WordPressサイトにインスタグラムの最新投稿を表示させるにはどうしたらいいですか?
 エミ
エミ「Smash Balloon Social Photo Feed」を使うと簡単にインスタグラムのフィードをウィジットなどに表示できます!
- Instagramの画像をWordPressのサイドバーやフッターに表示させたい
- InstagramのフィードをWordPressサイトに埋め込みたい
WordPressプラグイン「Smash Balloon Social Photo Feed」でできること
Smash Balloon Social Photo Feedはインスタグラムの投稿を自動で表示してくれるプラグインです。
オプションで表示項目を調節できるので、サイトのデザインに合わせてフィードを表示させることができます。
※プラグイン設定時にインスタグラムのアカウント情報が必要です。
- Instagramアカウントと連携し、フィードを表示できる
- フィードの幅、高さ、背景色、表示する写真の枚数、列や行数を自由に設定できる
- フィードヘッダー、プロフィール文章、さらに読み込む、フォローボタンなどの表示/非表示を調節できる
インスタグラムの表示手順〜Smash Balloon Social Photo Feedの設定〜
プラグインのインストール
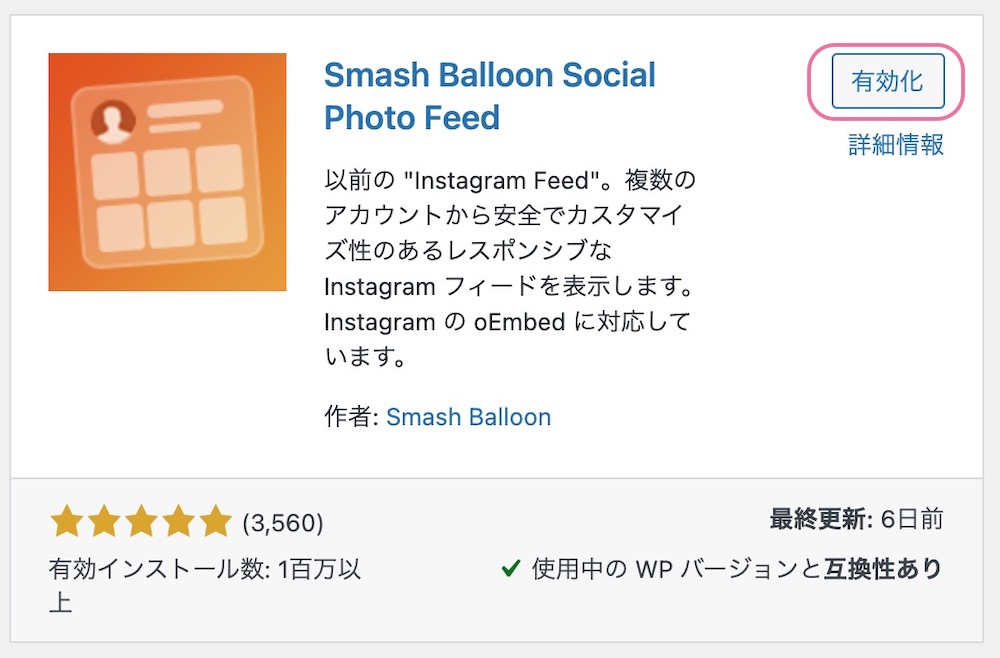
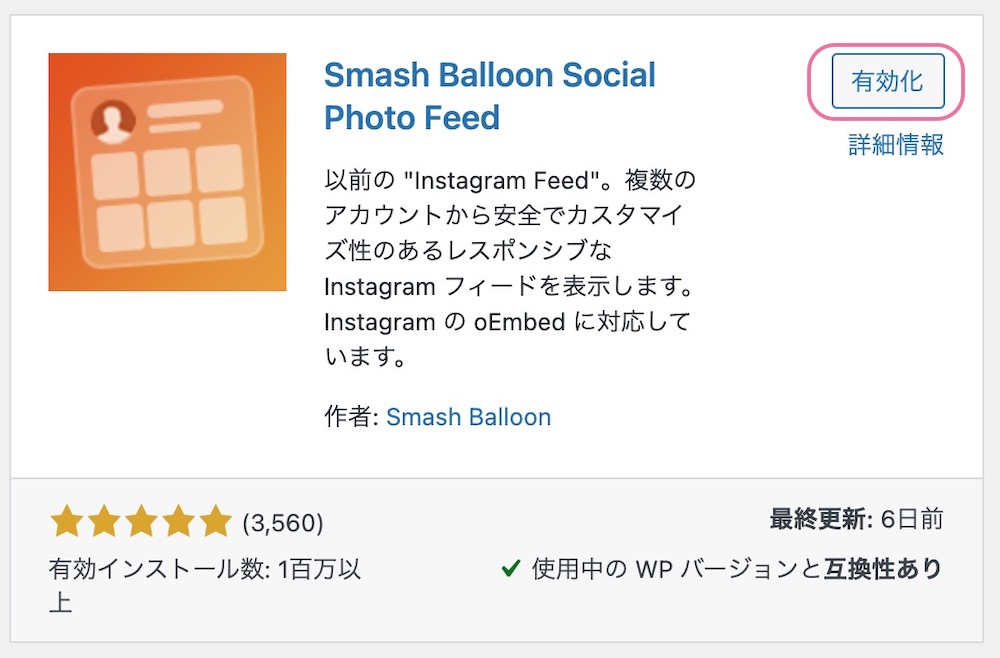
管理画面のプラグイン>新規追加から、Smash Balloon Social Photo Feedをインストールし、有効化します。


