今日は、アメブロのメッセージボードの設定についてです。
足を立ち上げたばかりの状態ではヘッダー画像、メニューの下に何も表示されません。

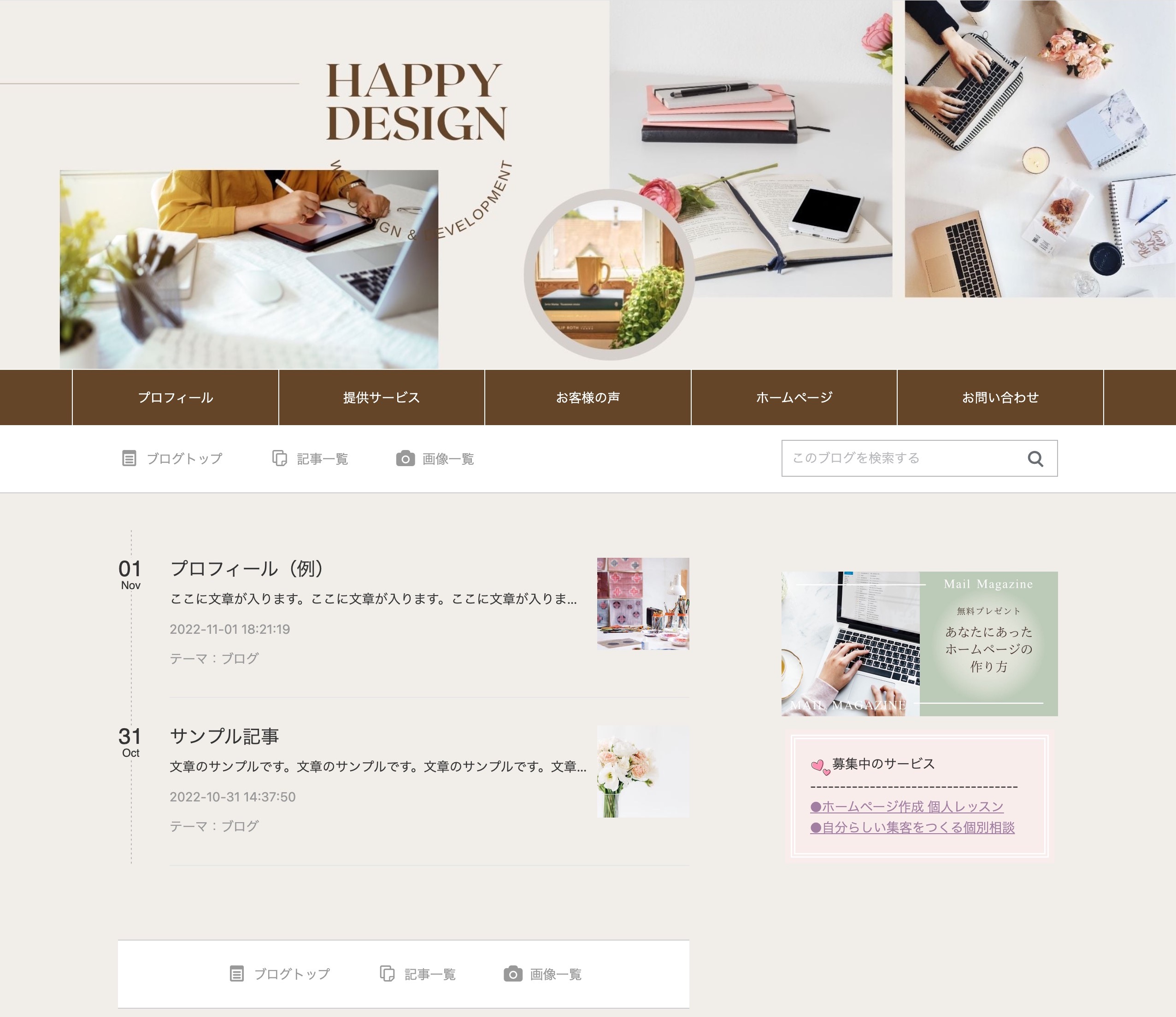
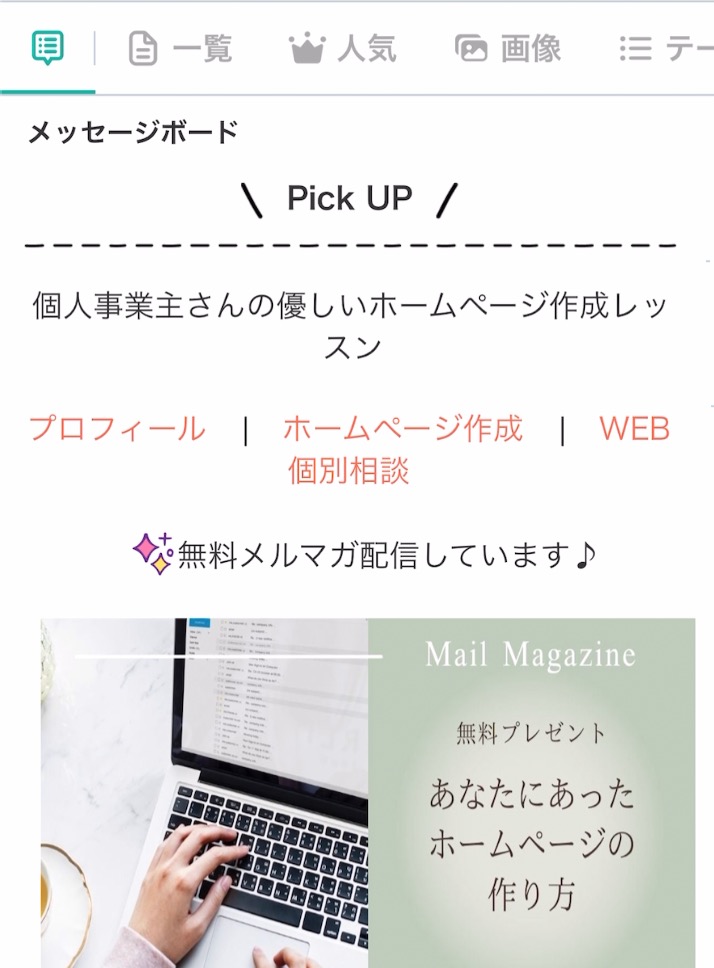
メッセージボードを設定することで、
パソコンでブログを開いたときに、
一番上にお知らせやイベント情報など
好きを文章を表示することができます。

