この記事では「Local」というソフトを使い、WordPressサイトをローカルPC上で動かす環境を作成していきます。
- WordPressで本格的にテーマ制作、カスタマイズをしたい方
- 今のWordPressサイトをリニューアルするために、本番サイトのコピーをテスト環境に作りたい方
ローカル環境とは?
ローカル環境とは、PC内にWebサイトの置き場をつくること。
ふだん私たちがみているWebページは、インターネット上のスペースに、文章や画像などのファイルが配置されています。
全世界に接続されているので、ブラウザからURLを入力すると、誰でもアクセスできる状態になっています。
本番で見せるサイトをいきなりカスタマイズすると、不具合があって動かなくなったとき、サイトが見れなくなってしまって大変です。
なので、自分のPC内で試験的なWebサイトを作り、開発、テストしたものを、最終的にインターネット上に公開する流れになります。
WordPressのローカル環境を作るツールはいくつかあります。
以前は、MAMPを使ってデータベースを作り、WordPressをインストールしていましたが、最近は数クリックだけで簡単にからのWordPressサイトを作ってくれるLocalを愛用しています。
- 数クリックだけでWordPressサイトのローカル環境がセットアップできる
- 複数のWordPressサイトを管理できる
- データベースの内容確認、操作もできる
LocalをMacにインストール
まずはMacに、Localをインストールします。
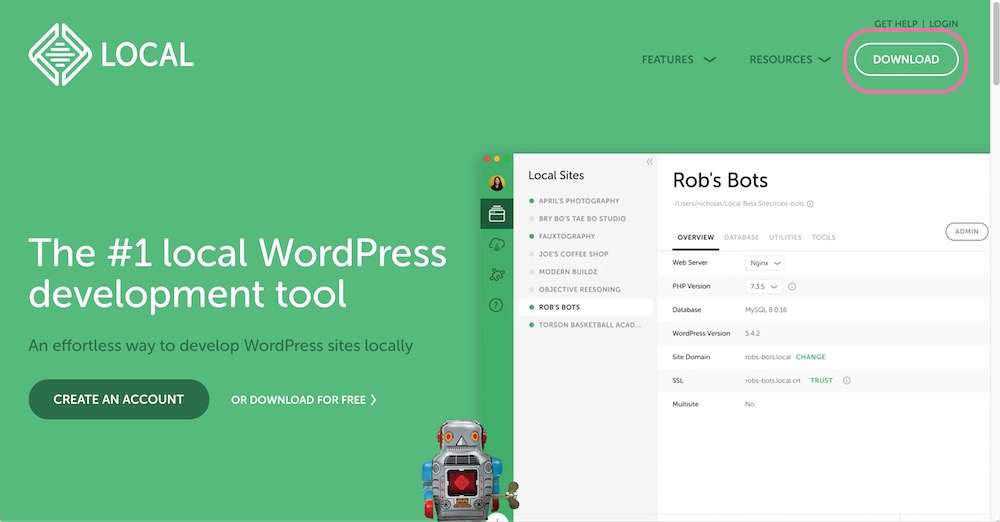
右上のダウンロードをクリックします。

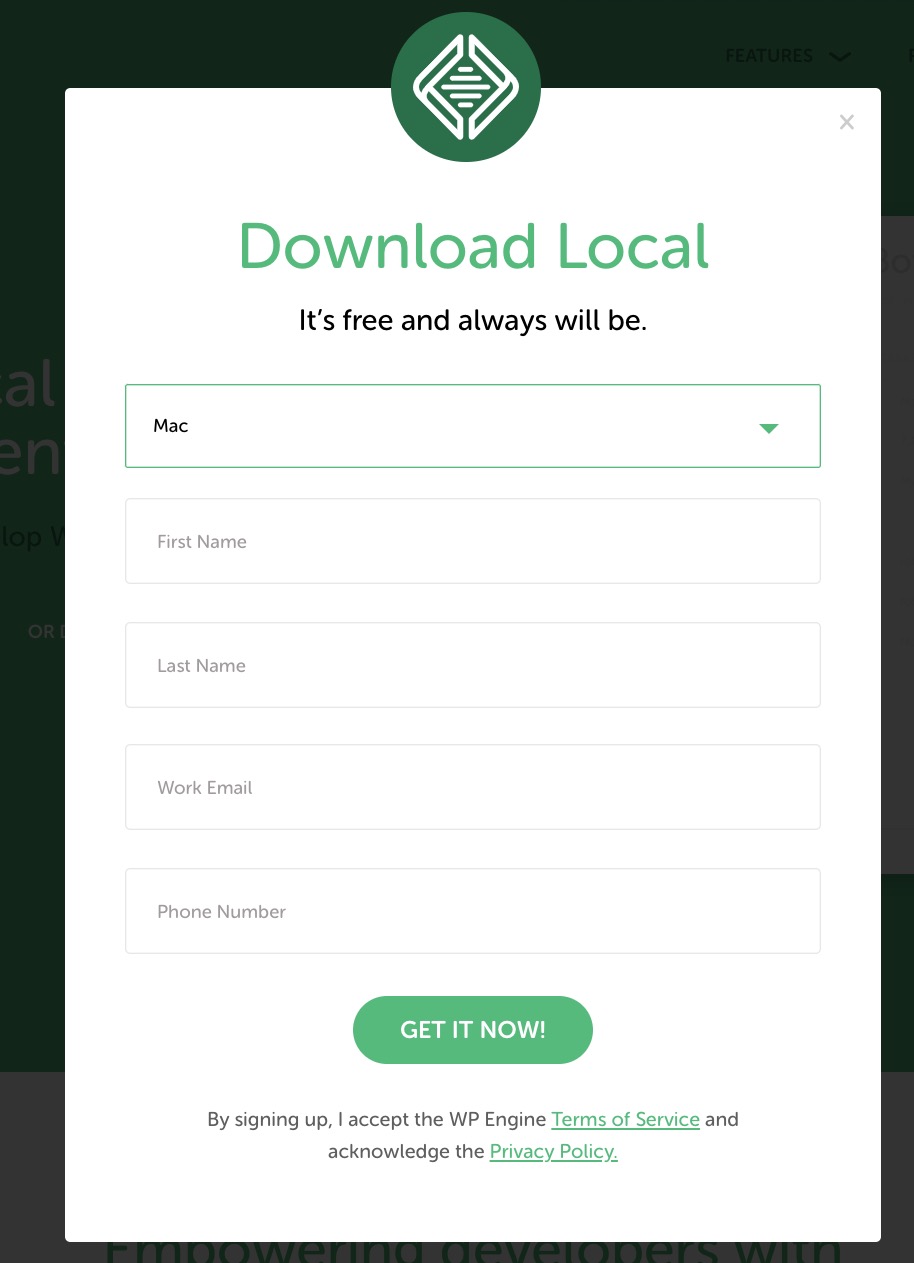
プラットフォームをクリックして、名前とメールアドレスを入力して「Get it Now」をクリックすると、ダウンロードが始まります。


