今回は、アメブロのサイドバーのカスタマイズ方法についてご紹介をします。
サイドバーを使うことで、
ぱっと見でどんなブログかわかりやすくしたり、
記事を読んだあと次に見てほしい情報をお知らせしたりできます。
仕事でアメブロを使っている方は、右側のサイドバーにプロフィールを載せたり募集中のサービスのご案内をバナーで載せたりする方も多いです。
今回はそんなサイドバーに画像バナーやお知らせを載せる方法をご紹介します。
動画で解説:サイドバーに画像バナーを設定
サイドバーにいれる画像と文章を用意する
サイドバーは何も設定していない状態だと右上に広告が表示されています。
フリースペースを使って、好きな画像や文章を入れることで来てくれた人に見て欲しい情報をしっかり見てもらえるようにしていきましょう。

記事を作る
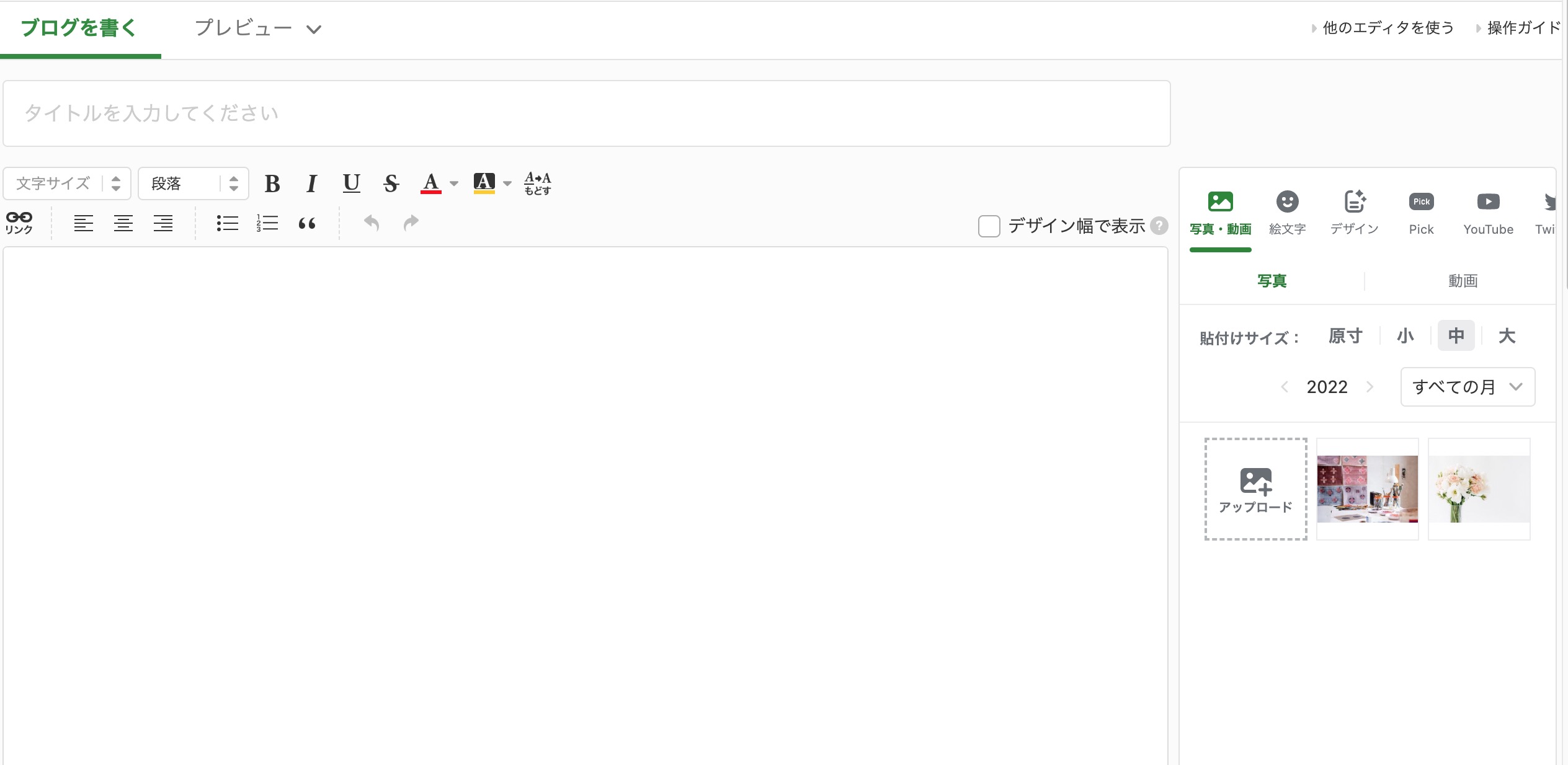
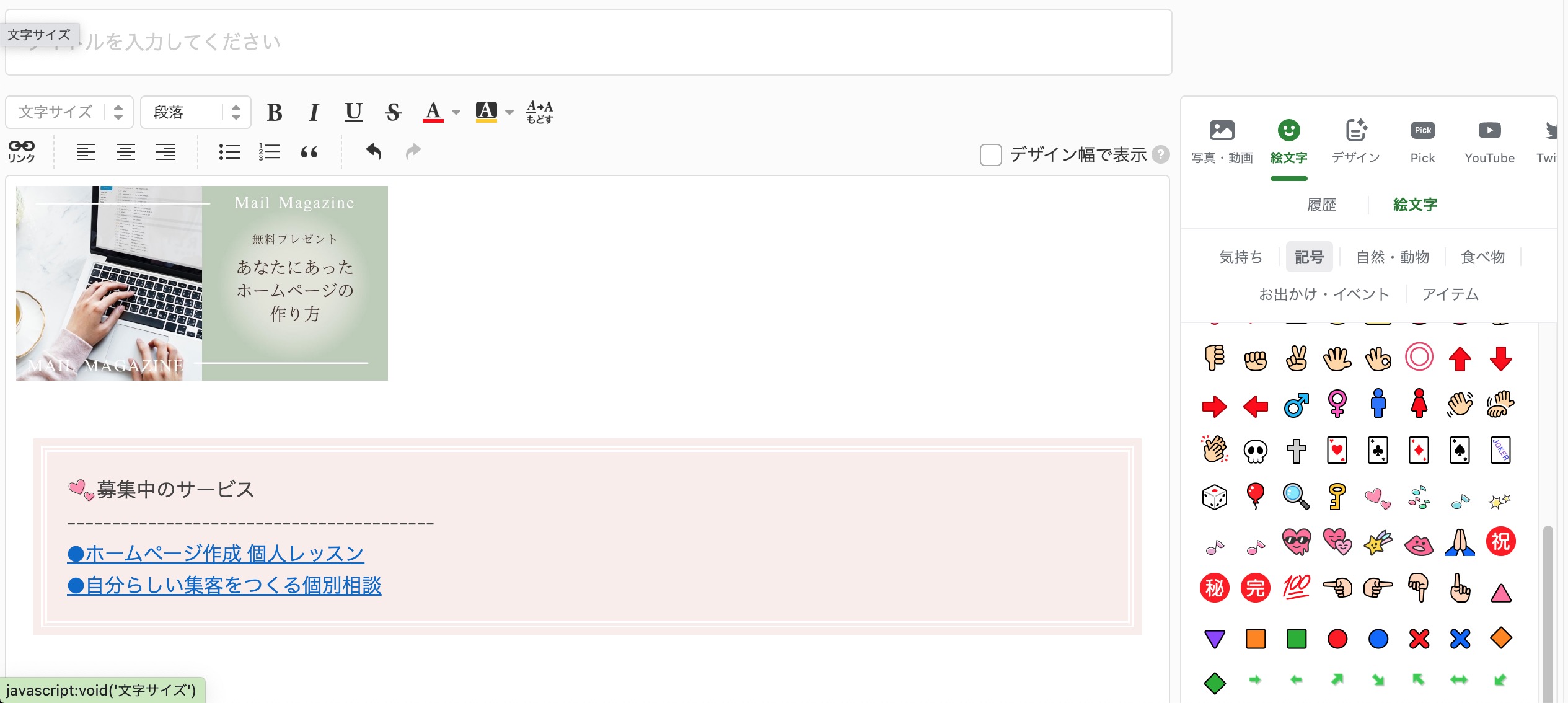
記事の編集画面で、フリースペースに表示させたい内容を書いていきます。

