イラストレーターでシステム手帳のカレンダーを作ったので、作り方をご紹介していきます
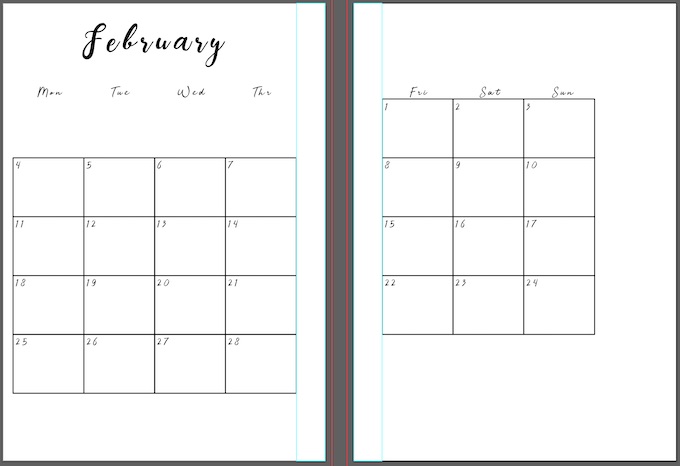
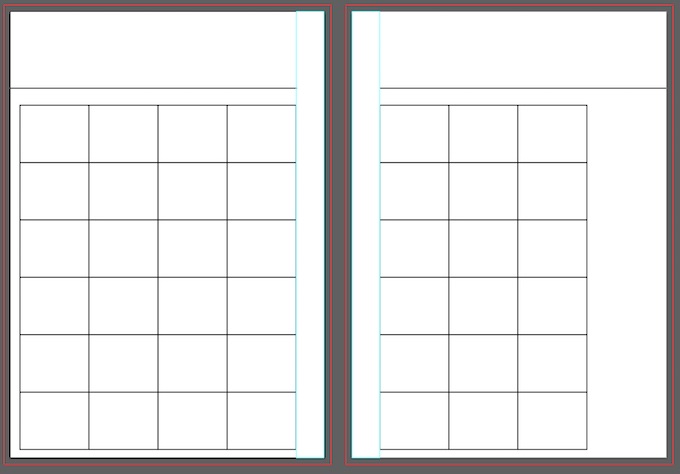
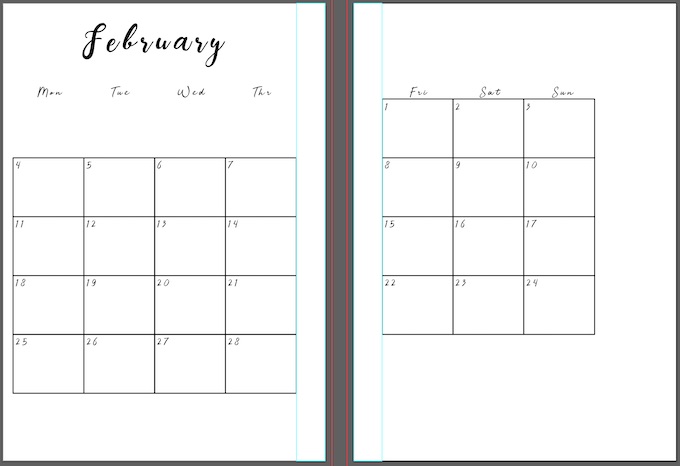
月間カレンダー完成イメージ
こんな感じで、プリントできるテンプレートを作ります。

月間カレンダーの作り方
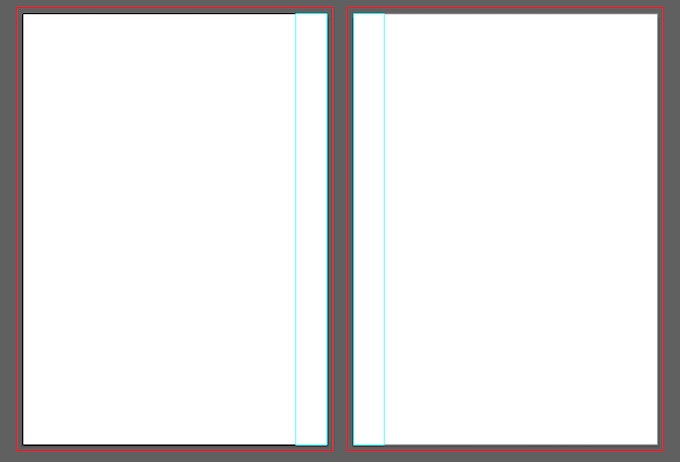
A5サイズのアートボードを2つ用意します。

システム手帳のリフィルには、穴あけスペースを確保するために、はじから1.5cmくらいあけていきます。(水色の長方形の部分)
この長方形は動かしたくないので、ガイドにして場所を固定します。
長方形を選択して、メニューの表示>ガイド>ガイドを作成。
手順1. カレンダーの枠を作る

