この記事では、WordPressで作成したサイトにBasic認証をつけて、アクセス制限をかける方法を説明します。
- Basic認証(ベーシック認証)って何?
- Basic認証はどんなときに使える?
- エックスサーバーでの簡単なBasic認証のかけかた
- 一般的なBasic認証のかけかた
Basic認証とは
Basic認証とはIDとパスワードを知っている人だけがサイトへのアクセスできるようにする仕組みのこと。
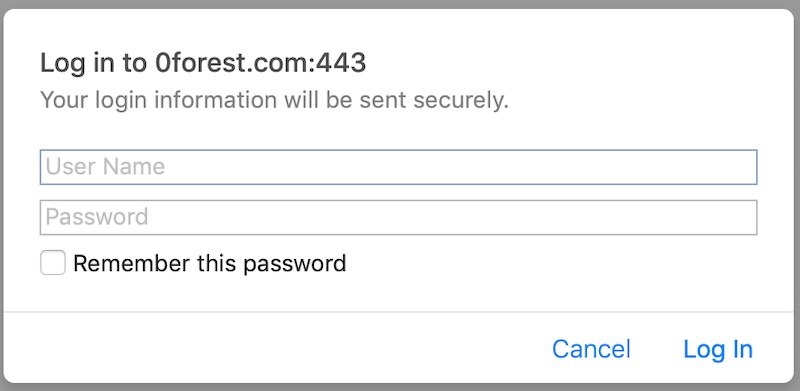
サイトにBasic認証をかけておくと、ページにアクセスしたときに、こんなポップアップ画面が出てきます。

このBasic認証は設定が簡単なので、アクセス制限をかけたいときによく使われます。
普通のホームページはもちろん、WordPressサイトにもパスワード設定することができます。
