今回は、WordPressでブログを作るための手順を解説します。
- WordPressでホームページ・ブログを開設するために必要な作業を一つ一つ解説します
- エックスサーバーの簡単にインストール機能を使い、約30分でWordPressサイトをセットアップします
- インストール後に必要な初期設定を解説します
 Emi
EmiWordPressをこれからはじめる方のスタートガイドにどうぞ!
WordPressでブログ・ホームページを始める流れ
まずは、全体の流れをお伝えしますね。
- サーバー・ドメインを取得し、WordPressをインストールする
- WordPressの管理画面にログインする
- WordPressの初期設定をする
- 開設したホームページ・ブログを育てていく
WordPressを始めるための基礎知識については、こちらの記事にまとめました。
- そもそも、WordPressとは?
- WordPressでWebサイトを運営していくために、必要なもの
WordPressの基本を知りたいかたはぜひお読みくださいね。


①サーバー・ドメインを取得し、WordPressをインストールする
まずはサーバー・ドメインと契約して、WordPressをインストールしていきます。
具体的な全部で5ステップ。
- サーバーを取得する
- ドメインを取得する
- サーバーとドメインを紐付ける
- SSLを設定する
- WordPressをインストールする
サーバー・ドメイン契約〜WordPressインストールまでの流れは別記事にまとめました。


② WordPressの管理画面にログインする
WordPressは管理画面から、記事の投稿やページの編集などの操作を行うことができます。
WordPress管理画面へのログイン方法
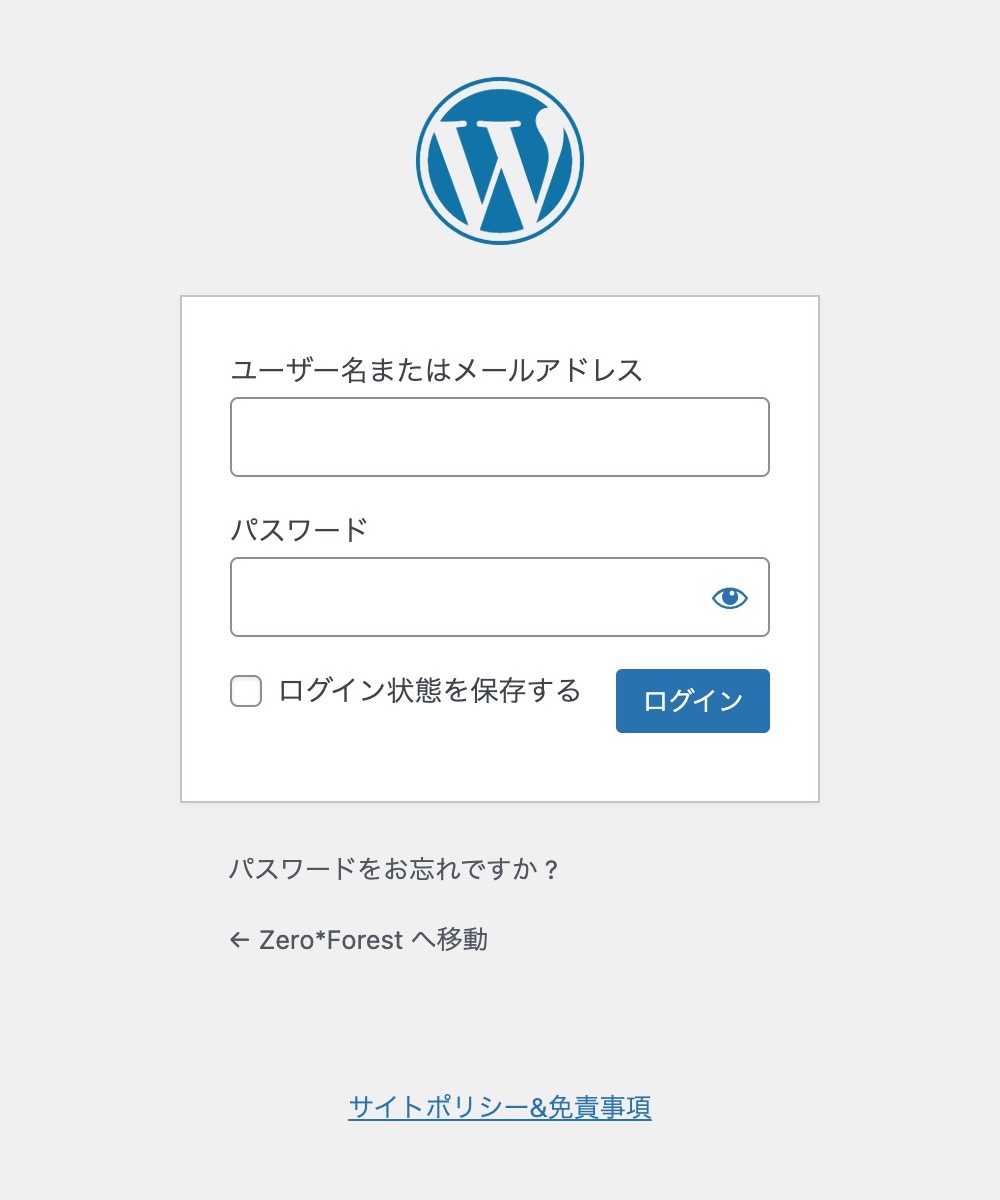
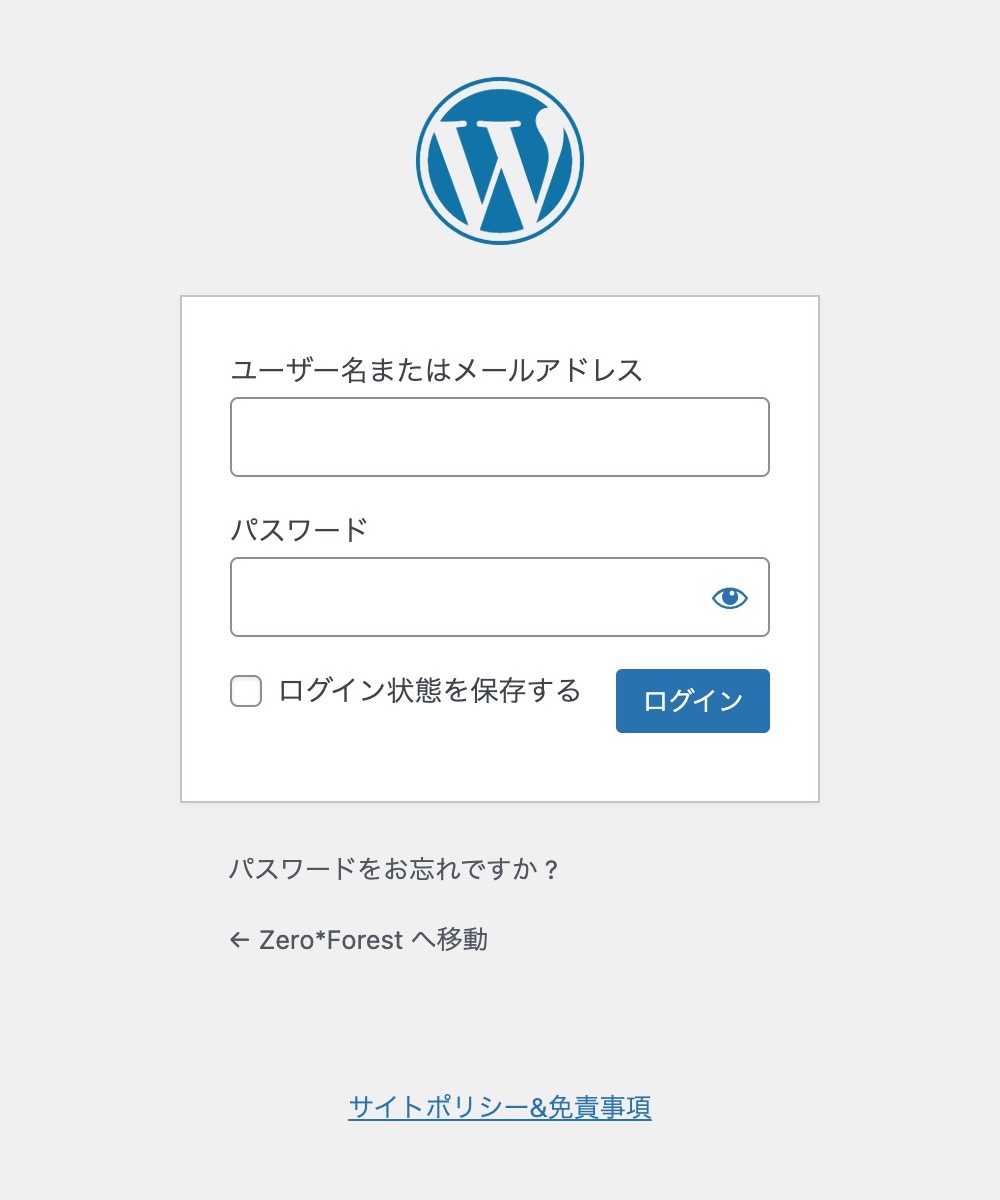
管理画面のログインページのURLにアクセスします。
ログインページのURLは「https://サイトをインストールしたURL/wp-login.php」です。