- メルマガの案内
- 提供中のサービス
- 人気の記事
- SNSへのリンク

飾りの枠などを使って目立たせても素敵です。
こちらの記事に使いやすい囲み枠デザインをまとめました。よかったら一緒に使ってみてください。

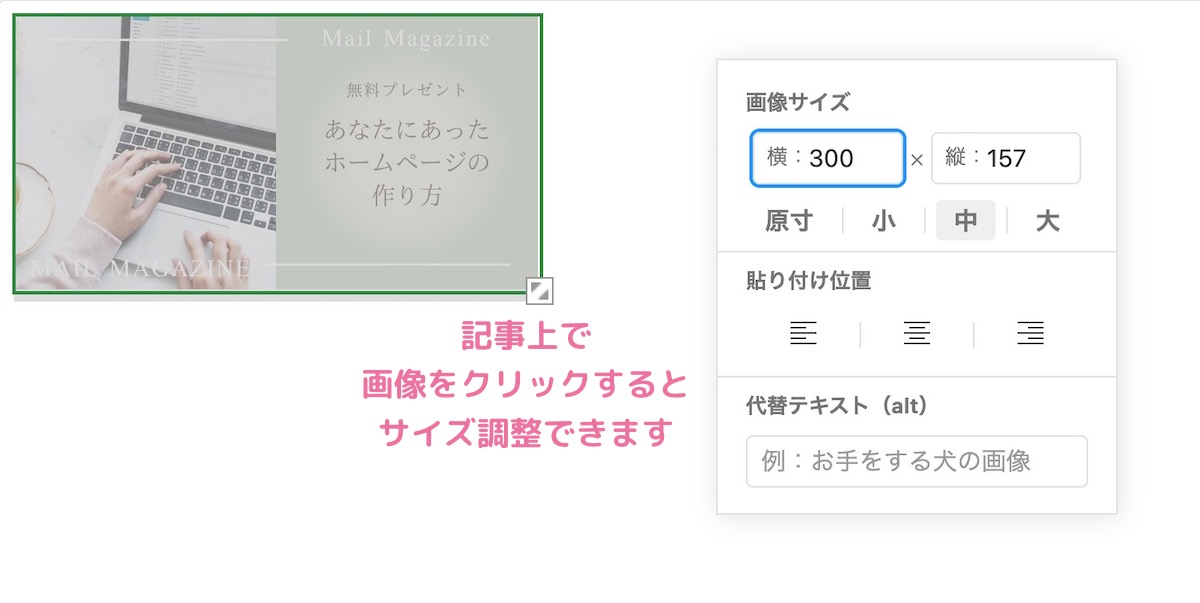
画像バナーの幅は300pxで。
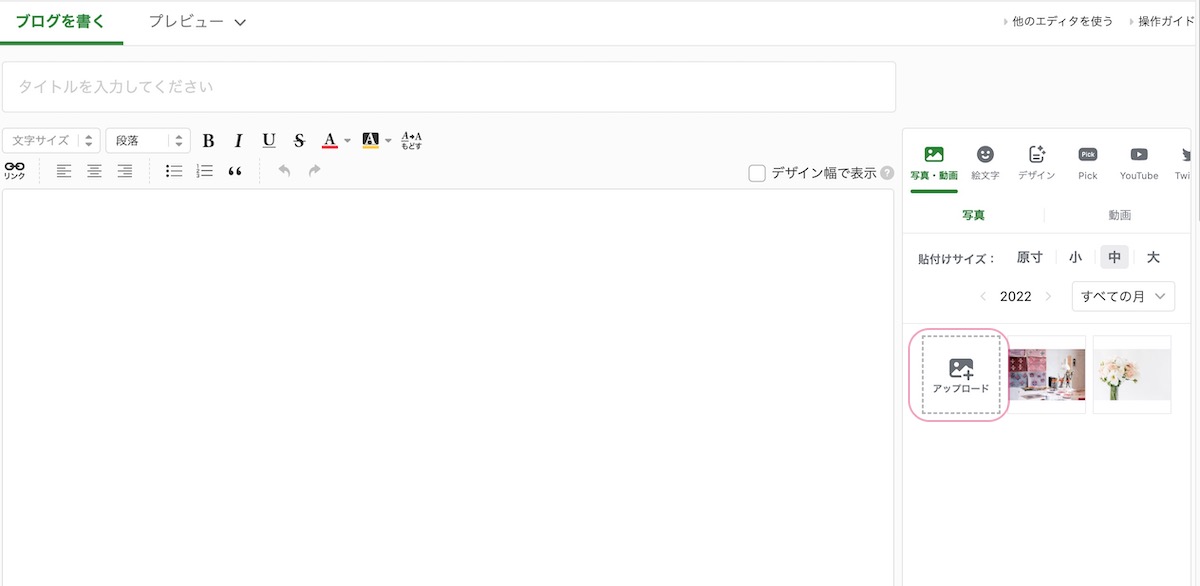
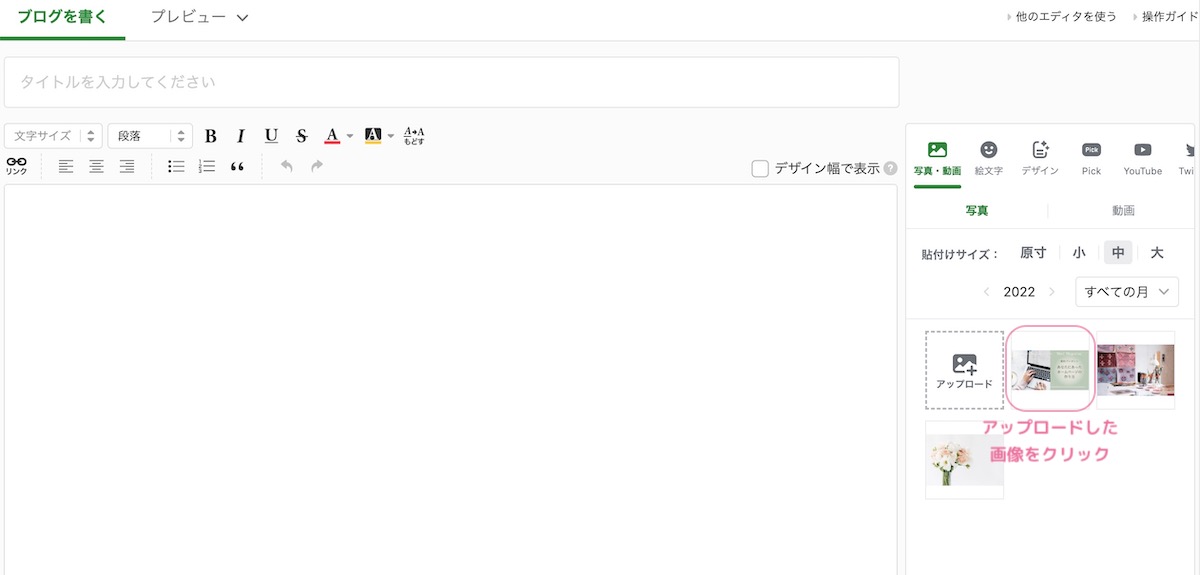
画像バナーを載せたい場合は、右側から画像をアップロードしてください。