Instagramアカウントと連携
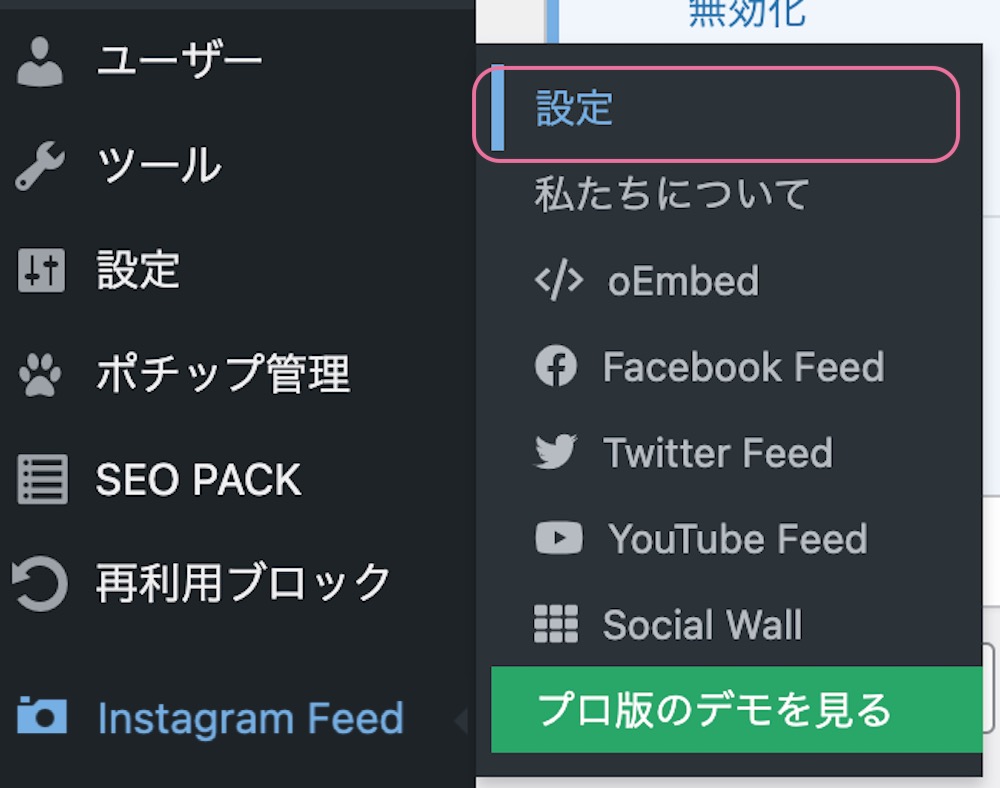
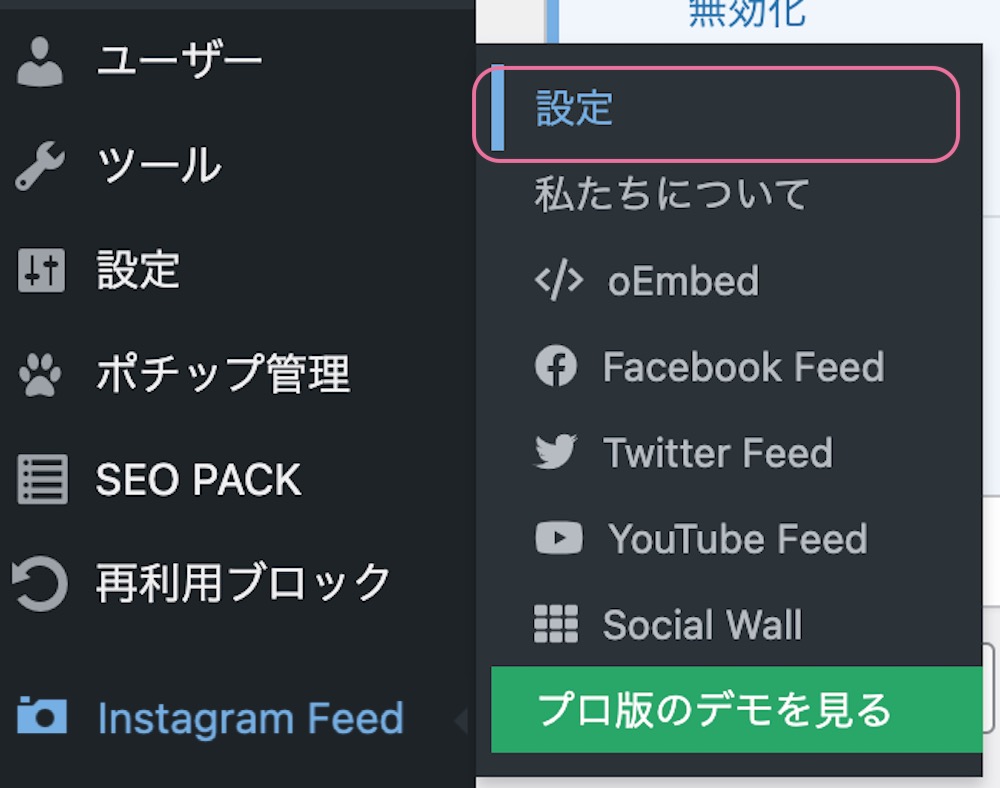
管理画面のサイドバーに「Instagram Feed」が追加されるので、設定を開きます。