WordPress のインストール時に指定した
- ユーザー名またはメールアドレス
- パスワード
を入力して「ログイン」ボタンをクリックします。
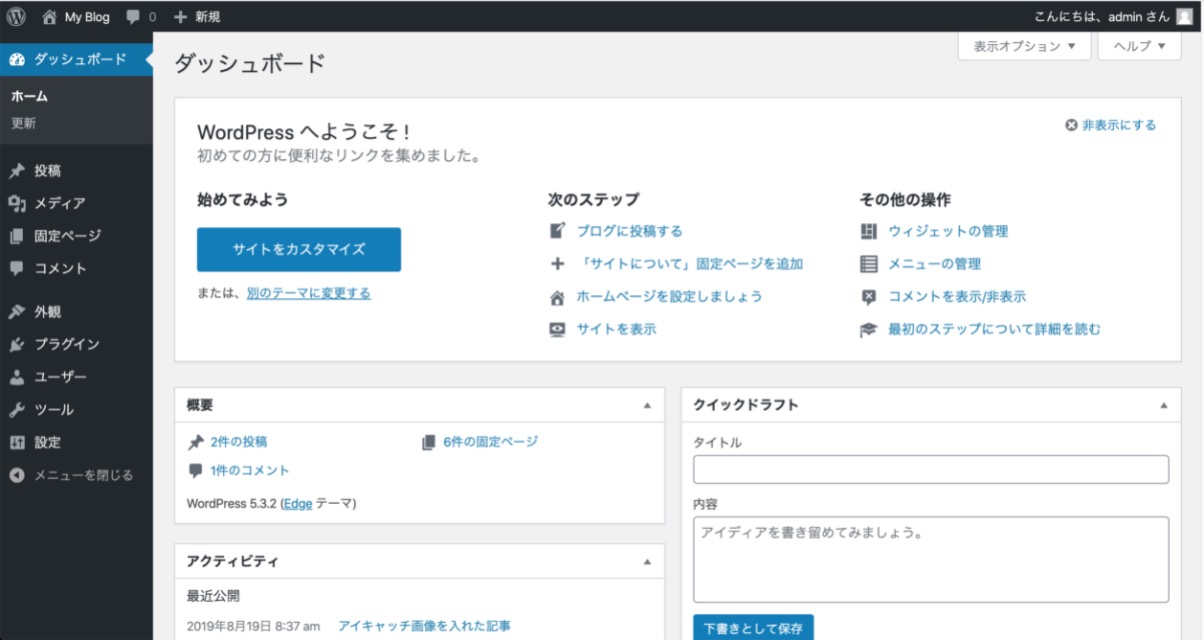
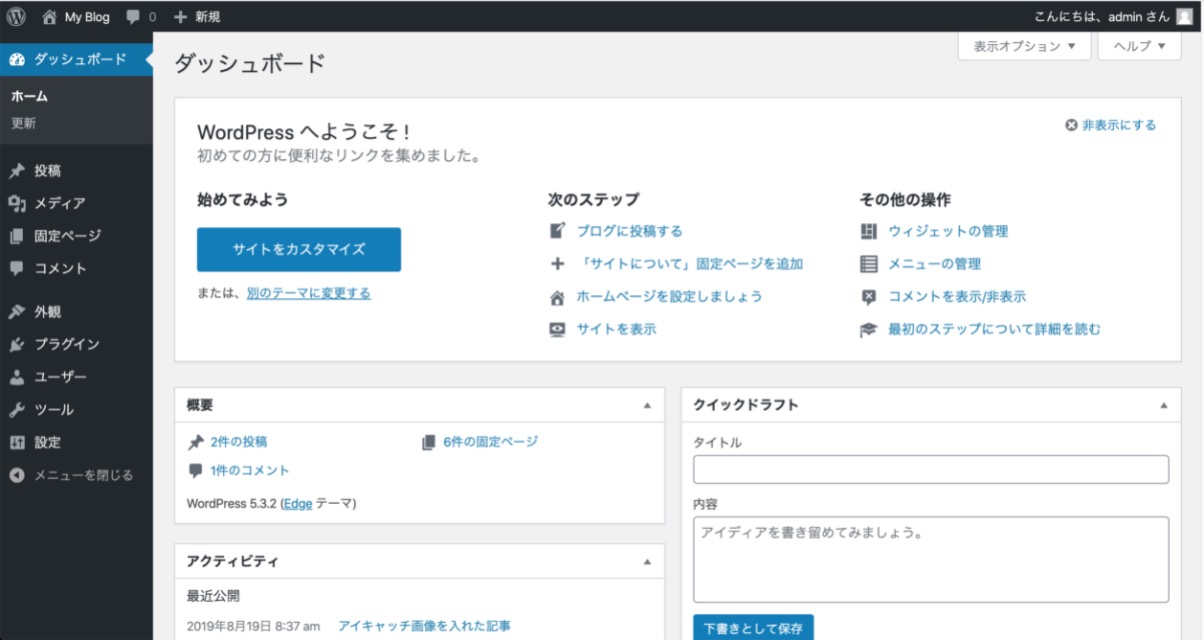
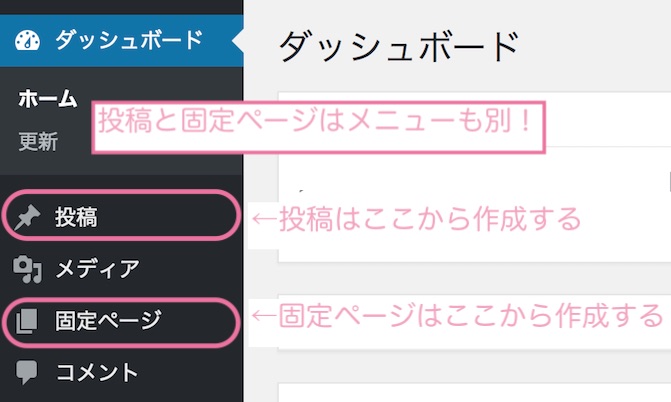
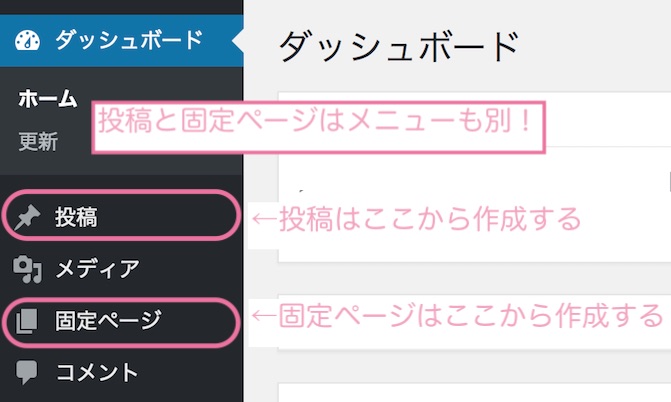
WordPressの管理画面の見方
管理画面を開くと、このようにダッシュボードが開かれます。