画像の幅を300pxにすると、サイドバーぴったりに表示することができます。

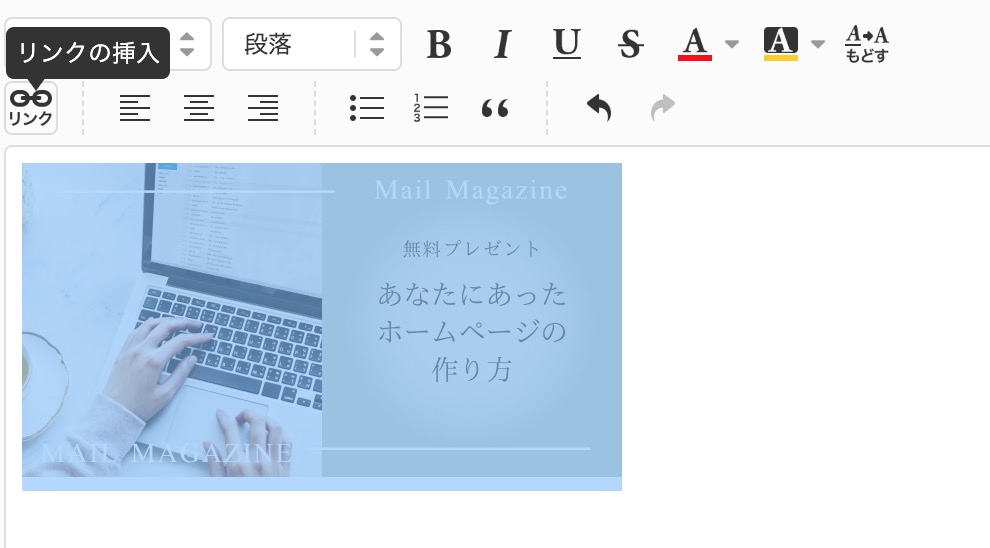
リンクの貼り付けるには、エディターのメニューバーからリンクボタンをクリックします。

