アメブロのデザインを自分好みにカスタマイズしたい方にむけて、今回は、スマホデザインを変更する方法を解説しています。
パソコンとスマホのデザインは別々に設定
動画でも設定方法を解説しています。
アメブロのブログデザインは、
・パソコン
・スマートフォンブラウザ
のそれぞれで設定できます。
デザインはパソコンとスマホで連動していません。
スマホで見たときのデザインをカスタマイズしたい場合、
パソコンからの設定とは別にスマホのAmebaアプリから設定する必要があります。


スマホ版では、パソコンのようにヘッダー画像、グローバルメニュー、サイドバーなどを設定できたのですが、スマホ版は、それらが表示されません。
・全体のデザイン
・記事一覧のレイアウト
2箇所のみになります。
スマホで変更できるのは全体デザインとレイアウトのみ
ここから、変更の手順をお話ししていきます。
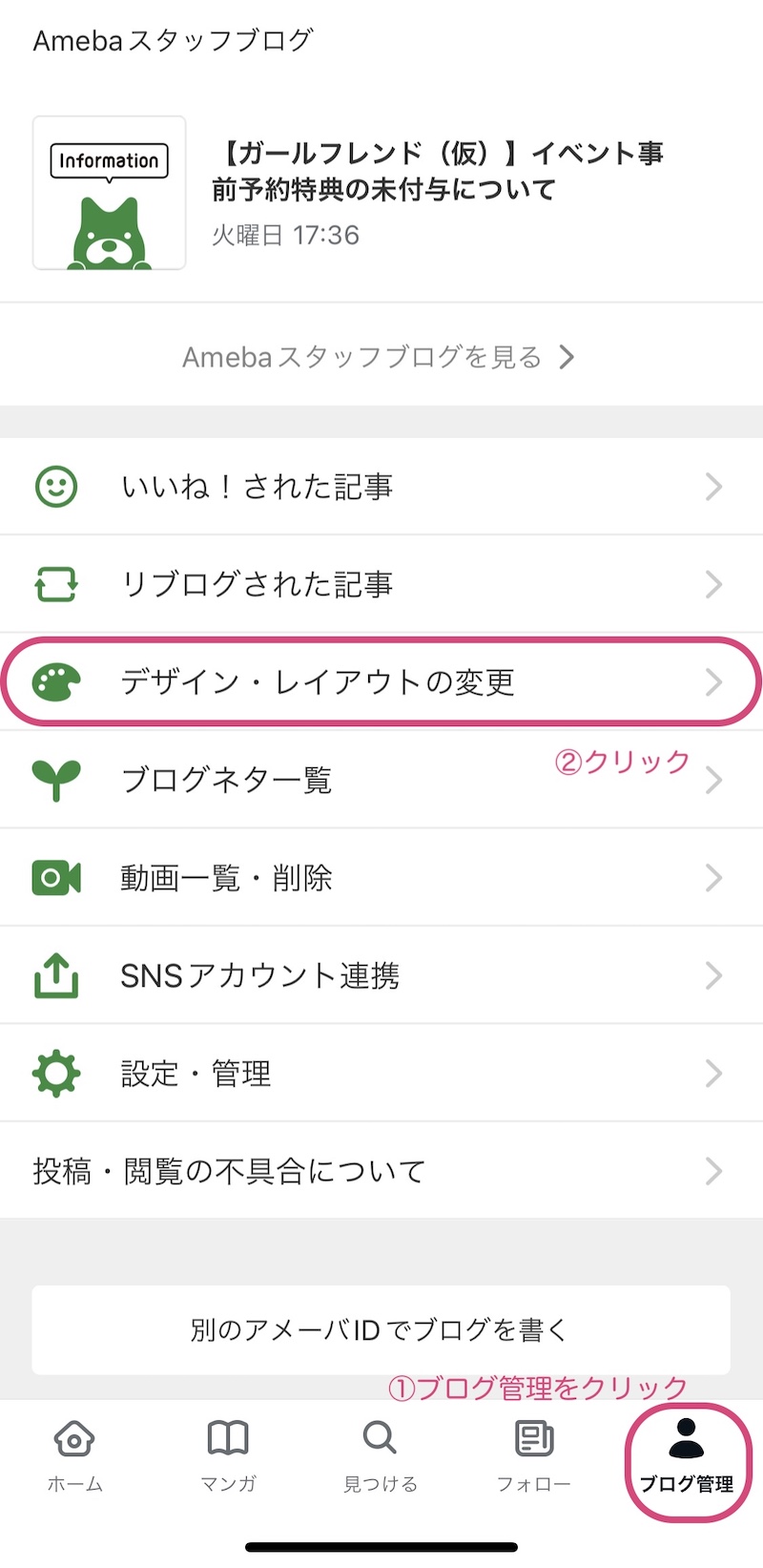