| 更新 | WordPressのソフトウェア、テーマ、プラグインをアップデートする |
| 投稿 | ブログ記事を投稿/編集する |
| メディア | ページに掲載した写真や画像を管理する |
| 固定ページ | 固定ページを投稿/編集する |
| コメント | コメントを管理する |
| 外観 | ・テーマ:テーマをインストールしたり、変更できる ・カスタマイズ:テーマ内のデザインの設定ができる(使うテーマによって設定内容が変わります) ・メニュー:メニューの項目を追加したり、並び替えができます。 ・ウィジット:サイドバーなどブログの決まった場所に、表示できる機能です。 |
| プラグイン | プラグインのインストール/設定を行う |
| ツール | 記事データのエクスポート、追加したプラグインの機能を利用する |
| 設定 | WordPressの基本設定を行う |
③ WordPressの初期設定
WordPressにはいろいろな設定項目がありますが、インストールしたら、必ずやってほしい設定項目を説明します。
- 【一般設定】サイトの基本情報を設定する
- 【ディスカッション設定】コメント欄を閉じる
- 【パーマリンク】パーマリンクを投稿名に設定する
- 初期投稿を削除する
- 【ウィジット】メタ情報を削除する
- 基本プラグインを設定する
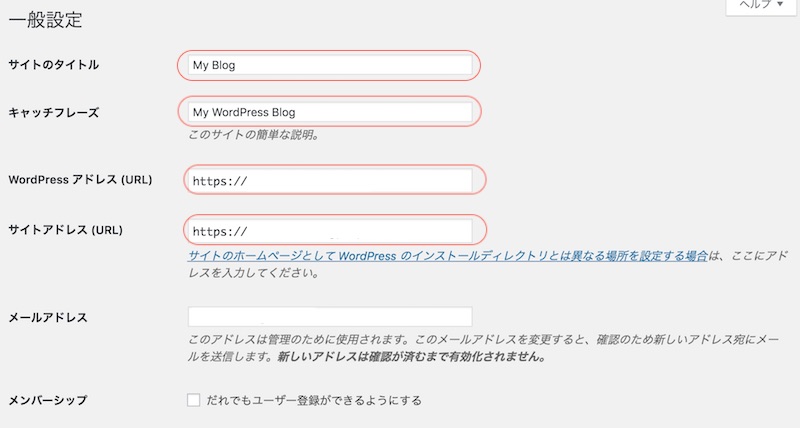
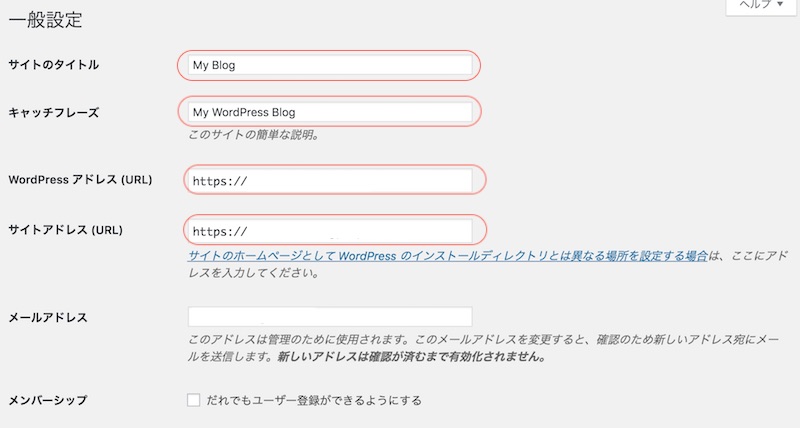
【一般設定】サイトの基本情報
設定>一般設定
サイトの基本情報を入力します。


| 設定項目 | 設定すること |
| サイトのタイトル | ホームページ・ブログの名前 |
| キャッチフレーズ | ホームページ・ブログの説明。Google検索された時の説明欄に表示されます。 |
| WordPressアドレス(URL) | WordPressをインストールした場所。 SSLに対応したら、「http://」→「https://」に変更する。 |
| サイトアドレス(URL) | ホームページ・ブログのURL。 SSLに対応したら、「http://」→「https://」に変更する。 |
入力できたら、忘れずに、「変更を保存」ボタンをクリックします。
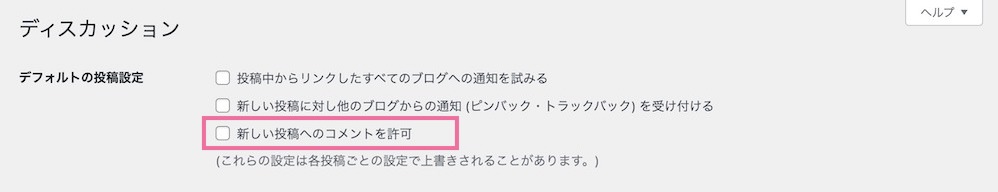
【ディスカッション設定】コメント機能をOFF
WordPressの初期設定では、コメントを受け付ける設定になっています。
コメント機能を使う場合には、そのままでOKです。
ホームページやブログの運営方針によっては、コメント欄を閉じたい場合もあると思います。
コメント機能をOFFにするには、ディスカッション設定にうつります。
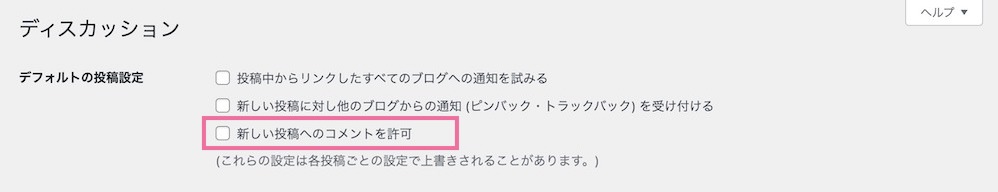
設定>ディスカッション
コメントを受け付けない場合には、「新しい投稿へのコメントを許可する」のチェックを外します。