イメージとしては、お店の入口におかれている看板のようなものです。
お仕事でアメブロ使われている方は
このメッセージボードに
・募集中のサービス
・最新のお知らせ
など
大切な情報をまとめて見てもらう場所として活用できます。
ユーザーが必要な情報へ楽にたどり着けるメリットもあります。
今回は メッセージボードの設定方法を解説していきます。
また、このような飾り枠を入れる方法についてもご紹介していきます。

メッセージボードの注意点
メッセージボーは、パソコンとスマホで表示されている場所が違います。
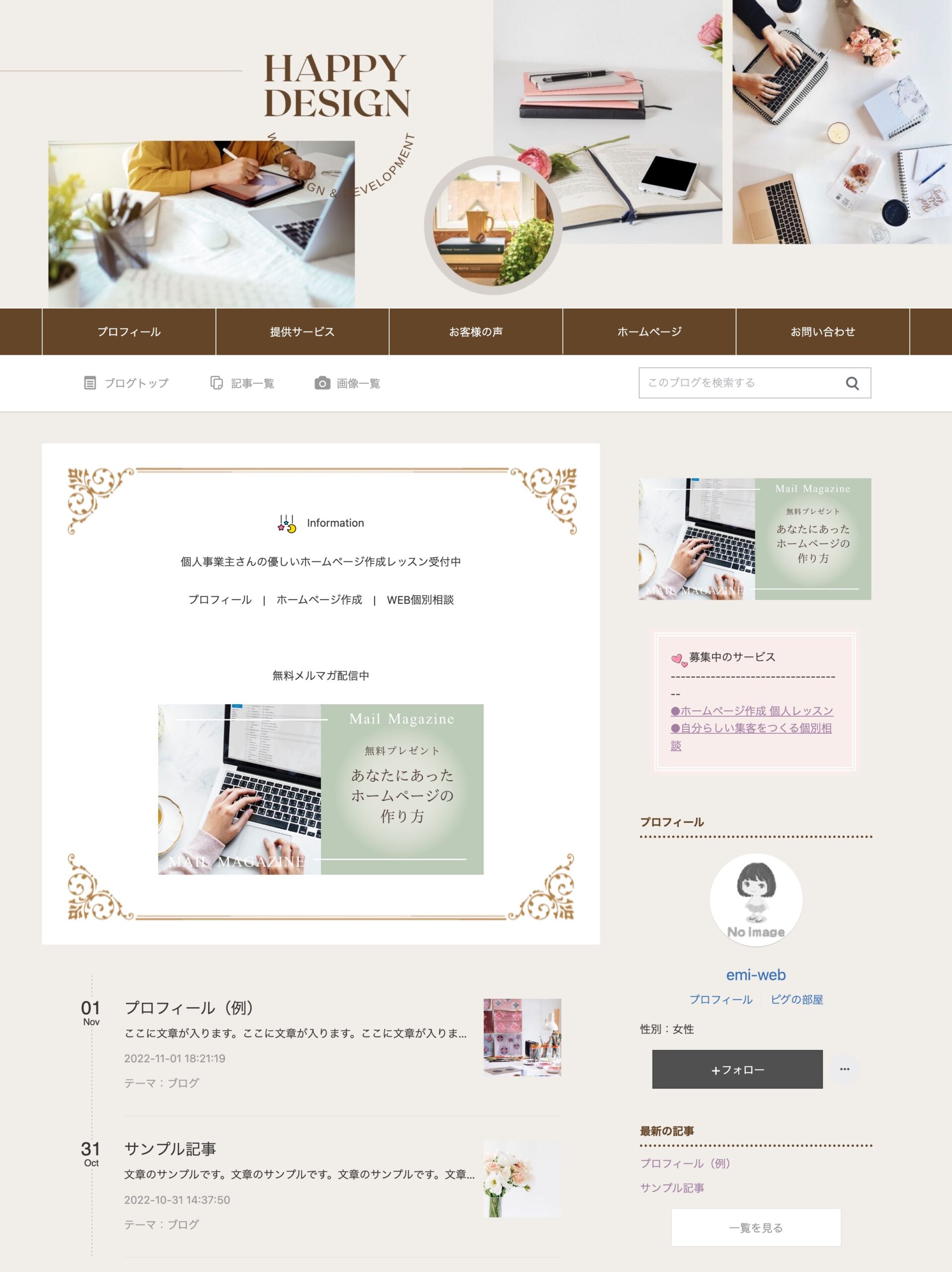
パソコンだとブログトップページの最新記事の上に表示されます。
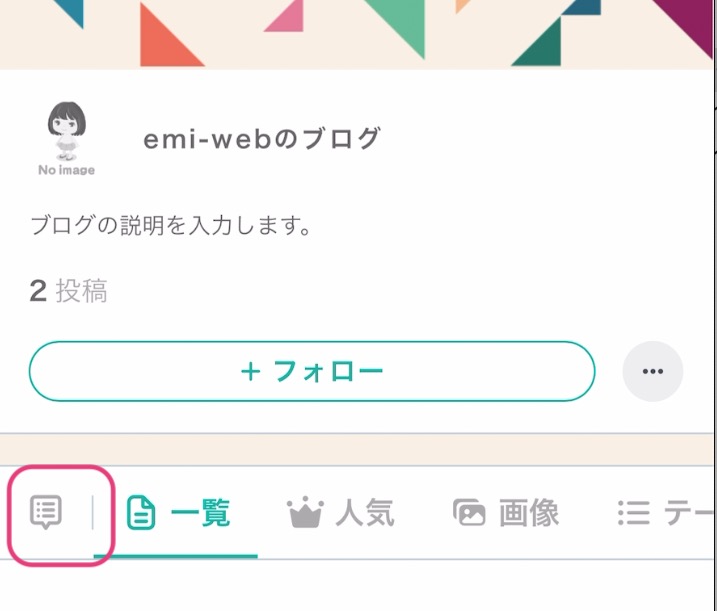
一方で、スマホだと、ブログトップではメッセージボードがありません。