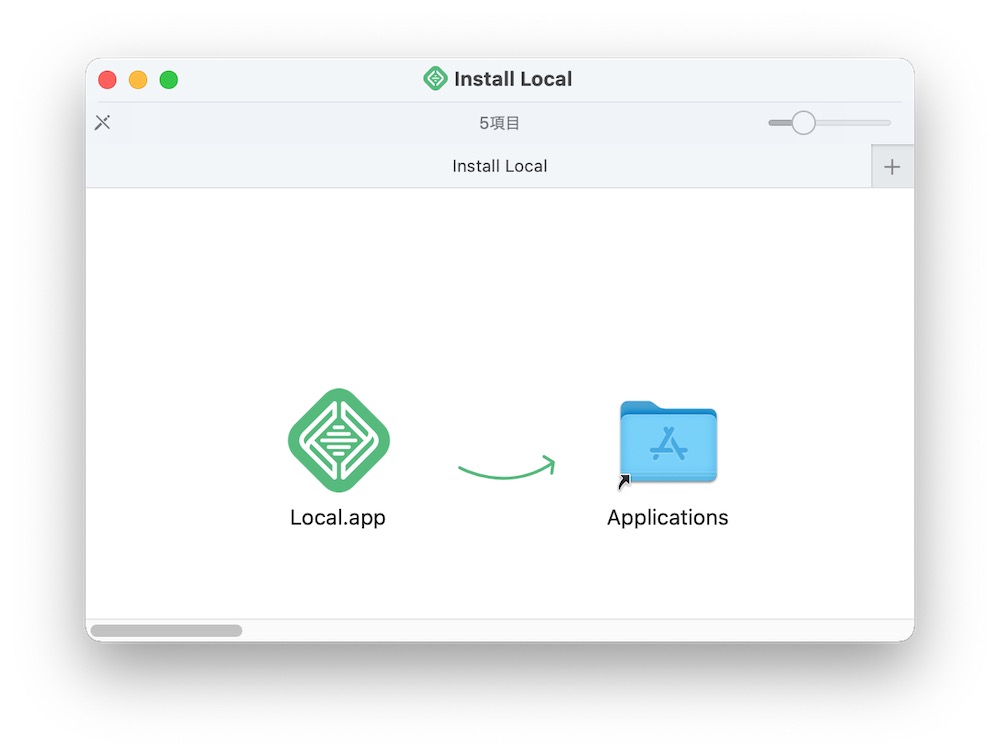
ダウンロードファイルを解凍したら、「Local.app」はApplicationフォルダに入れておきましょう。

ダウンロードしたソフト「Local.app」を開くとLocalが立ち上がります。
LocalからWordPressサイトを新規作成する
続いて、Localを立ち上げたら、WordPressサイトを作成します。
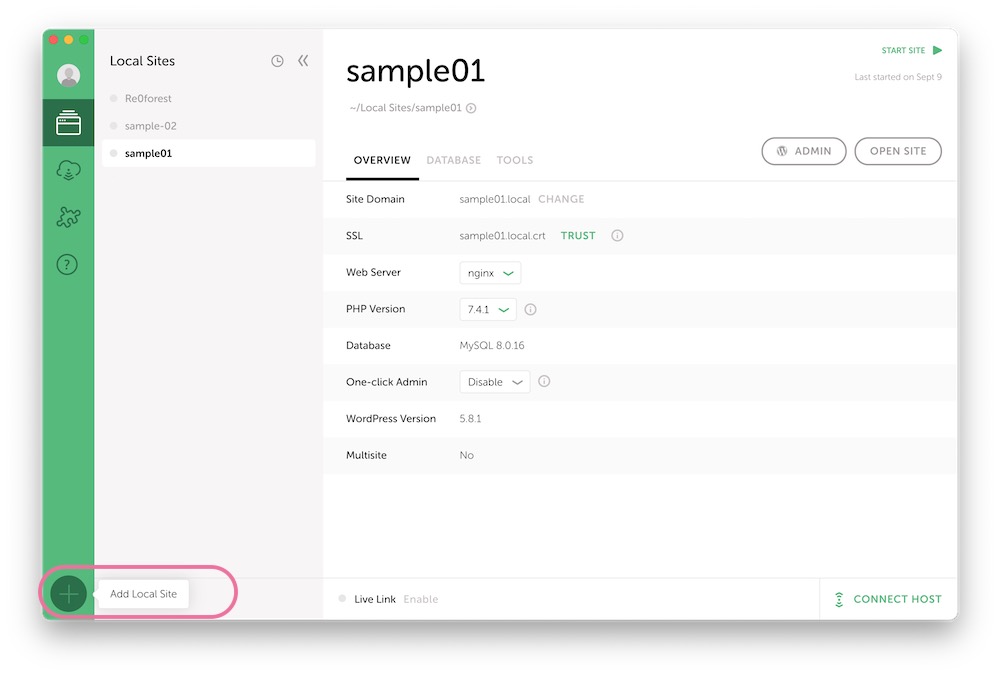
左下の+ボタンを押す