デフォルトの投稿設定の下記2つもチェックをOFFにしておきましょう。
・投稿中からリンクしたすべてのブログへの通知を試みる
・新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける
入力できたら、「変更を保存」ボタンをクリックします。
【パーマリンク】パーマリンクの設定
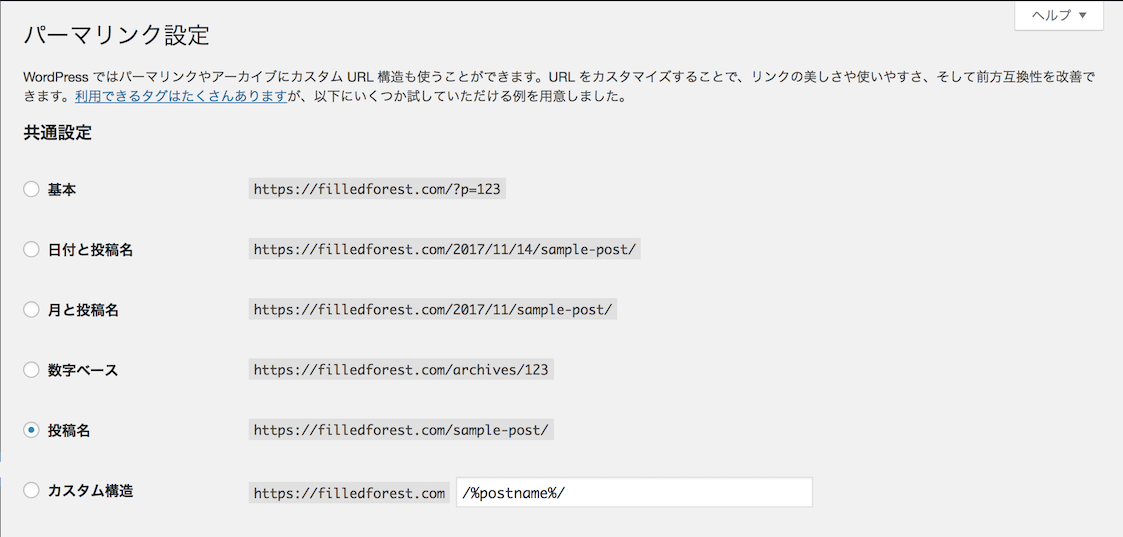
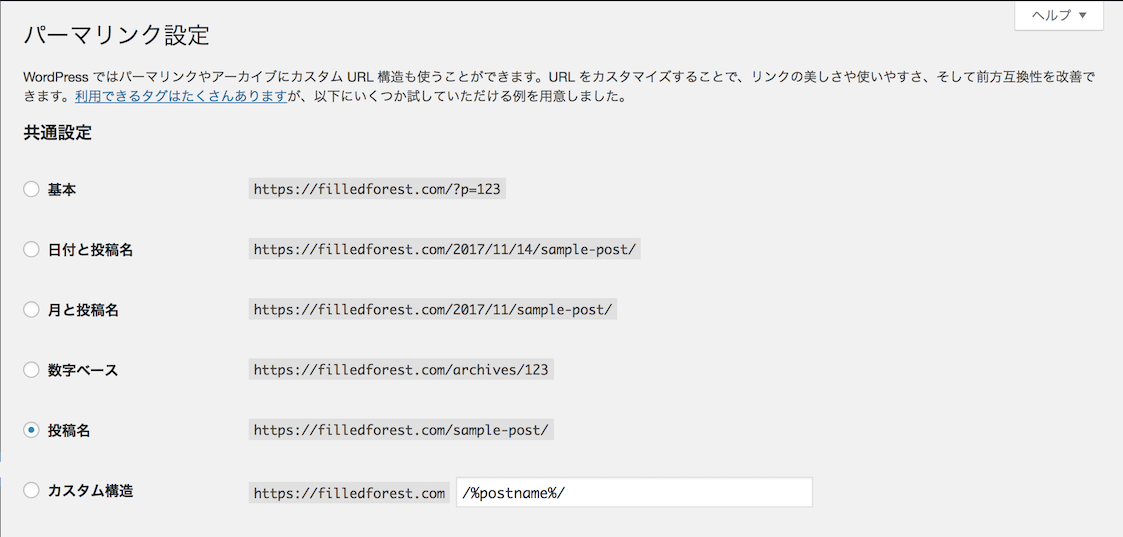
設定>パーマリンク設定
パーマリンクとは記事ごとに設定できるURLのことです。
SEO対策を意識するなら、「投稿名」にしましょう。
投稿名を指定すると、記事のURLの最後(https://0-forest.com/〇〇〇の〇〇〇の部分)を自分で決めれるようになります。
自分でいちいち記事URLを決めなくていい場合は、「数字ベース」がおすすめです。
自動で採番される記事番号がURLになります。


注意点として、このルールが全記事のURLに反映されます。
あとからパーマリンク設定を変更すると、それまで作成した記事のURLも変わってしまいます。
パーマリンクの設定はインストール直後に行う様にしましょう。


初期投稿を削除する
投稿>投稿一覧
WordPressにはインストール時にサンプル記事が入っています。
実際のサイトには必要ないので、削除しましょう。
メニューの投稿 > 投稿一覧を開いて、一覧にある”Hello world!”という記事を削除します。
メタ情報を削除する
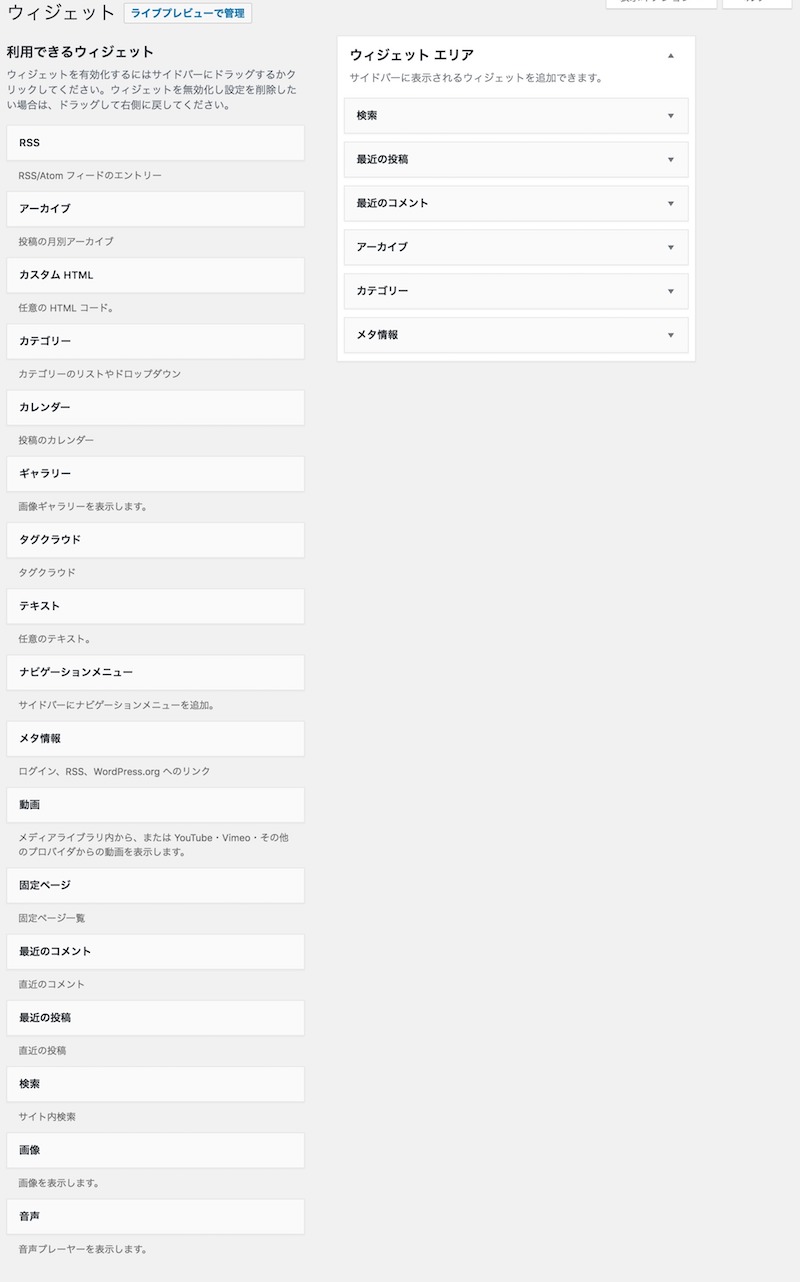
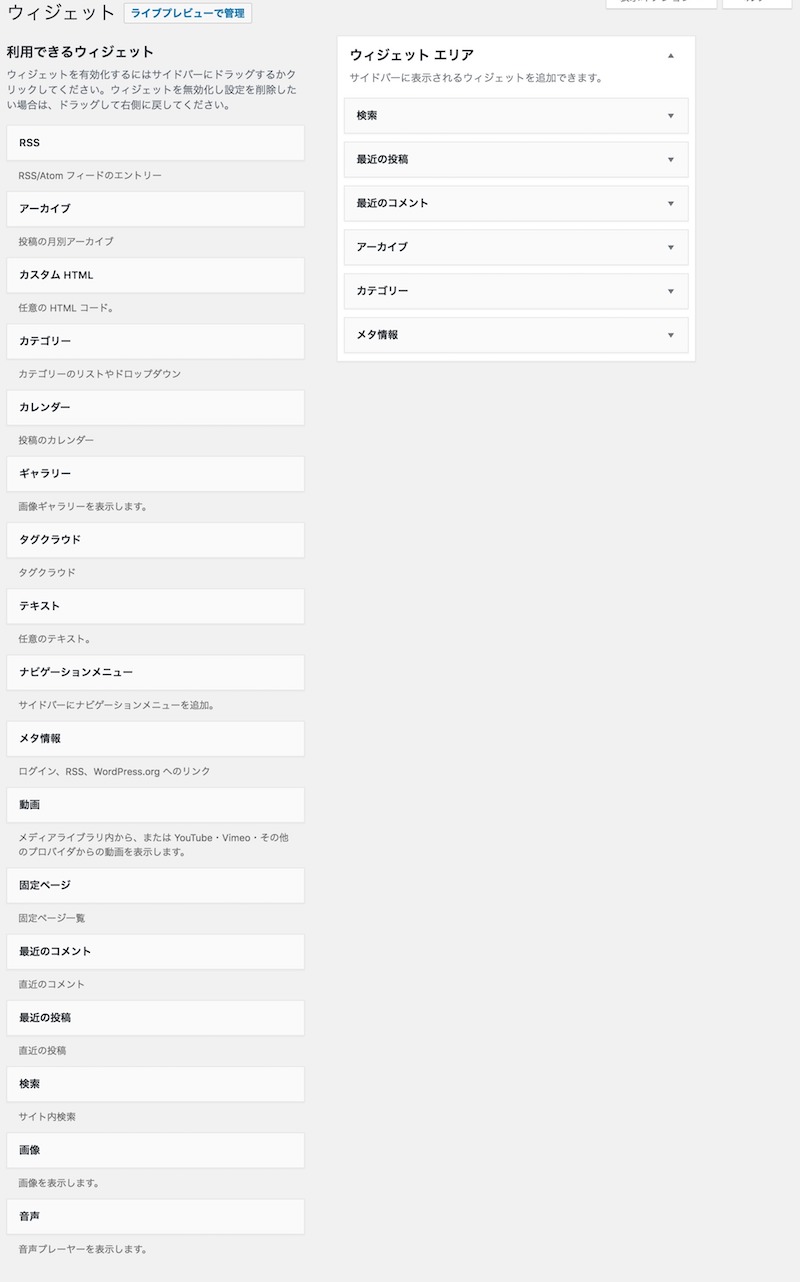
管理画面>外観>ウィジット
初期設定では、ホームページ上に「メタ情報」という、管理者情報(管理画面へのURLやWordPressの公式URLなど)が表示されていることがあります。
メタ情報は管理画面のURLなども入っているので、ユーザーには見えないように消しておきましょう。
メニューの外観>ウィジットから、「メタ情報」をウィジットエリアから外してください。(メタ情報をつかんで、ウィジットエリアの外にもっていくと外すことができます。)


