-

個人事業主のお仕事ブログには、独自ドメインを使おう!
こんにちは!エミです。 今日は「ドメイン」についてお話をしていきます。 ドメインとは、ざっくりいうと、「yahoo.co.jp」とか「amazon.com」などWebページにアクセスするためのURLのことです。 私は、個人事業主さんやフリーランスの方など、ビジネス... -

WordPressテーマの選び方〜おすすめ有料・無料テーマ〜
こんにちは。優しいHPレッスンのエミです。 今日はwordpressのテーマについてお話ししていきます。 この記事では、 ・WordPressテーマってなに?・WordPressテーマの選び方・どのテーマがおすすめか?この3つについてお話ししていきます。 そもそも、Word... -

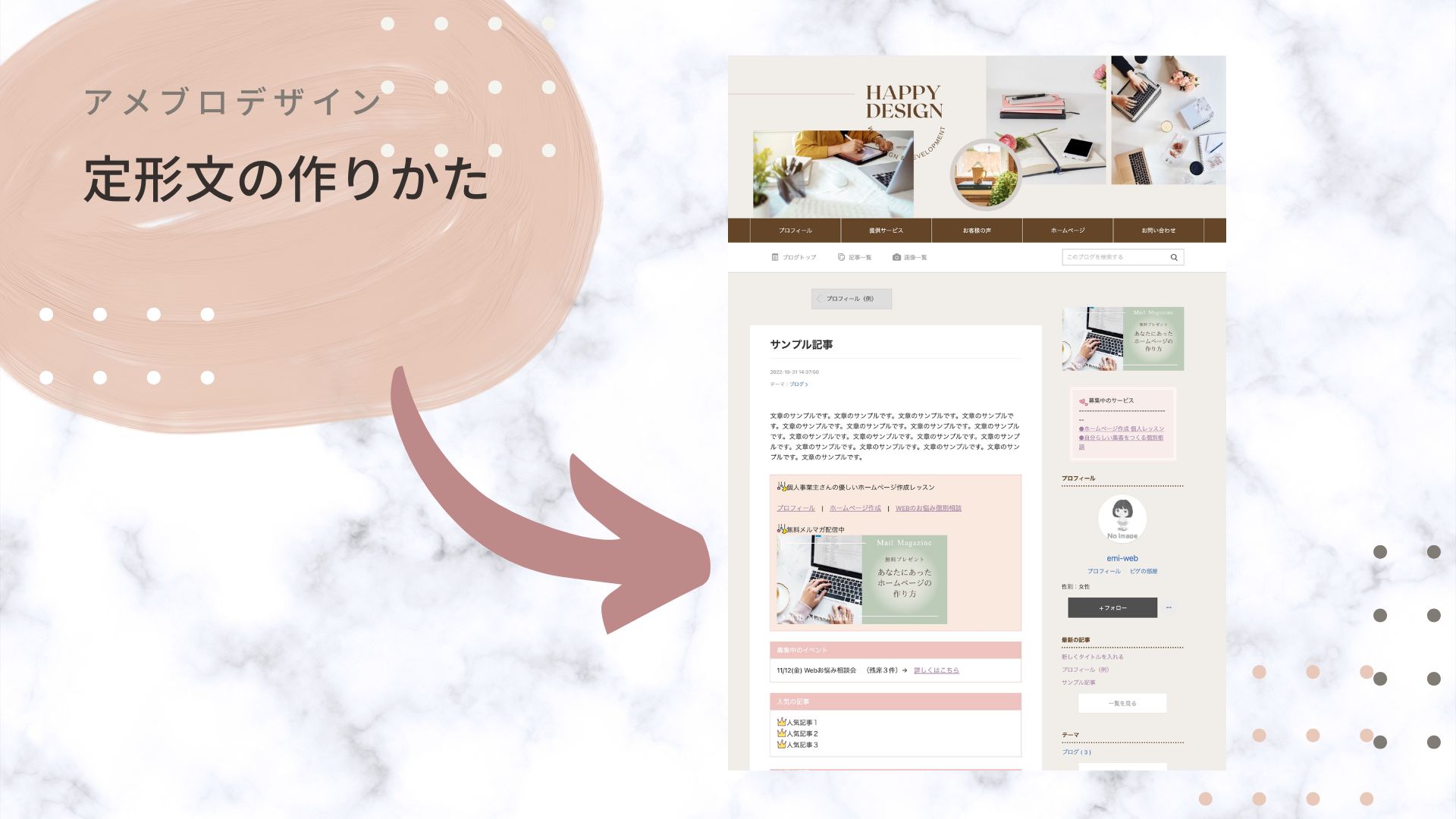
【アメブロ】記事に定型文をいれる方法
ブログを書いていると、毎回、記事の最初や最後に同じ文章を記事にいれたいということがあります。 よくあるのは、記事の最後に プロフィール おすすめ記事など 提供しているサービス一覧などを掲載する。 毎回、それらを記事を書くたびにコピペしたり貼り... -