左下の「+」ボタン(Add Local Site/ローカルサイトを追加)をクリックします。
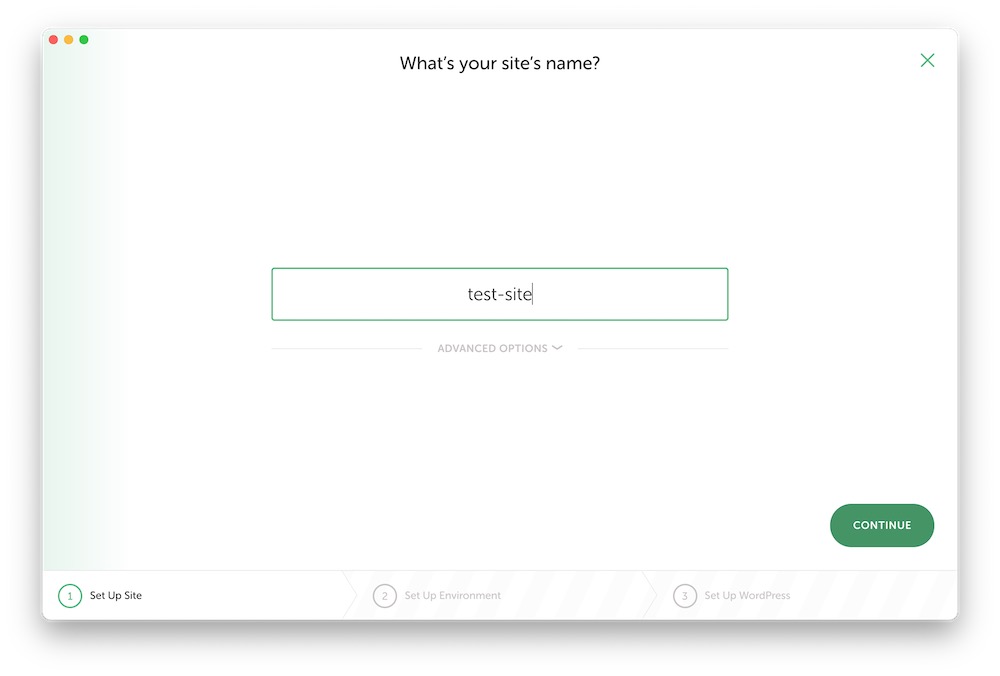
サイトの名前を入力する