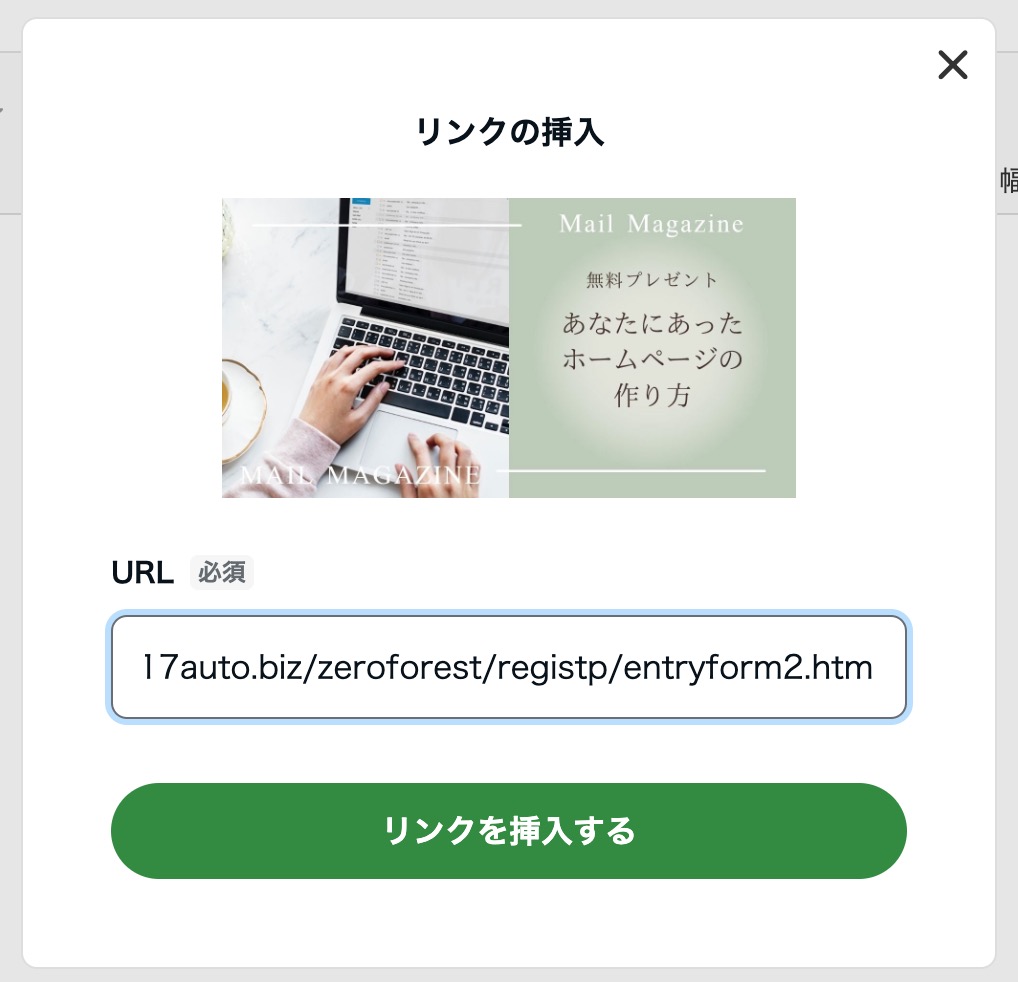
リンク先のURLを設定しますます。

「リンクを挿入する」ボタンを押して設定完了!
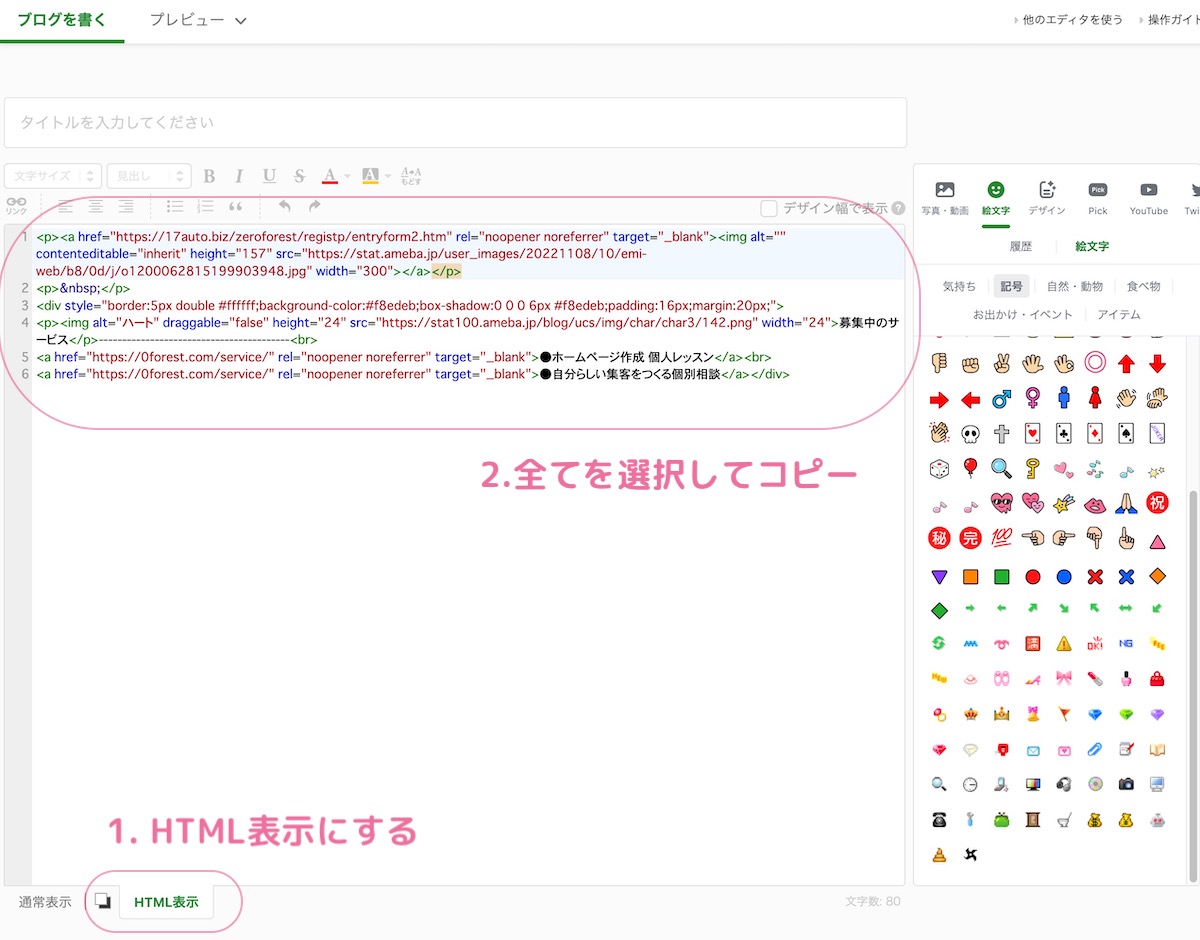
作った文章をフリースペースにコピペ
文章や写真が用意できたら、HTML表示にしてすべての行をコピーします。