【アメブロ】メッセージボードをおしゃれにカスタマイズ!
今日は、アメブロのメッセージボードの設定についてです。 足を立ち上げたばかりの状態ではヘッダー画像、メニューの下に何も表示されません。 初期ではメッセージボードなし メッセージボードを設定することで、パソコンでブログを開いたときに、一番上に... -

ブログで使えるタイトル付き囲み枠のCSS
この記事では、タイトル付きの囲み枠のデザインをご紹介しています。 ぜひ、サービス紹介やお知らせに使ってみてください♪ 各ブログでの囲み枠の使い方 掲載されているコードをHTMLタグ編集モードで貼り付けると囲み枠を使うことができます! 詳しい使い方... -

【アメブロ】スマホデザインの変更方法
アメブロのデザインを自分好みにカスタマイズしたい方にむけて、今回は、スマホデザインを変更する方法を解説しています。 パソコンとスマホのデザインは別々に設定 動画でも設定方法を解説しています。 https://youtu.be/yBMVNsbO764 アメブロのブログデ... -

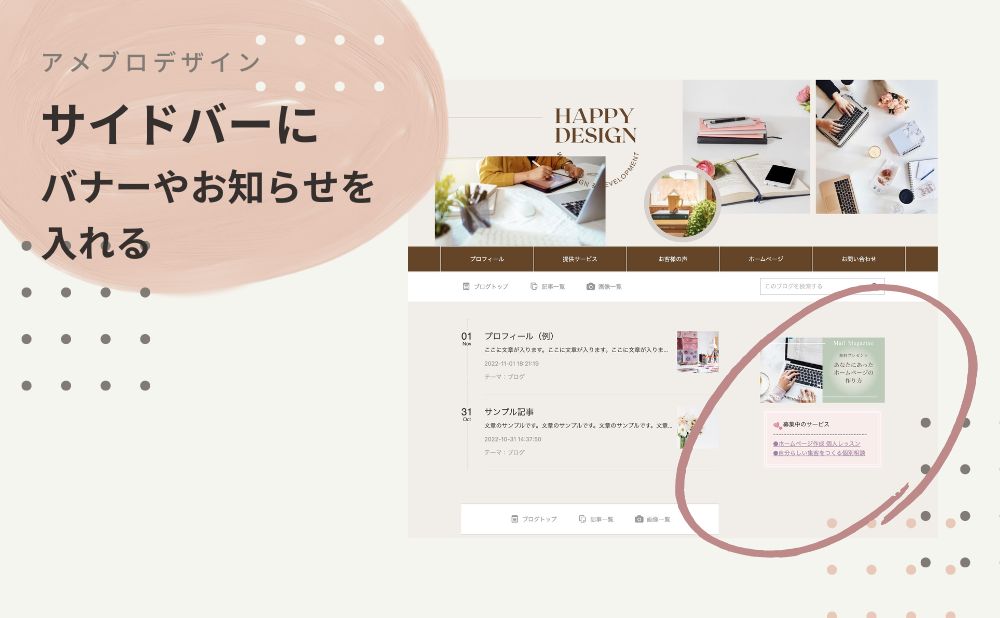
【アメブロ】サイドバーにバナーやお知らせを設定しよう!
今回は、アメブロのサイドバーのカスタマイズ方法についてご紹介をします。 サイドバーを使うことで、ぱっと見でどんなブログかわかりやすくしたり、記事を読んだあと次に見てほしい情報をお知らせしたりできます。 仕事でアメブロを使っている方は、右側... -