サイトの名前を入力して、「CONTINUE」をクリックします。
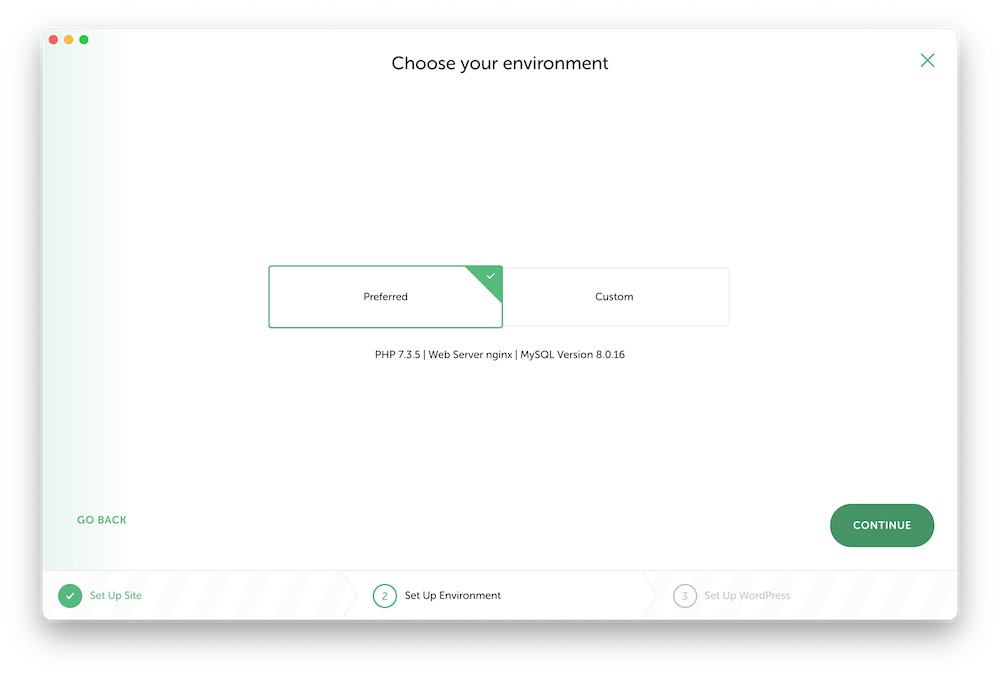
環境設定

「Preferred」のまま「CONTINUE」をクリックします。
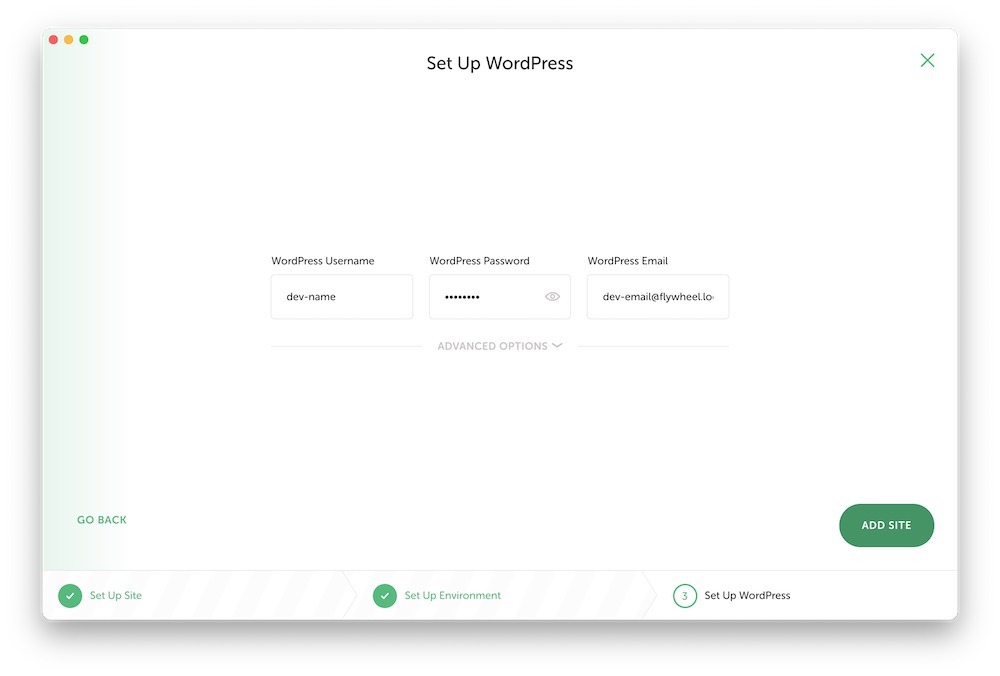
管理者用のユーザー名、パスワード、アドレスを入力します。

ここは、ユーザー名とパスワードを入力し「ADD SITE」をクリック。
メールアドレスはそのままでOK。
(ローカル環境なので実際のアドレスにメールを送ることはできません。)
セットアップ完了するまでしばしまちましょう。
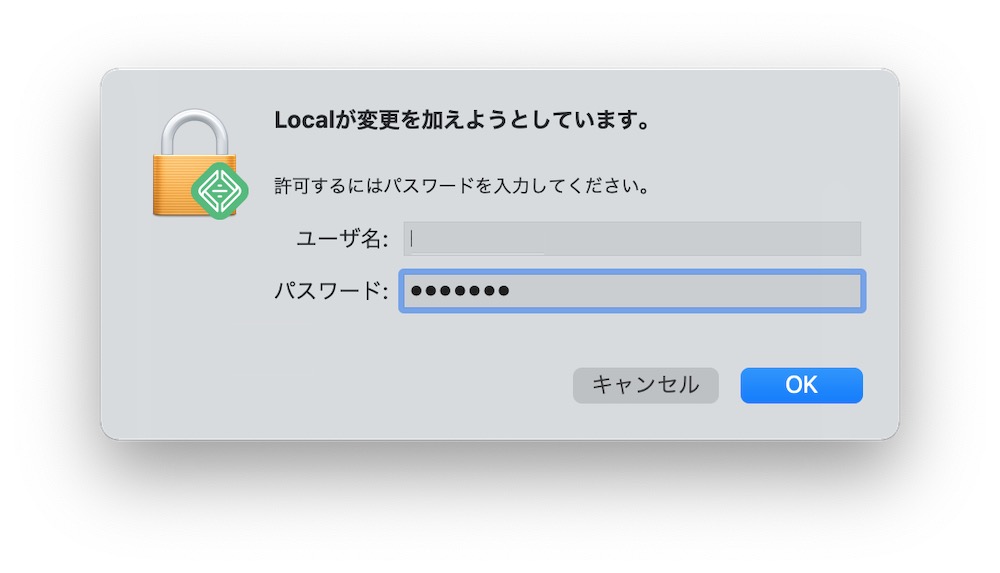
なお、セットアップ中にPCの管理者パスワードを求められることがあります。

