-

WordPress予約プラグイン-Amelia基本設定いろいろ
WordPressの予約プラグインAmeliaを自分のサービス用に使うために設定したところを記録しておく。(買い切りでStandardプランを使用中です。) Amelia>設定 基本設定 デフォルトの時間ステップ カレンダーに表示させる時間の枠。30分なら、12:00〜、12:30〜... -

Ameliaでサービスごとに受付日時を変える
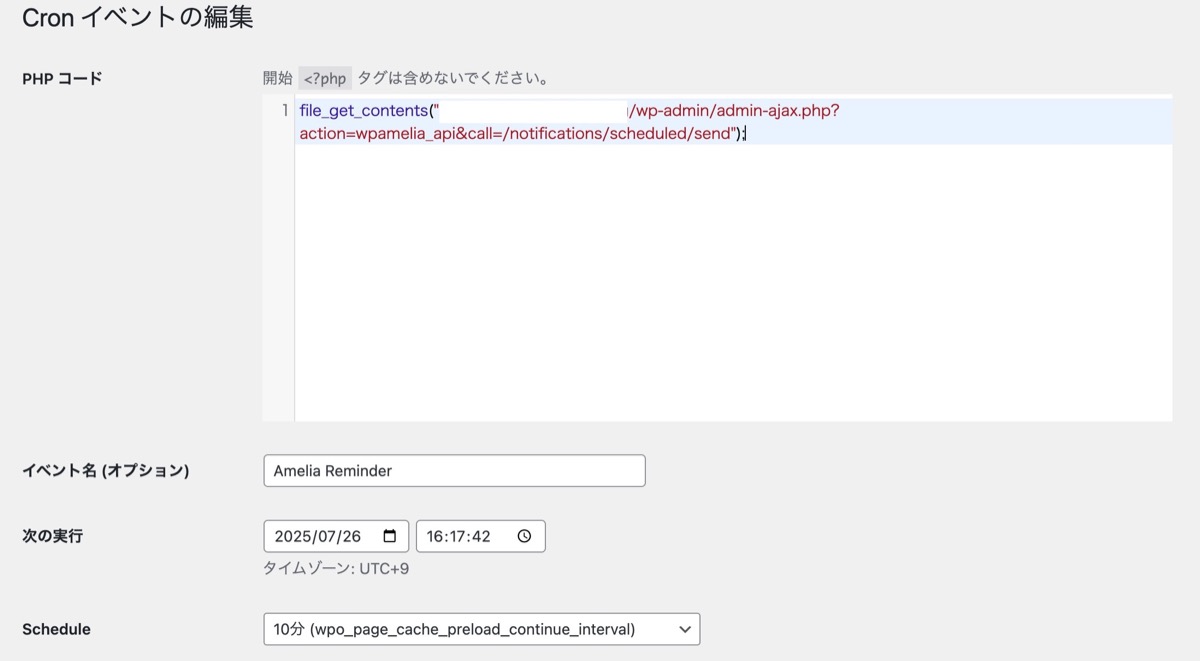
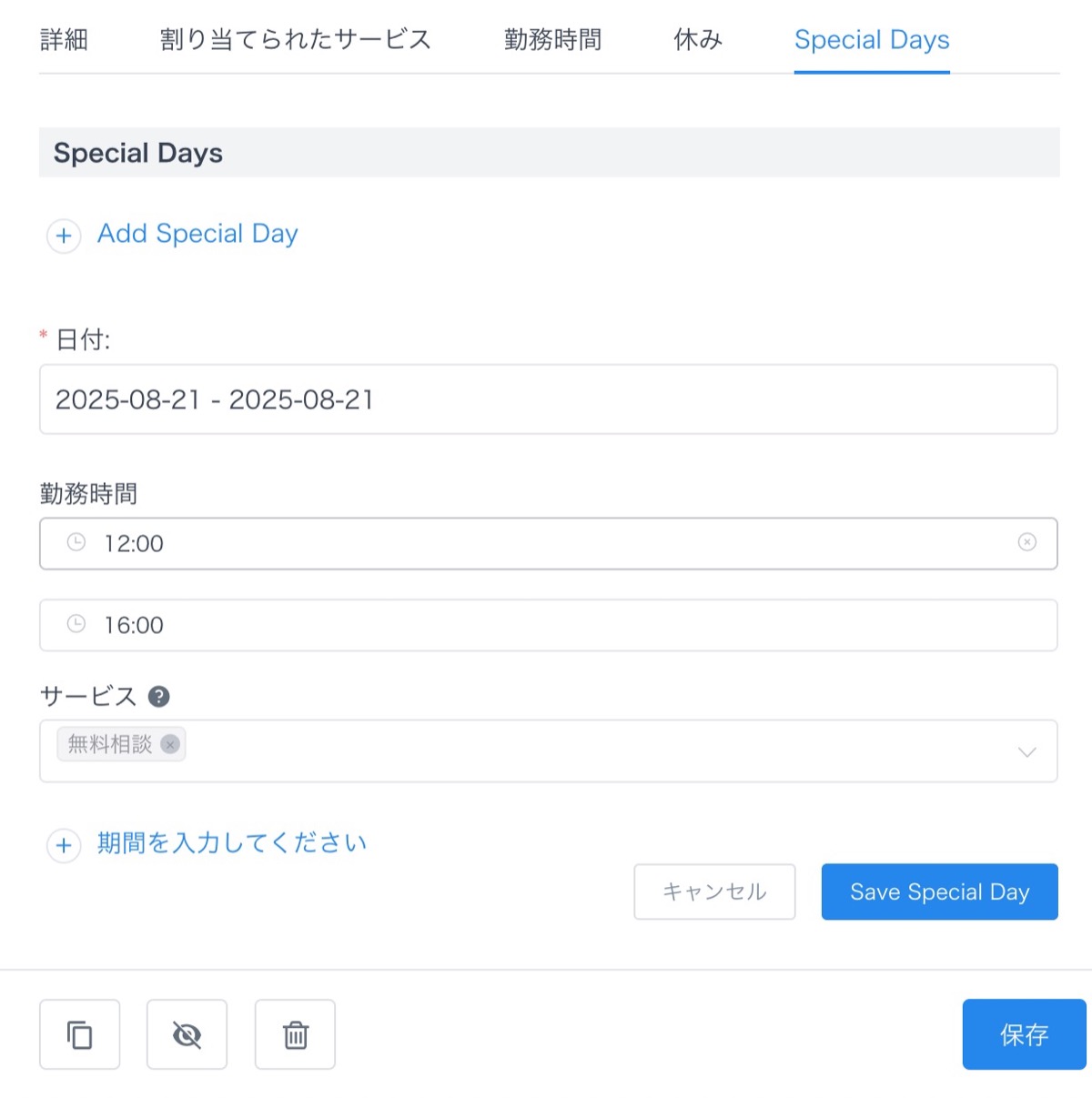
やりたいこと 予約設定にAmelia(アメリア)を使用している。 デフォルト設定だと担当者の空き時間=全サービスを受付可能枠になり、サービスごとに受付時間をわけることができない。 「無料相談(月3枠)」「単発レッスン(月8枠)」のようにサービスごと... -

