WordPressプラグインを作り方を調べるため、ハンドブックを読み始めました。
ドキュメンテーションなどを読みときながら、プラグインを実際に作る過程を記事にしていきます。
- HTML/CSS、JavaScriptとPHPの基本はわかる
- サーバー/ドメインを設定してWordPressをインストールできる
- WordPressの子テーマを使ってカスタマイズできる
目指すのは、記事ごとにToDoメモを貼り付けるプラグイン、ランダムに記事を表示するプラグイン。
すでにそういったプラグインは出ていると思いますが、勉強のために自作します。
プラグインって何なん?
Plugins are packages of code that extend the core functionality of WordPress. WordPress plugins are made up of PHP code and can include other assets such as images, CSS, and JavaScript.
What is a Plugin? | https://developer.wordpress.org/plugins/intro/what-is-a-plugin/
プラグインはWordPressの機能を拡張するプログラムファイル。
主にPHPで記述されるが、CSSやJavaScriptなどのファイルを含めてもOK
プラグイン「Hello Dolly」を見てみる
WordPressを始めてインストールすると、「Hello Dolly」なるプラグインが入っています。
特に用途がないので、大体の場合は削除して使い始めると思いますが、今回はサンプルとしてみてみます。
WordPressのインストールディレクトリを開きます。
wp-content > plugins
プラグインはpluginsフォルダに入っています。
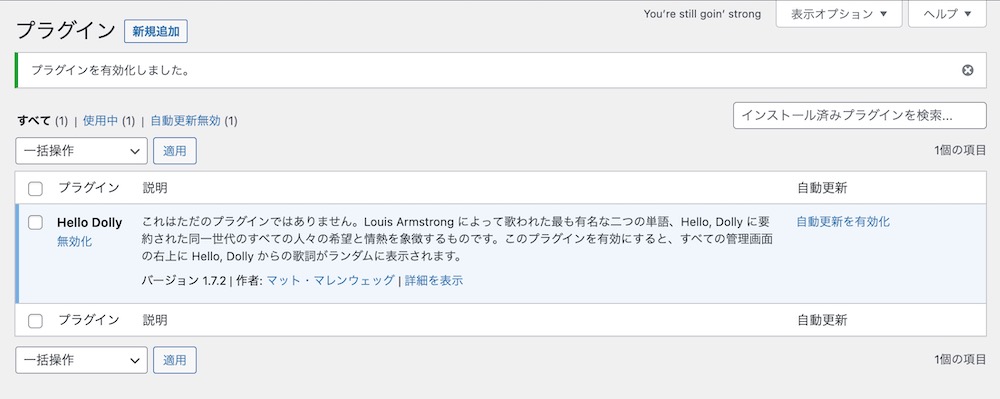
Hello Dollyはルイス・アームストロングの歌詞をランダムにダッシュボードに表示するプログラムみたい。

有効化されると、確かに右上(表示アプションの左)に「You’re still goin’ strong」って表示されている…!
Hello Dollyのhello.phpを開いてみます。
<?php
/**
* @package Hello_Dolly
* @version 1.7.2
*/
/*
Plugin Name: Hello Dolly
Plugin URI: http://wordpress.org/plugins/hello-dolly/
Description: This is not just a plugin, it symbolizes the hope and enthusiasm of an entire generation summed up in two words sung most famously by Louis Armstrong: Hello, Dolly. When activated you will randomly see a lyric from <cite>Hello, Dolly</cite> in the upper right of your admin screen on every page.
Author: Matt Mullenweg
Version: 1.7.2
Author URI: http://ma.tt/
*/
function hello_dolly_get_lyric() {
/** These are the lyrics to Hello Dolly */
$lyrics = "Hello, Dolly
Well, hello, Dolly
It's so nice to have you back where you belong
You're lookin' swell, Dolly
I can tell, Dolly
You're still glowin', you're still crowin'
You're still goin' strong
I feel the room swayin'
While the band's playin'
One of our old favorite songs from way back when
So, take her wrap, fellas
Dolly, never go away again
Hello, Dolly
Well, hello, Dolly
It's so nice to have you back where you belong
You're lookin' swell, Dolly
I can tell, Dolly
You're still glowin', you're still crowin'
You're still goin' strong
I feel the room swayin'
While the band's playin'
One of our old favorite songs from way back when
So, golly, gee, fellas
Have a little faith in me, fellas
Dolly, never go away
Promise, you'll never go away
Dolly'll never go away again";
// Here we split it into lines.