パスワードを入れてOK。

これでセットアップが完了しました。
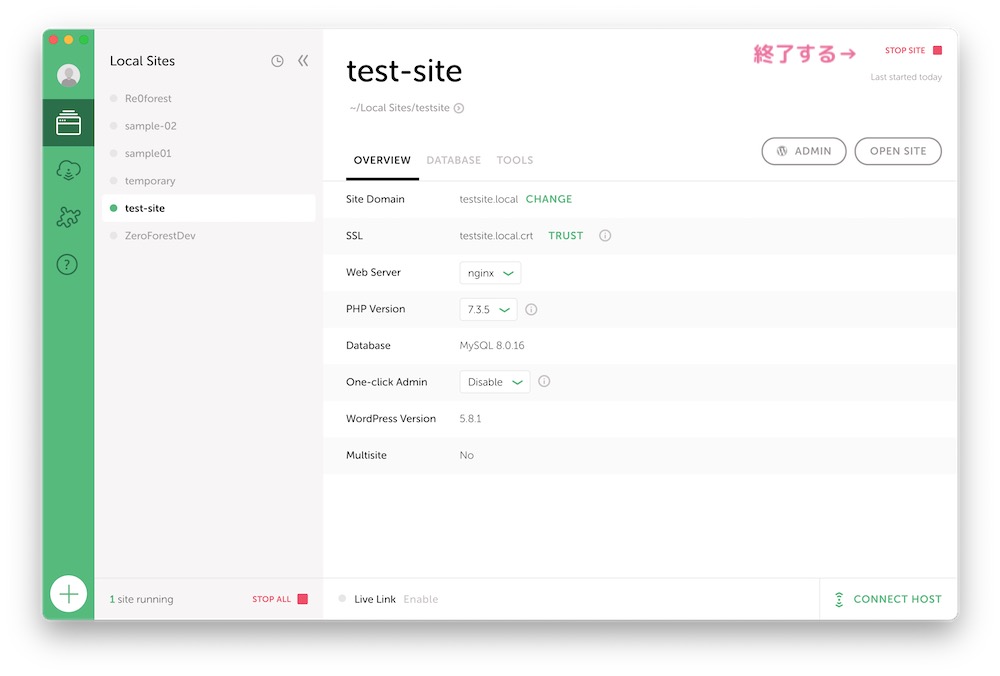
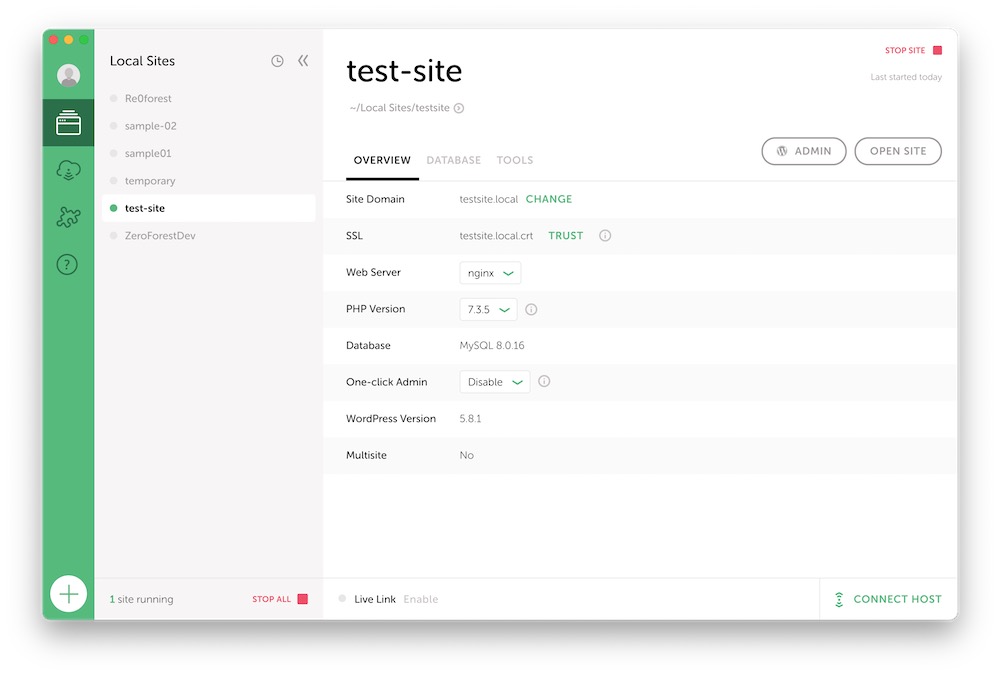
Local設定画面の見方
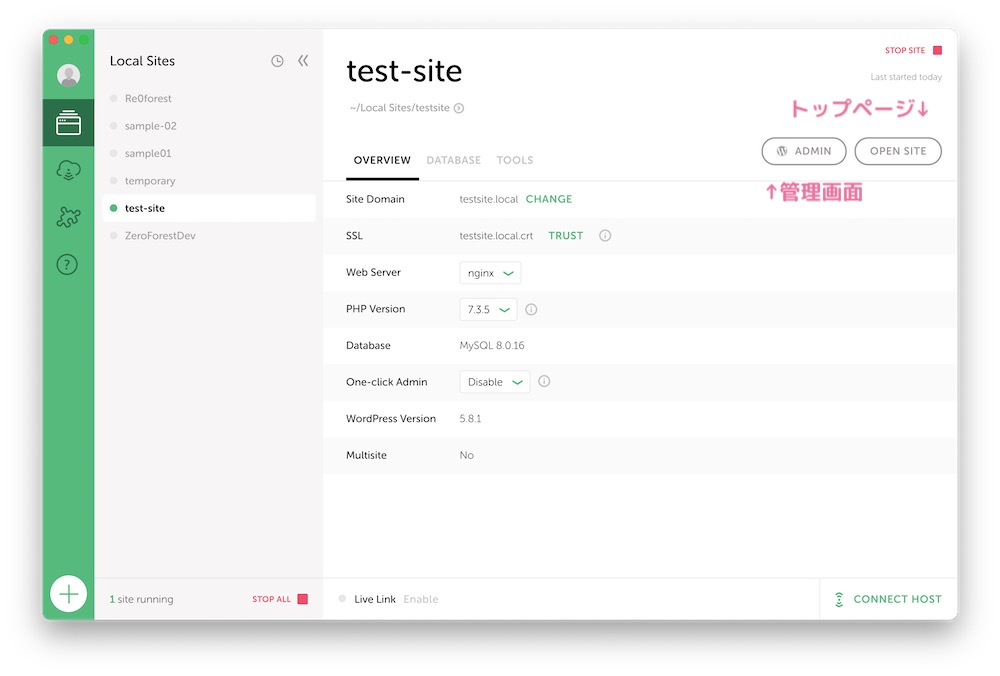
wordpressサイトのトップページ/管理画面を開く
右上のADMINをクリックするとブラウザが開いて管理画面へのログインページが開きます。「OPEN SITE」をクリックするとトップページが開かれます。