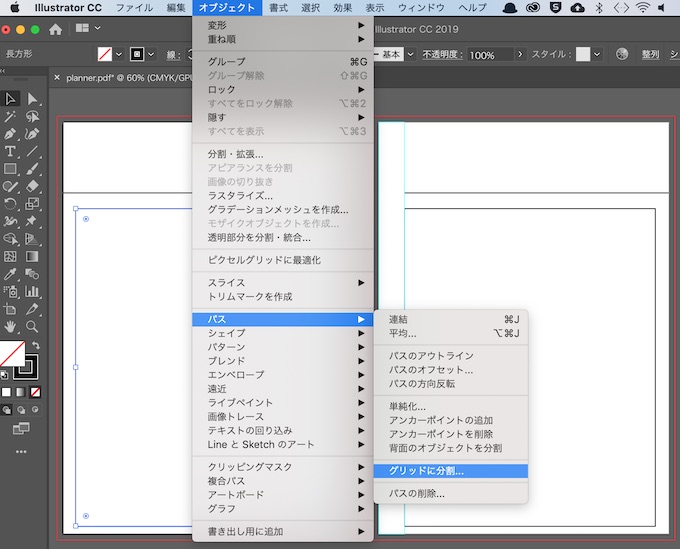
月間カレンダー用の枠用に長方形のオブジェクトを作ります。
オブジェクト>パス>グリッドに分割します。

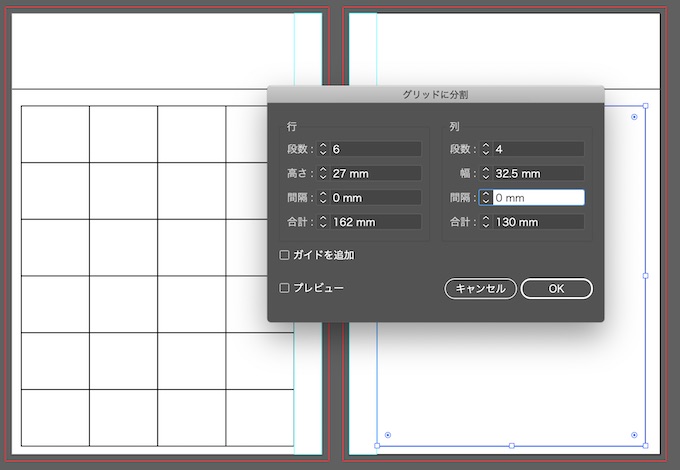
見開きで1ヶ月にしたいので、左のページは横(列)4マス×縦(行)6マスで段数を設定します。