$lyrics = explode( "\n", $lyrics );
// And then randomly choose a line.
return wptexturize( $lyrics[ mt_rand( 0, count( $lyrics ) - 1 ) ] );
}
// This just echoes the chosen line, we'll position it later.
function hello_dolly() {
$chosen = hello_dolly_get_lyric();
$lang = '';
if ( 'en_' !== substr( get_user_locale(), 0, 3 ) ) {
$lang = ' lang="en"';
}
printf(
'<p id="dolly"><span class="screen-reader-text">%s </span><span dir="ltr"%s>%s</span></p>',
__( 'Quote from Hello Dolly song, by Jerry Herman:', 'hello-dolly' ),
$lang,
$chosen
);
}
// Now we set that function up to execute when the admin_notices action is called.
add_action( 'admin_notices', 'hello_dolly' );
// We need some CSS to position the paragraph.
function dolly_css() {
echo "
<style type='text/css'>
#dolly {
float: right;
padding: 5px 10px;
margin: 0;
font-size: 12px;
line-height: 1.6666;
}
.rtl #dolly {
float: left;
}
.block-editor-page #dolly {
display: none;
}
@media screen and (max-width: 782px) {
#dolly,
.rtl #dolly {
float: none;
padding-left: 0;
padding-right: 0;
}
}
</style>
";
}
add_action( 'admin_head', 'dolly_css' );コメントでコードの解説をしてくれていますね
- Hello Dollyの歌詞の文字列を用意する
- 歌詞を1行ごとに分割する
- ランダムな一行を返す
- hello_dolly_get_lyric()を呼び出し、英語で歌詞を表示する
- admin_noticesにhello_dollyをセット
admin_noticesは管理画面にメッセージを表示させる用のアクションフック。
アクションフックは後ほど説明しますが、WordPressのプログラム内でこのアクションが呼ばれた時に、セットされた関数が実行される仕組みのこと。
- hello_dollyのCSS装飾をセットする。
- admin_headにdolly_CSSをセット
admin_headは管理画面のヘッダー出力時に呼び出されるアクションフック。管理画面用のCSSを読み込んだり、JavaScriptを記述したりするのに使う。
プラグインの基本構成
プラグインのフォルダにPHPファイルを格納する。
plugins
┗ plugin-name
┗ plugin-name.phpPHPファイルにはヘッダーコメントとして、必ずプラグイン名は入力します。
複数のPHPファイルがあっても、コメントは一つでOK。
WordPressはプラグインをロードする時には、pluginsフォルダ内でヘッダーコメントのあるPHPファイルを探して動くようです。
/**
* Plugin Name: YOUR PLUGIN NAME
*/そのほかヘッダーコメントに書く項目
| Plugin Name | プラグイン名 |
| Plugin URI | プラグインのホームページURL |
| Description | プラグインの説明 |
| Version | プラグインの現状のバージョン (1.0 など) |
| Requires at least | プラグインが動くために最低限必要なWordPressのバージョン |
| Requires PHP | 必要なPHP |
| Author | このプラグインの作者 |
| Author URI | 作者のホームページのURL |
| License | ライセンス |
| License URI | ライセンスのURL |
| Text Domain | プラグインのテキストドメイン(おそらく、他言語対応の時に使うやつ) |

アクションフックとフィルターフックって何だ??
WordPressフックを使って処理を登録しておくと、WordPressのプログラムが実行されるタイミングで、登録された処理を実行できるようになる。(イベントトリガーみたいなものかな?)