- 公開前の作成中のサイトにパスワードをかける
- 管理画面にパスワードをかける
- 購入者様限定のダウンロードページや会員限定ページなど秘密のページにパスワードをかける
エックスサーバーでBasic認証をかけるには
Xサーバーにはアクセス制限用の機能が用意されています。
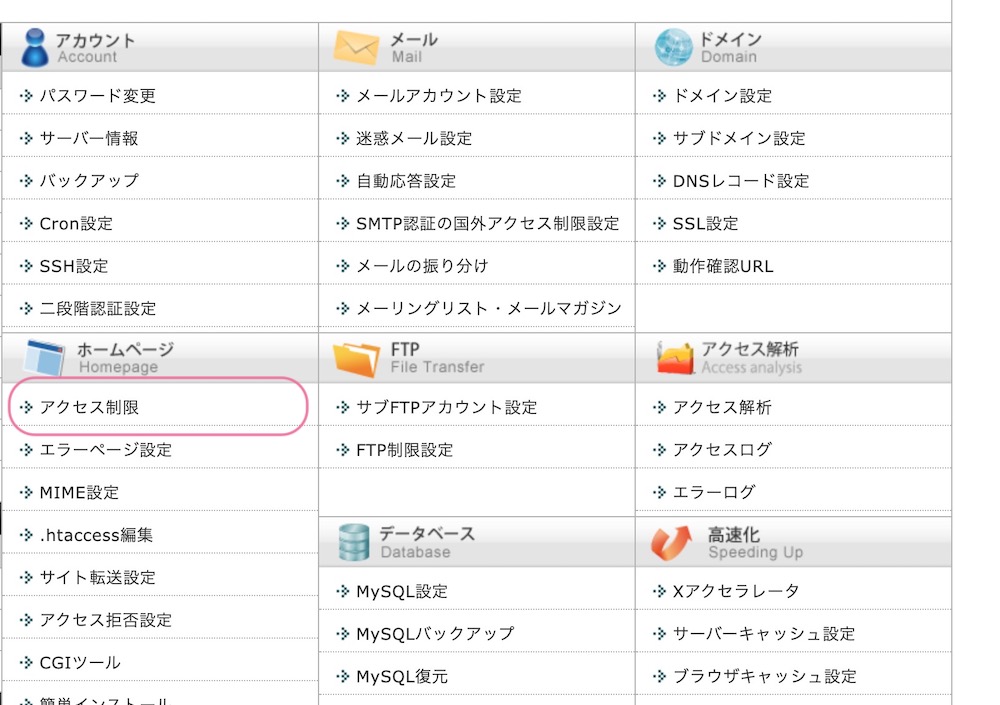
管理画面にログイン>サーバーパネルから「アクセス制限」をクリックしてください。

サイト全体に設定する場合
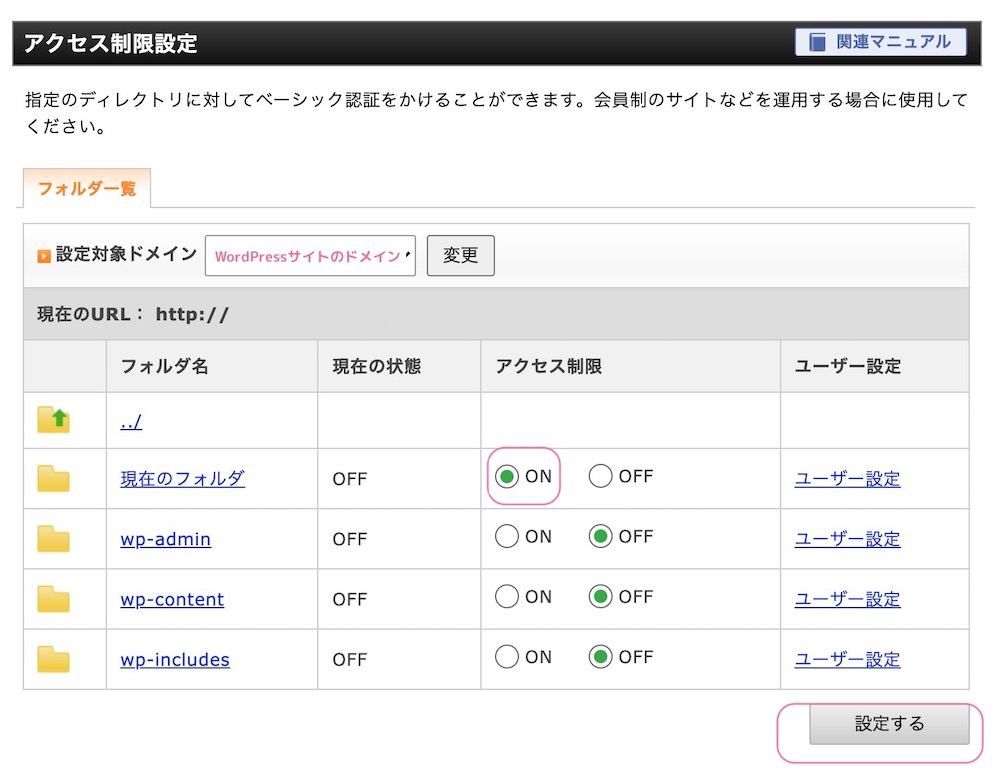
現在のフォルダのアクセス制限をONにして設定するボタンを押します。

現在の状態がONになります。
そして、現在のフォルダのところのユーザー設定をクリックします。

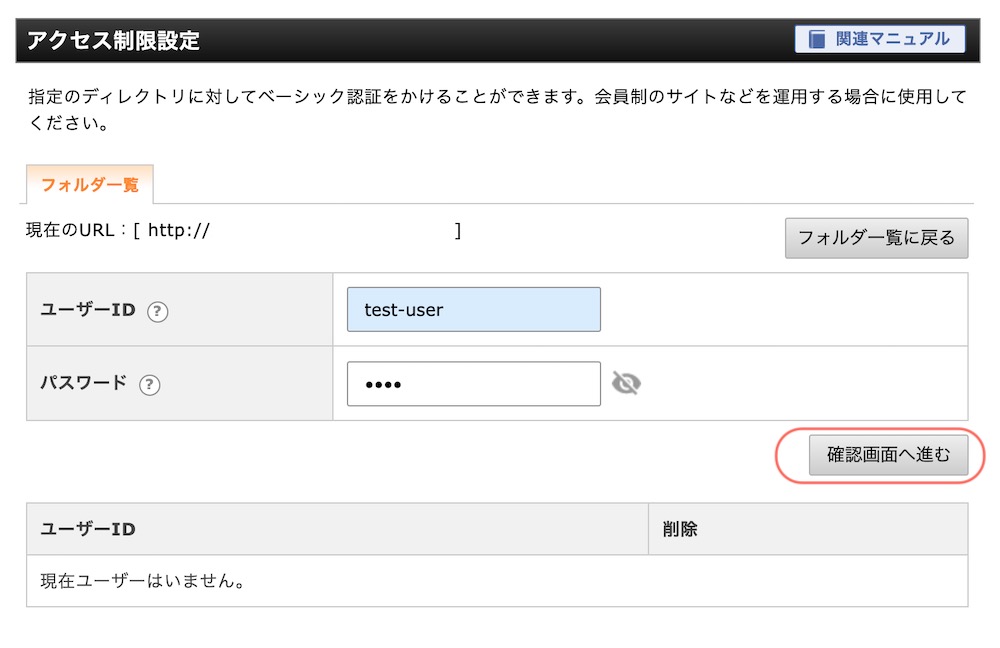