右側のページも同じように、横(列)3マス×縦(行)6マスでグリッドを分割します。
手順2. 日付を入れる
今度はマスに日付を入れていきます。

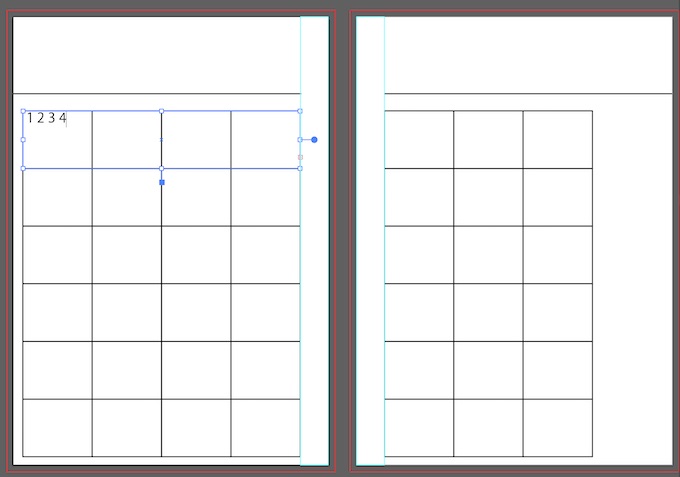
先ほど作ったグリッドの1段目と同じ大きさの長方形オブジェクトを作ります。(上図の青枠)
このオブジェクトに、文字ツール>エリア内文字で、1,2,3,4と日付を入れていきます。
続いて、入力された日付を表に分割します。
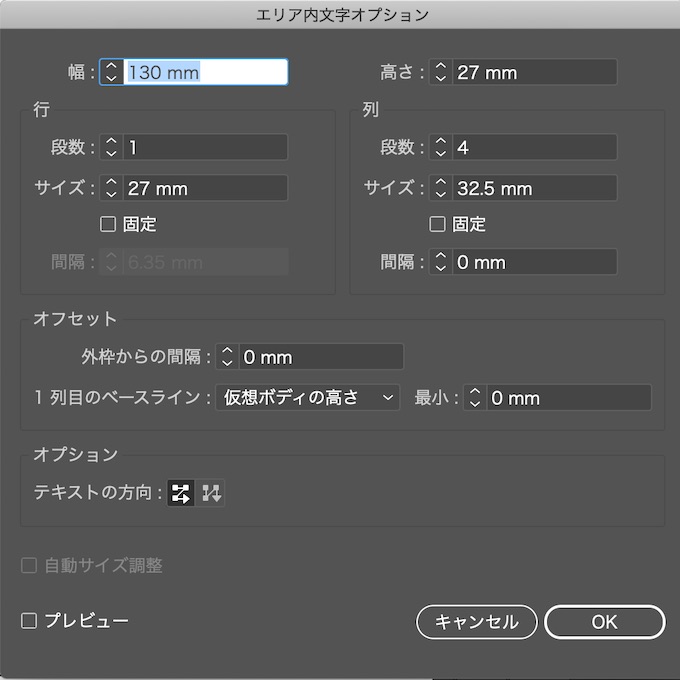
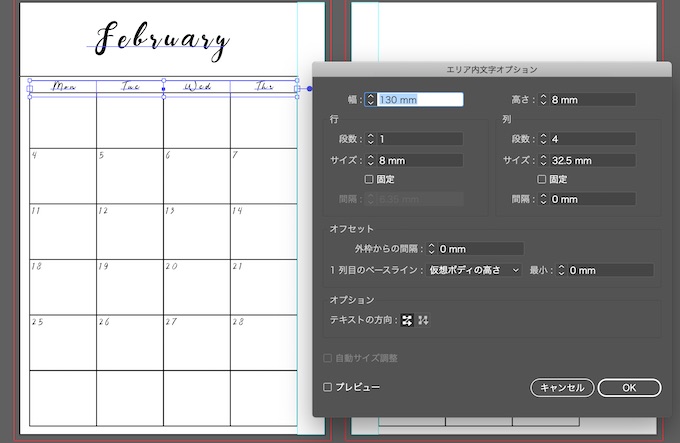
メニュー>書式>エリア内文字ツールから段組を作ります。
左ページは列数(縦)が4、段数(縦)が1つ、間隔は0になります。

これで1段目に文字が入った表ができます。
同じ手順で、他の段の分も表をつくります。

いちいち、表の1セルごとに文字を修正するのは大変。
効率化のため、一気に数字を入力/修正ができるように、表をつなげます。
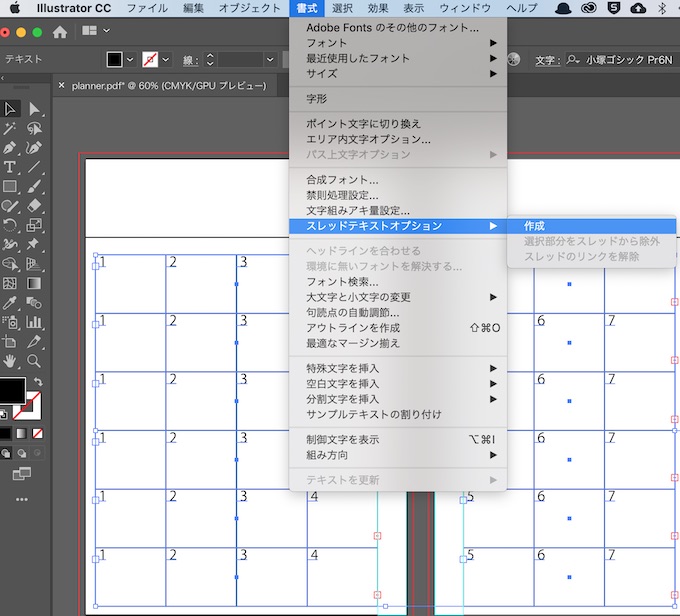
メニューから、書式 > スレッドテキストオプション > 作成します。
表の端の▶︎部分をクリックするとリンクの作成/解除ができます、リンクの順番を調整できます。
左上から順に、1、2、3…31まで数字を入れていきます。
1と入力して、改行、2を入力して改行という感じです。
もし1マスに2つ数字が入ってしまう時は、文字パネルの行の高さを広げて調整します。

