アメブロを、おしゃれにカスタマイズしたい!
この記事では、アメブロのデザインをおしゃれにカスタマイズする方法を解説しています。
テンプレートそのままではなく、おしゃれでテンションのあがるブログにカスタマイズしちゃいましょう。
パーツごとに紹介していますので、簡単にブログをアレンジできます♪
各記事には、手順をYoutubeの動画でものせています。
ぜひ自分好みにカスタマイズしてみてくださいね。
アメブロのカスタマイズのやり方
パソコン版とスマホ版のデザインの違い
現在、大きくデザインを変更できるのはPC版のみ。
スマホ版はグローバルメニューやサイドバーの表示がありません。
スマホでは、全体のデザインと記事一覧のレイアウトのみ変更できるようになっています。

アメブロをカスタマイズするための初期設定
まず、カスタマイズ用のテンプレートに変更しましょう。
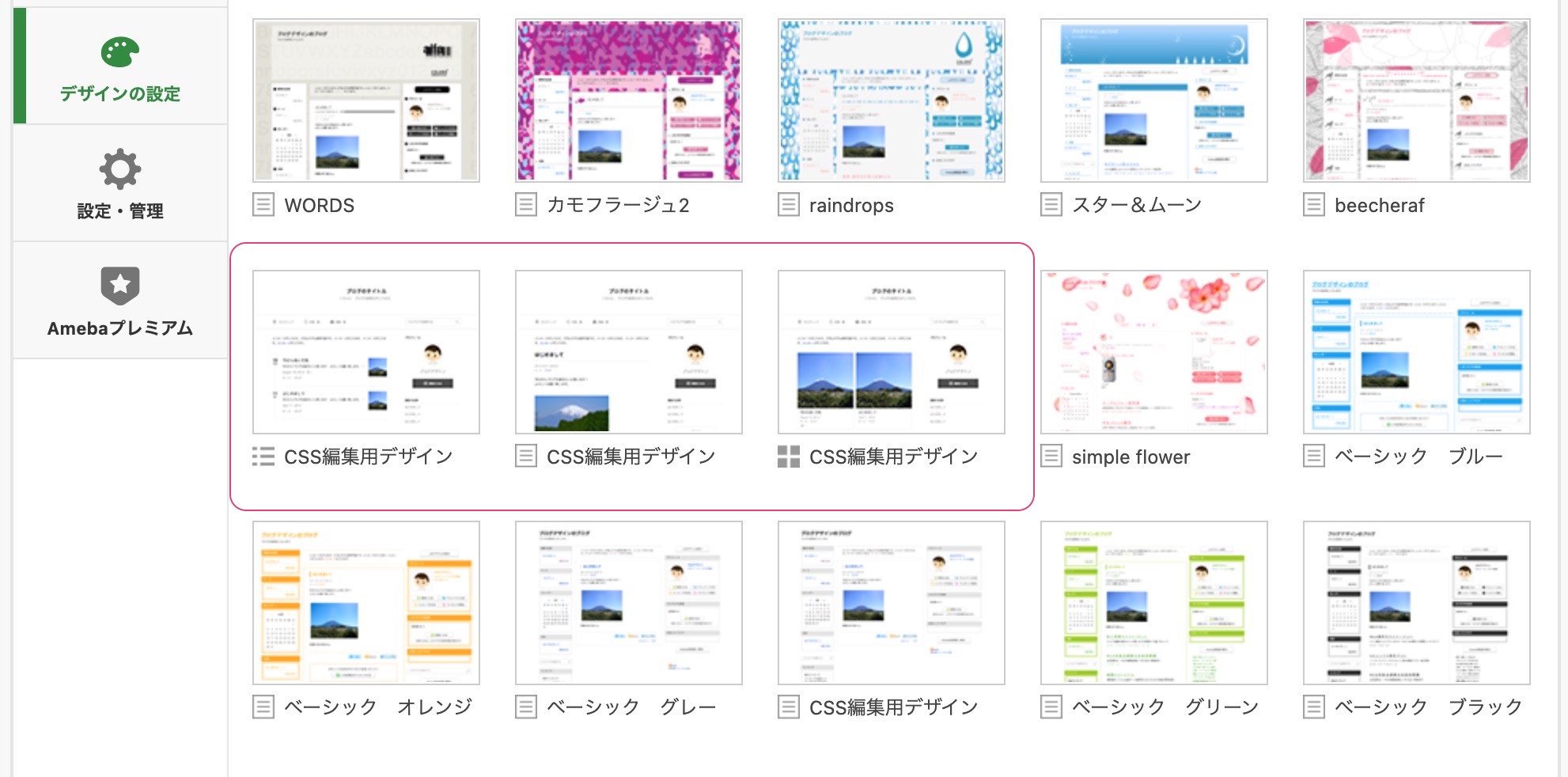
アメブロにはさまざまなデザインが用意されていますが、自分でカスタマイズする場合には「CSS編集用デザイン」を使いましょう。
ブログ管理 > デザインの設定
下の方にある「カスタム可能」を選びましょう