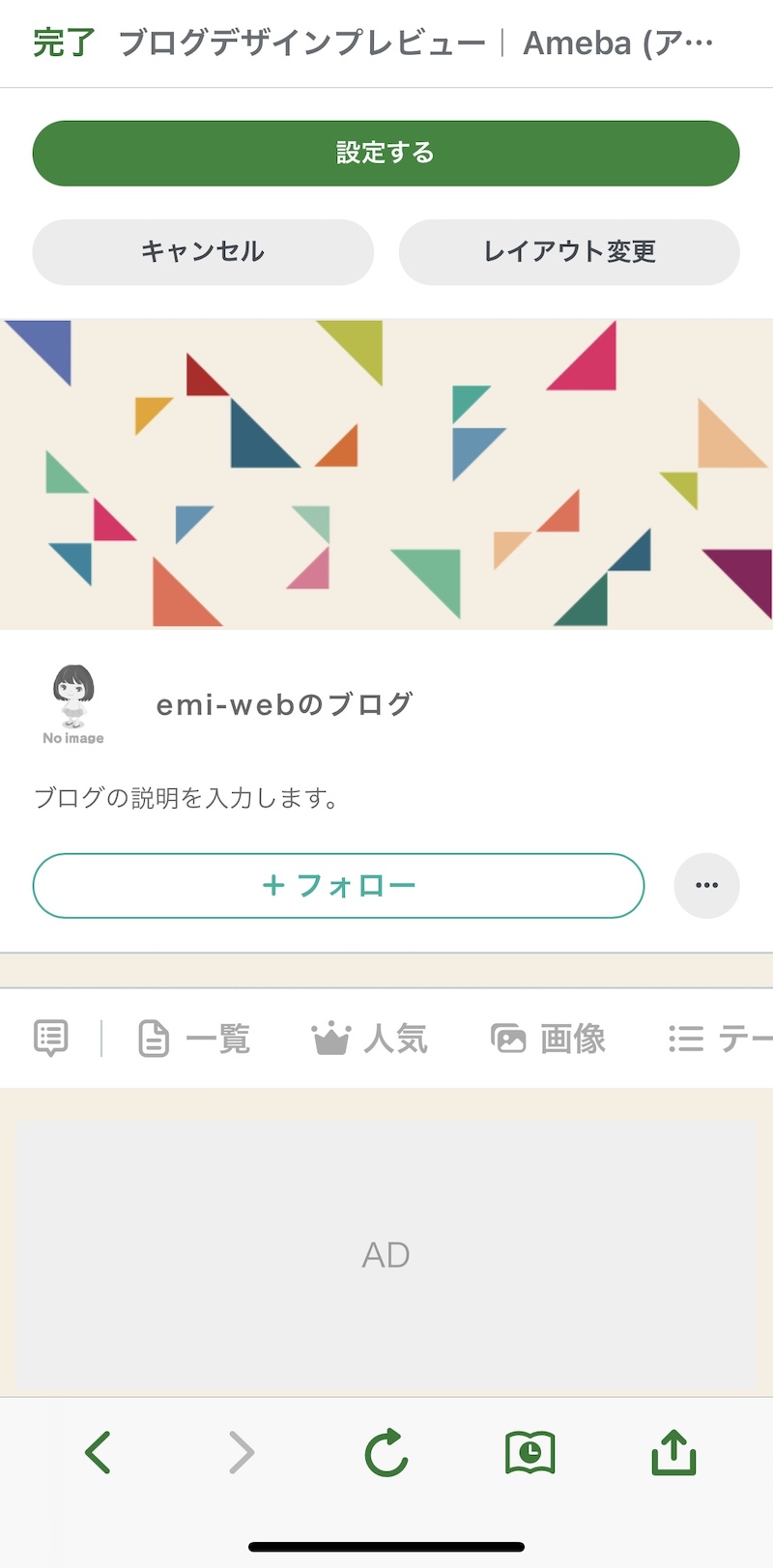
Amebaアプリから、スマホ用の管理画面を立ち上げます。
下の方に「デザイン・レイアウトの変更」を選びます。

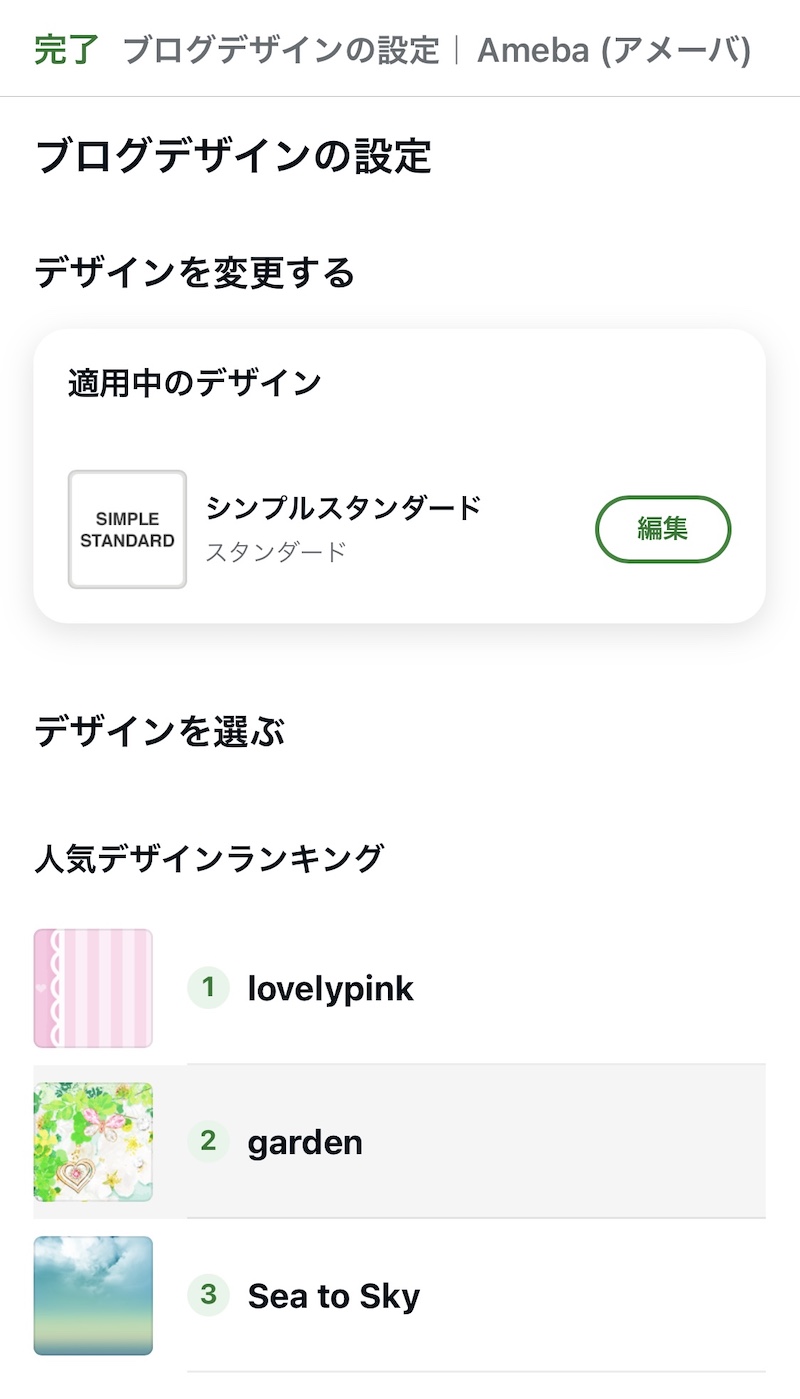
ブログデザインの設定から、
デザインテンプレートを選びましょう。

テンプレートを選ぶと
・ブログの背景色
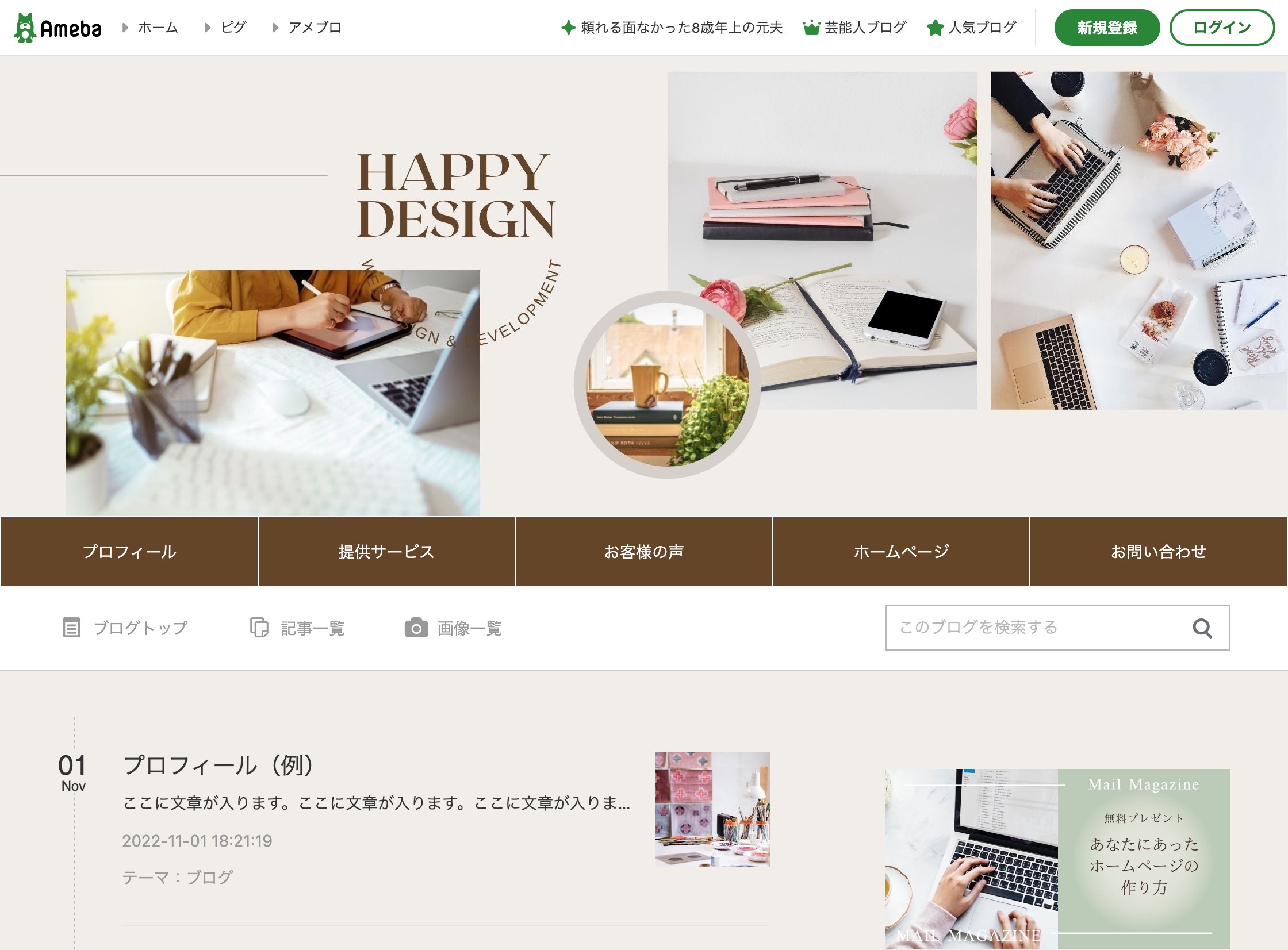
