今年、新しく始めたことと、今の正直な気持ち
2025年もあと1週間! 私は「毎年ひとつ新しいことをやる」ことを意識しています。 振り返ってみたら、今年はお仕事関連で2つ新しいことを始めることができました。 オンラインショップをオープンしたこと ホームページの分析&アドバイスをお仕事として受...
【10月】無料相談・単発レッスン受付中
こんにちは、えみです。 10月の「無料相談」と「単発レッスン」の受付をスタートしました! 「ホームページを整えたいけれど、どこから手をつけたらいいか分からない…」「ブログやWordPressの使い方に不安がある…」 そんな方へ、1対1でやさしくサポートす...
顔出しも声出しも無理だった私が、少しずつ発信できるようになった理由
こんにちは、えみです。 ホームページやSNSを使って仕事をしていると「顔を出したほうがいいのかな?」「声の動画のほうが伝わる?」と考えることがありますよね。 でも正直に言うと、私はめちゃくちゃ抵抗がありました!(ていうか、今でもないわけではな...
自分の庭を育てる。WordPressで発信する楽しさ
私はもう長い間、WordPressで発信を続けています。 自分の考えたことや学んだことを後からでも分かるような形で残しておきたいと思ったのがきっかけです。 もともと文章を書くことが得意だったわけではありません。最初は一つの記事を書き上げるのに何時間...
【継続レッスン】ずっと思っていたことを素直にホームページで言えた気がします!
今回は、HP作成レッスンをご利用いただいたA.H.さまからのご感想をご紹介します。 お手伝いさせていただいたこと ホームページのリニューアル作成をサポートさせていただきました。 活動にあわせたHP設計のアドバイス プロフィールとサービスページの作成 ...
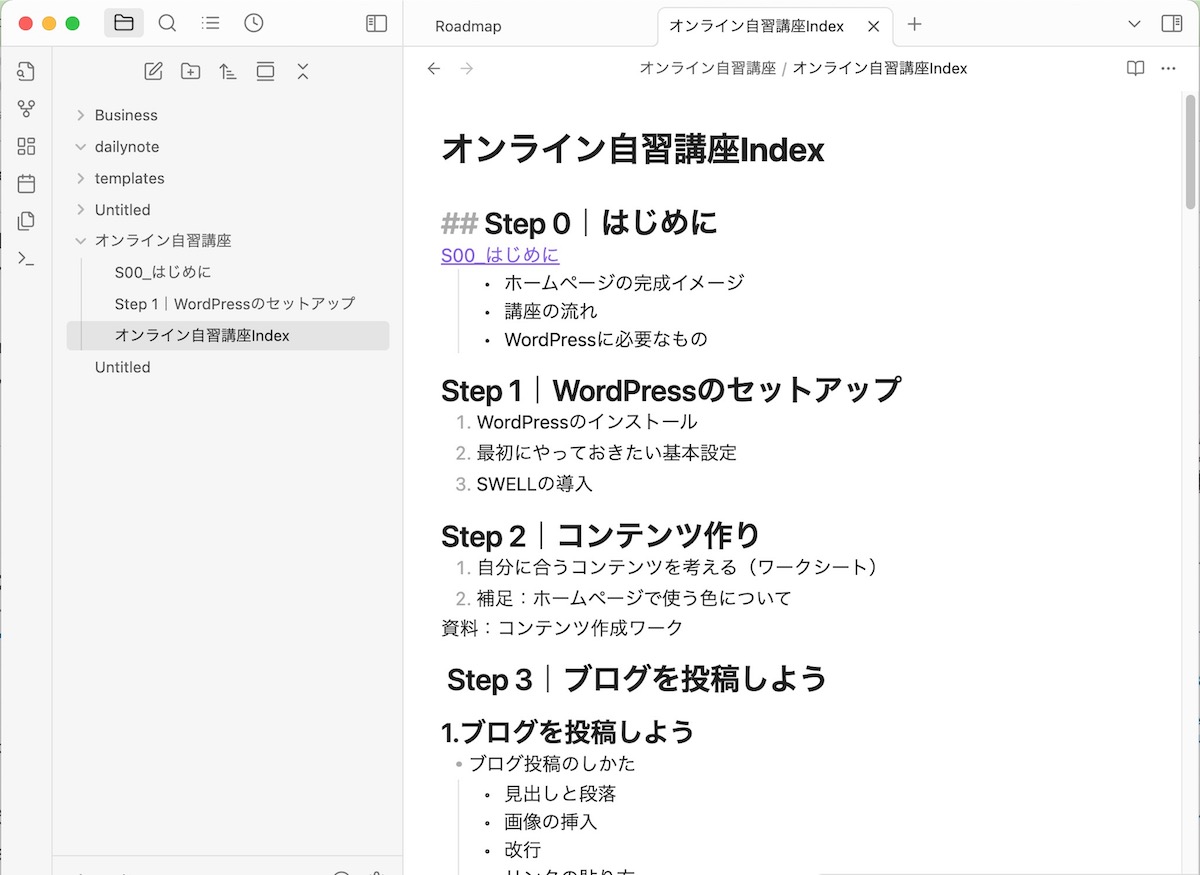
【お知らせ】オンライン自習講座をリリースしました!
これまで準備を重ねてきた オンライン自習講座 を、このたびリリースしました 🎉「自分のペースでWordPressを使えるようになりたい」「自分の発信拠点を育てていきたい」という方に向けた講座です。 オンライン自習講座を見る 講座をつくろうと思ったきっ...
「お知らせが苦手」な私が、大切にしている3つの考え方
こんにちは。今日は「自分のサービスのお知らせって、どうしてこんなに手が止まるんだろう…」というお話です。 同じように感じている方に向けて、私が少しずつ前に進めるようになった“考え方”をシェアしてみようと思います。 お知らせって、こんなに難しい...
Google検索のサイトリンク、なんでそのページ?思い通りにできるの?
はじめに:こんなお悩みありませんか? 「自分のホームページをGoogleで検索してみたら、思っていたページじゃなくて、古いブログ記事が出てきた…」 「本当はサービスの紹介ページや、プロフィールページを見てほしいのに…」 こんな風に思ったことはありま...
【9月】無料相談・単発レッスン受付中
こんにちは、えみです。 9月の「無料相談」と「単発レッスン」の受付をスタートしました! 「ホームページを整えたいけれど、どこから手をつけたらいいか分からない…」「ブログやWordPressの使い方に不安がある…」 そんな方へ、1対1でやさしくサポートする...
台本作成から動画公開まで、私の講座制作ログ
はじめに(目的や背景) ここ数ヶ月くらいオンライン自習WordPress講座を作っていました。 「講座を作る」と一言でいっても、構成づくり、台本、撮影、編集、公開先の選定など、やることは山ほどあります。試行錯誤の連続ではありましたが、自分なりのやり...
感想を聞くのがこわかった私が、それでも「聞いてみよう」と思えた理由
こんにちは。今日は、ホームページやサービスづくりの中でよく出てくる「お客様の声(=感想)を載せましょう」というお話について、書いてみようと思います。 「感想ください」がこわかった でも、私自身、ホームページをつくったとき、何かのサービスを...
【初心者さん向け】ホームページやブログで使う画像の名前のつけ方
こんにちは。ブログやホームページを運営していて、こんな経験はありませんか? アップロードした画像が表示されない 同じような名前のファイルが増えて、どれがどれかわからない 外注さんにデータを渡したら「ファイル名が分かりにくい」と言われた… これ...