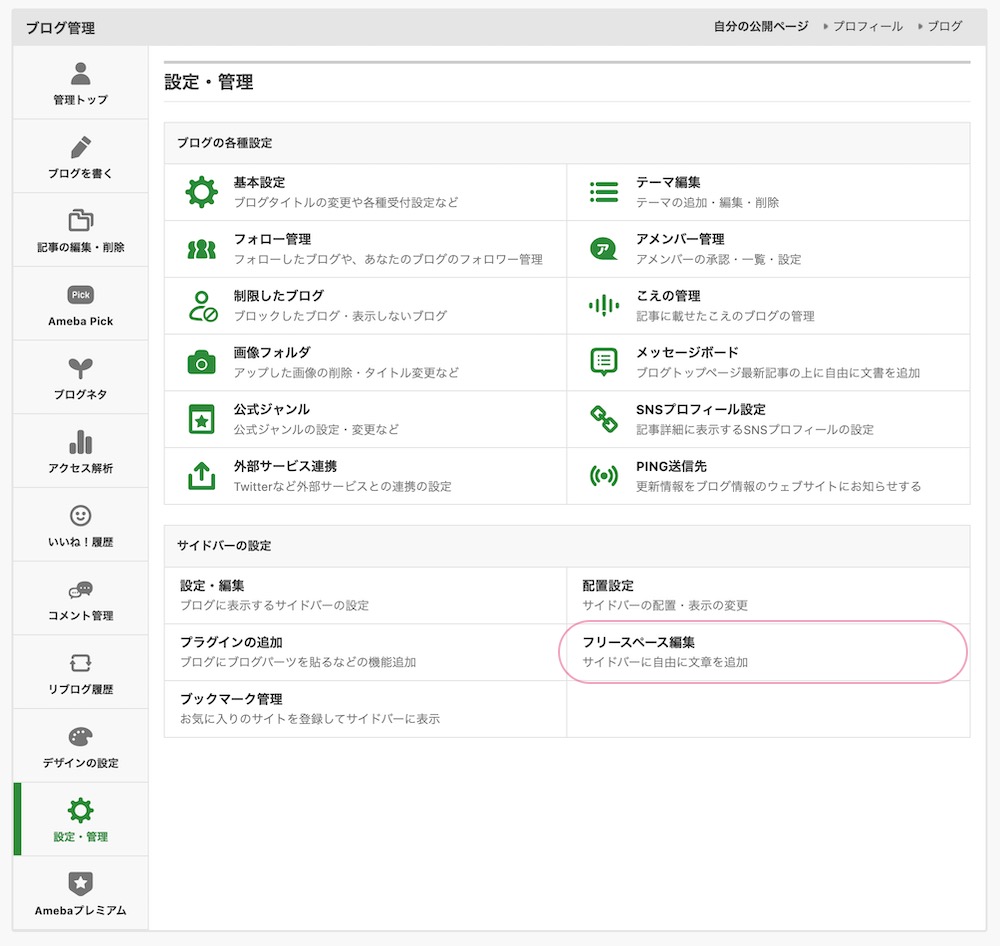
設定・管理→フリースペース設定

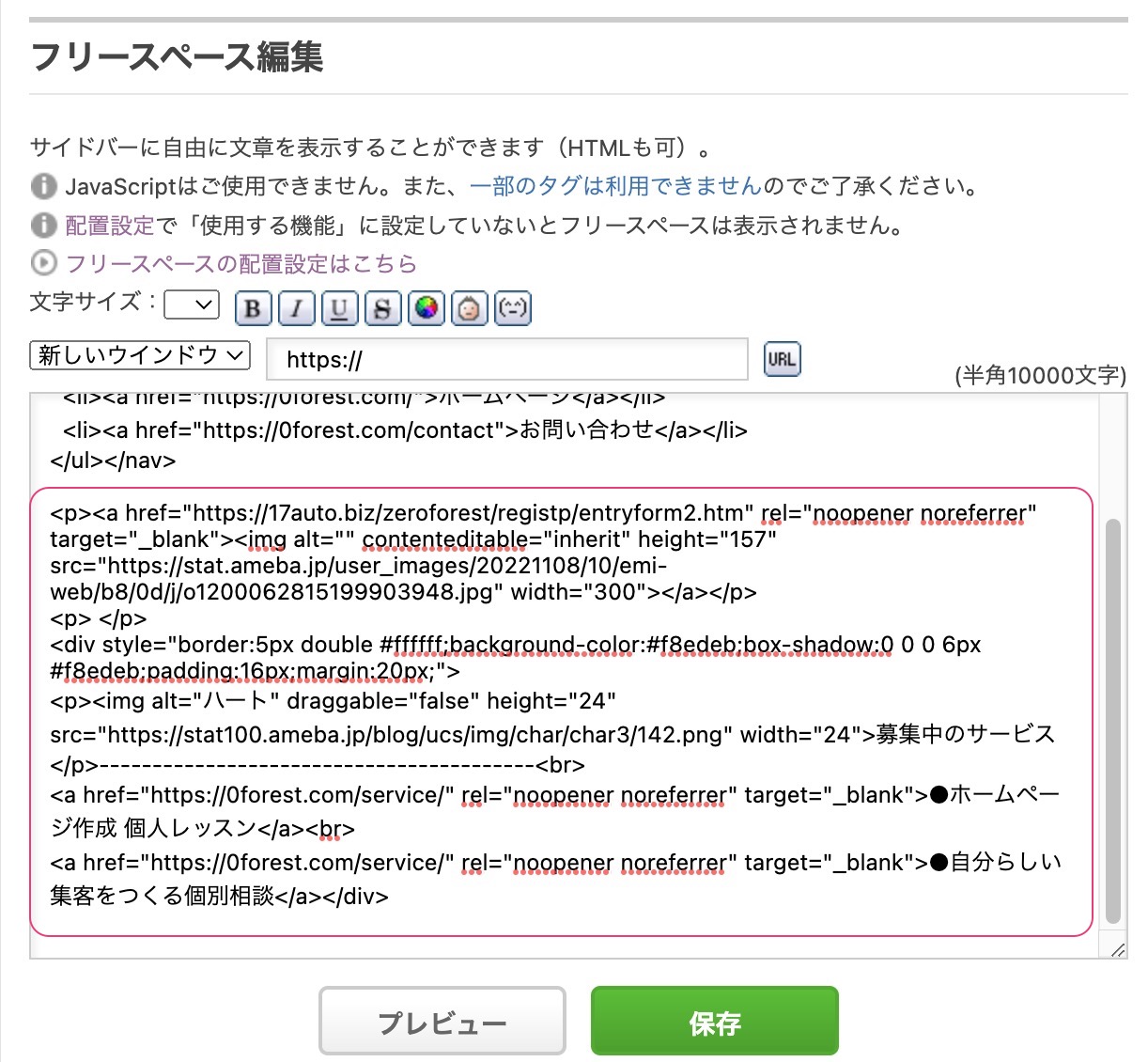