設定画面の「Instagramアカウントを連携する」ボタンをクリックします。


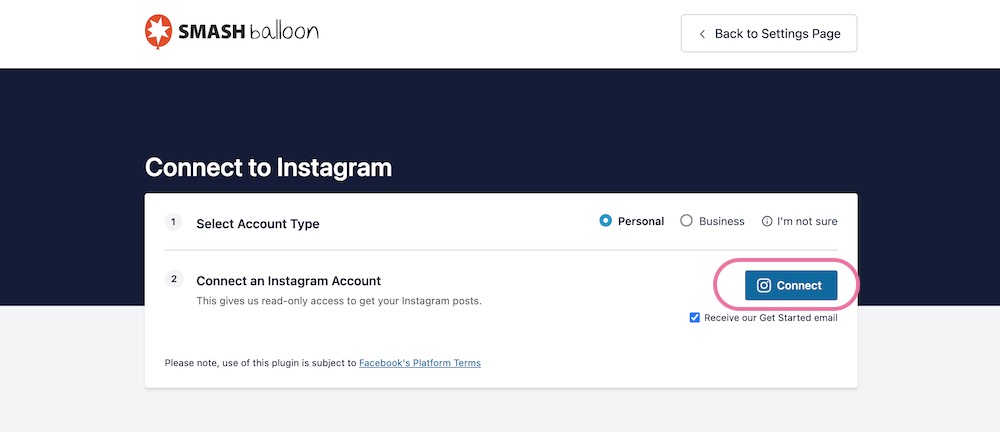
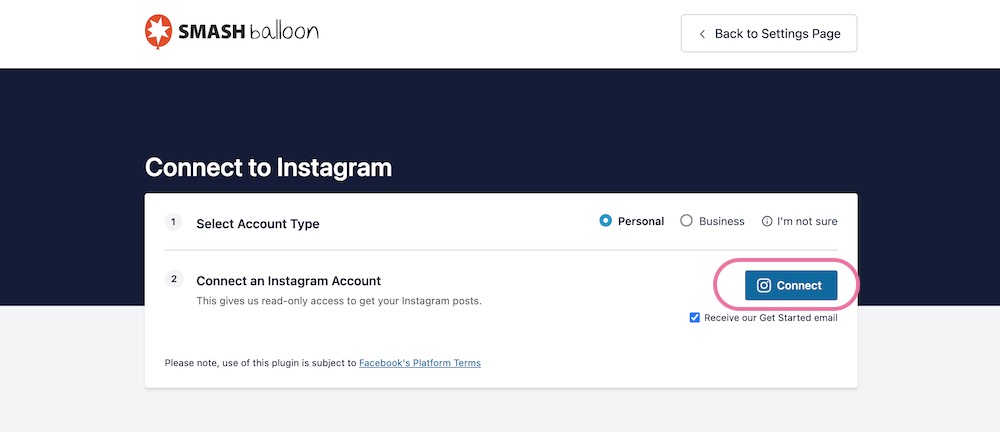
ブラウザでSmash Ballonのサイトが開きますので、Connectボタンを押します。


