-

架空サイト制作:ネイルサロン
ネイルサロンのサンプルサイトを制作しました タイトル架空サイト制作:ネイルサロン制作年月2021年09月技術仕様HTML/CSS(Sass)、JQuery担当範囲企画・デザイン・コーディングURLhttps://works.0forest.com/work01/ サイトについて よく使えるアニメーショ... -

ポートフォリオサイト
GatsbyJSでポートフォリオサイトを制作しました。※現在は当ブログに統合しています。 タイトルポートフォリオサイト制作年月2021年9月技術仕様GatsbyJS対象範囲企画・デザイン・コーディングURLhttps://portfolio.0forest.com/ 制作背景 WordPressなどのCM... -

株式会社 松寛アソシエイツさま
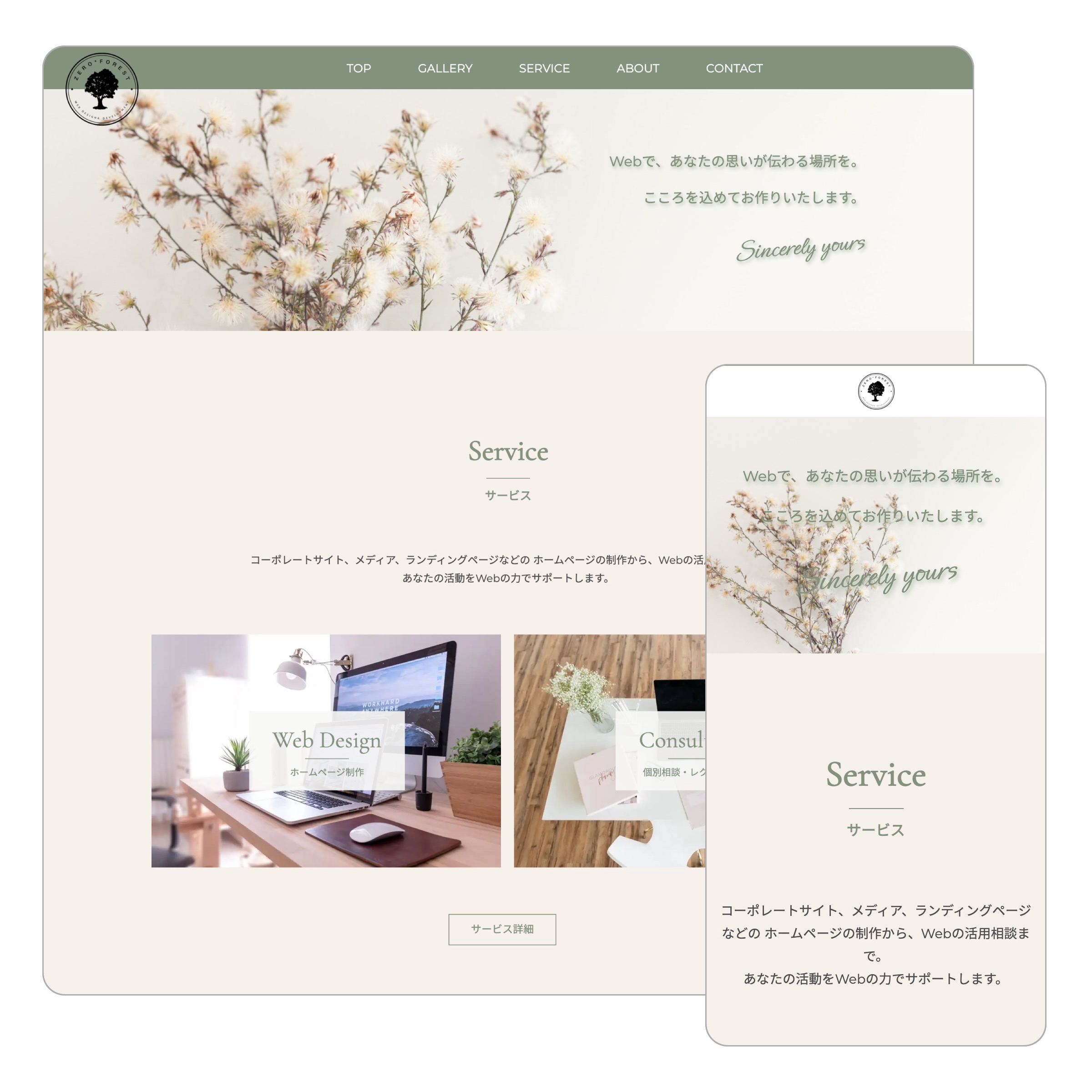
株式会社 松寛アソシエイツさまのホームページを作成させていただきました タイトル株式会社 松寛アソシエイツさま制作年月2021年08月技術仕様WordPress、テーマ「Snow Monkey」対象範囲企画・デザイン・環境設定・WordPress導入・コーディング・操作レク... -