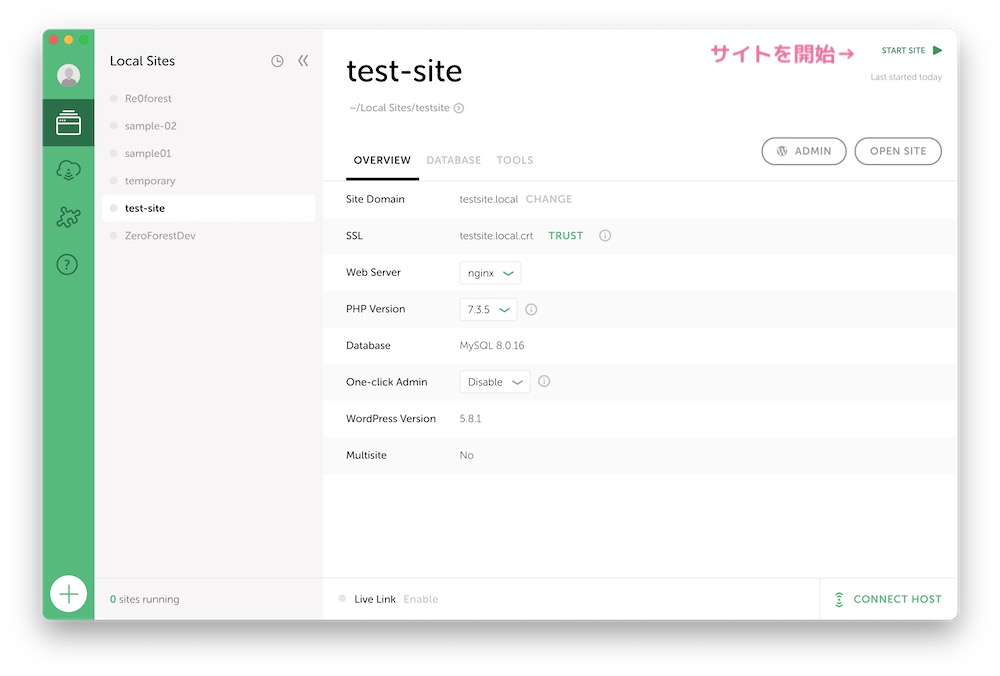
WordPressサイトの開始/終了
左のWordPressサイトリストからサイトを選択し、右上のボタンからSTART SITE(サイトの開始)/STOP SITE(サイトの終了)を切り替えることができます。
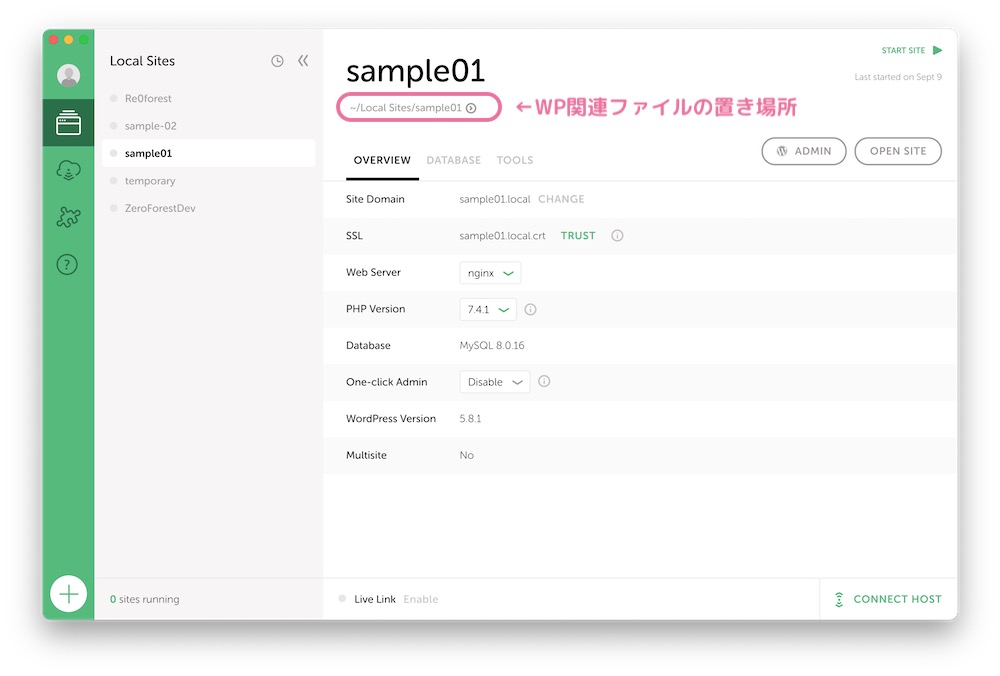
プラグラムファイルの置き場所
サイト名の下のリンクをクリックすると、インストールディレクトリが開かれて、WordPressソフトのファイル、テーマ、プラグインなどが確認できます。

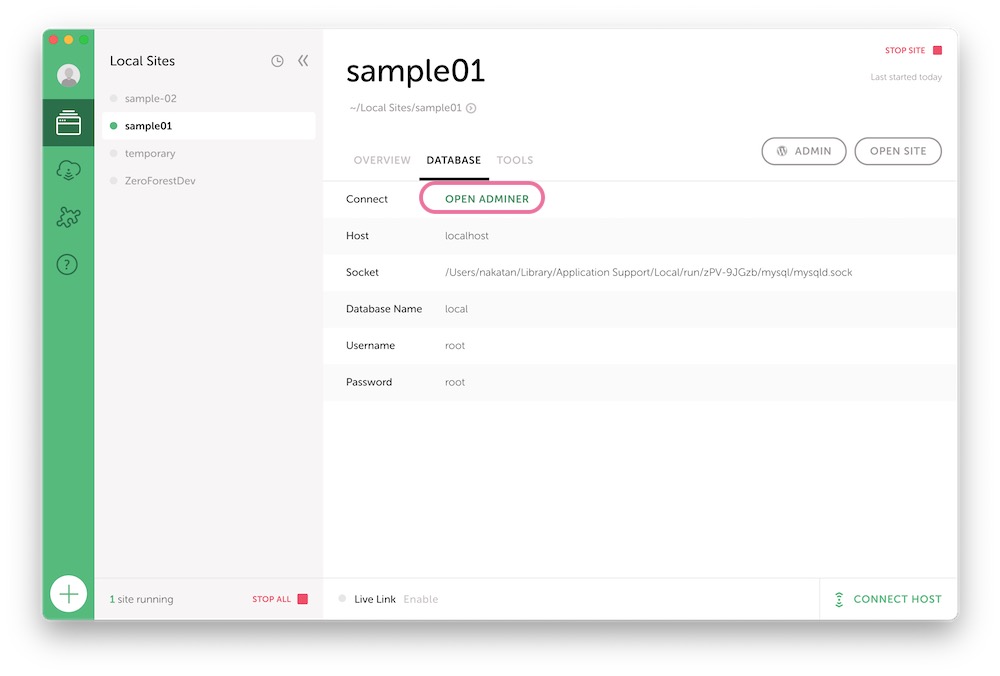
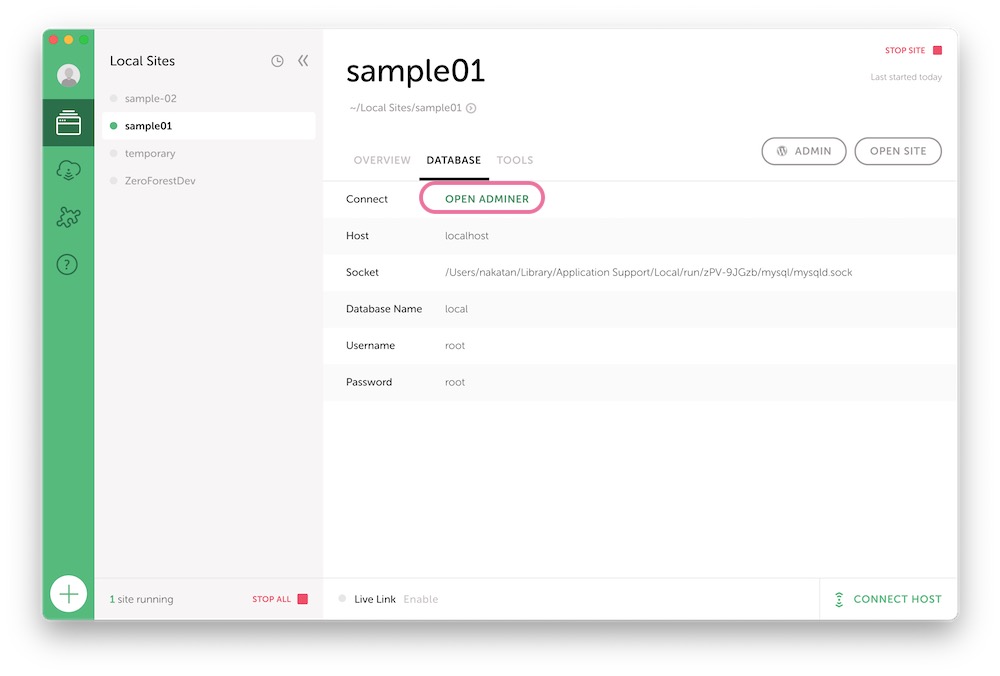
データベース
サイトが開始されている状態で、DATABASEタブの「OPEN ADMINER」をクリックすると、ブラウザが立ち上がりデータベースの操作画面が開かれます。