※メタ情報が入っている場所は使用テーマによって異なります。
プラグインを導入する
続いて、プラグインを使って、ホームページ、ブログに必要な機能を追加していきます。
管理画面>プラグイン
メニュー>プラグインからプラグインの設定画面を開きます。


必須プラグイン
下記の2つは必ず入れておいて方がいいプラグインです。
| Category Order and Taxonomy Terms Order | カテゴリーの順番を入れ替えられるようにしてくれる。 有効化すると、管理画面の投稿 > Taxonomy Orderから順序入れ替えができる。 |
| WP Multibyte Patch | WordPressを日本語環境で動作させるときの不具合を解決してくれる。 |
不要なプラグイン
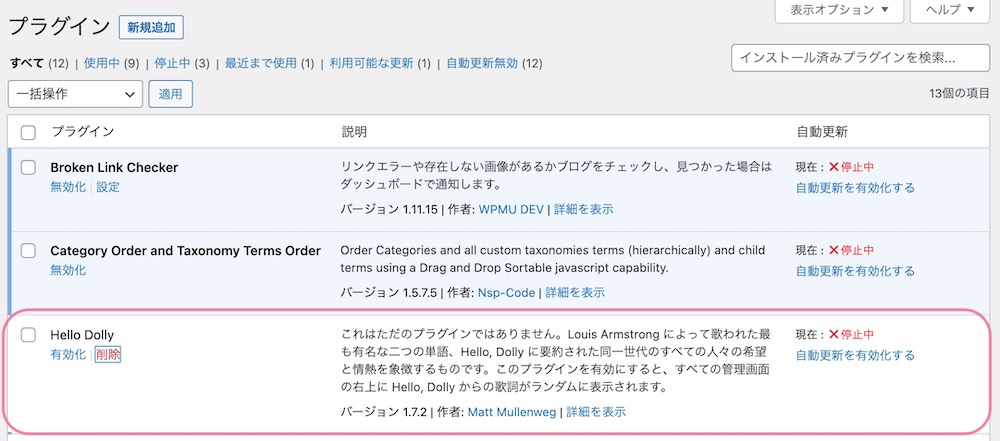
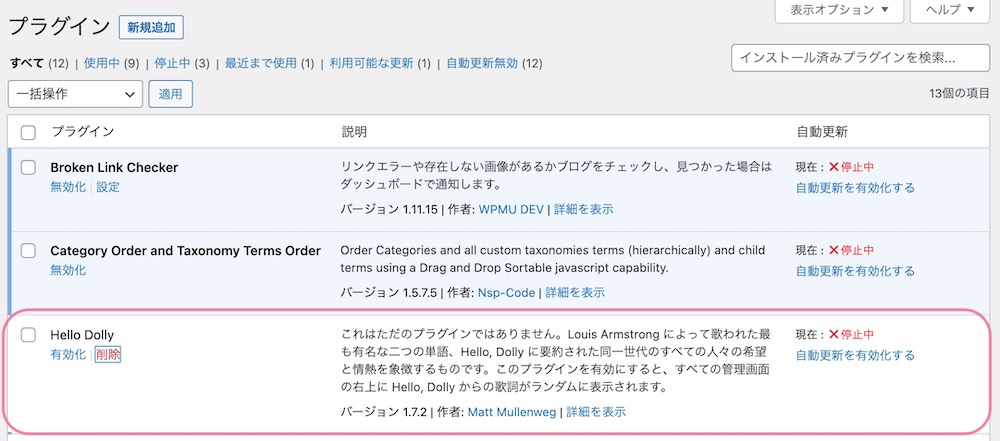
インストール時「Hello Dolly」というプラグインが入っていたら、不要なので削除してください。