記事一覧の左のボタンをクリックすると表示されます。

パソコンと比べると、見てもらいにくいです。
スマホ向けには、メッセージボードの代わりに、
各記事の一番最初や一番下に定形文としていつものせる文章を用意しておくといいでしょう。
詳しい定形文の作り方は別の記事でお伝えします。
メッセージボードの設定
ここからはメッセージボードの作り方です。
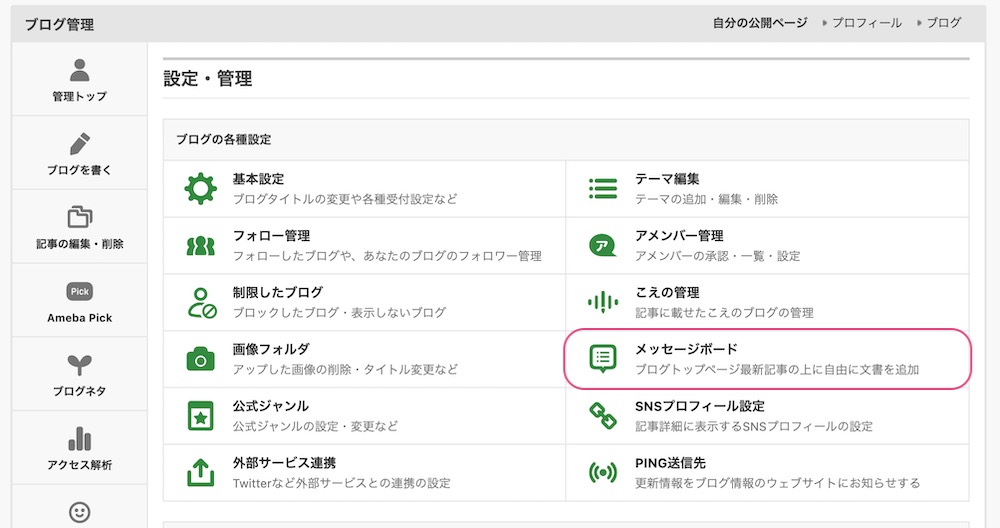
マイページ → ブログ管理 → 設定・管理 → メッセージボード

ここに、文章を入れて保存をすると、メッセージボード設定することができます。

ただ色を変えたり、他のページで飛べるようにリンクを設定するにはコードを記述していく必要があります。
このままだとちょっと難しいので、記事作成画面を使って編集していきましょう。
①メッセージボードの文章を作成する
まずは記事作成画面でメッセージボードの中身を作っていきましょう。

- プロフィール
- 直近のイベント
- 募集中のサービス
- メルマガの案内
ポイントとしては、
長々と書かないということです。
メッセージボードが長いと、
記事を読みたくてこのページを開いた人が、
「なんか、広告ばっかり…」と、
ブログを閉じてしまうことになりかねないから。
読みやすさを大事に作りましょう。
枠線を入れたり、画像を入れることで、より見やすく飾りつけることができます。
飾り枠の入れ方は別の記事で詳しく解説していますので参考にどうぞ!


