この記事では、オリジナルのヘッダー画像をアメブロに設定していく方法を解説しています。


簡単に設定できますので、ぜひやってみてくださいね。
Step1. ヘッダー画像を用意する
アメブロの画像サイズは横幅1120px、縦幅300~400pxです。(2022年時点)

Step2. ヘッダー画像をアップロードする
ヘッダー画像が完成したら、アメブロの管理画面を開きます。
ブログ管理 > デザインの設定 > CSSの編集
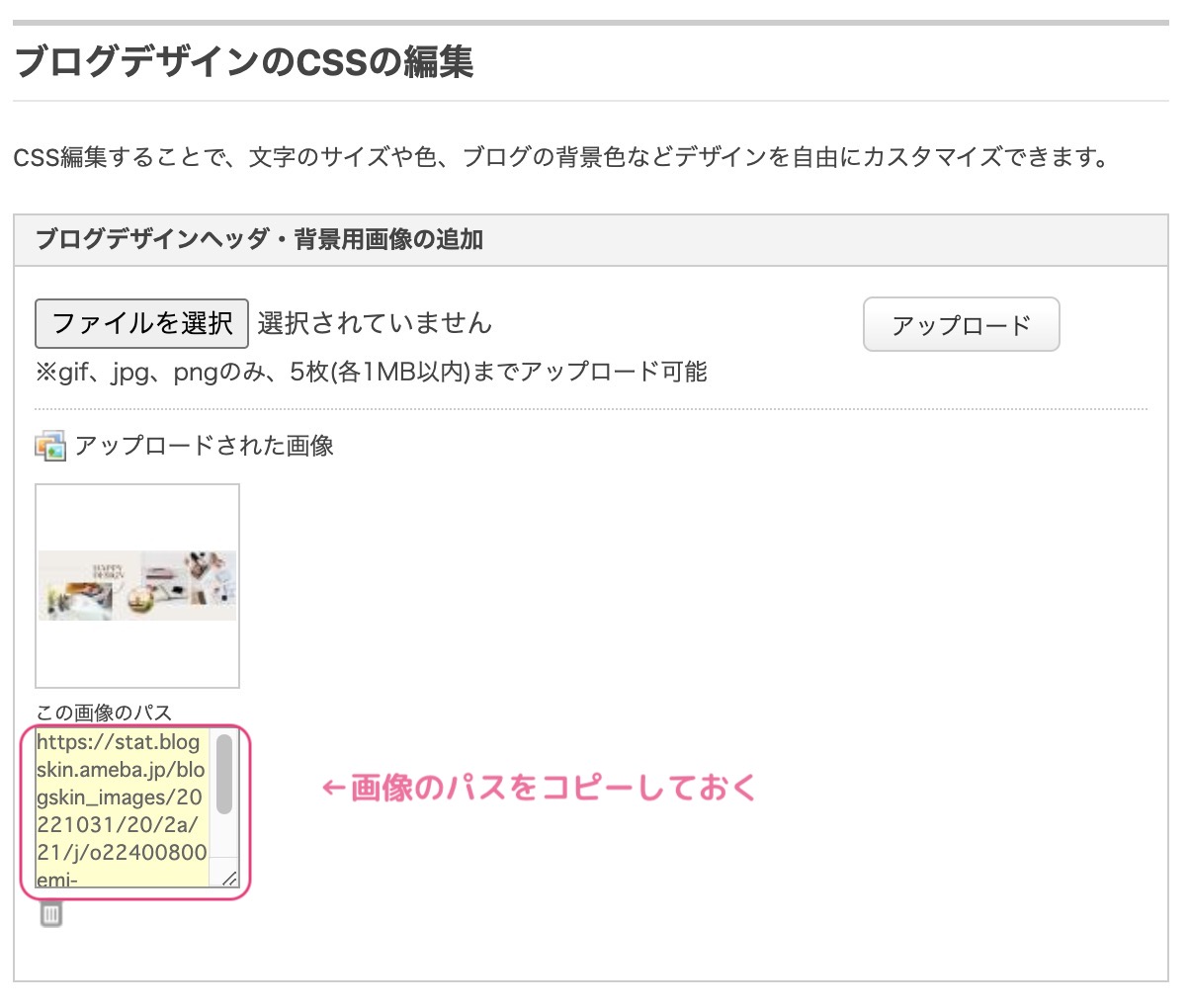
ヘッダー画像を選択してアップロードします。

アップロードが完了したところ

あとで使うので「この画像のパス」をコピぺしてください。
Step3. CSSを編集して、ヘッダー画像を表示
設定するCSS
下記のコードの中で、①画像のURL、②ヘッダー画像の横幅、③ヘッダー画像の高さは書き換えます。