・ヘッダー画像
が変わります。

ヘッダー画像や背景色はテンプレートごとに決まってるので、
個別に変えることはできません。
公式ブロガーの人のみ、オリジナルのヘッダー画像を入れることができます。
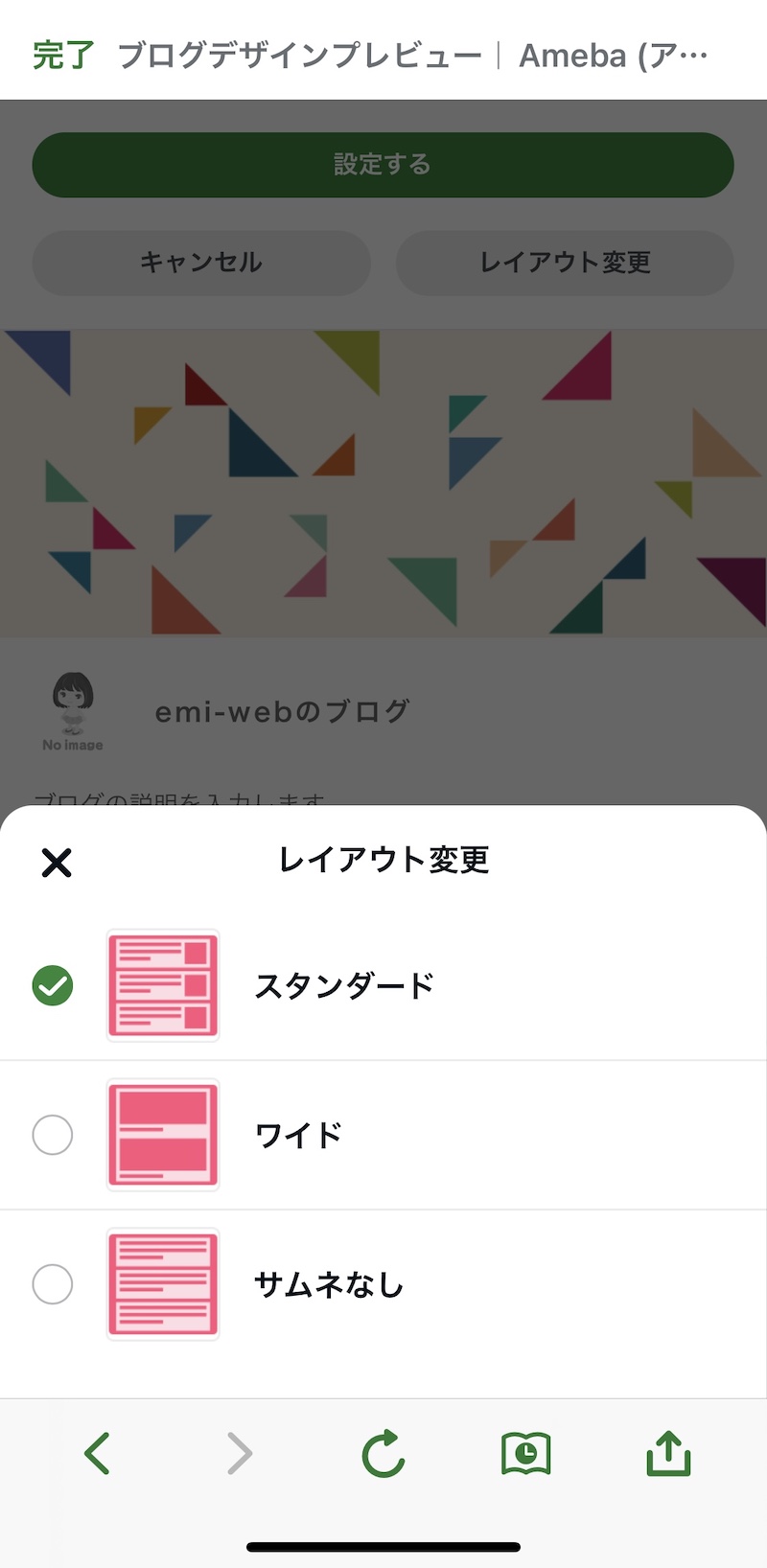
続いて、右上の「レイアウト変更」ボタンから
記事一覧のレイアウトを変えることができます。

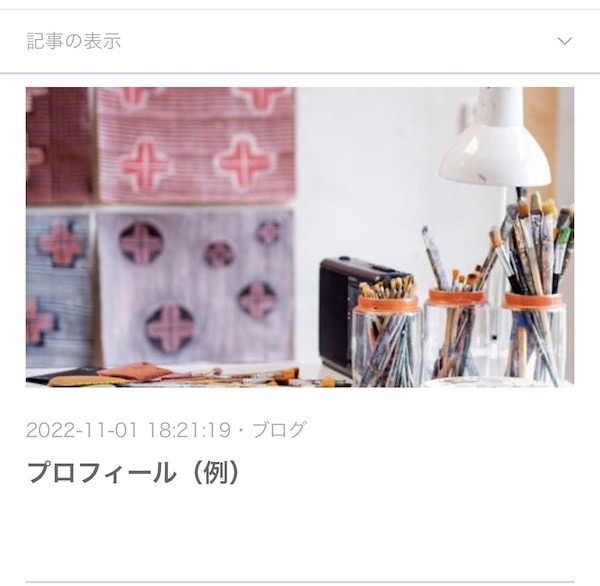