「CSS編集用デザイン」を選びます。

同じ名前のテンプレートがいくつかありますが、それぞれ記事一覧のレイアウトが異なります。
- スタンダード(記事がそのまま表示される)
- リスト(タイトルと写真が縦に並ぶ)
- カード型(写真が大きく表示される)
お好みのレイアウトを選びましょう。
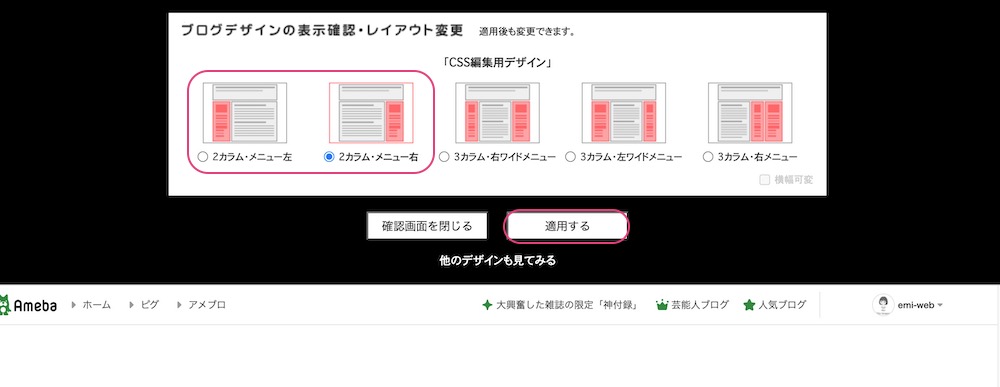
クリックすると、ページ全体のレイアウトを選ぶことができます。