デザインのドリルで30個トレースして学んだこと
トレースは、バナーや広告などの見本を、自分で再現しながらデザインを学ぶ練習手法です。 お手本通りに真似て作ることで、デザインの引き出しを増やしたり、ツールの使い方になれることができます。 トレース&模写におすすめの教材 私は前に一度、トレー... -

2020年の手帳をイラストレーターで作りました♡
新しい年が始まりましたね。今年を共に過ごす相棒、2020年の手帳を自作しました。 市販のものは、フリーページが少なかったり、使わないないページがあったりと、帯に短し、襷に長し。ちょうどいい手帳がない。それなら、自分好みのものを作ってみようと思... -

WordPressでやっておきたいセキュリティ対策
この前、お客さまより相談がありました。管理画面にログインできなくなり、ホームページ上に変なメッセージが表示されてしまったとのこと・・・。 調べてみると、WordPressのコアプログラムが不正に書き換えられていました。残念ながら、ハッキング被害に... -

エックスサーバーにWordPressをインストールする
この記事では、エックスサーバーでWordPressをインストールする手順を説明します。 この記事はこんな方におすすめ エックスサーバーのX10プラン(月額約1000円)を使ってWordPressが始めたい はじめてサーバー・ドメインを取得する 難しい作業は苦手、なる... -

【WordPress】お問合わせフォームにおすすめプラグイン&ツール
Wordpressで、お問い合わせフォームを作りたい!どうしたらいいの? ホームページには、読者から質問や感想を受け取るため、また、仕事用に見積りや相談を受け付けるために、お問い合わせフォームはつきもの。 お問合せフォームを作れるサービスは多数あり... -

WordPressとは?私が知らずに失敗したこと
私は、4年前からWordPressでサイトを作り、それから今でも運営を続けています。 初めてWordPressをさわったときには色々わからないことも多かったので、自分なりに調べてブログを始めました。 そのとき、WordPressやホームページの運営知識・経験が少なか... -

【初心者向け】WordPressのパーマリンク設定について解説します
SEOを気にしてブログ運営をしていく方に知っておいていただきたいのが「パーマリンク」です。 この記事では、WordPressでのパーマリンクの設定方法とポイントをご紹介します。 この記事でわかること パーマリンクって何?パーマリンクって、どう設定するの... -

【イラストレーター】システム手帳用カレンダーの作り方
イラストレーターでシステム手帳のカレンダーを作ったので、作り方をご紹介していきます 月間カレンダー完成イメージ こんな感じで、プリントできるテンプレートを作ります。 月間カレンダーの作り方 A5サイズのアートボードを2つ用意します。 システム手... -

ハワイアンヒーリングサロン Pualeiさま
PualeiさまのHPをリニューアルさせていただきました タイトルハワイアンヒーリングサロン Pualeiさま制作年月2019年技術仕様WordPress、テーマ「TCD」対象範囲企画・デザイン・環境構築・WordPress導入・コーディング・操作レクチャーURLhttps://portfolio...