2種類「アクションフック」と「フィルターフック」が用意されている。
- アクションフックは、WordPressの機能を追加/変更するもの
- フィルターフックは、表示内容を変更するためのもの
フックを使うことで、コアのプログラムに手を入れずに、機能を追加したり改善できるようになる。
プラグインを作ってみる
- 基本的にはpluginsにプラグイン用のフォルダを準備。PHPファイルに、コードを記述していく形
- PHPファイルには、ヘッダーコメントにPlugin Nameを記述する。
- アクションフック、フィルターフックでWordPressの動作をカスタマイズできる。
ここまでで学んだことをふまえて、簡単なプラグインを作ってみます。
プラグインを作るときはローカル環境で試すと動作検証が早いです。

プラグイン「Hello Dolly」さんをカスタマイズさせてもらって、
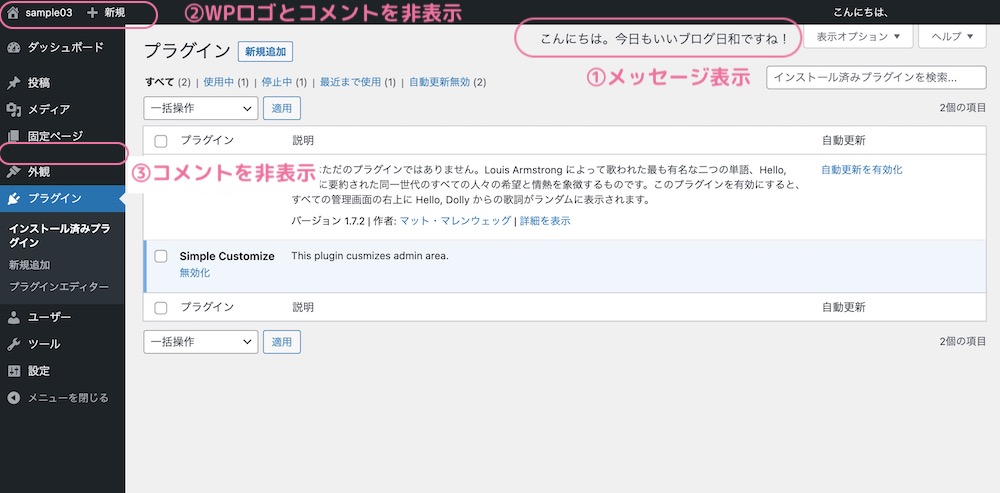
- 管理画面にメッセージを表示させる
- 管理画面から不要なメニューを削除する
という機能が入ったプラグインを作ってみたいと思います!
下記のように、プラグインのフォルダとプログラムファイルをpluginsの中に配置します。
plugins
┗ simple-customize
┗ simple-customize.php<?php
/*
Plugin Name: Simple Customize
Description: This plugin cusmizes admin area.
*/
// ①管理画面の右上にメッセージを表示
function my_hello_message() {
$words = "こんにちは。今日もいいブログ日和ですね!";
printf(
'<p id="message">%s</p>',
$words
);
}
add_action( 'admin_notices', 'my_hello_message' );
function my_message_css() {
echo "
<style type='text/css'>
#message {
float: right;
padding: 5px 10px;
margin: 0;
font-size: 16px;
line-height: 1.6666;
}
.block-editor-page #message {
display: none;
}
@media screen and (max-width: 782px) {
#message{
float: none;
padding-left: 0;
padding-right: 0;
}
}
</style>
";
}
add_action( 'admin_head', 'my_message_css' );
// ②管理画面上部のバーから不要なメニューをオフにする
function my_remove_adminbar_menu( $wp_admin_bar ) {
$wp_admin_bar->remove_menu( 'wp-logo' ); // WPロゴ
$wp_admin_bar->remove_menu( 'comments' ); // コメント
}
add_action('admin_bar_menu', 'my_remove_adminbar_menu', 101);
// ③管理画面左のバーから不要なメニューをオフにする
function my_remove_admin_menu( $wp_admin_bar ) {
remove_menu_page( 'edit-comments.php' ); // コメント
}
add_action('admin_menu', 'my_remove_admin_menu');
プラグインを有効化すると、右上にメッセージが表示されていますね。そして、上部と左のメニューもカスタマイズされています。
よく使うWordPerssのカスタマイズをまるっとプラグインに設定しておくと、WordPressをインストールした後、手動で設定している部分を省略できるかもしれないですね。
参考記事
プラグインを自作するまで、試行錯誤で進んでいきます。
よかったらお付き合いくださいませ。


