-

無料ブログからWordPressに移行するには
アメブロやライブドアブログ、はてなブログなど、無料ブログをずっと使ってきたけれど、「そろそろWordPressでホームページを作りたい」「自分だけの場所でブログを書いて、しっかり育てていきたい」 そんな風に感じている方も多いのではないでしょうか? ... -

WordPressでホームページ、ブログはアメブロ。併用ってあり?
こんにちは。 今回は「ホームページはWordPress、ブログはアメブロ」ってアリ?というテーマでお話しします。「アメブロの方が書きやすいし、読者もいるから、WordPressはホームページだけに使いたい」 そんな方も多いのではないでしょうか。 例えば、Word... -

Instagramの予約投稿って難しすぎない!?
YouTube、ブログ(WordPress)、Instagram。それぞれの媒体で定期的に発信していく流れを作ろうとしています。 Canvaで画像をつくって、投稿文も書いて、「よし、あとは予約投稿しておけば、余裕ができる〜!」と思っていたんですが…。 Instagramの予約投... -

Instagramの予約投稿、どうやるの?
こんにちは。WordPressやSNSの発信をサポートしている Emi です🌿 今回は「Instagramの予約投稿って、どうやるの?」というテーマで、スマホとMeta Business Suite、それぞれのやり方と使い分けをまとめてみました。 1. 予約投稿、使ってる? 起業して、自... -

Zapier×Googleスプレッドシートでつくる投稿管理システム
「Instagramに投稿したのに、何を載せたか思い出せない…」「ブログやYouTubeの更新履歴、どこかに一覧で残したい」そんなふうに思ったことはありませんか? 私自身、いろんなSNSやブログで発信していると、「いつ・どこで・何を投稿したか」を把握するのが... -

クリック数・スクロール率の計測タグを設定する方法
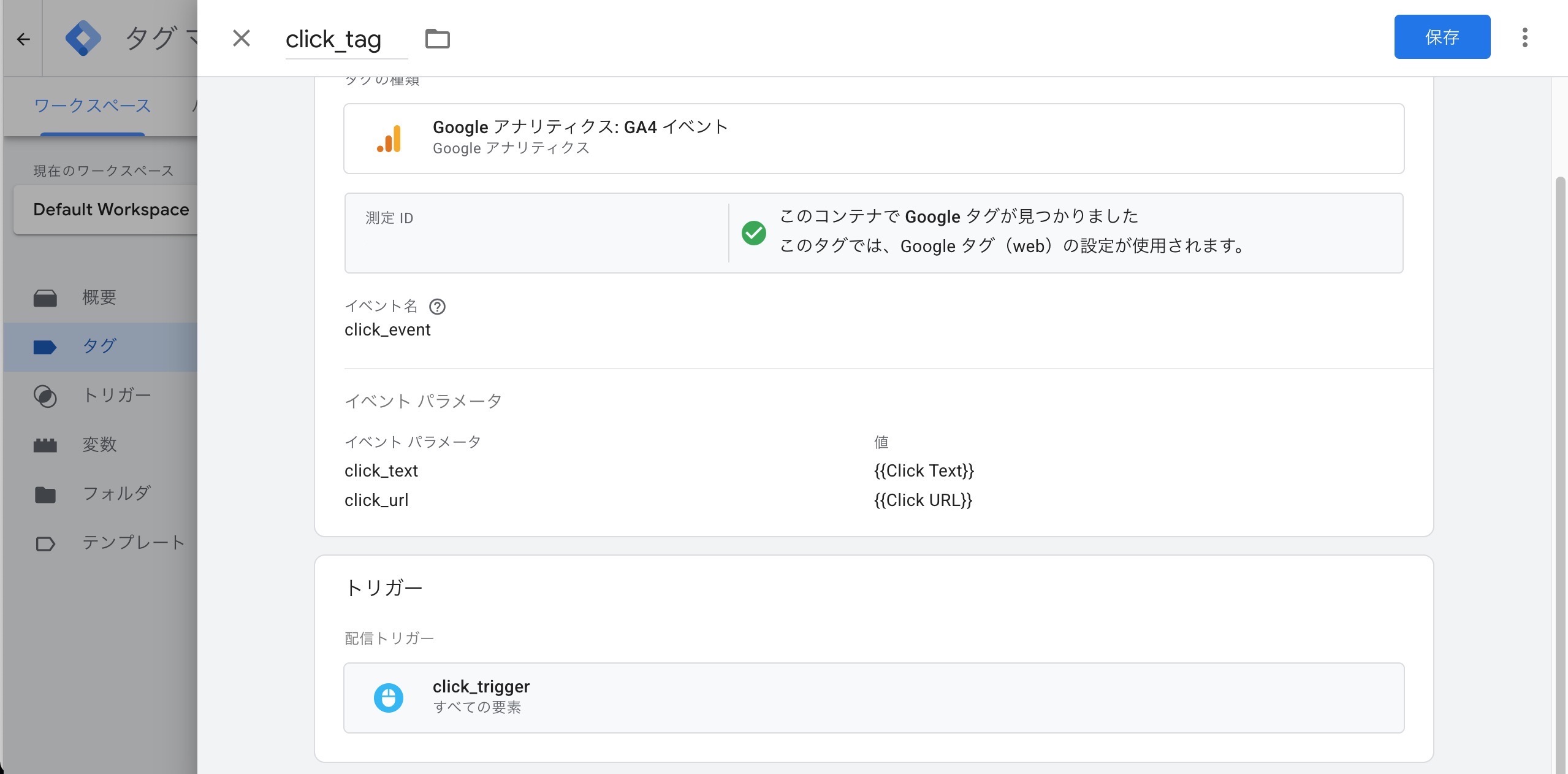
事前準備 GTMの組み込み変数を有効化: Click URL(リンク先のURL) Click Text(クリック文字列) Click Classes(クラス) Click ID(ID) Page Path(ページパス) 特定ボタンのクリック計測いろいろ 特定のボタンやリンクを明確に計測する用のタグを設... -