2カラム(記事ページとサイドバーが並ぶレイアウト)が、記事が大きく表示できるのでおすすめです。
ブログデザインを選んで、「適用する」をクリックします。

CSSのカスタマイズ方法
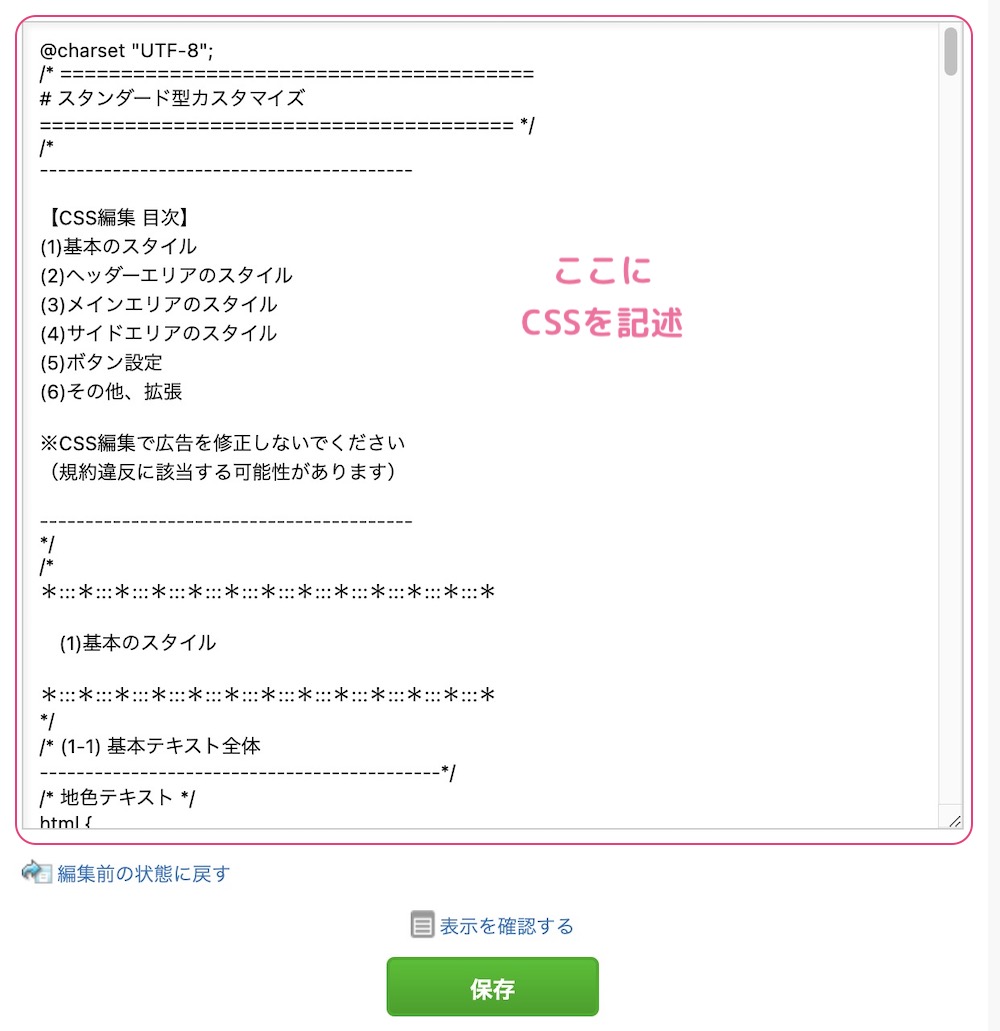
CSS編集用デザインを選ぶと「デザインの設定」から「CSSの編集」を選択することができます。

CSSはCascading Style Sheets(カスケーディング・スタイル・シート)と呼ばれる、Webページを装飾するための言語。
文字のサイズや色、パーツの並び方、大きさなど、さまざまな見た目の設定ができます。
入力欄にCSSを記述していくことでデザインを変更できます。