ここから、データベースを操作することができます。
管理画面のログイン情報を忘れてしまったとき、データベースからパスワード再設定するのに使ったりします。
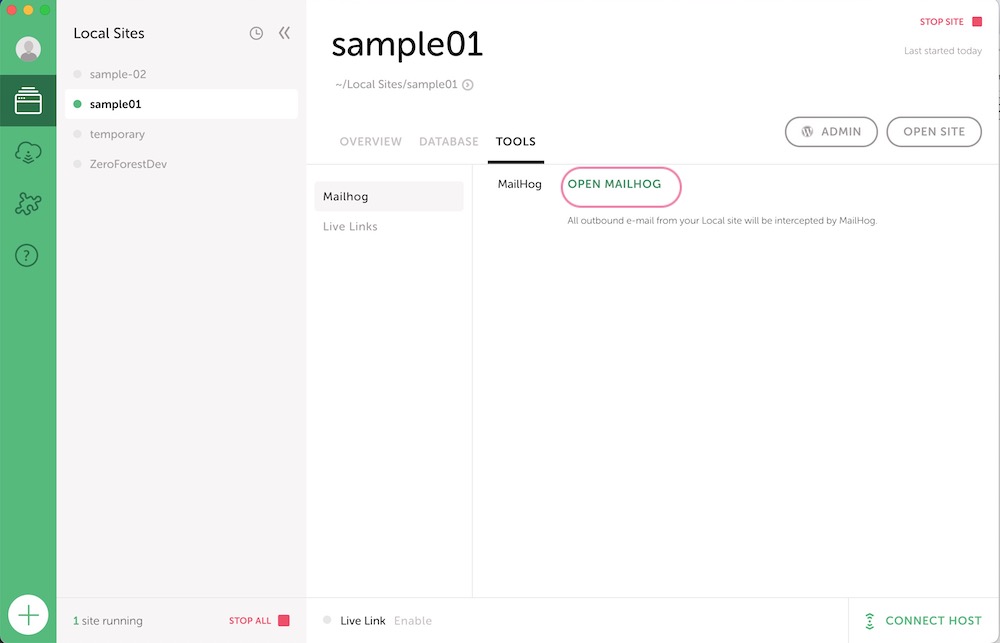
MAILHOG:メールの受信ボックス
ToolsタブからOPEN MAILHOGを開くとブラウザが立ち上がり、メールボックス画面になります。