Instagramのアカウントのメールアドレス/パスワードを入力しログインします。(すみません、画像はないです。)
許可するを押します。


WordPressの管理画面に戻りますので、アカウントを接続するボタンを押します。


インスタグラムアカウントと連携できました。


Instagramフィードを表示させる
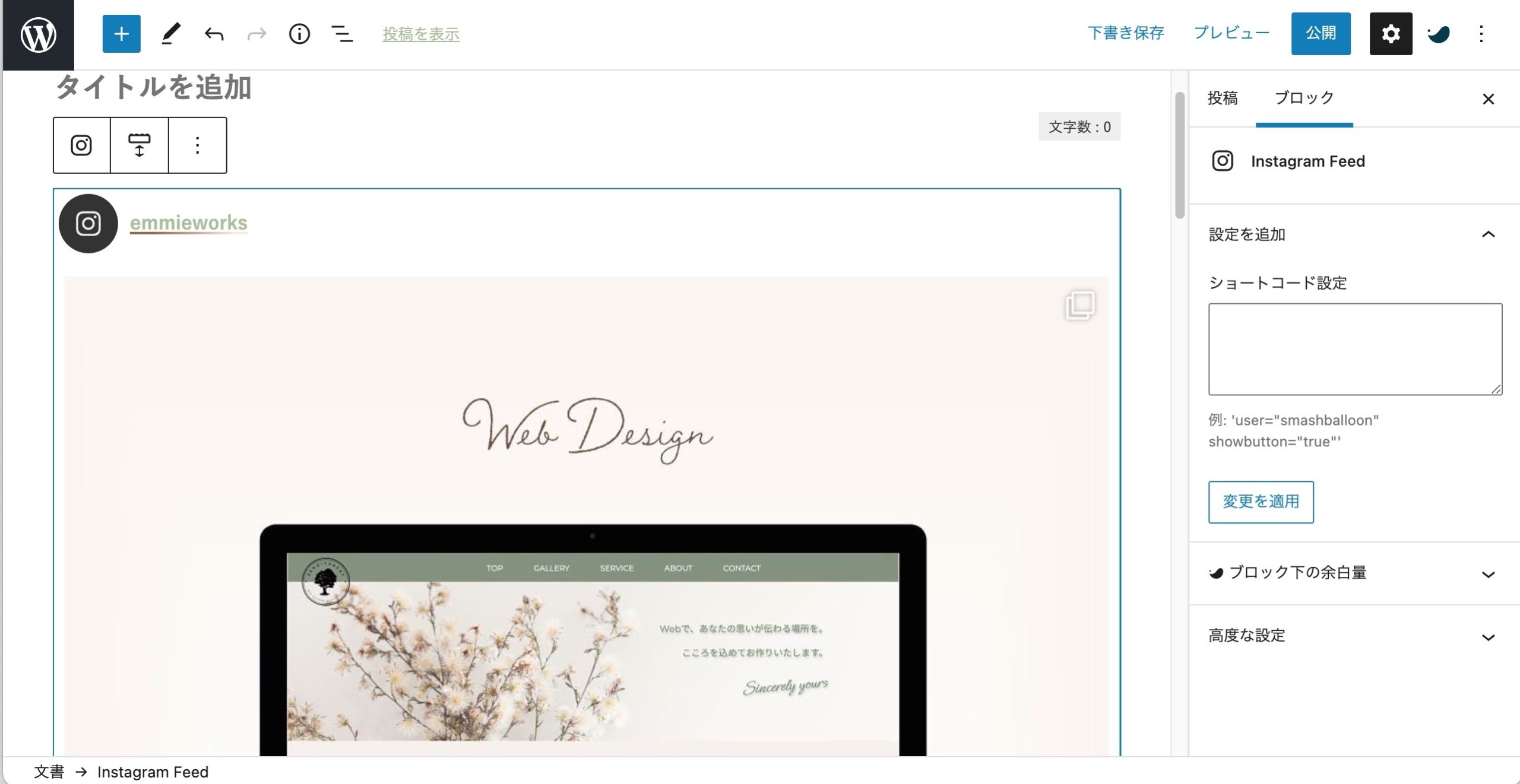
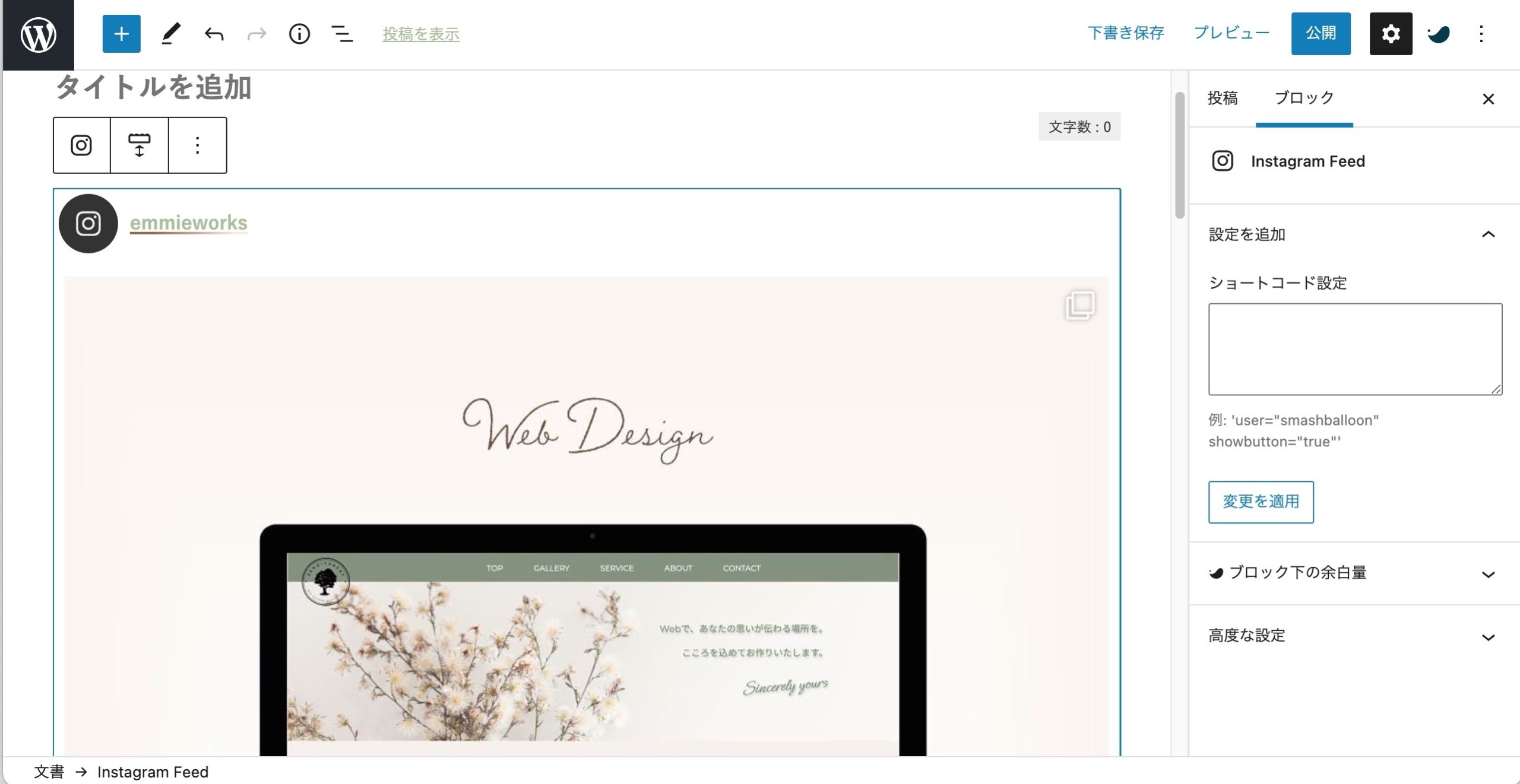
投稿/固定ページに表示する場合には、ブロック>Instagram Feedを選びます。