この後、それぞれのパーツごとに、設定方法を解説していきます。
パーツ別カスタマイズ方法
さまざまなデザインパターンを用意しているので、自分好みにアレンジしてみてください。
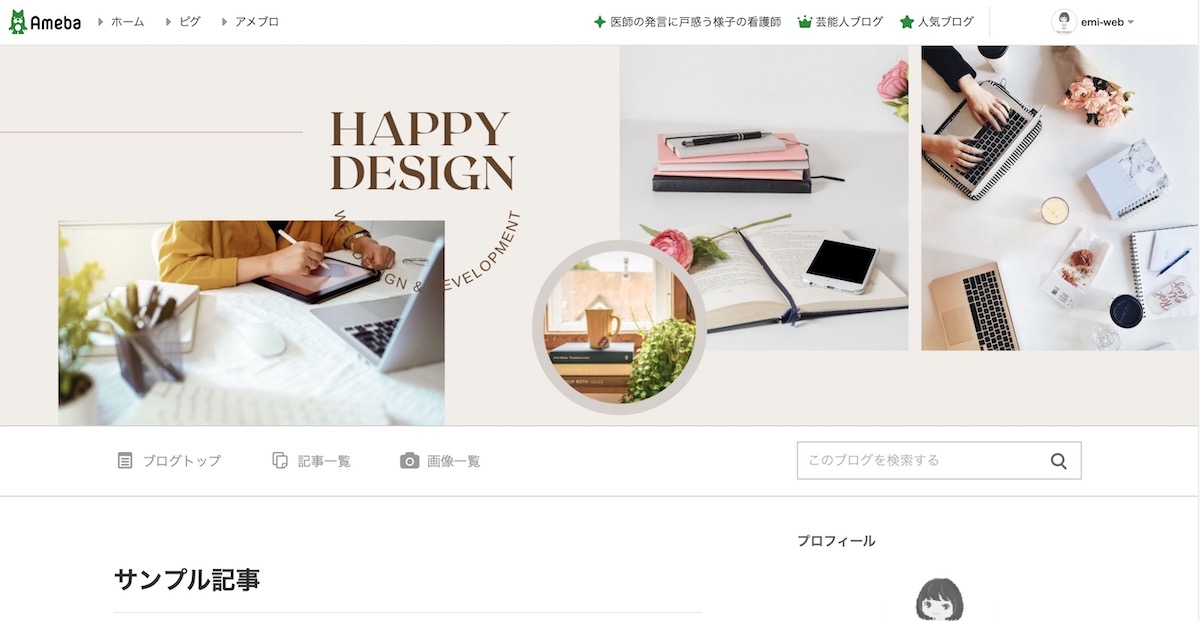
ヘッダー
ヘッダー画像はページを開いてまず1番に目に入る画像のことです。




まずはヘッダー画像を作ってみましょう。

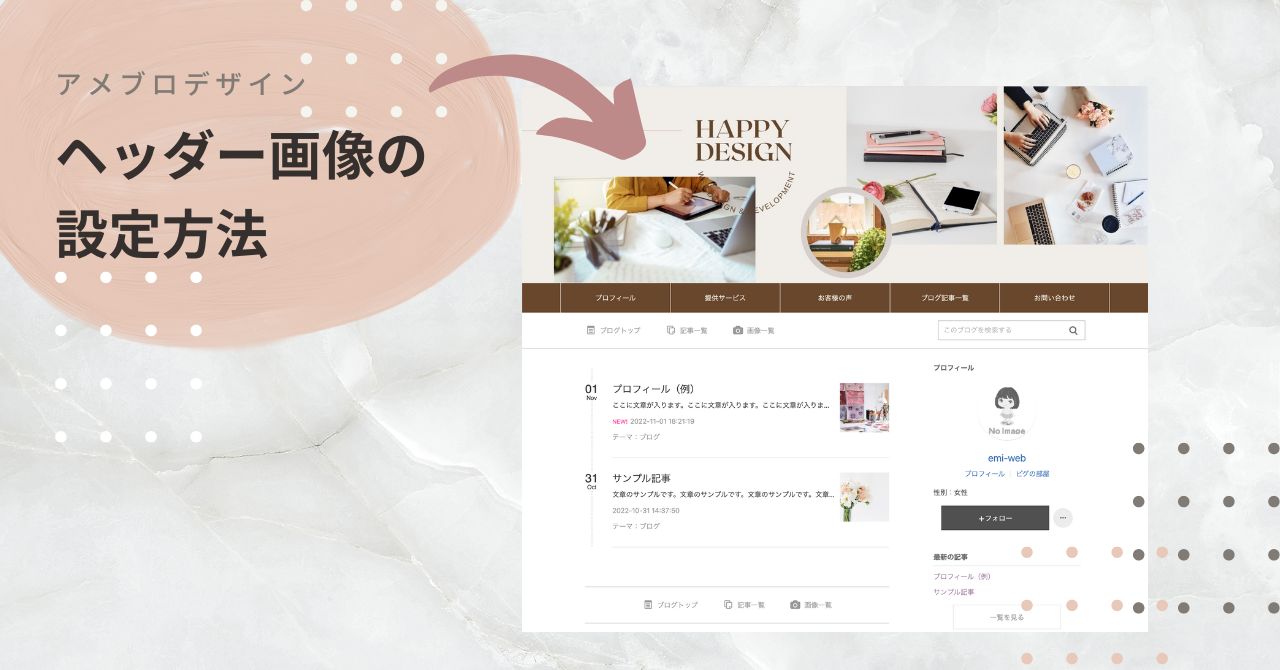
ヘッダー画像が用意できたら、アメブロに設置します。


↓ヘッダー画像の設定方法

フォント
お好みのフォントで文章を読みやすくしましょう!