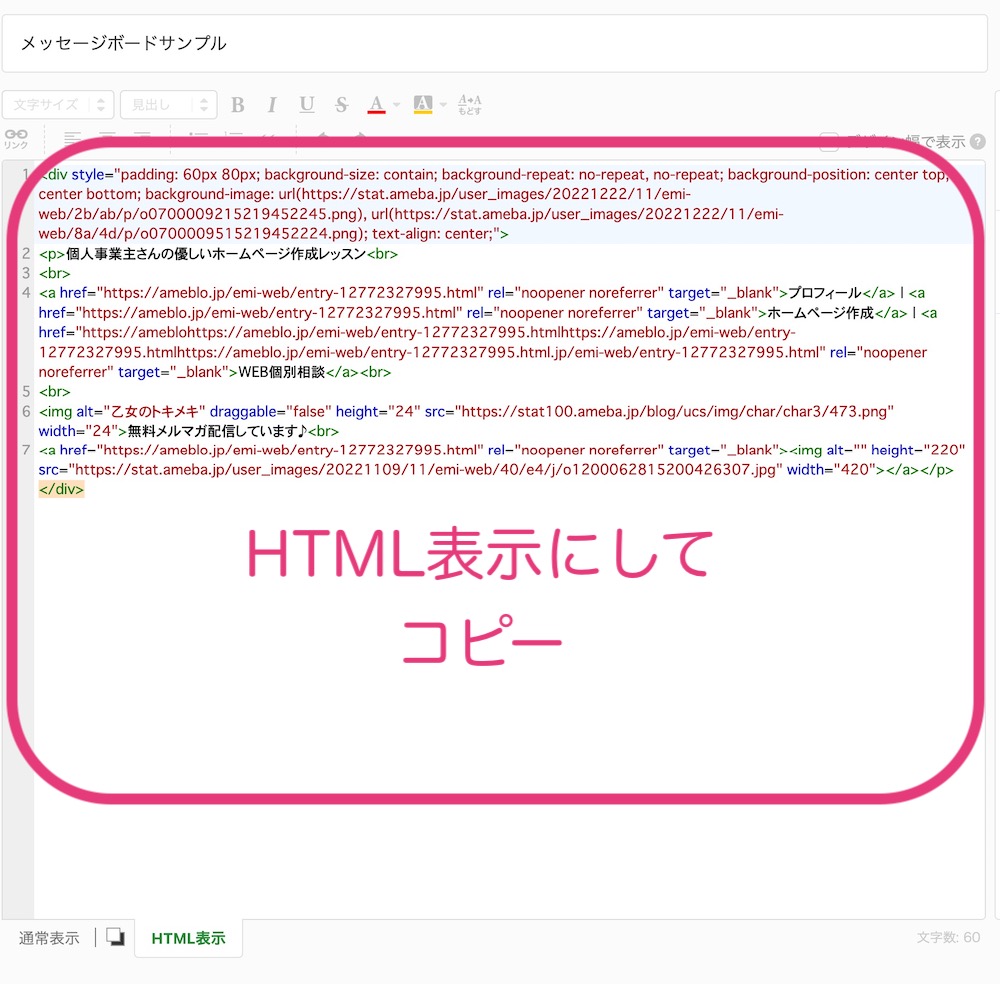
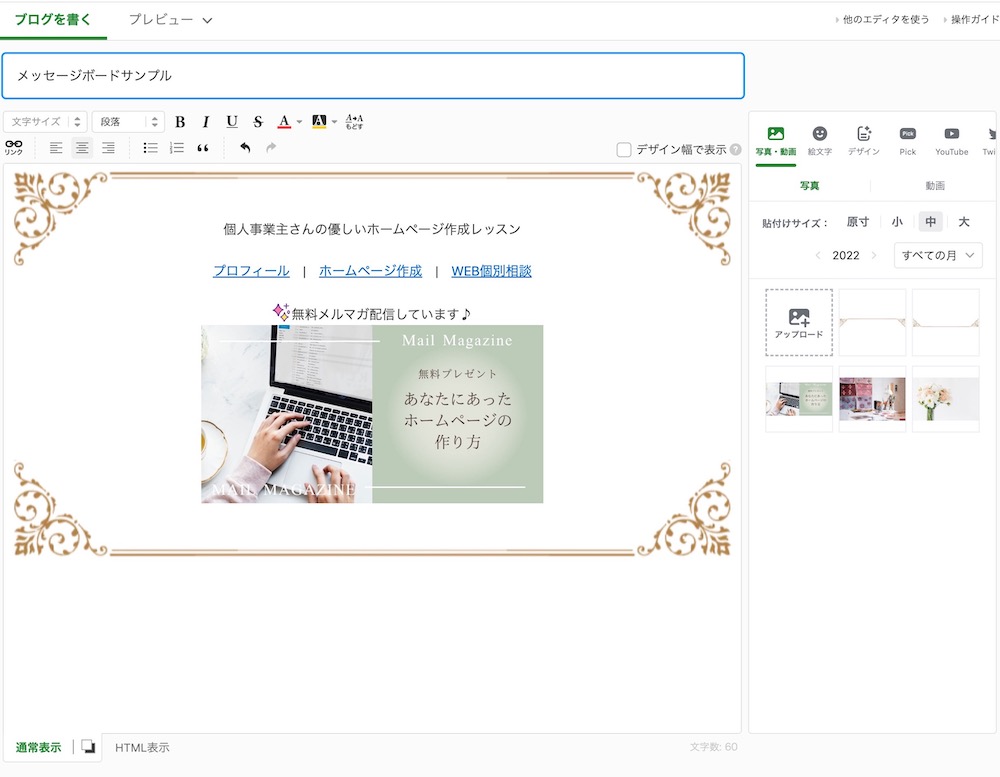
②メッセージボードができたらコードをコピー
HTML表示画面に切り替え、コードをコピーしてください。