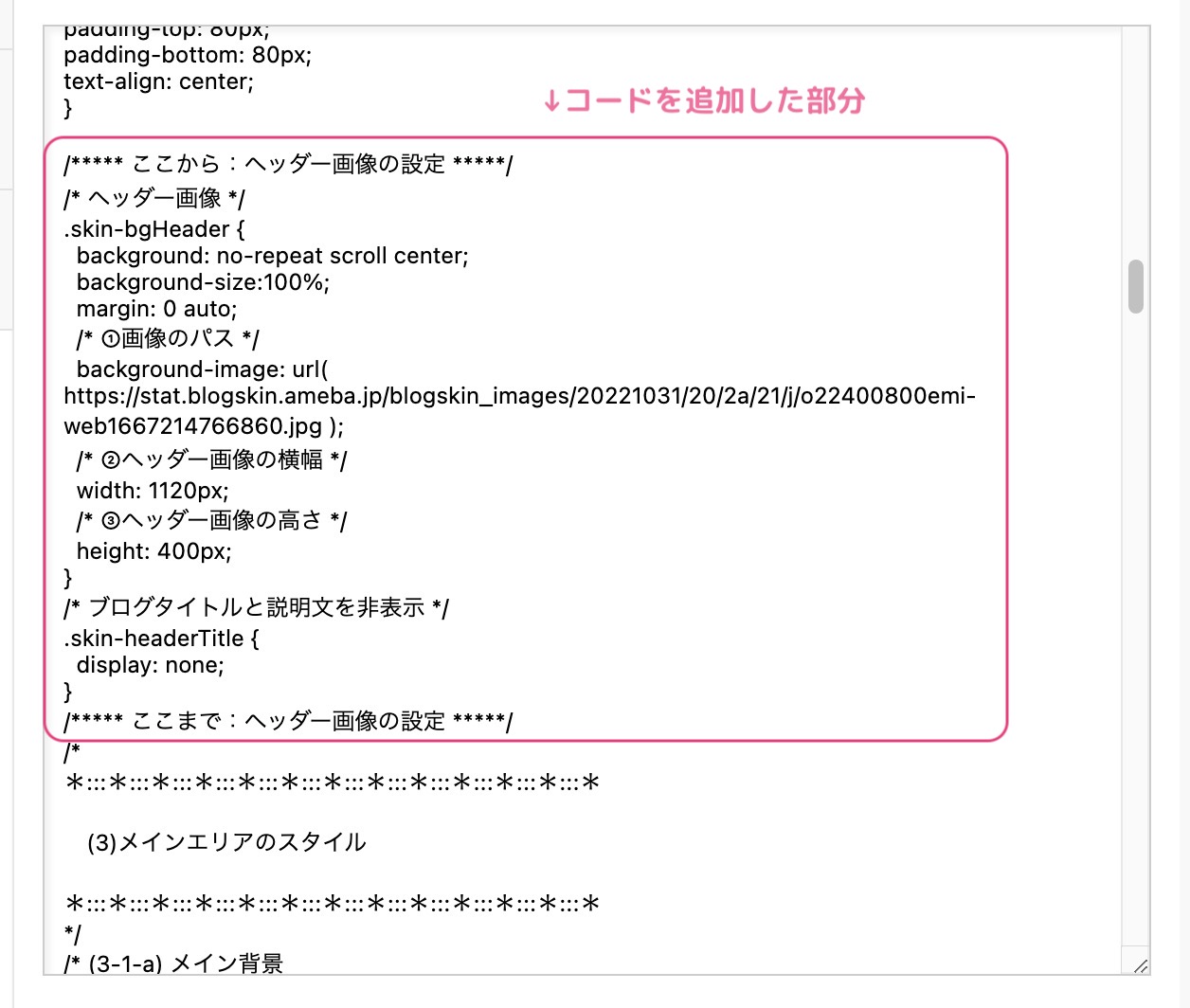
編集したコードをコピーします。
/***** ここから:ヘッダー画像の設定 *****/
/* ヘッダー画像 */
.skin-bgHeader {
background: no-repeat scroll center;
background-size:100%;
margin: 0 auto;
/* ①画像のパス */
background-image: url( https://stat.blogskin.ameba.jp/blogskin_images/20221031/20/2a/21/j/o22400800emi-web1667214766860.jpg );
/* ②ヘッダー画像の横幅 */
width: 1120px;
/* ③ヘッダー画像の高さ */
height: 400px;
}
/* ブログタイトルと説明文を非表示 */