曜日の部分も、エリア内文字ツールオプションの段組を使っています。
ここまでできたら、使わない文字や、枠の部分はレイヤーからパーツを非表示にすればOK!

コンビニプリント用にPDF保存する
我が家にはプリンターがないので、コンビニプリントできるようにPDFファイルにしました。
ファイル>別名で保存でPDF形式で保存できます。
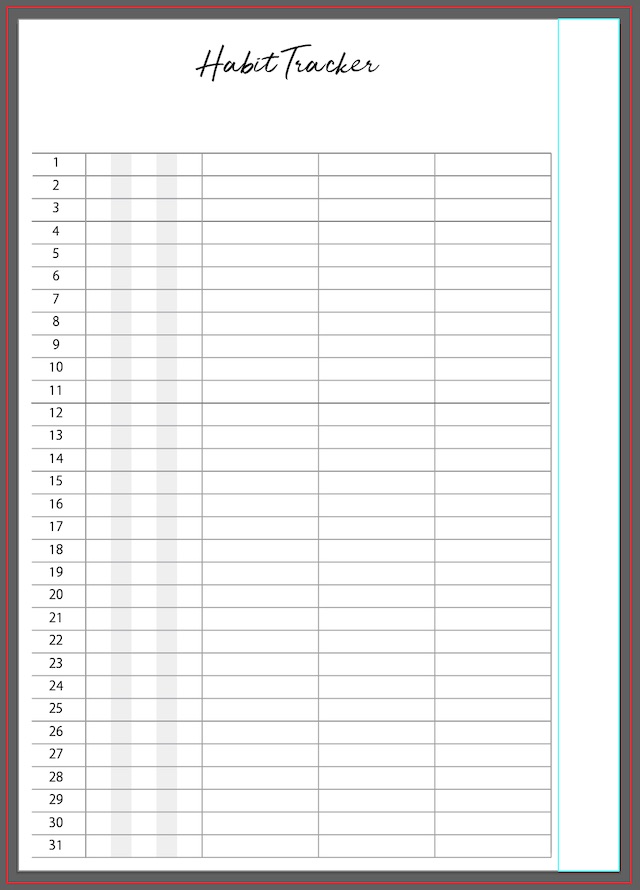
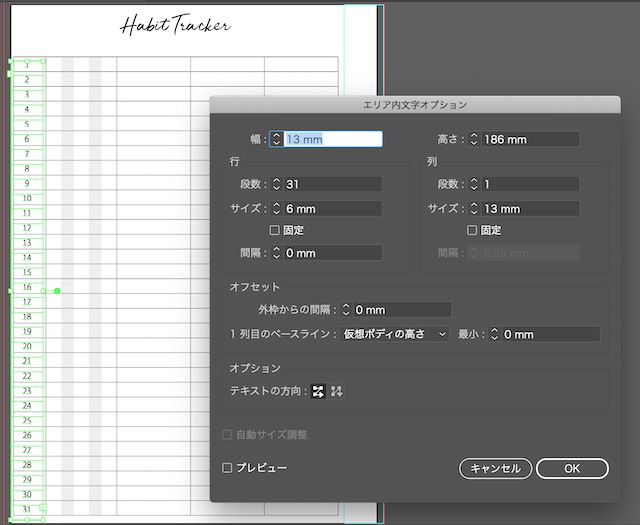
番外編:習慣トラッカーも作ってみた

同じ要領で習慣トラッカーも作ってみました!

縦に段組しています。
月間カレンダーを作って見た感想
作りながらイラストレーターのいろんな機能を知ることができました!
・「グリッドの分割」で長方形オブジェクトを等幅/等高さの枠に分割できる
・「エリア内文字オプション」で、文章を表のように構成できる
・スレッドテキストで、表同士の文章をつなげることができる
この調子でオリジナル手帳リフィルを作るのも面白そうですね♪