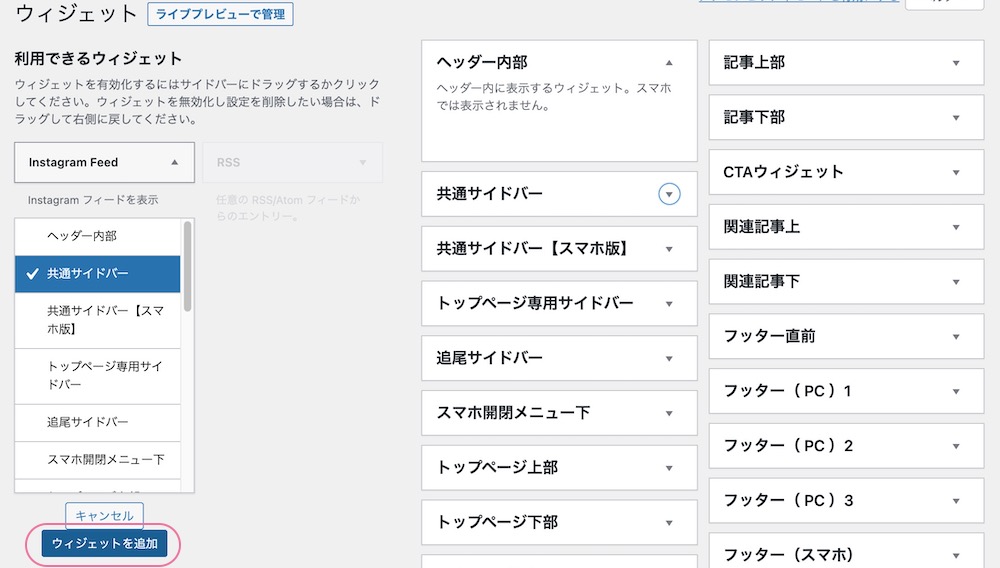
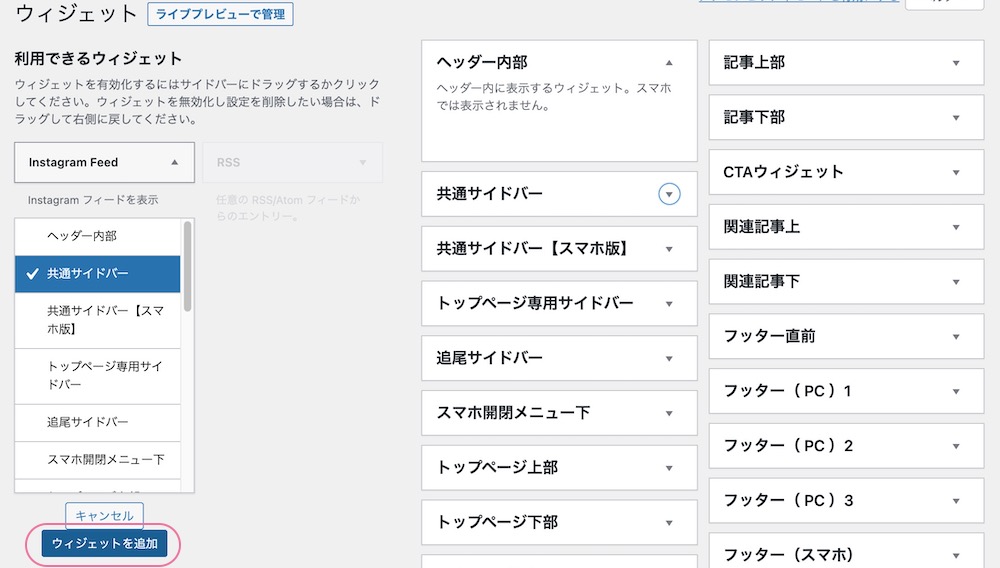
サイドバーやフッターに表示する場合には、ウィジットでInstagram Feedを選択します。


