠線の色 */
--gnav-btn-n: 5; /* メニューの数 */
--gnav-btn-font: #333333; /* メニューの文字色 */
--gnav-btn-bg: #fffff; /* ボタンの背景色設定 */
}| –gnav-bg | 全体の背景色 | #ffffff(白) |
| –gnav-border | 線の色 | #e5e5e5(薄いグレー) |
| –gnav-btn-font | 文字色 | #333333(黒) |
| –gnav-btn-bg | メニューボタンの背景色 | #ffffff(白) |
カラーコードは色見本から選んでみてください。
/* 各種デザイン設定 */
:root {
--gnav-h: 60px; /* メニューバーの高さ */
--gnav-w: 1120px; /* メニューバーの横幅 */
--gnav-header-h: 400px; /* ヘッダー画像の高さ */
--gnav-bg: #69472C; /* メニューバーの背景色設定 */
--gnav-border: #F1EEE9; /* 枠線の色 */
--gnav-btn-n: 5; /* メニューの数 */
--gnav-btn-font: #F1EEE9; /* メニューの文字色 */
--gnav-btn-bg: #69472C; /* ボタンの背景色設定 */
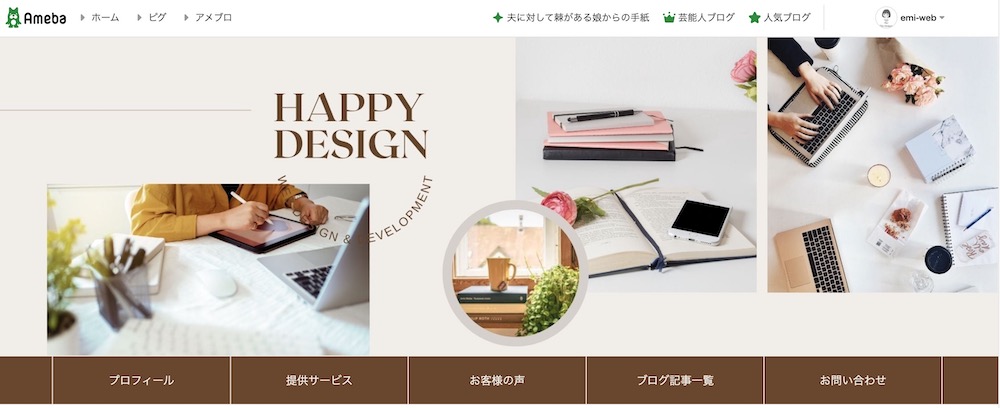
}このように、設定を変えてみると、↓メニューの色が変わります。
ヘッダー画像の色と揃えると綺麗です^^

ぜひ、メニューバーをいれて、ブログを美しく使いやすくデザインしてみてくださいね!
他にもアメブロカスタマイズ方法を紹介しています。↓

「ブログを自分好みのデザインにしたい!」
「自分でも、ブログを使いこなせるようになりたい」
そんな方は、お一人お一人のご希望に合わせてお答えできる 個人相談 をご利用ください。
無料ブログサービスは、アメブロ、はてなブログ、ライブドアブログに対応できます^^
ご自身の世界観をもっと表現したい方はWordPressがおすすめ。
ホームページを始める個人レッスンもあります♪