IDとパスワードを設定します。


管理画面に設定する場合
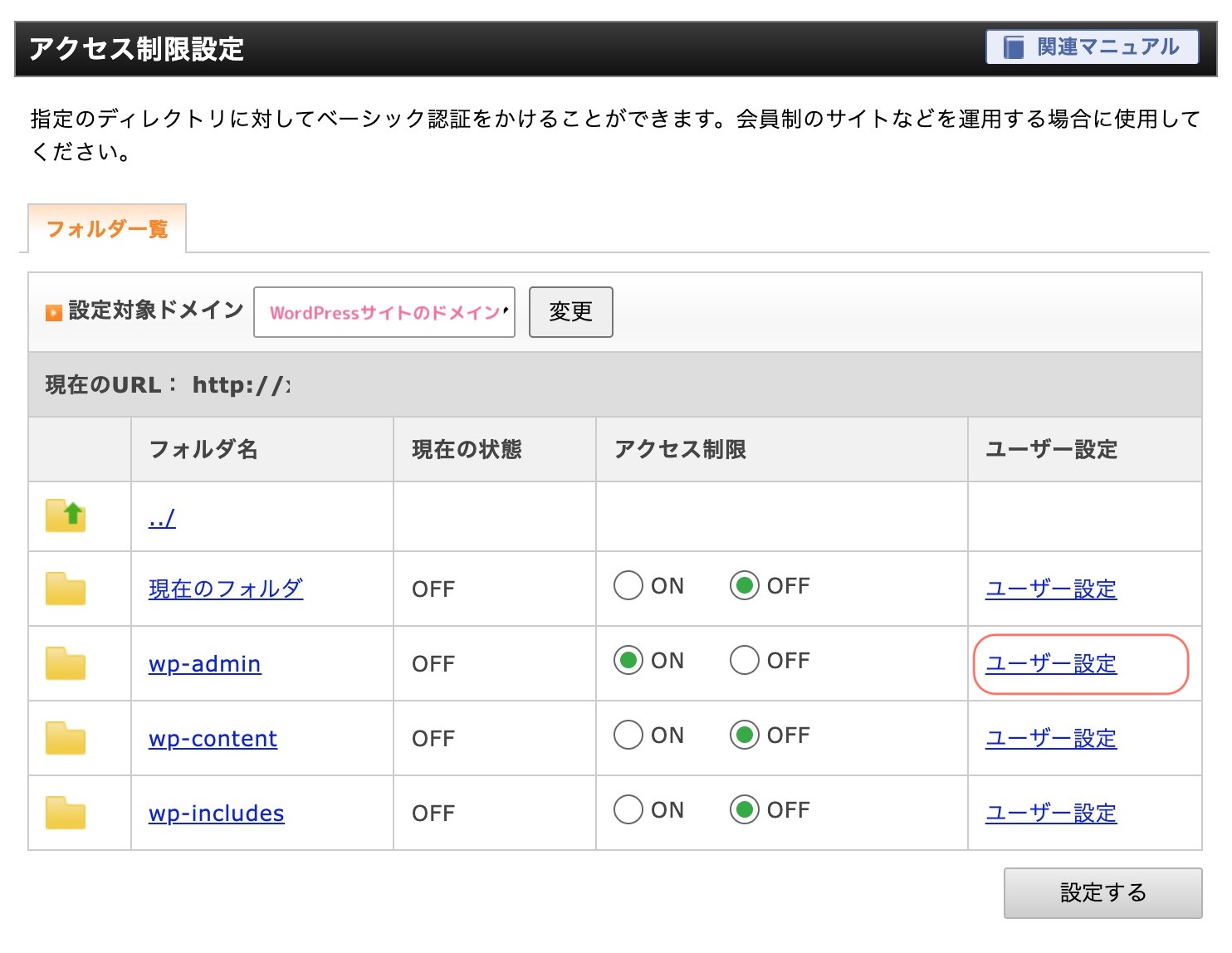
wp-adminのところのアクセス制限をONにして、「設定する」を押します。
現在の状態が「ON」に変わります。

wp-adminの行のユーザー設定をクリックします。

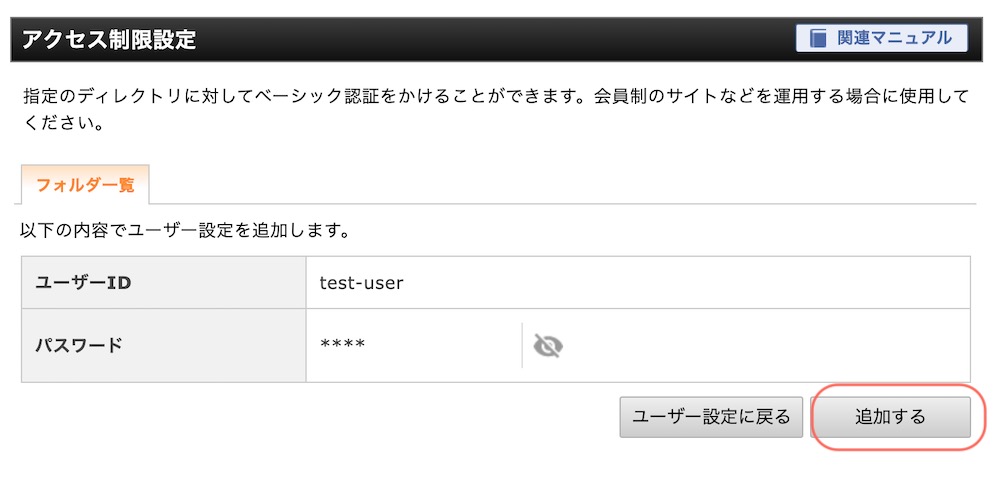
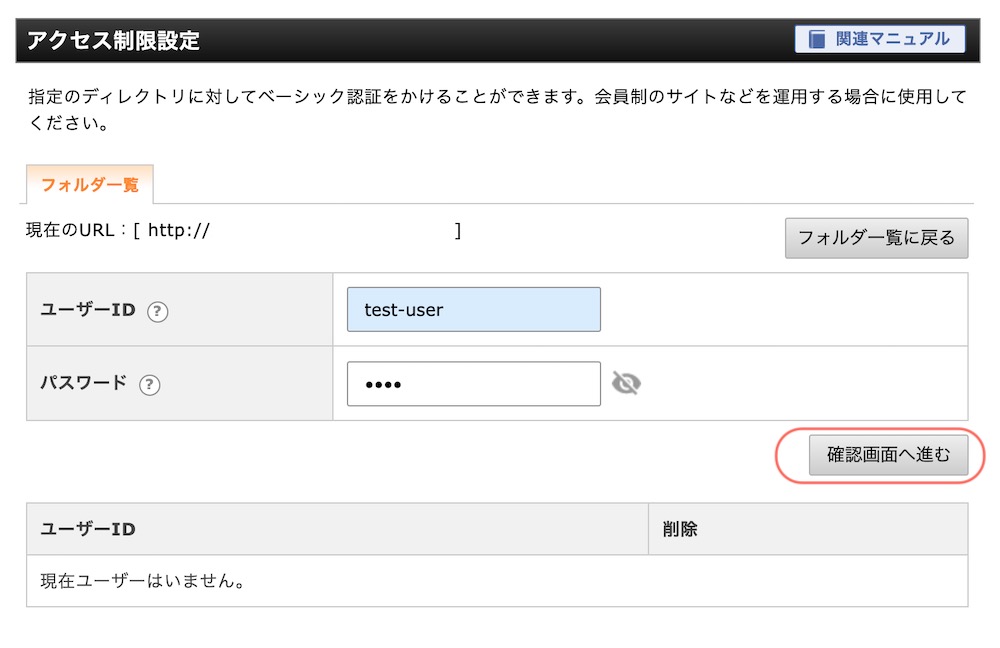
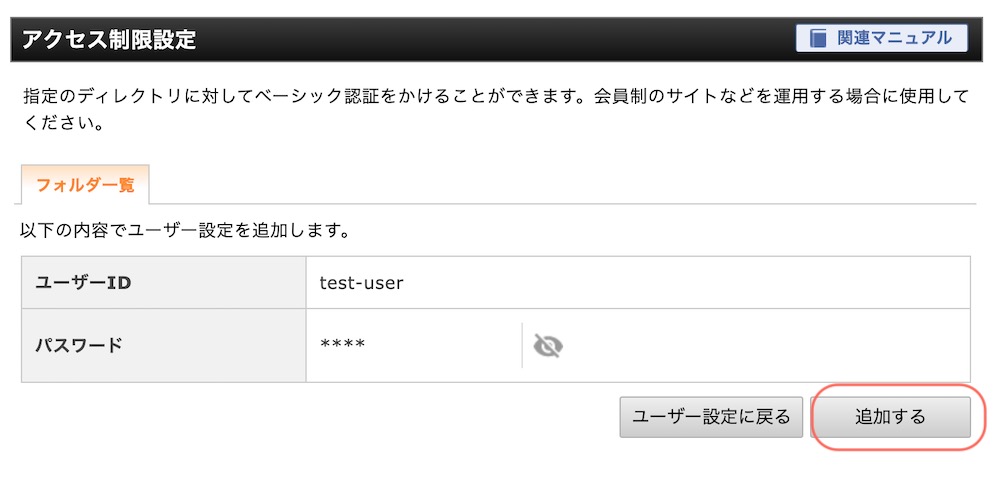
IDとパスワードを設定します。


一般的なBasic認証のかけ方
サーバー備え付けの機能を使わない場合のBasic認証のかけかたを説明していきます。