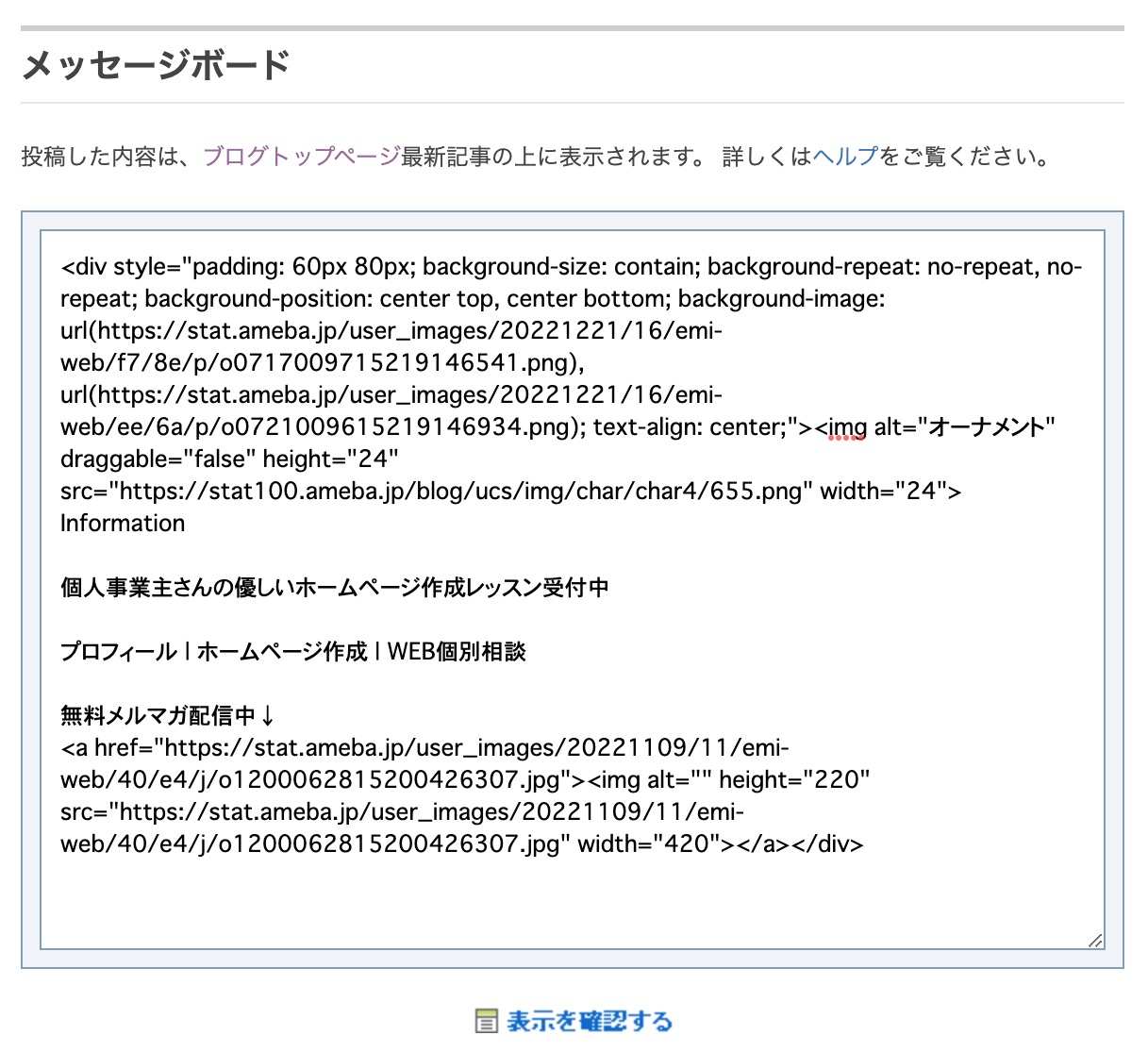
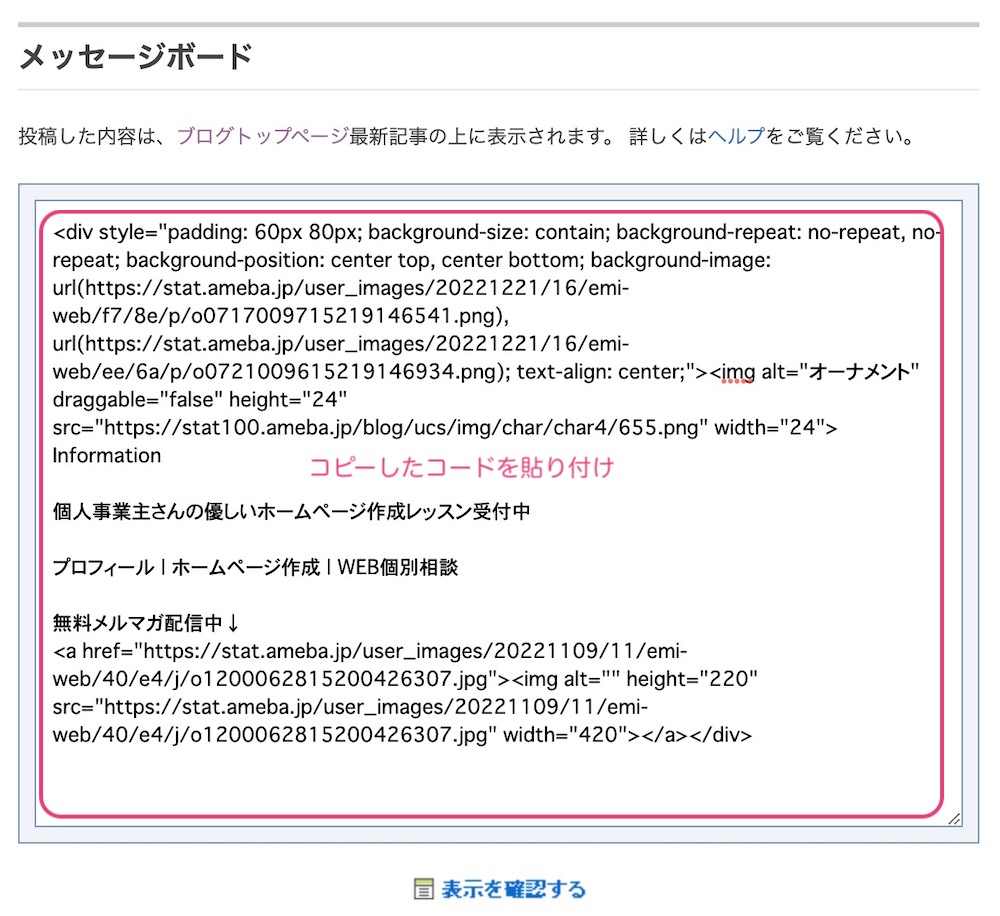
③メッセージボードの編集画面にコードを貼り付ける
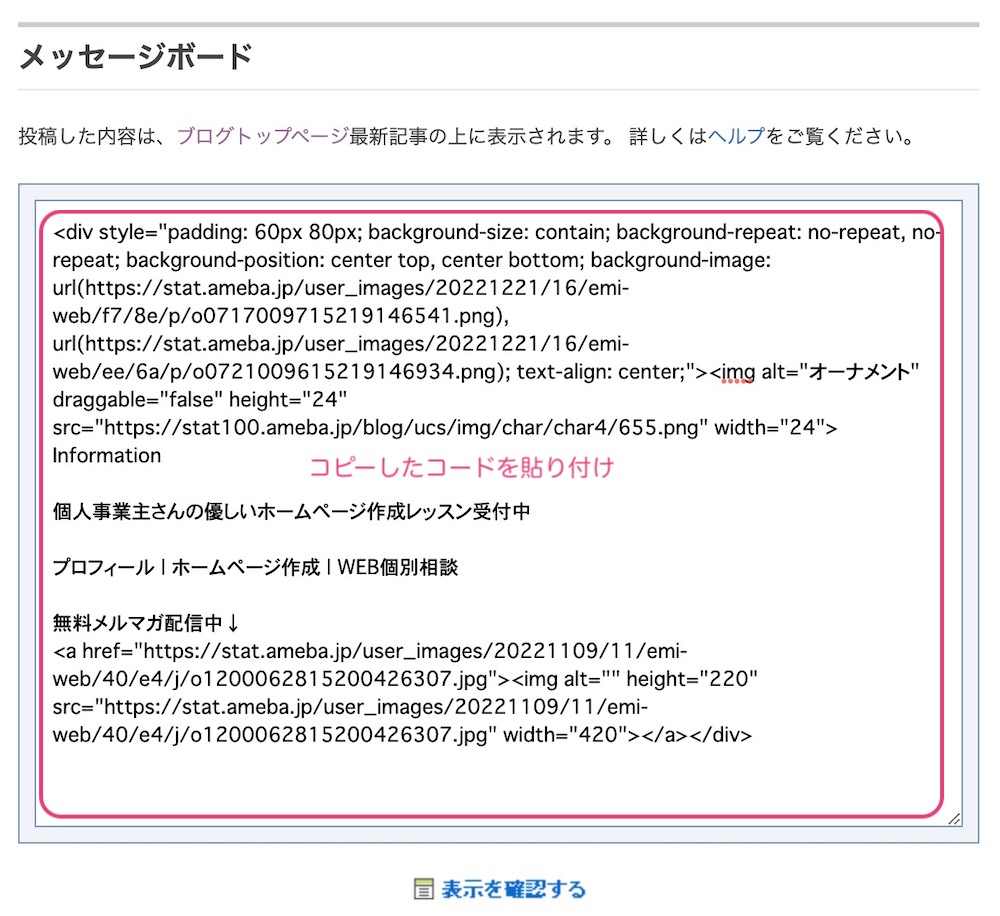
マイページ → ブログ管理 → 設定・管理 → メッセージボード
メッセージボードの編集画面に先ほどコピーしたコードを貼り付けます。