Contact Form 7 | スマホではみ出る時のCSS対処法
スマホでフォームが崩れる…? Contact Form 7で作ったお問い合わせフォーム。PCではきれいに見えるのに、スマホで見ると「入力欄が画面からはみ出してしまう」というトラブルがありました。 使用テーマはWordPressです。 こんな感じで、入力欄が画面におさ... -

Contact Form 7の改行が反映されない時の対処法
WordPressでお問い合わせフォームを作るとき、「Contact Form 7(コンタクトフォームセブン)」というプラグインを使っている方も多いと思います。 便利なプラグインですが、最近、設定をしていて、「1行、スキマを開けたいのに、改行できない!」という... -

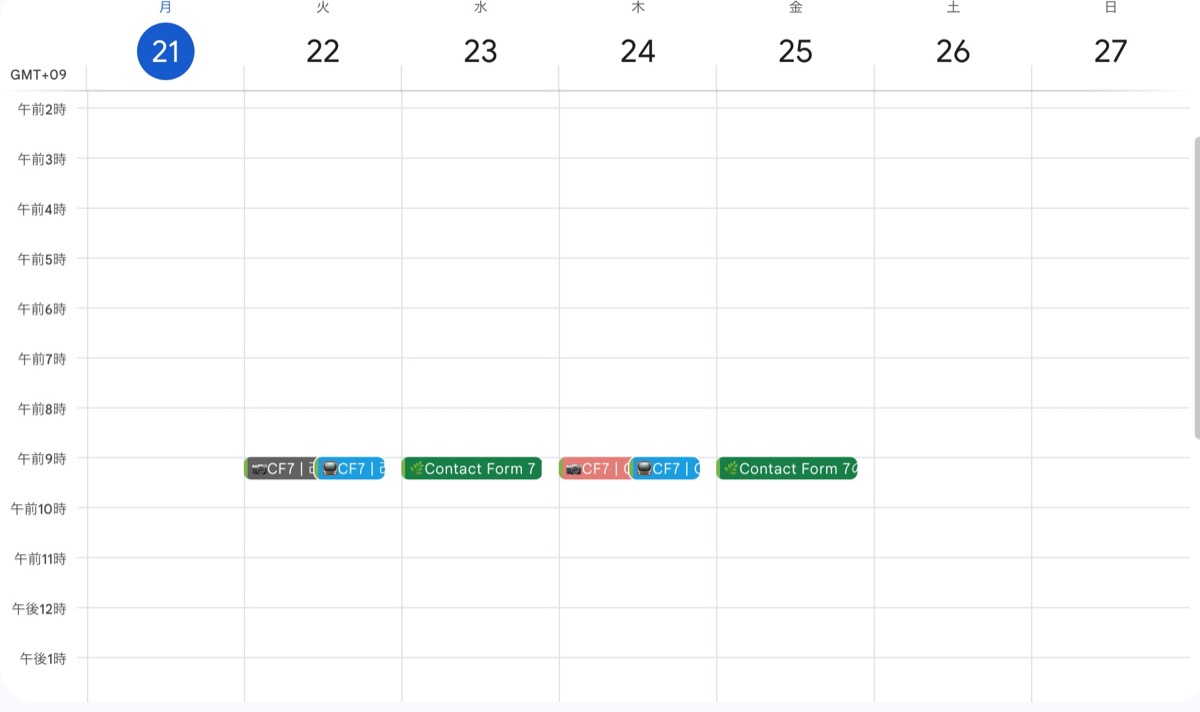
コンテンツの投稿予定をGoogleカレンダーに連携するプログラム
やりたいこと:Googleカレンダーでコンテンツの投稿予定をみたい 私はNotionでコンテンツカレンダーをデータベースとして管理しています。これらをGoogleカレンダーでも見れるようなプログラムを作っていこうと思います。 Screenshot NotionのDBの主な項目... -

Automatorで「横幅を毎回入力してリサイズ」するクイックアクションの作成手順(macOS)
手順 1:Automatorで新規アクションを作成 「Automator」アプリを開く → アプリケーションフォルダ内にあります。 新規作成ダイアログで「クイックアクション」を選択して「選択」 画面上部の設定を以下のように変更: 設定項目値このクイックアクション... -

WordPress記事を削除しても大丈夫?安全なリダイレクト活用ガイド
ブログを整理する中で、ビジネスよりの記事と技術系の記事を分けようと、最近この「技術ブログ」を立ち上げました。 その過程で悩んだのが、「記事を別ブログに移したら、元の記事は削除していいの?」という点です。 検索順位は?SEOに悪影響は?──答えは... -