他にも様々なプラグインがあります。お好みで機能を追加していきましょう。





お疲れ様でした!これでWordPressで初期設定が完了!
サイトを開設できました。
④ 開設したホームページ・ブログを育てていく
さぁ、ここからは、自由にホームページ・ブログを作っていく段階です。
テーマ・デザインを変える
WordPressにはさまざまなテーマが用意されていて、デザインを変えることができます。
おすすめWordPressテーマ
まずは、無料でお手軽に始めたい方はCocoonがおすすめ。シンプルなデザインで機能が豊富です♪
私はWordPressテーマ「SWELL」
テーマのインストール
テーマはZIPファイルにて配布されていることが多いです。
購入すると、メールにてテーマファイルのダウンロードURLが送られてきます。
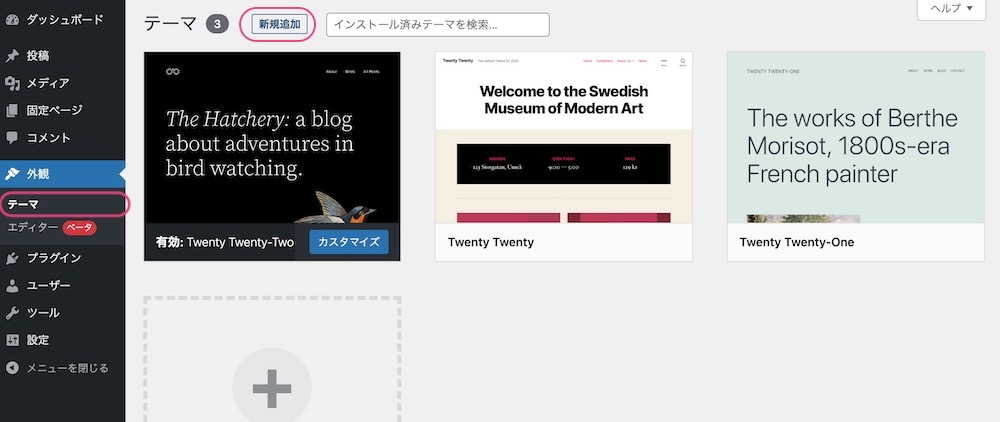
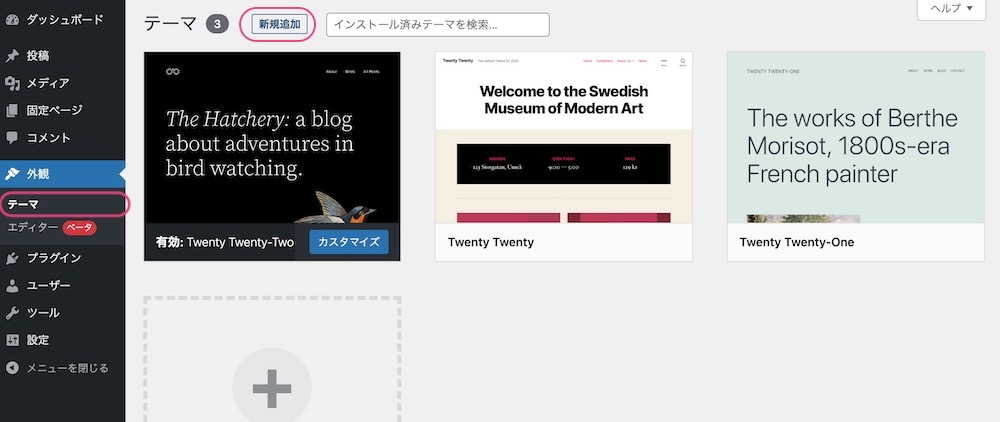
テーマのZIPファイルをダウンロードしたら、外観>テーマから、テーマの設定画面にいきます。
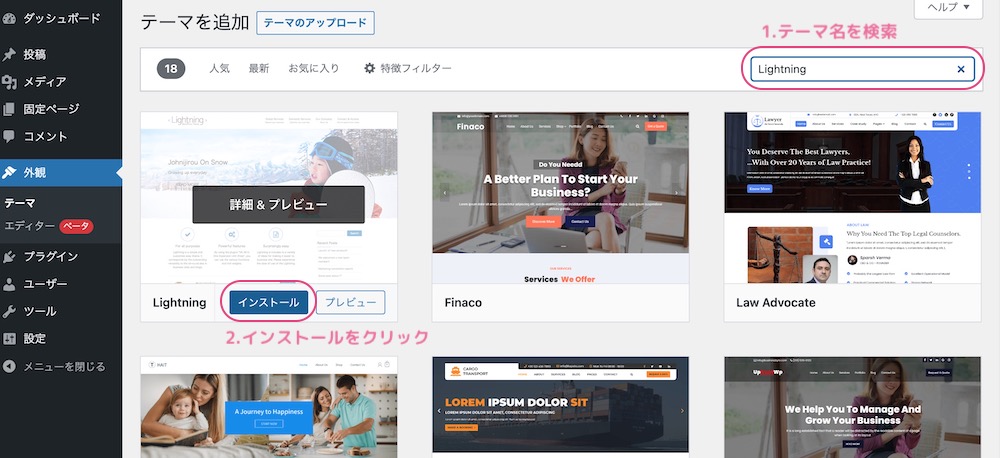
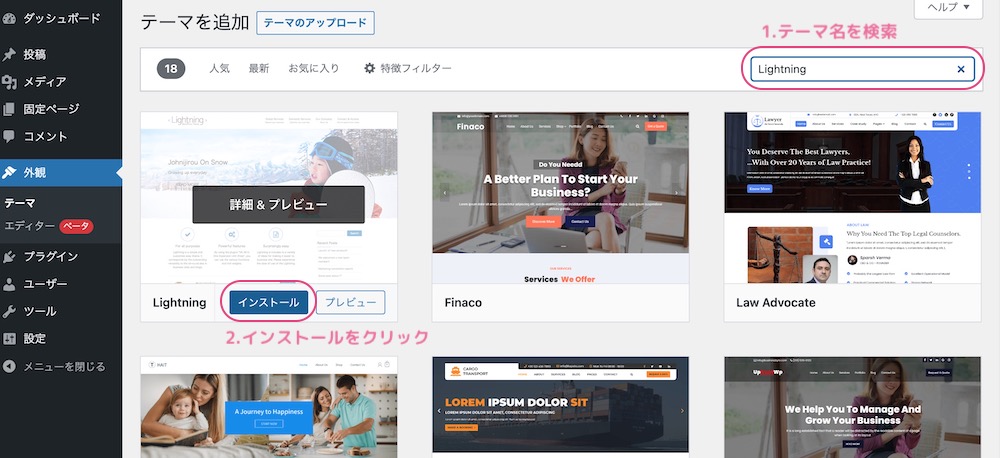
外観 > テーマ
テーマ画面の上の方にある新規追加をクリック


●WordPressのテーマライブラリに入っているテーマの場合
テーマ名を検索して「インストール」ボタンを押す


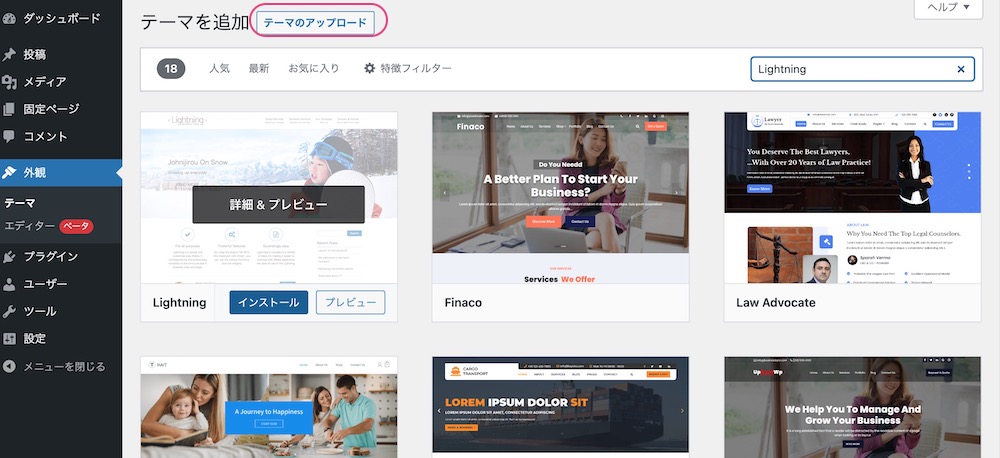
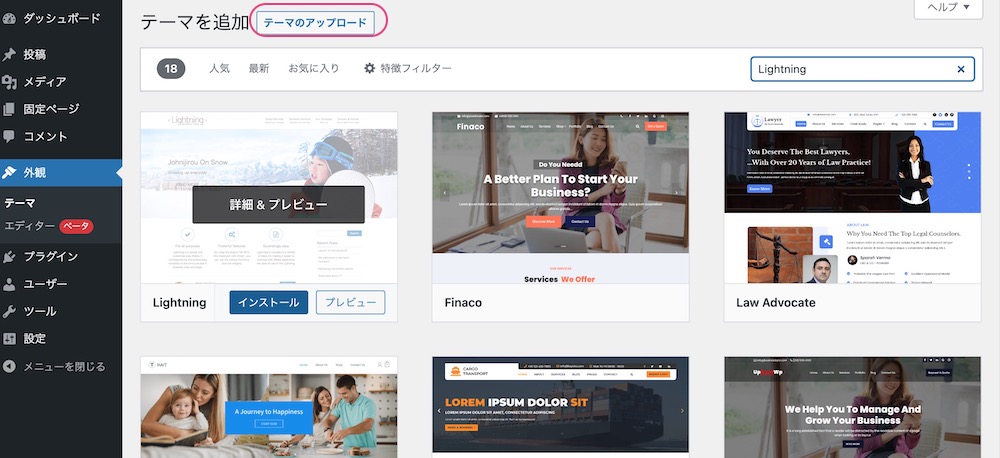
●ZIPファイルで配布されているテーマの場合
有料テーマなどは、ライブラリにはなく、ZIPファイルで提供されていることもあります。
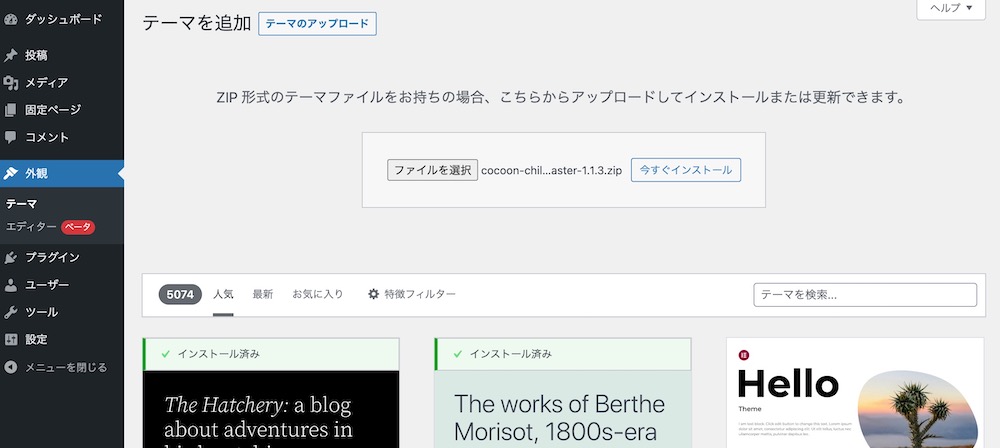
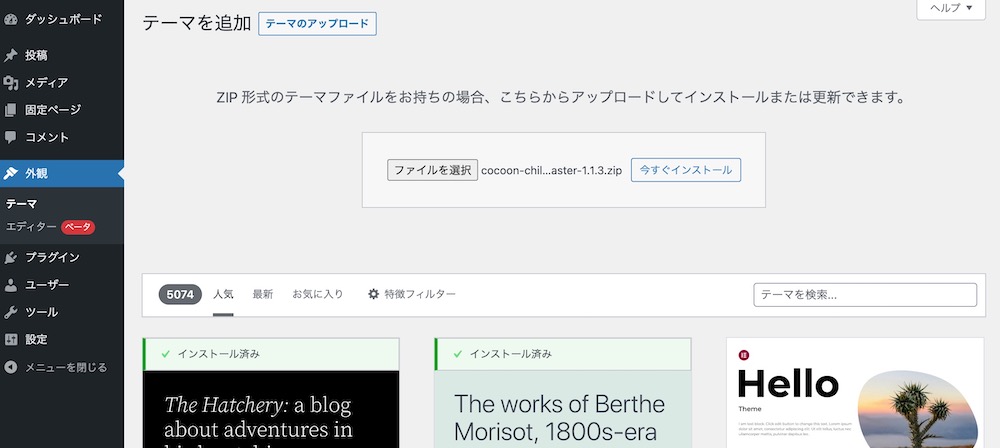
テーマ>新規追加から、画面の上にある、「テーマのアップロード」を押します。