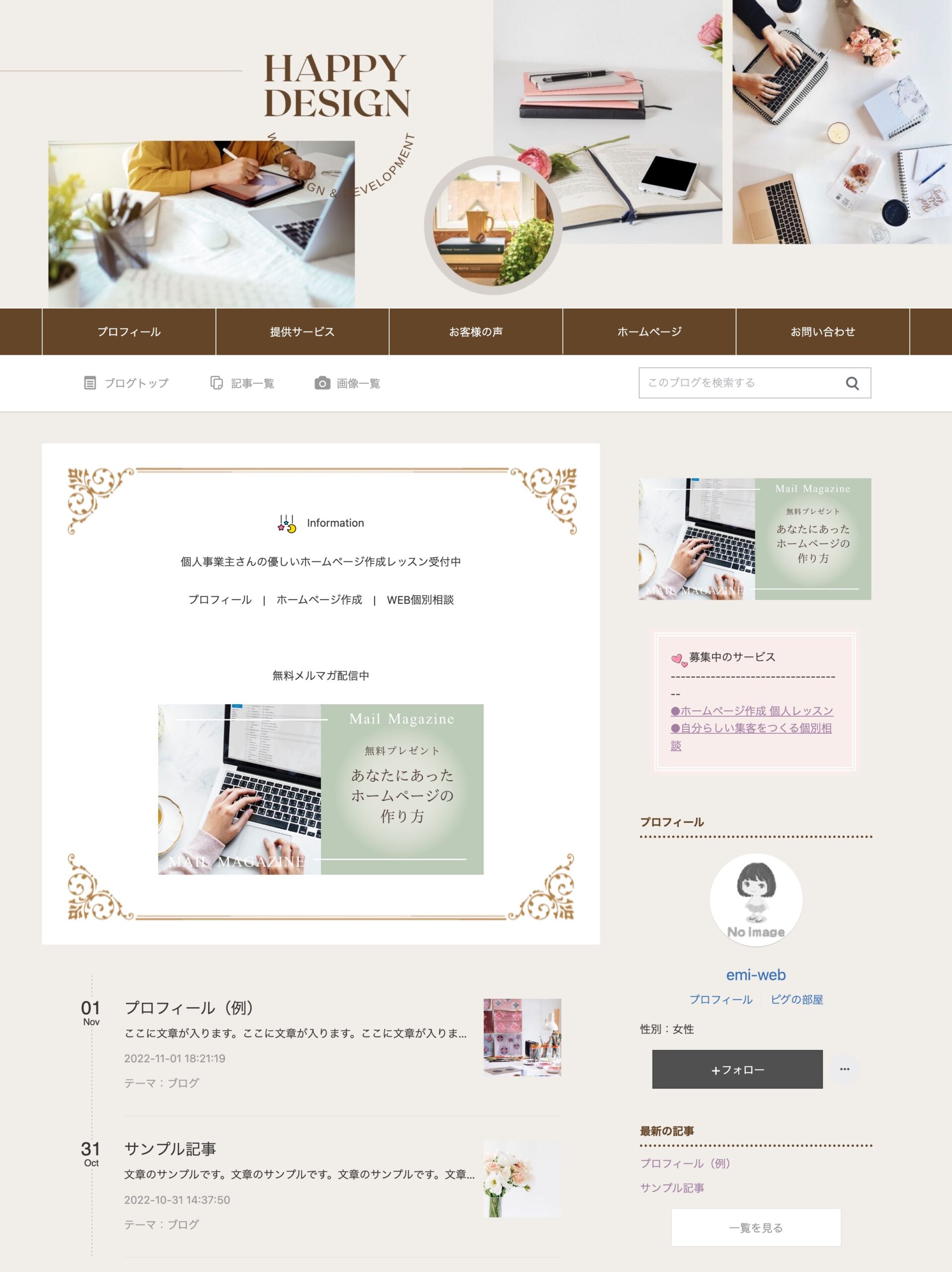
保存してブログの表示を確認してみましょう。
パソコンで設定すると、スマホにも一緒に反映されます!
応用篇
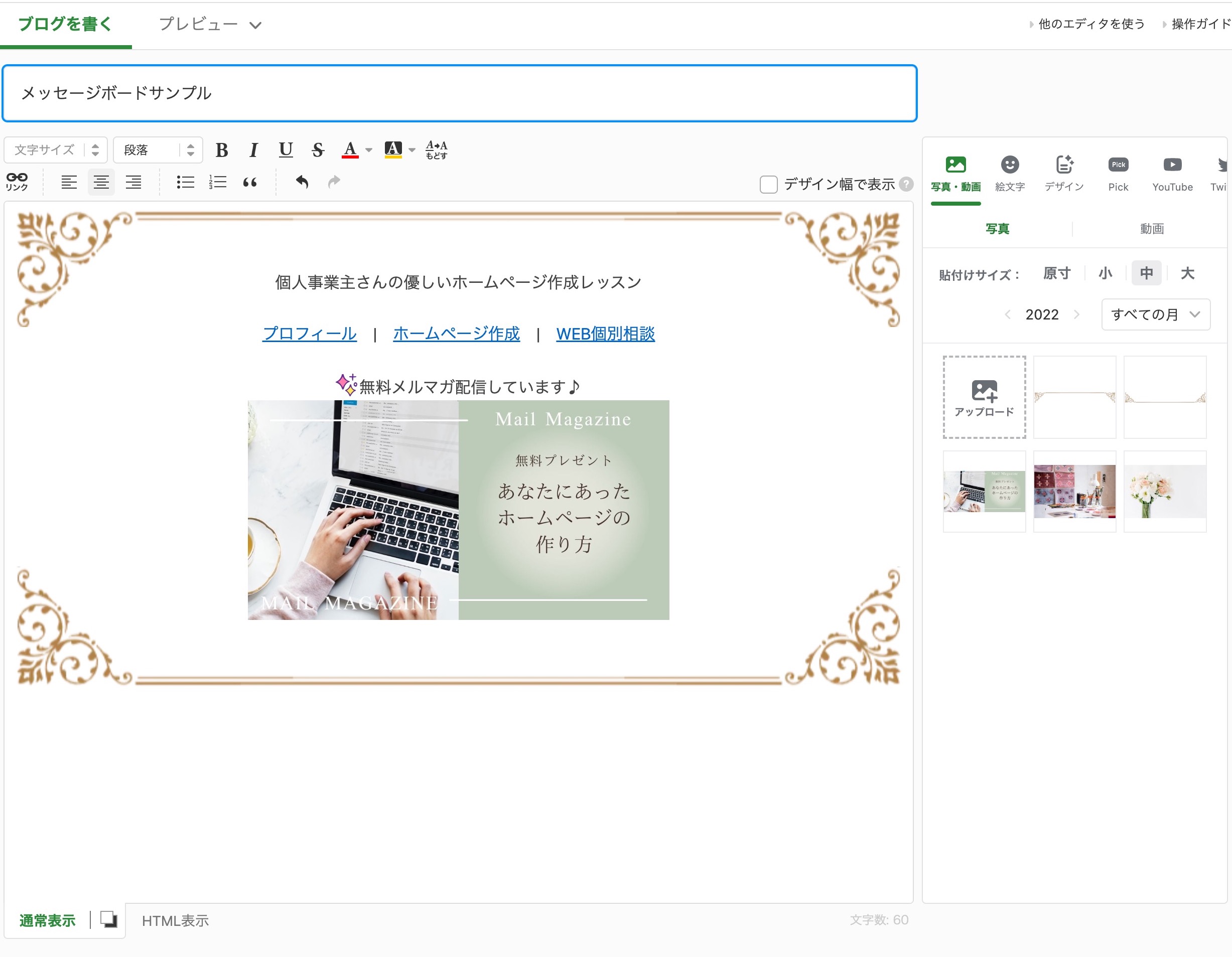
最後に応用篇として、画像で飾り枠を作る方法をお伝えします。