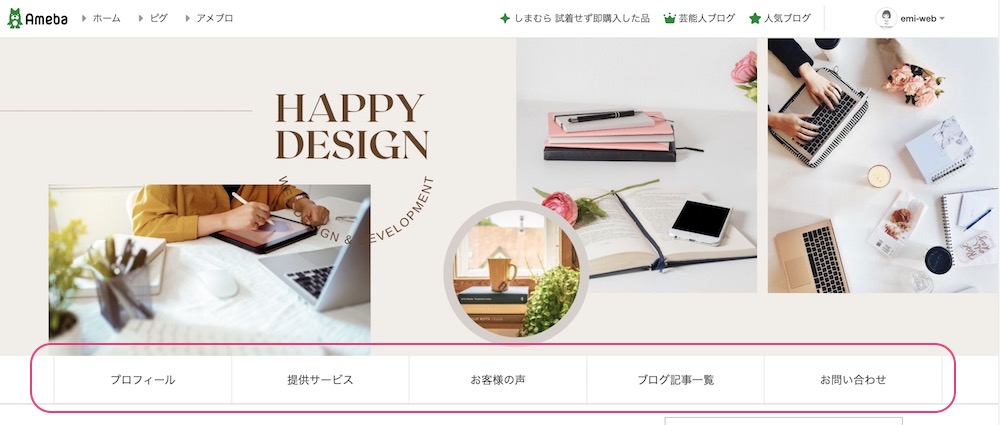
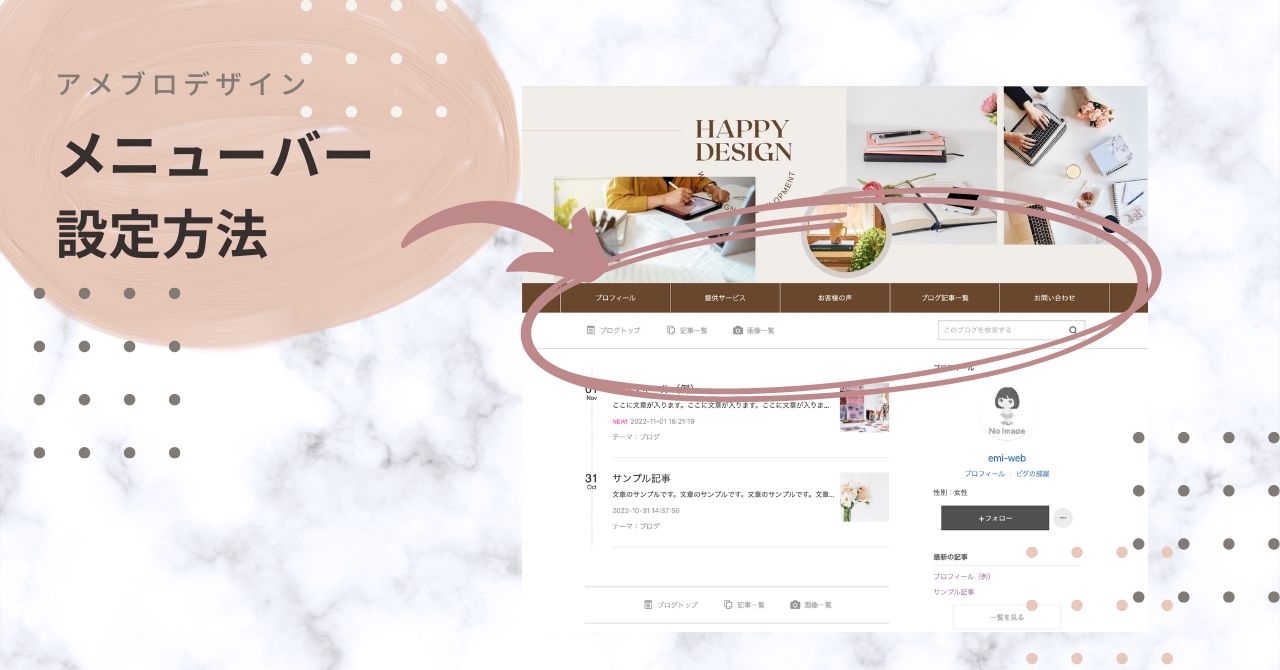
グローバルナビゲーション
グローバルナビゲーションとはヘッダー画像の上か下に表示される、メニューバーのこと。(グローバルメニューとも呼ばれたりします。)