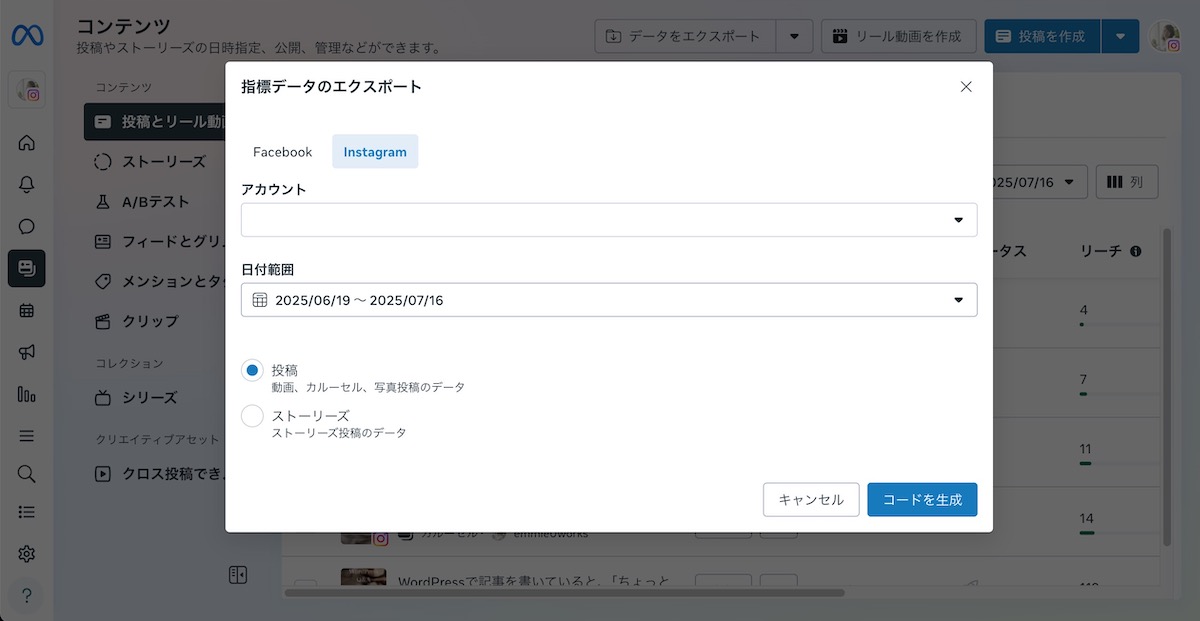
InstagramのCSVを使ってスプレッドシートに自動記録する方法
Instagramの投稿履歴をスプレッドシートで管理したい!そんな方に向けて、Zapierを使わず、Google Apps Script(GAS)だけで自動記録する方法をご紹介します。 Meta Business SuiteからCSVをエクスポートして、Googleドライブの指定フォルダにアップするだ... -

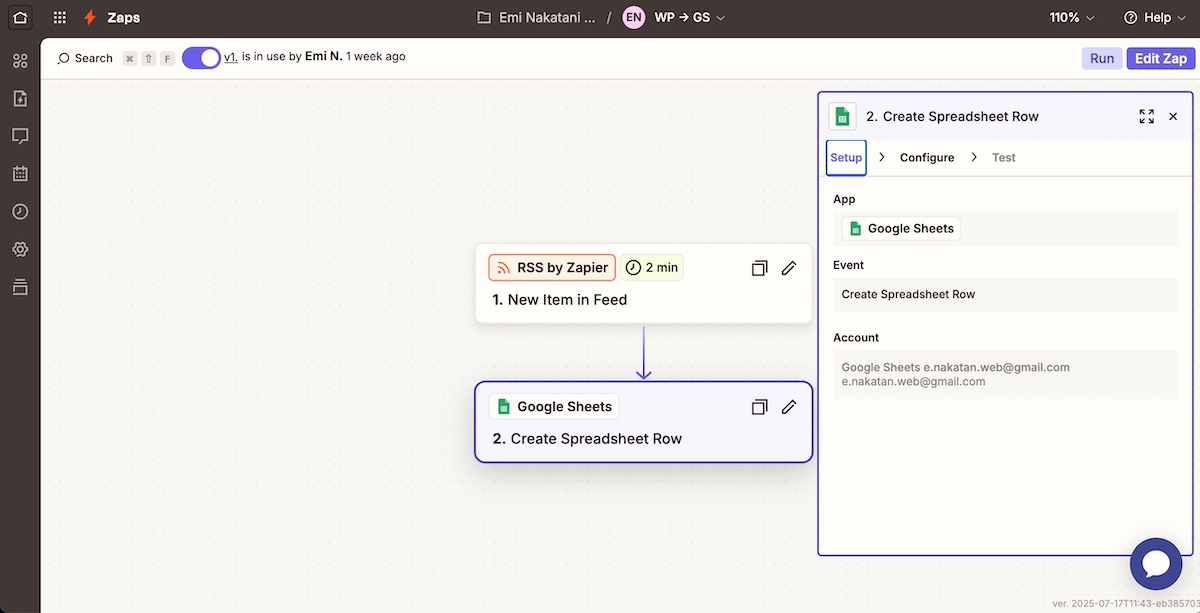
Zapier|WordPressの投稿履歴をスプレッドシートに自動記録!
はじめに:この記事でできること 「ブログ記事を投稿したあと、どこかに記録しておきたい」「あとから投稿履歴を一覧で見たい」そんな方にぴったりの方法をご紹介します! この記事では、Zapier(ザピアー)という自動化ツールを使って、WordPressの投稿を... -