GTM&GA4設定手順
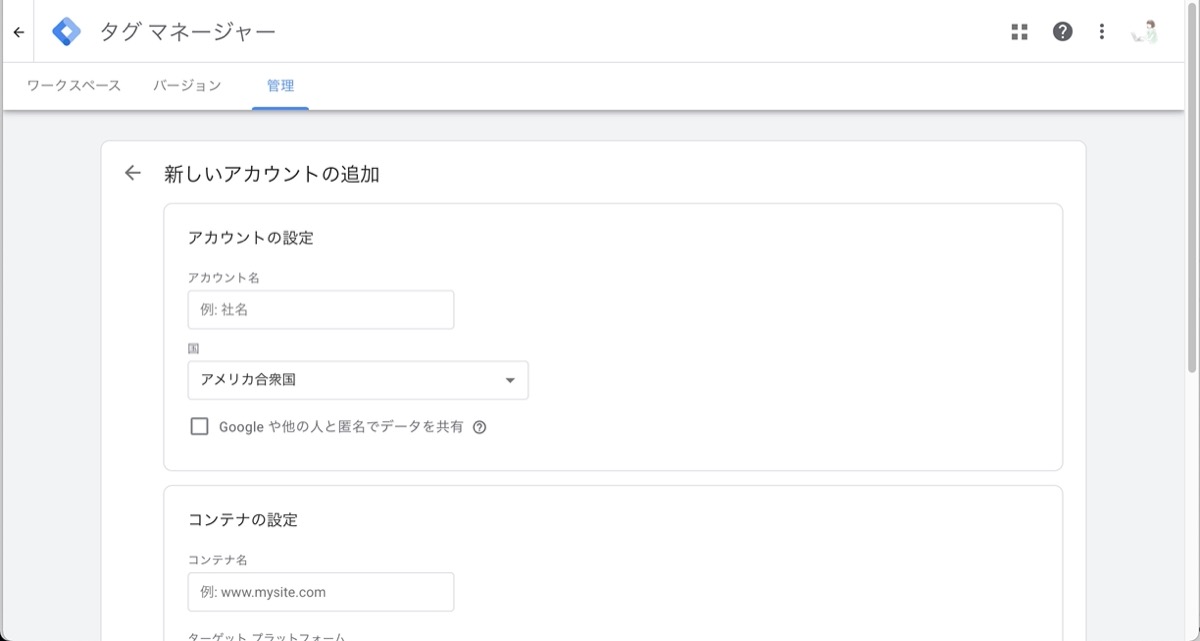
お客様のホームページを分析することになったので、タグマネージャーを設定する方法をまとめます 実施日:2025/08/06※今後、アップデートなどにより設定方法は変更があるかも GTMとGA4の紐付け Googleタグマネージャー(GTM)アカウント作成 Google Tag Ma... -

WordPressで画像がアップロードできない?よくある原因と解決法
こんにちは。WordPressでブログやホームページを作っていると、「画像がアップロードできない!」というトラブルにあうことがあります。 画像が読み込まれない アップロードボタンを押しても反応がない 「このファイルは許可されていません」とエラーが出... -

「読みにくい色の組み合わせ」と言われたら?見やすさチェックのすすめ
「この色の組み合わせは読みにくいため...」と出たけど、どうすればいいの? WordPress(ワードプレス)でホームページやブログを作っているときに、色を変えたら、画面の上にこんなメッセージが出てきたことはありませんか? 「この色の組み合わせは読み... -