Basic認証を設定するには、「.htaccess」「.htpasswd」という2つの隠しファイルを使います。
| .htaccess | アクセスするためのIDとパスワードを記述したファイルです |
| .htpasswd | Basic認証の設定とパスワードファイル(.htpasswd)の場所を記述したファイルです |
① .htpasswdの設定
パスワードを作る
まずはIDとパスワードを決めましょう。
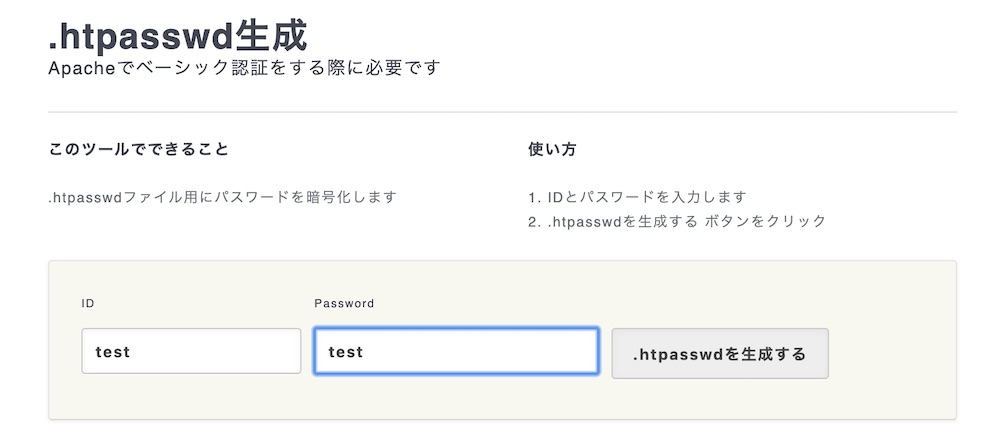
続いて、パスワードは暗号化して使うため、パスワード生成サイトにアクセスします。
今回は一番上のサイトを例に説明します。
お好みのIDとパスワードを入力します。

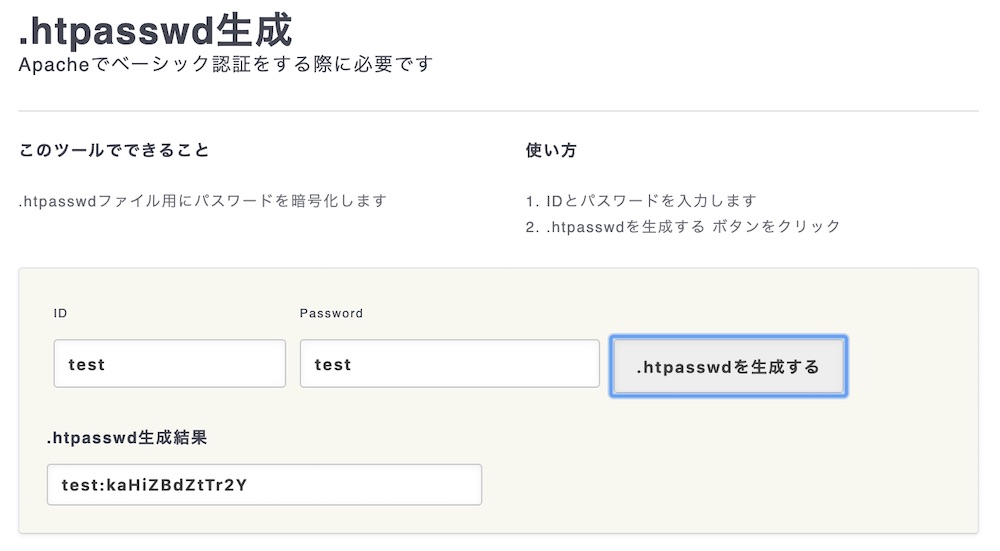