メニューバーを設定しているときには、すでにコードが書かれているかもしれません。
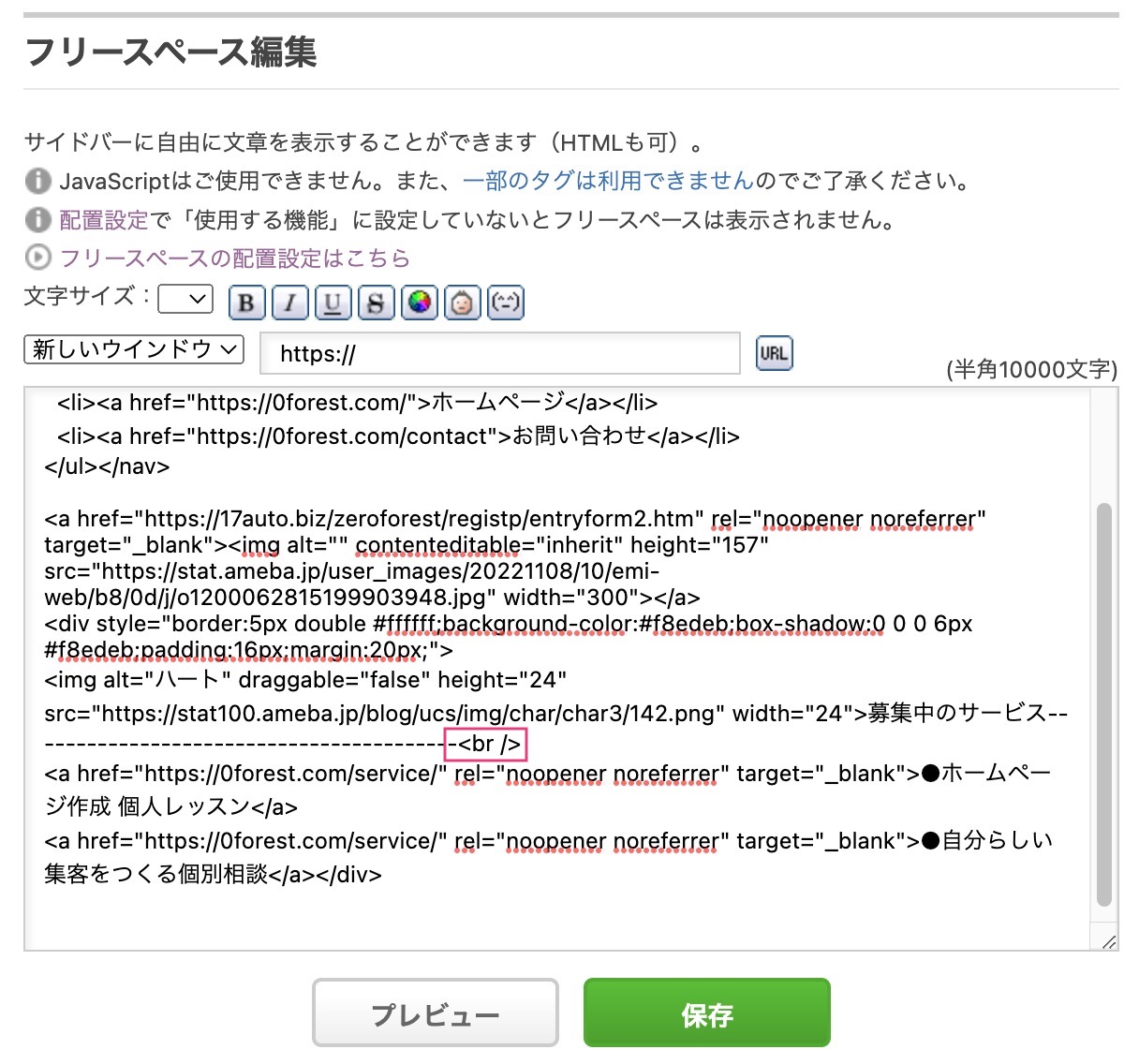
その下に、コピーした文章を貼り付けましょう。