【8月限定】無料相談・単発レッスン受付中
WordPress・ホームページ・ブログのお悩みに こんにちは、えみです。 8月の「無料相談」と「単発レッスン」の受付をスタートしました! 「ホームページを整えたいけれど、どこから手をつけたらいいか分からない…」「ブログやWordPressの使い方に不安がある... -

Contact Form 7|WordPressでかんたんお問い合わせフォーム
こんにちは。今日は、WordPressで「お問い合わせフォーム」を作る方法をご紹介します。 今日の記事は動画で流れをご紹介しています。よろしければこちらもご覧ください。 https://youtu.be/s3M4CJuGP0k どうしてお問い合わせフォームが必要なの? ホームペ... -

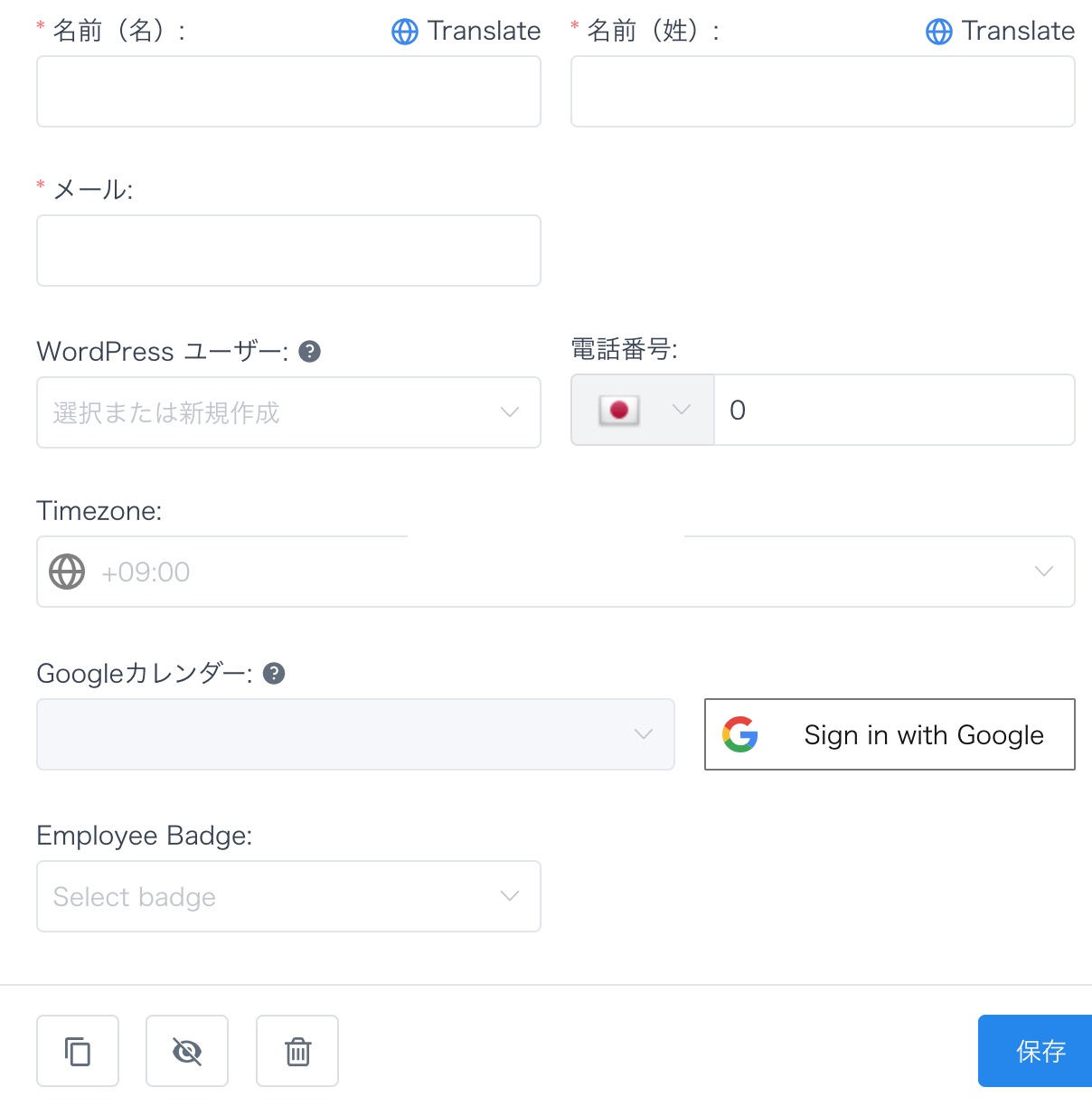
WordPressの予約システム「Amelia」とGoogleカレンダーを連携する方法
やりたいこと 予約が入ると自動でGoogleカレンダーに予定が追加される Googleカレンダー上の予定が「予約できない時間」として自動的にブロックされる(設定次第) というのを、Chat GPTさんにききつつやったので、メモしておく。 事前準備しておくもの Am...