各ページへのリンクがまとまっていて、お客さまを目的のページに案内してくれます。

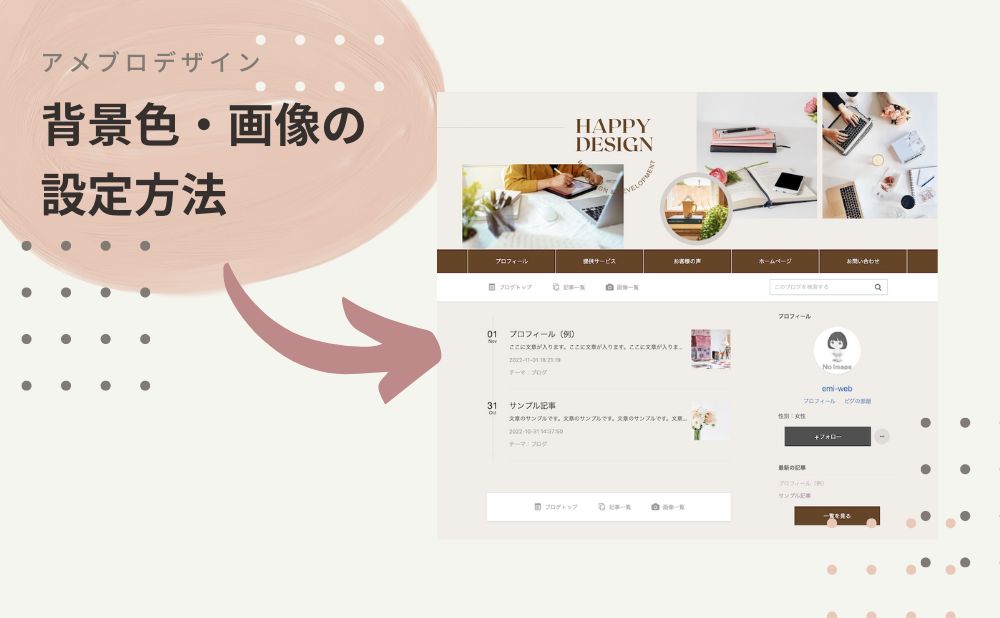
背景/文字色/リンク色の変更

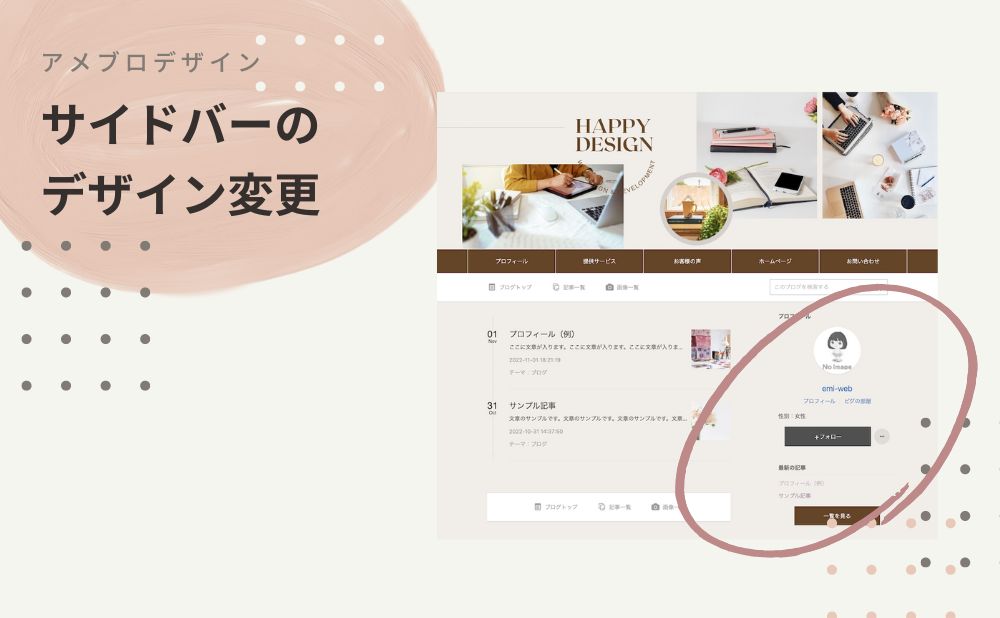
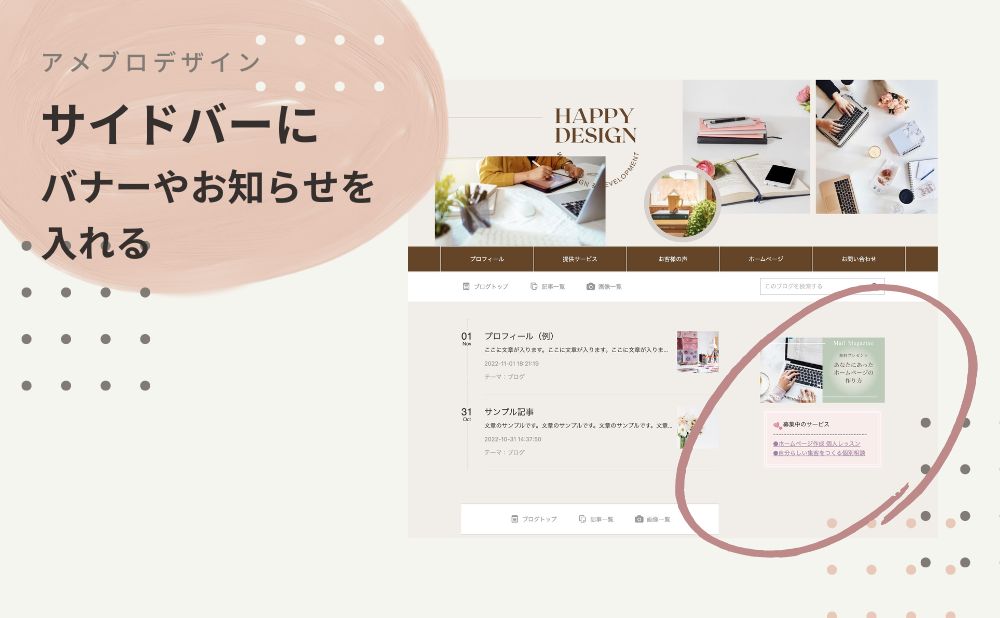