.htpasswdを生成するボタンを押すと生成結果に暗号化されたコード(ここでは「test:kaHiZBdZtTr2Y」)が出てきます。
ユーザー名→test
パスワード→kaHiZBdZtTr2Y

htpasswd.txtを作る
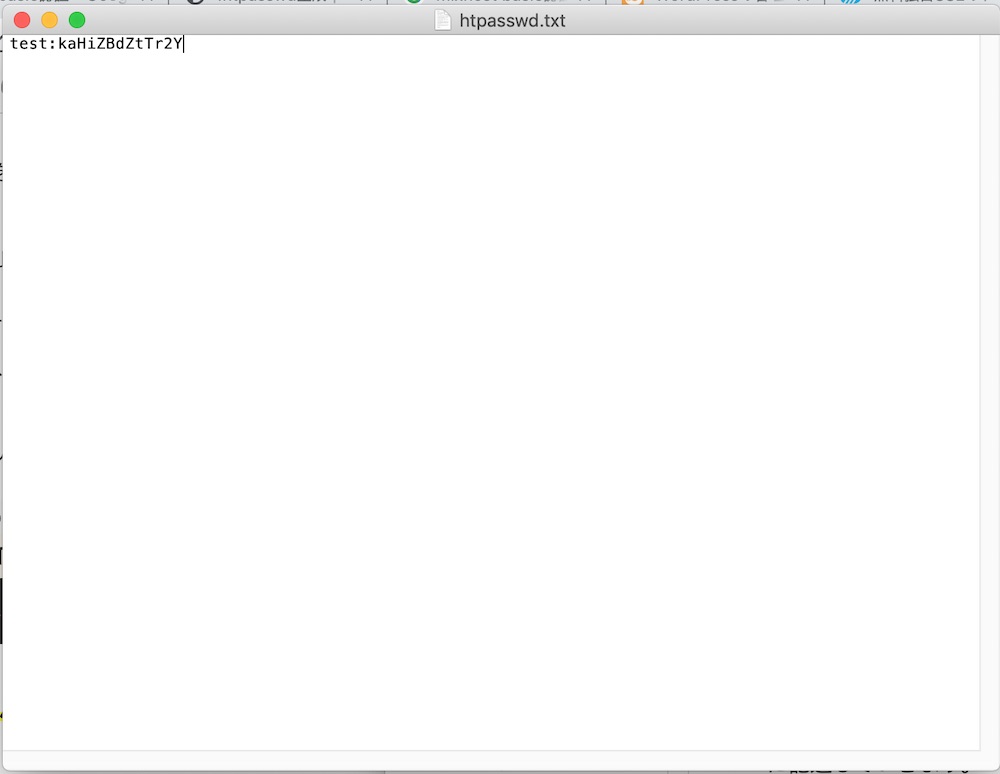
生成したコード(ここでは「test:kaHiZBdZtTr2Y」)をテキストファイルの本文にコピペします。

このときファイル名は「htpasswd.txt」で保存します。
なお、IDとパスワードを複数設定することもできます。
その場合は、次の行に別のIDとPASSの組み合わせを記述します。
②.htpasswdをWebサーバーにアップロードする
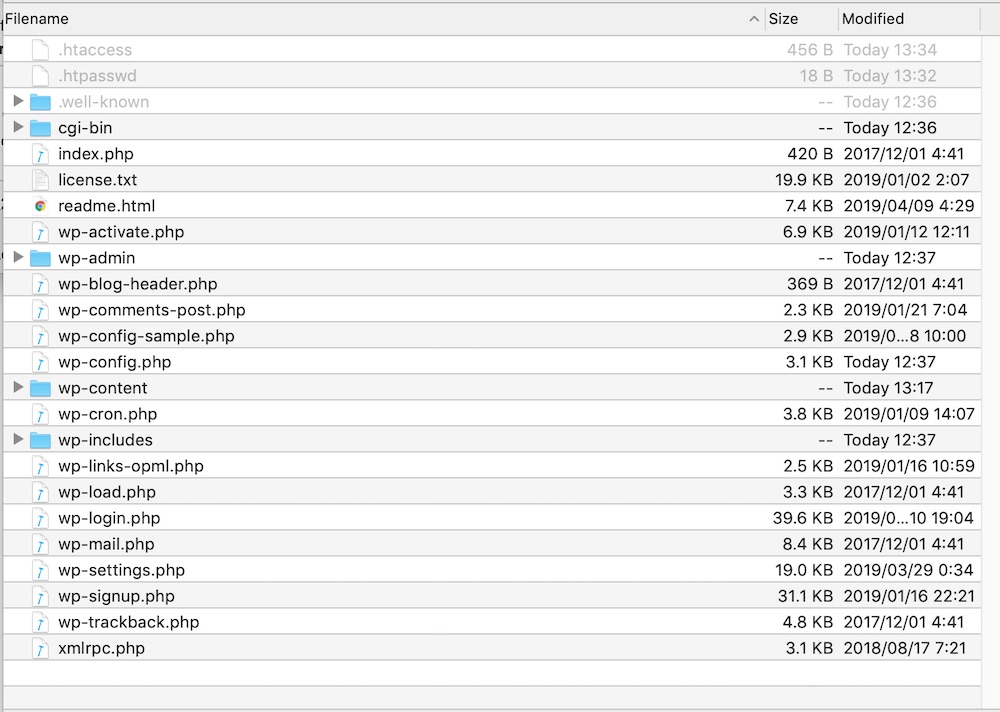
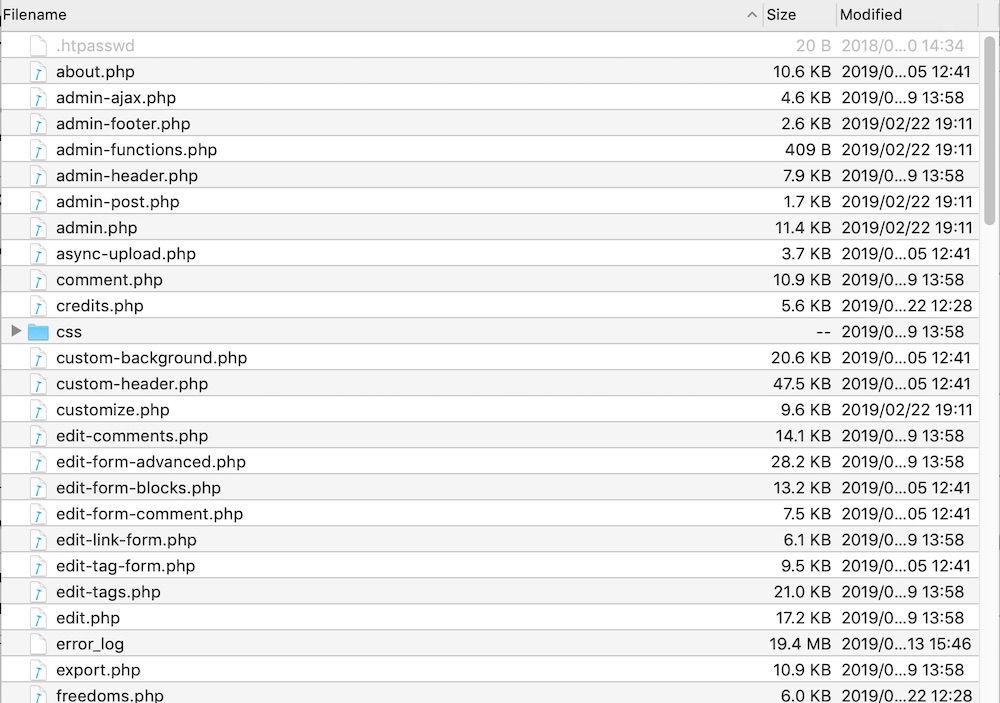