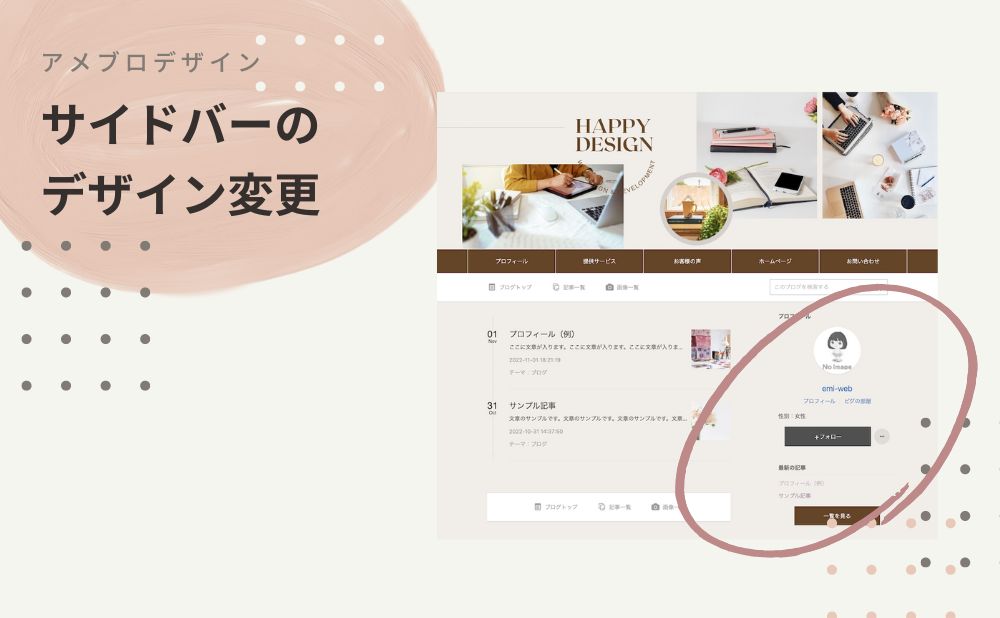
【アメブロ】サイドバーの色を変更してみよう!
今回は、アメブロのサイドバーの色や背景色を変える方法をご紹介します。 これまでのアメブロカスタマイズで設定したヘッダー画像やメニューバーと合わせて競っていただくとより統一感のあるデザインを作っていくことができます。 動画で解説 https://yout... -

【アメブロ】背景色・画像を変えてみよう!
今回は、アメブロに背景の画像や色を設定する方法をご紹介します。 背景に色が入ると、ヘッダー画像と合わせてブログ全体のデザインに統一感を出すことができます。 この記事でわかること 1.ページ全体に背景色を設定する2.ページ全体に背景画像を設定する... -

【アメブロ】好きな色でメニューバーを設定しよう
この記事ではアメブロにメニューバー(グローバルナビゲーション)を設定する方法を解説します。 メニューバーがあると、読者に見てほしいページを案内することができます。 【動画解説】アメブロでのメニューバー設定方法 動画でもやり方を解説しています... -

【動画で解説】アメブロヘッダー画像をカスタマイズ
この記事では、オリジナルのヘッダー画像をアメブロに設定していく方法を解説しています。 before after 簡単に設定できますので、ぜひやってみてくださいね。 動画でもやり方を説明しています✨ https://youtu.be/10nNq2pBi14 Step1. ヘッダー画像を用意... -

大人かわいいブログヘッダーの作り方
ヘッダーは、ブログやSNSを表示させた時にまず一番上に表示される大きな画像のこと。 そのアカウントの目印にもなる部分です。 プロに頼むほどではないけれど、自分でもおしゃれなヘッダーがほしい!という方のために、簡単&無料でできるヘッダー画像の作...