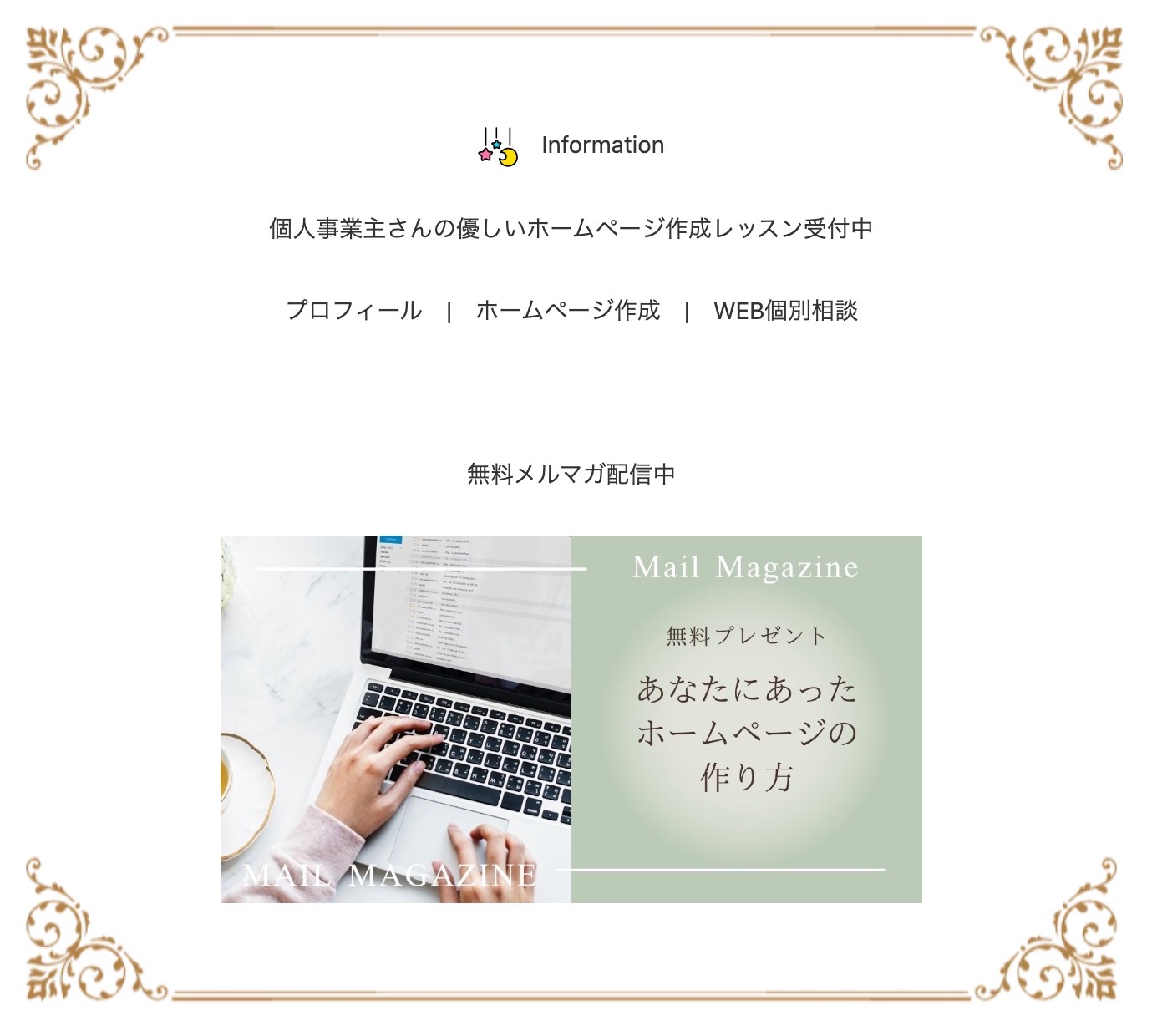
今回はこの図のように、上と下で画像を挟む方法をご紹介します。
枠線の画像を用意する