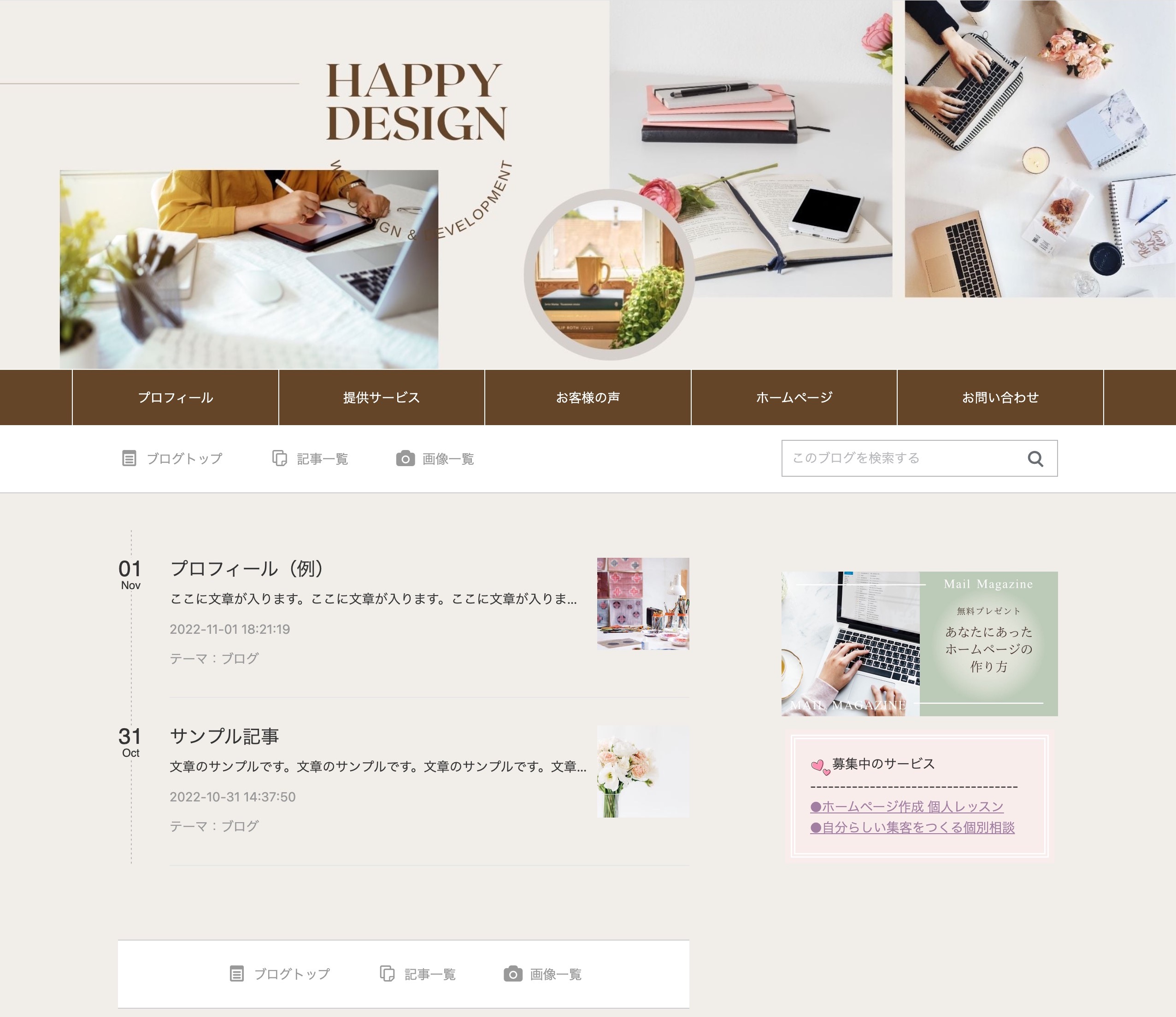
サイドバー




メッセージボード
準備中です。
囲み枠
コピペするだけで、記事の中に囲み枠をいれられます!

以上、パーツごとのアメブロのカスタマイズ方法をご紹介しました!

お気に入りのデザインを試してみてくださいね^^
「ブログを自分好みのデザインにしたい!」
「自分でも、ブログを使いこなせるようになりたい」
そんな方は、お一人お一人のご希望に合わせてお答えできる 個人相談 をご利用ください。
無料ブログサービスは、アメブロ、はてなブログ、ライブドアブログに対応できます^^
ご自身の世界観をもっと表現したい方はWordPressがおすすめ。
ホームページを始める個人レッスンもあります♪