ChatGPTで気づいた「発信の軸」。ブログカテゴリを整理しました
ブログのカテゴリって、見直すとどんないいことがあるの? ふとChatGPTにそんな質問をしてみたところ…そこからのやりとりがとてもおもしろくて、気づけば、ブログ全体の発信軸やカテゴリ構成まで見直し、さらには一部の記事を別ブログに独立させることにな... -

ブログが読みやすくなる!見出しと段落の使い方
こんにちは。ブログを書いていて、「文章は書けたけど、なんだか読みづらい…」と思ったことはありませんか? それ、見出しと段落の使い方をちょっと工夫するだけで、ぐんと読みやすくなるかもしれません。 今回は、WordPressを使う方向けに見出しと段落の... -

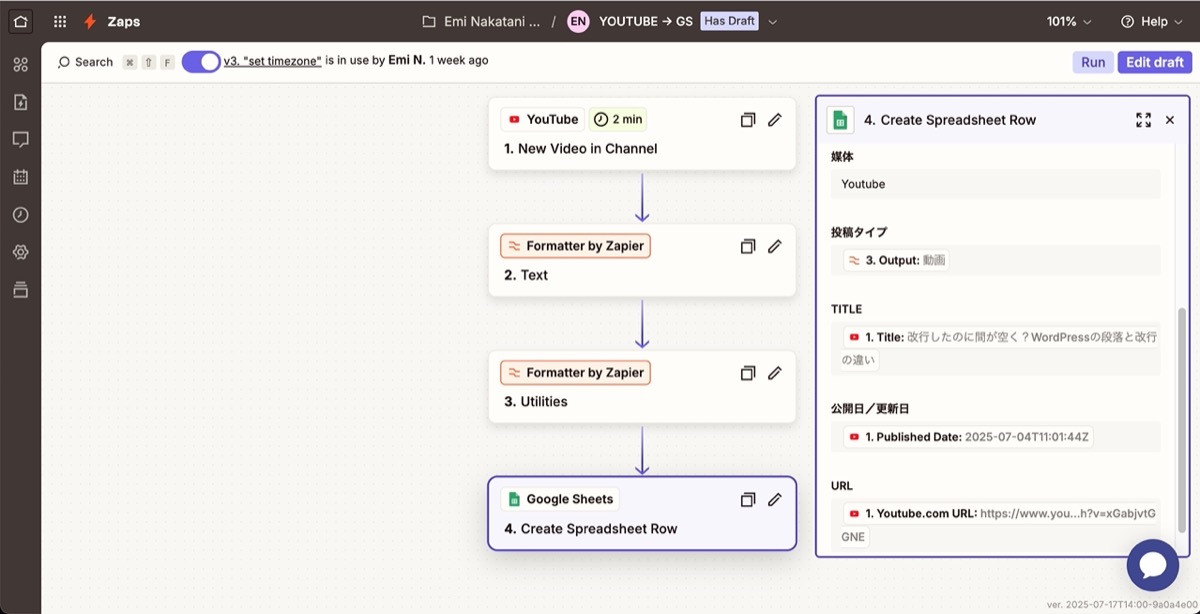
Zapier | YouTubeの投稿履歴を自動でスプレッドシートに記録しよう!
はじめに:この記事でできること YouTubeチャンネルに動画(通常動画・ショート動画)をアップしたら、自動でGoogleスプレッドシートに記録される仕組みを作ってみませんか?この記事では、Zapier(ザピアー)という自動化ツールを使って、タイトル・公開...