.skin-headerTitle {
display: none;
}
/***** ここまで:ヘッダー画像の設定 *****/①コピーした「画像のパス」をurl()の中に入れます。
②作成したヘッダー画像の横幅を設定します(推奨サイズは1120px)
③作成したヘッダー画像の高さを設定します(推奨サイズは300~400px)
このコードでは、ブログタイトルと説明文を非表示にしているため、リンクが機能しません。
/* ブログタイトルと説明文を非表示 */
.skin-headerTitle {
display: none;
}もし、表示させたい場合は、コード内の上の部分を以下のように書き換えてください。
③ヘッダー画像の高さは、使う画像のサイズにあわせて変更ください。
/* ブログタイトルと説明文を非表示 */
.skin-headerTitle {
display:block;
padding:0;
text-indent:-9999px;
/* ③ヘッダー画像の高さ */
height:400px;
}
.skin-blogSubTitle{
display:none;
}全てのケースで検証できていないので、もしかたらうまく動作しない場合もあるかもしれません?
CSSの変更方法
ブログ管理 > デザインの設定 > CSSの編集
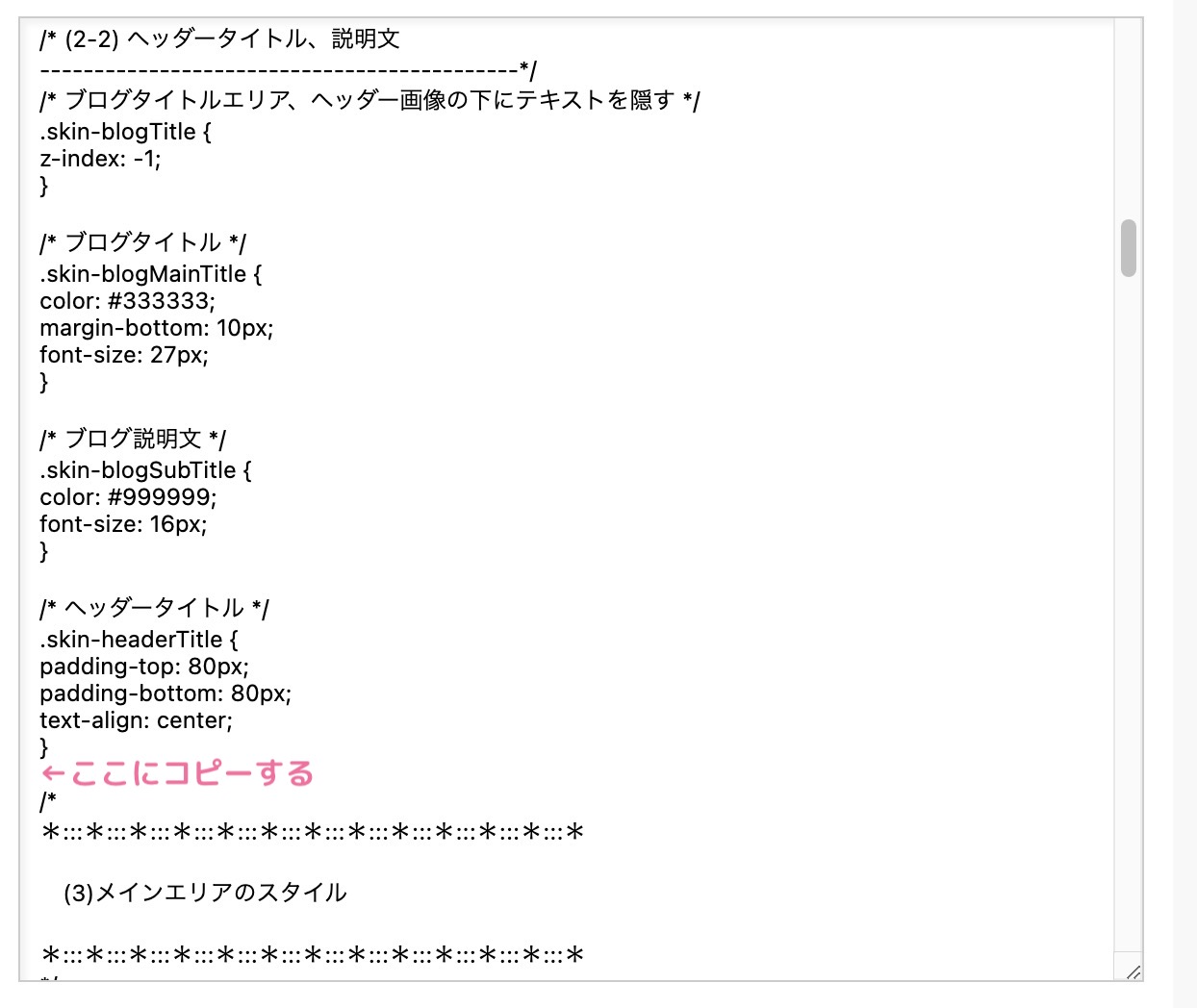
現在使用中のブログデザインCSSの下にある
入力欄にコピーしたコードを差し込みます。
差し込む箇所は(2-2)ヘッダータイトル、説明文の中で、(3)メインタイトルと書かれている箇所の前です。

コードを追加した状態

編集できたら「保存ボタン」をおします!
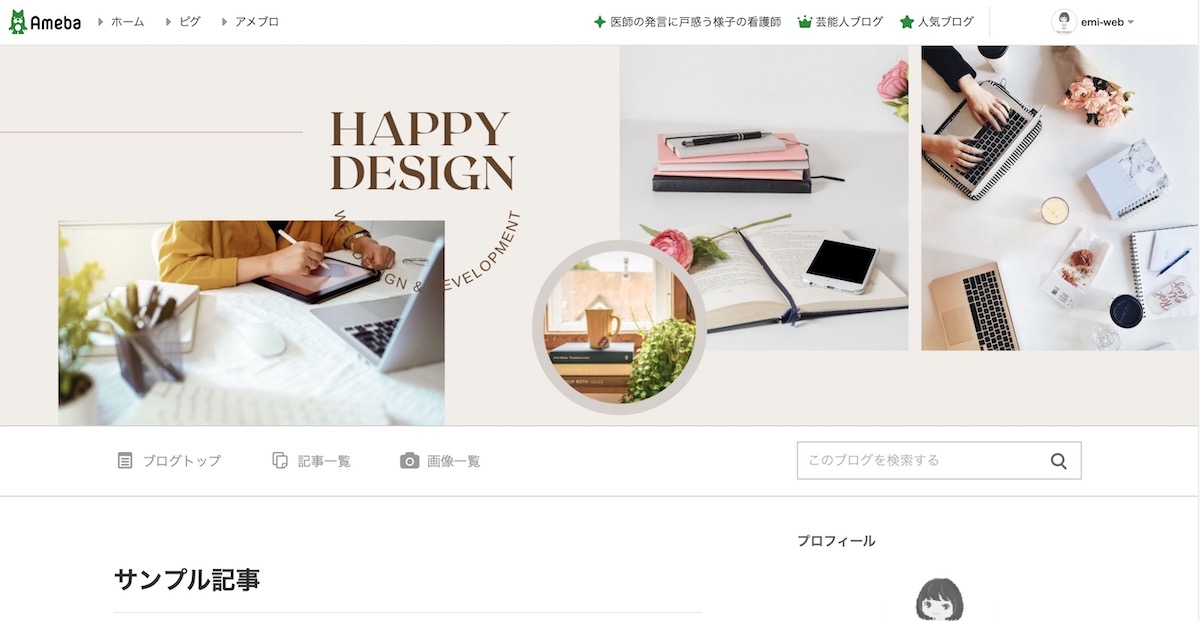
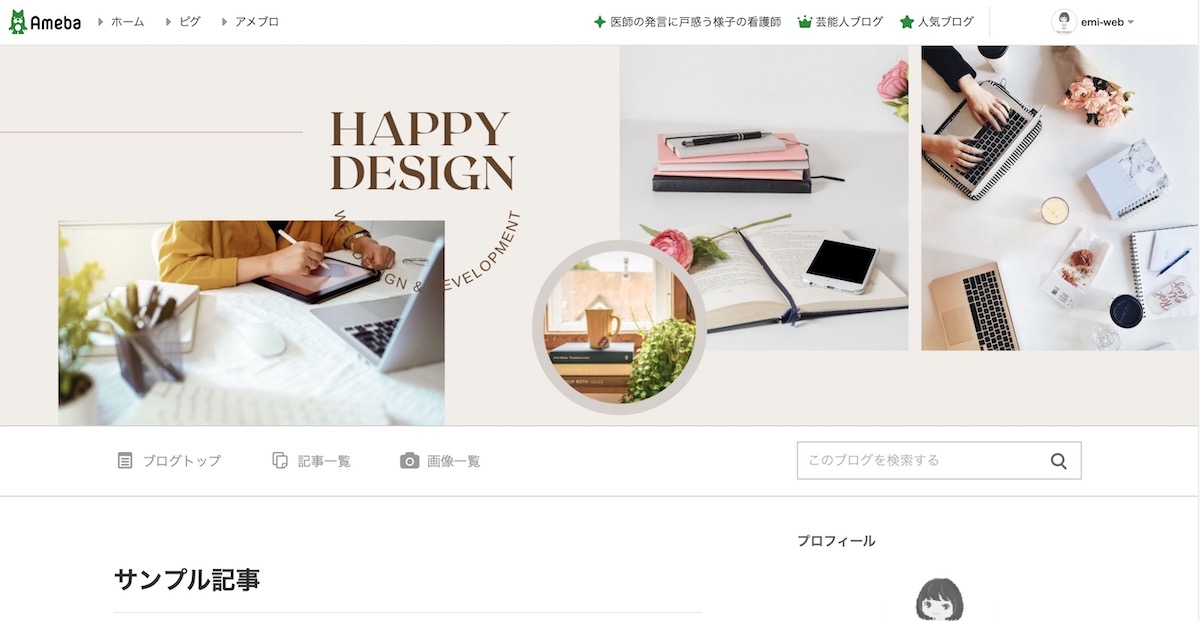
自由にアメブロのヘッダー画像を変更しよう♪
ブログを表示させてみましょう。

アメブロのヘッダー画像が表示されない場合
もし、うまく画像が表示されていなかったら、画像のパスが間違っている確率が高いので、改めて確認してみてください。
コードの中に「全角の空白」など、余計な文字が入ってしまうと表示されないので注意してください。
ヘッダー画像のサイズが合わない場合
はじがみきれている場合は「ヘッダー画像の横幅」が1120pxに設定します。
そして、横幅が1120pxになるように、比率をあわせて「ヘッダー画像の高さ」を調整してみてください。
また、何度か更新していると、古い状態のまま表示されてしまうこともあります。その場合はキャッシュをクリアを試してみてください。
まとめ
今回はアメブロのヘッダー画像を変更方法のご紹介でした!
ぜひ、ブログの印象をアップさせてみてくださいね^^
他にもアメブロカスタマイズ方法を紹介しています。↓