このような枠線の画像を用意します。
画像の横幅は
2カラムの場合は720px
3カラムの場合は500px
だと、ピッタリハマります。
ファイルはPNGまたはJPEG形式で保存します。
PNG形式→背景を透明にできる形式
JPEG形式→背景が白のときは、JPEG形式でも大丈夫です。
画像を上下に切り抜く
上と下で切り抜きます。


記事の編集画面から、作成した枠線の画像(上下)をアップロードします。
飾り枠専用のコード
続いて、以下の飾り枠用のコードをコピペして、HTML表示の中に貼り付けてください
<div style="padding: 60px 80px; background-size: contain; background-repeat: no-repeat, no-repeat; background-position: center top, center bottom; background-image: url(上の画像), url(下の画像); text-align: center;">ここに本文を入れる</div>
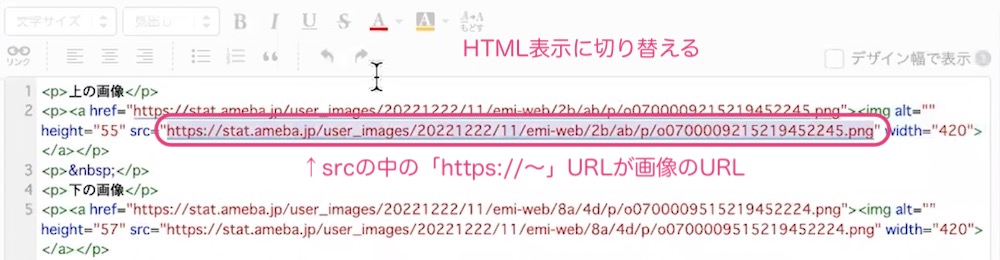
</div>下の画像、上の画像をアップロードした画像のURLに差し替えます。
記事編集画面で画像を入れます。

HTML編集モードに切り替え

コードは、<img ~ src=”画像のURL“>となっているので、URLを見つけてください。

あとはHTML表示のコードをメッセージボードに貼り付ければOK♪

保存すると、飾り枠が表示されています!

詳しくは動画でも解説しています。
今回はアメブロのメッセージボードの使い方を解説してきました。
大事な情報が一度に見せられる機能なので、ぜひ使ってみてくださいね!
他にもアメブロのカスタマイズをご紹介しています!