貼り付けたら、保存します。
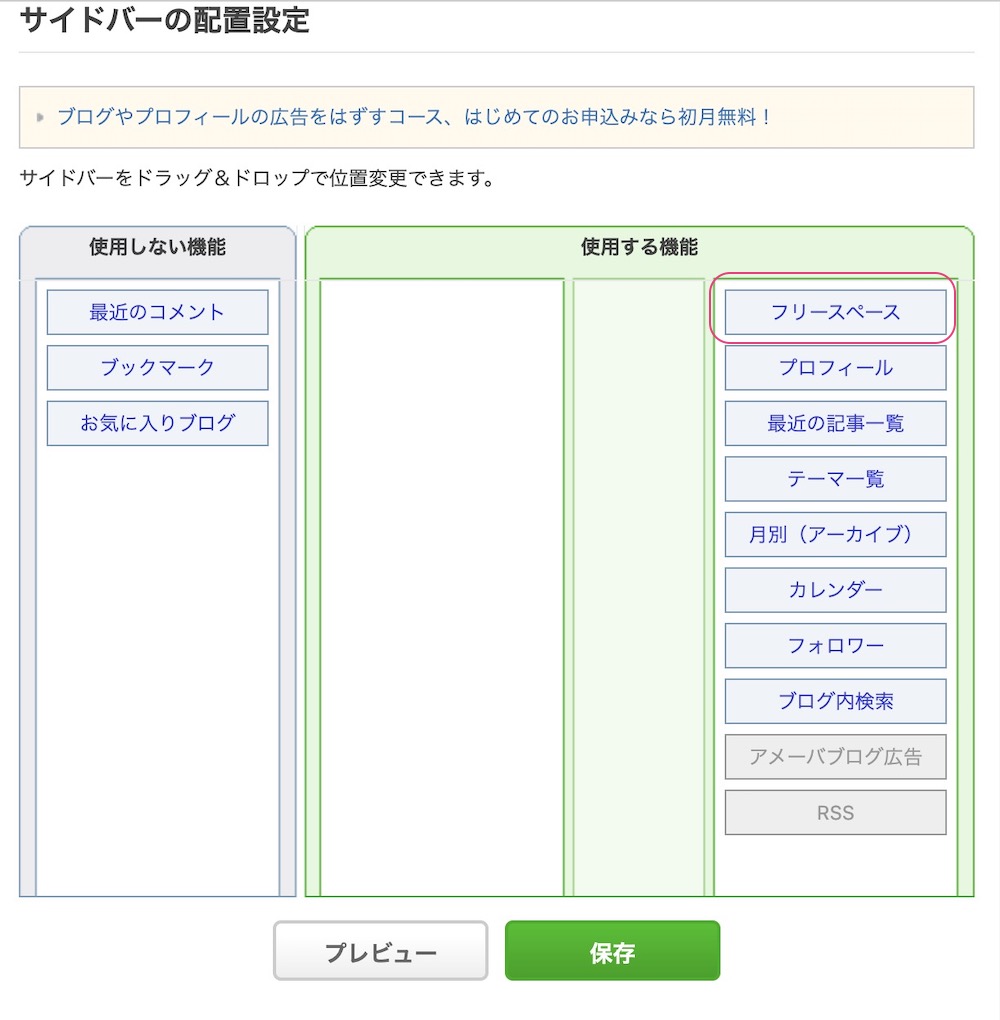
サイドバーの配置設定
管理トップ > 設定・管理 > 配置設定
続いて、サイドバーの配置にフリースペースを追加します。