あらかじめ、テーマのZIPファイルをPC上に保存しておきます。
ファイルを選択からテーマのZIPファイルを選択して、「今すぐインストール」をクリックします。


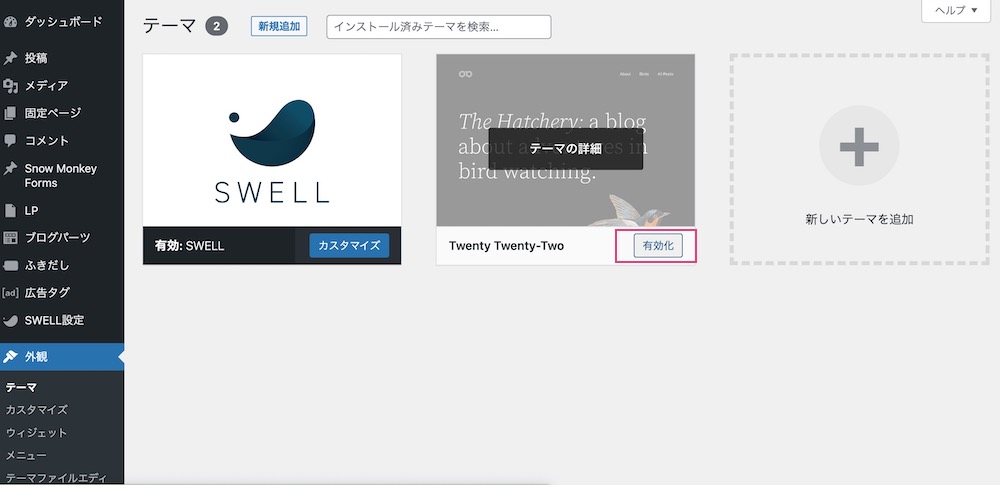
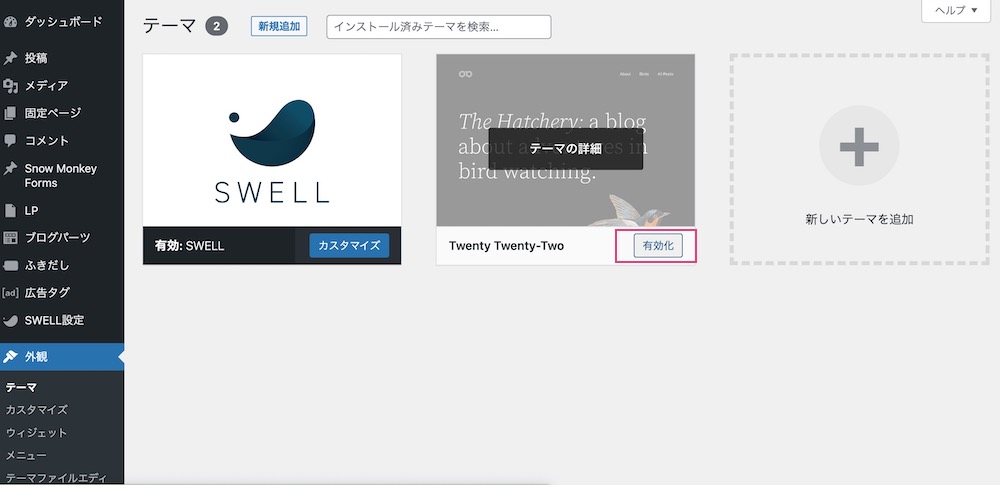
テーマの有効化
インストールできたら、有効化ボタンをクリックしましょう。


テーマのデザインを調整するには
外観>カスタマイズから、色やレイアウトなど、テーマ内の細かいカスタマイズができます。
テーマによって、デザインを変更できる部分が変わってきますので、詳しくは各テーマの公式HPをご覧ください。
コンテンツを作成する
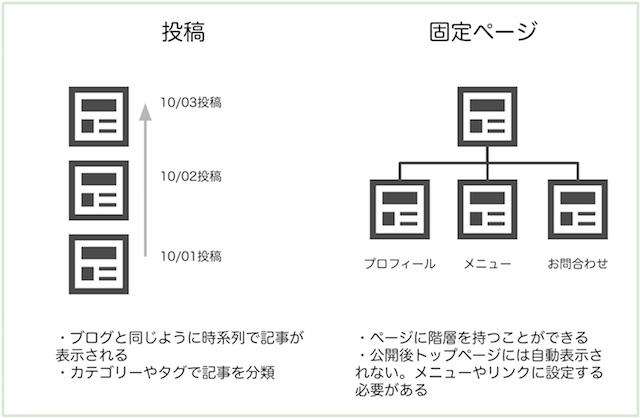
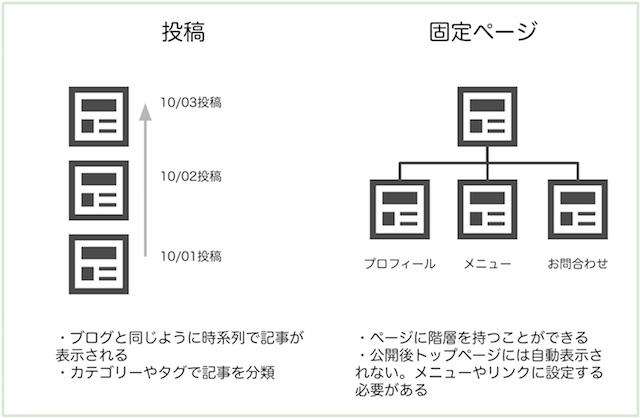
WordPressのコンテンツには投稿と、固定ページの2種類あります。
- 投稿:ブログ記事
- 固定ページ:プロフィール、お問い合わせなど
作りたいコンテンツの内容におうじて、投稿と固定ページを使い分けていきます。
投稿と固定ページの使い分け