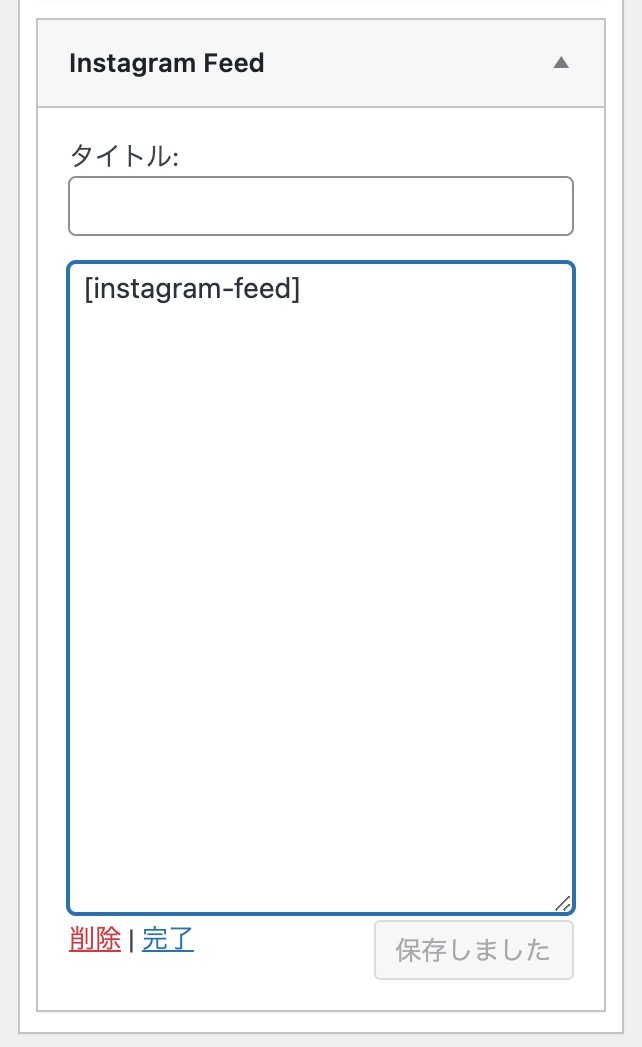
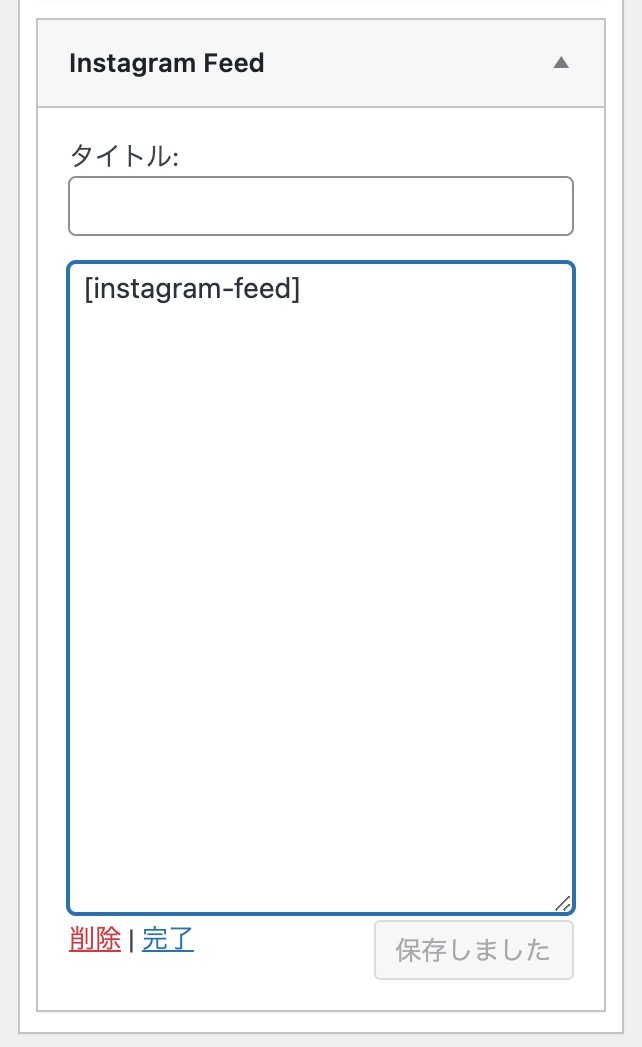
ウィジットが追加されたところ