お問い合わせフォームからの自動返信メールなどの送信機能が動作すると、このメールボックス内にメールが表示されるので、文面確認などに使ったりします。(実際のメールアドレス宛には届きません)
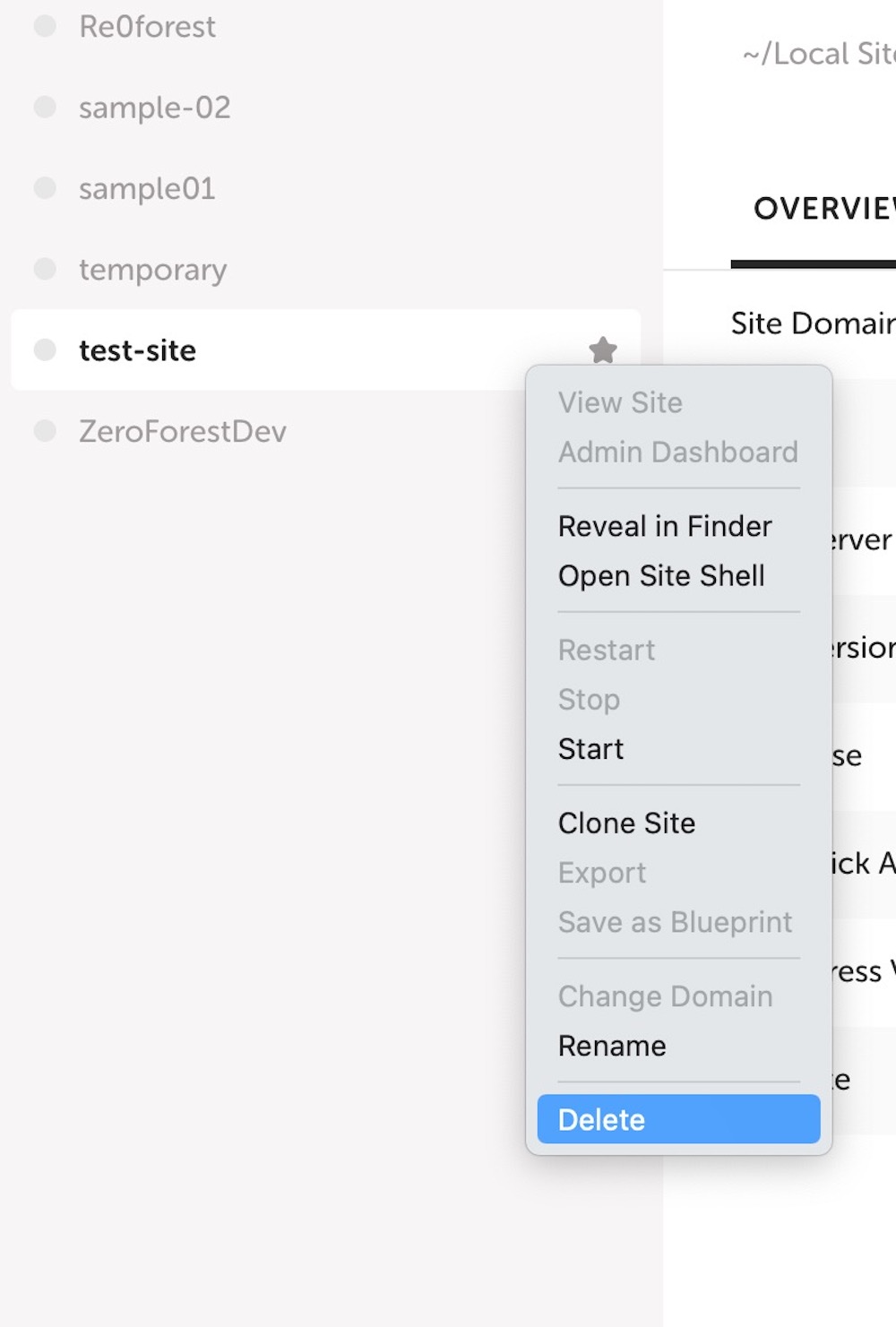
サイトを削除するには
サイトのリストを右クリックし、サブメニューから「Delete」を選ぶと、サイトを削除することができます。

本番環境のサイトをテスト環境にコピーするには
これで、新たにWordPressのサイトができましたので、あとは管理画面から設定をしたり、テーマファイルなどを更新してカスタマイズをしていくことができます。
すでに運用しているHPと同じ環境をローカル環境に作りたい場合には、All-in-One WP Migrationというプラグインを使うと、サイトのコピーが簡単にできます。

トラブルシューティング:管理画面のユーザー名、パスワードを忘れてしまったら?
開発環境上で管理画面へのユーザー名、パスワードを忘れてしまったときの対応方法です。
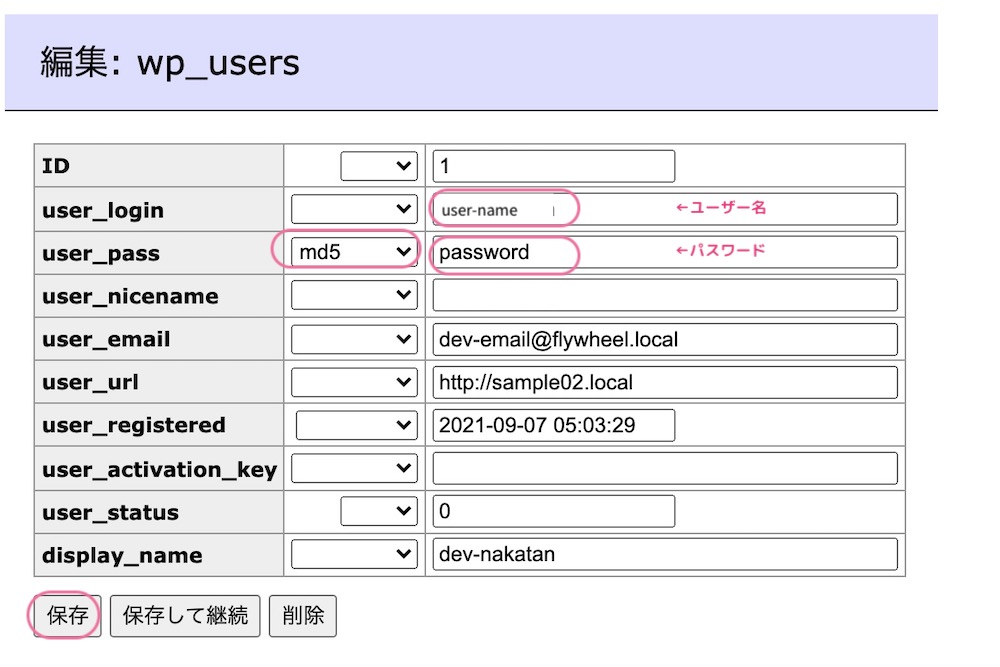
登録したメールアドレスにメール送信→パスワード再設定ができないので、データベースから変更する必要があります。



user_loginのところにユーザー名、user_passのところにpasswardを入れます。パスワードは暗号化のため、md5という関数を左のプルダウンから選択します。

入力したら保存を押します。
これで、新しく入力したユーザー名とパスワードで管理画面にログインできます。