| 投稿 | 固定ページ | |
| 特徴 |
|
|
| こんなページにおすすめ |
|
|
グローバルメニューを設定する
固定ページを作成した場合、そのままではホームページには表示されません。
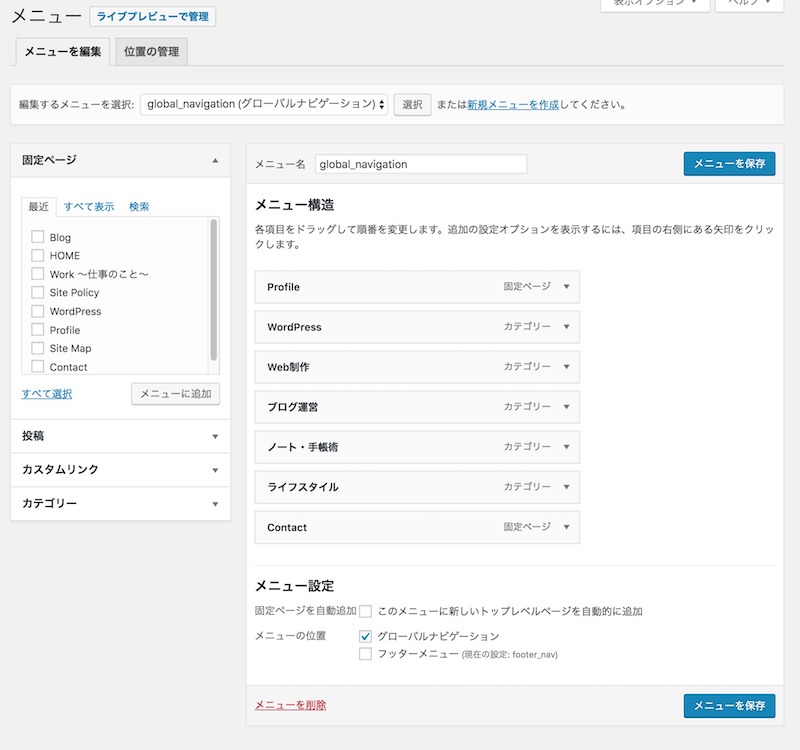
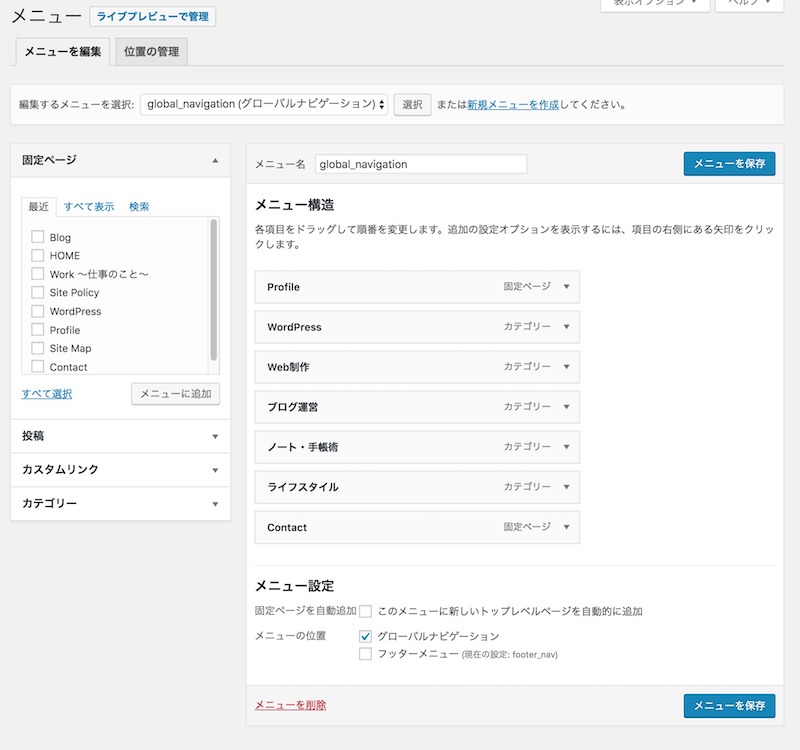
管理画面>外観>メニューからコンテンツをメニューに追加しましょう。


まず、左側の【固定ページ、投稿、カスタムリンク、カテゴリー】からメニューに載せたい項目を選んで、メニューに追加ボタンをクリックします。
右側の【メニュー構造】で、メニューの順番や、入れ替えます。
一段下げると、親子構造を作ることができます。
最後に、右下の【メニューの位置】でメニューを表示させたい箇所にチェックを入れます。
設定できたら右下にある「メニューを保存」をクリックしましょう。
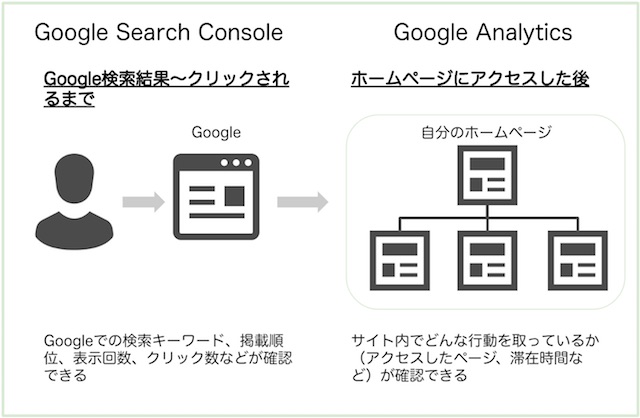
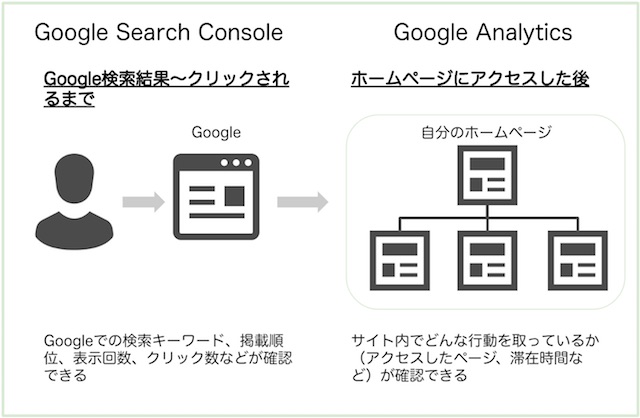
分析ツールを入れる
ホームページを公開したら、どの記事がよく読まれているかなどアクセス情報が気になりますよね。
Googleがアクセス解析ツールを提供しており、Gmailアカウントがあれば無料で利用することができます。


Google Search Consoleは、各記事がどのようなキーワードで検索されているか、Google検索結果の表示順位、どれくらいクリックされているかを確認できます。
Google Analyticsではブログ内のどんなページがよく見られているか、ブログ内でユーザーがどんな動きをしたかを見ていくことができます。
実際には、設置後、1~3ヶ月ほどのデータがたまらないと、有効な分析にはなりません。
ホームページを分析して改善に繋げていきたい場合は、早めに導入しておくといいでしょう。
まとめ
- WordPressを始めるための基礎知識(読み飛ばしOK)
- サーバー・ドメインを取得し、WordPressをインストールする
- WordPressの管理画面にログインする
- WordPressの初期設定をする
- 開設したホームページ・ブログを育てていく
以上、WordPressでのブログの作り方を説明してきました。
趣味を語るもよし。ビジネスの土台にもよし。
HPやブログを活用して、自分の世界観をWeb上に表現してみてくださいね。



素敵なWordPressライフを✨