- スタンダード
- ワイド
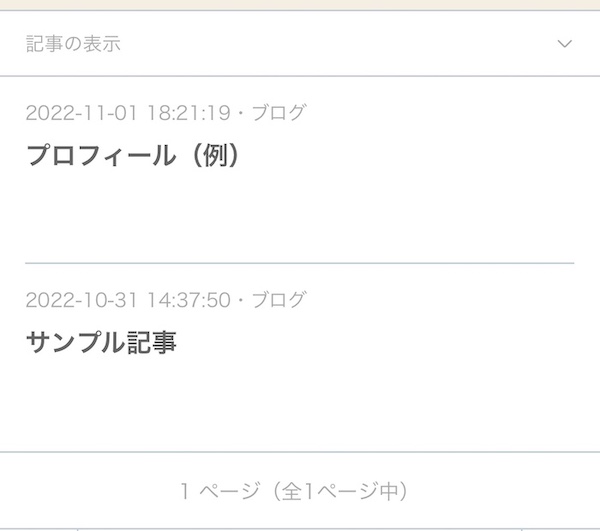
- サムネなし
3種類から選ぶことができます。



タイトルと画像をバランスよく見てもらうスタンダードがおすすめです。
レイアウトを決定したあと、
「ブログを確認する」をタップすると、
表示を確認できます。
Amebaアプリではデザインは反映されません。
スマホでアメブロをみるときには、
SafariやChromeなどのブラウザで見る方法と
Amebaアプリを使う方法、
2つのやり方があります。
そのうち、
Amebaアプリから閲覧した際は、
デザインが統一されており、
個別にデザインの変更はできません。

パソコンと比べると、
スマホはデザイン設定できる場所が限られています。
パソコンほど個性が出るものではないですが、
ブログのイメージに合わせて
デザインしてみてくださいね。
他にもアメブロカスタマイズ方法を紹介しています!ぜひ、一緒にご覧ください↓