instagram-feedがフィードを表示するショートコードなので、削除しちゃうとウィジットの表示がされません。
ページでの表示


オプションで、Instagramフィードの表示レイアウトを変更する
オプションを設定すると、フィードに表示する内容やレイアウトを変更できます。
- フィードの幅、高さ
- 表示する写真の枚数、列数、写真周りの余白
- 写真の表示順(ランダム、新着順)、写真の解像度、モバイルレイアウトの有効/無効
- フィードヘッダーの表示/非表示、自己紹介の表示/非表示、自己紹介文、アバター画像、ヘッダーの文字色、ヘッダーサイズ
- 「さらに読み込む」ボタンの表示/非表示、ボタンのテキスト、文字色、背景色
- 「Instagram をフォロー」ボタンの表示/非表示、ボタンのテキスト、文字色、背景色
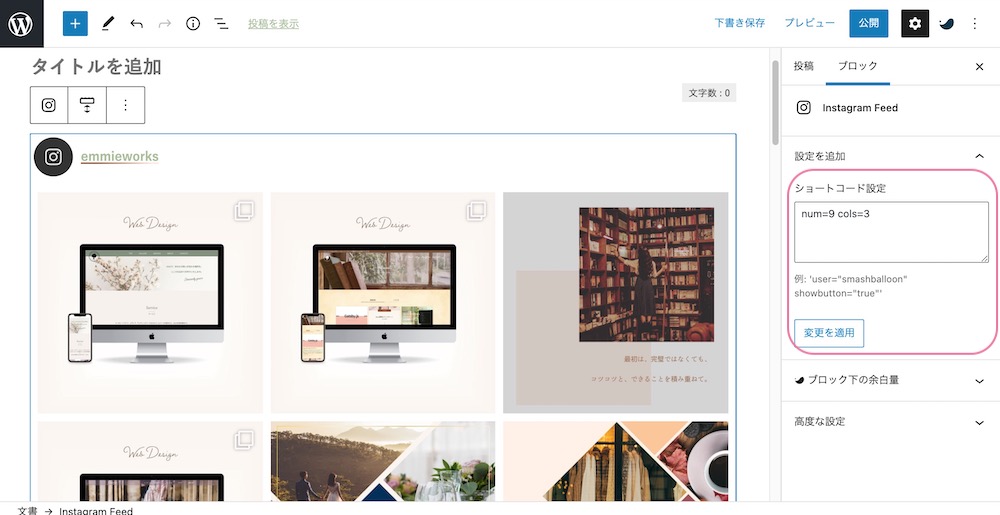
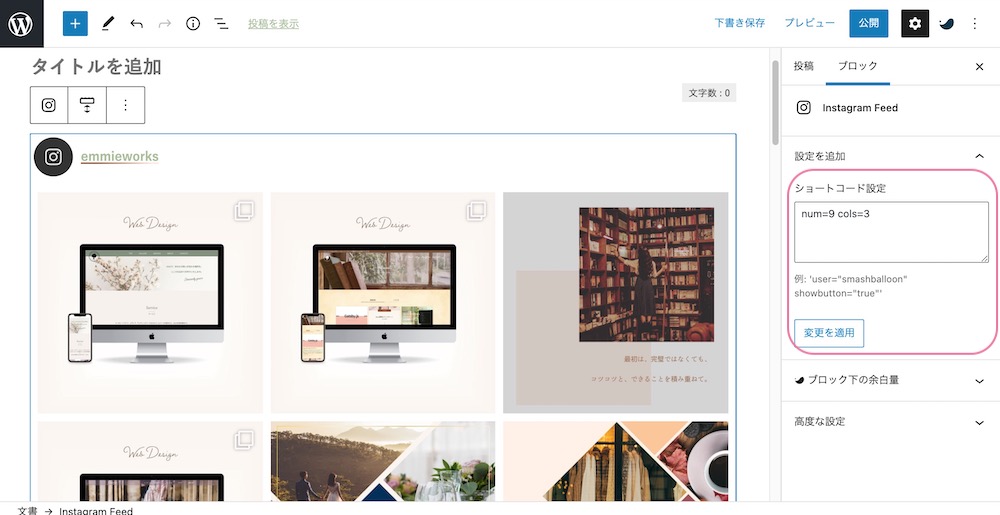
Instagram Feed>設定の「3.フィードの表示」のタブでオプションが確認できます。


投稿/固定ページの場合には右側のショートコード設定にオプションを入れて、「変更を適用」ボタンを押すとと表示のレイアウトを変更できます。


ウィジットの場合は、instagram-feedの後にオプションを追記していきます。




下記のように、フッターに一列横長で表示させても可愛いかもしれません。


[instagram-feed imageres=full num=8 cols=8 imagepadding=0 showheader=false showbutton=false showfollow=false]※numとcolsの数を揃えることで1列表示にしています
Smash Balloon Social Photo FeedでInstagramフィードを簡単表示
以上、Instagramのフィードを簡単に表示できるWordPressプラグイン「Smash Balloon Social Photo Feed」の設定方法でした。
- Instagramの投稿を自動でWordPressに表示するには、プラグイン「Smash Ballon Social Photo Feed」が便利
- プラグインを有効化したら、Instagramアカウントと連携し、Instagram-Feedのブロックを表示させたい箇所に入れる
- オプションで表示レイアウトを変更できる
こまやかにレイアウトを変更できるので、WordPressサイトに合わせたInstagramフィードを表示できるのでオススメです。