フリースペースの項目が使用する機能に入っていることを確認してください。
(入っていなければ右のエリアにドラッグして保存してください。)

表示を確認する
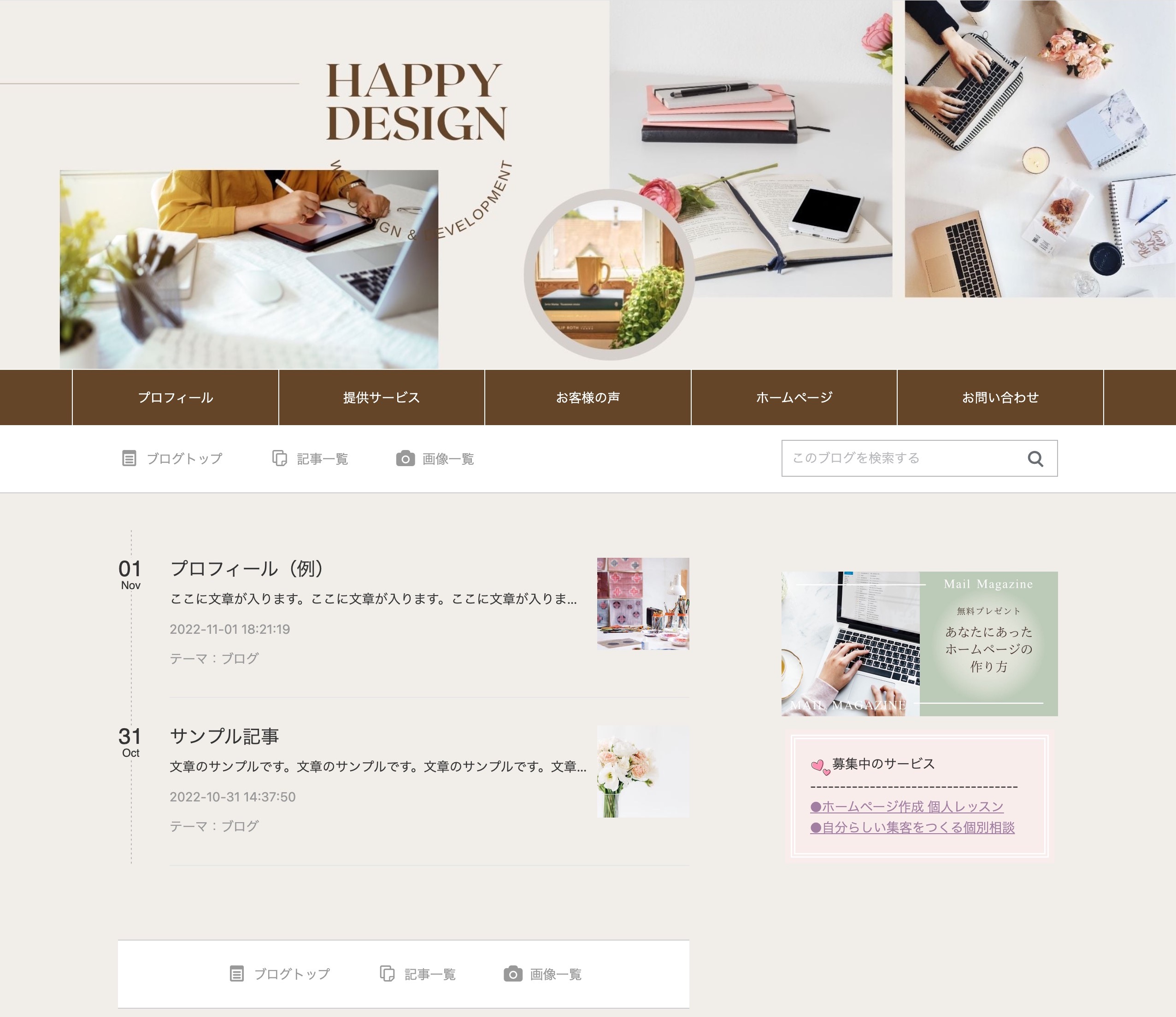
ここまでできたら、実際のブログの表示を確認しましょう。

右側にbrというタグがふくまれています。
フリースペースは、改行はそのまま反映されます。
そこに、改行タグ<br/>や段落タグ<p></p>があると、
余計な文字が入ったり、二重で改行されてしまいます。
フリースペースの編集画面で、不要な改行タグ、段落タグは消してあげてください。


修正できました♪
まとめ

ぜひ、フリースペースをつかって、ブログの導線を整えてみてくださいね!
他にもアメブロカスタマイズ方法を紹介しています。↓