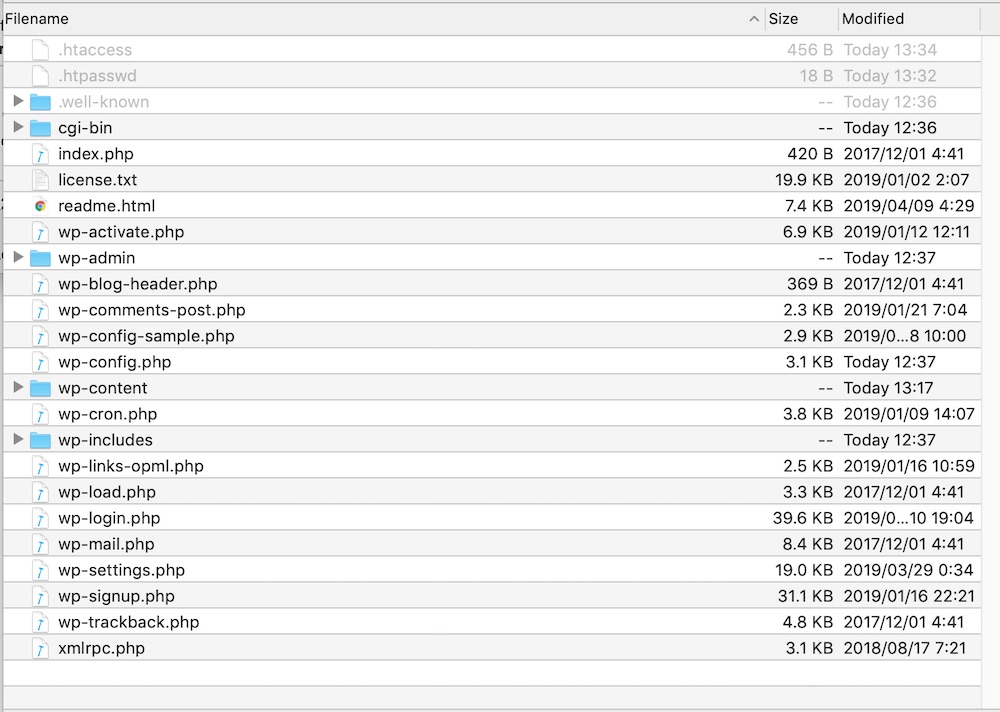
Webサーバーにアクセスして、WordPressをインストールしたディレクトリを開きます。
サイト全体に認証をかける場合の配置場所
サイト全体に認証をかけたい場合は、 WordPressをインストールしたディレクトリの直下に.htpaswdファイルを置きます。

管理画面に認証をかける場合の配置場所
管理画面に認証をかけたい場合は「wp-admin」の直下に「htpasswd.txt」をアップロードします。

配置できたら、ファイル名変更(Rename)します。
「htpasswd.txt」から拡張子「.txt」を外して、最初に「.」を足して「.htpasswd」にします。
これでパスワードの設定は完了。
③.htaccessを作成する
.htaccessに記述する内容を準備します。
テキストエディタに「htaccess.text」という名前のファイルを作成します。
サイト全体に設定する場合
AuthUserFile /home/●●●/public_html/WordPressのインストールフォルダ/.htpasswd
AuthName “Please enter your ID and password”
AuthType Basic
require valid-userAuthUserFile ホームディレクトリから.htpasswdの置き場所をフルパスで記述
AuthType 認証方式の設定「Basic」と記述
AuthName 認証時に表示される文章を記述
require valid-user(全てのユーザー)に対して設定
管理画面に設定する場合
<Files wp-login.php>
AuthUserFile /home/●●●/public_html/WordPressのインストールフォルダ/wp-admin/.htpasswd
AuthName "Please enter your ID and password"
AuthType Basic
AuthGroupFile /dev/null
require valid-user
</Files>④ .htaccessをサーバーにアップロードする
サーバーを操作する前に、すでに「.htaccess」があればダウンロードして、バックアップにしておきましょう。(間違った操作をすると真っ白になって胃しまうので。)
.htaccessを置く場所は、WordPressをインストールしたディレクトリ配下です。

.htaccessファイルがない場合は新しく「.htaccess」を作成します。
テキストファイル「htaccess.txt」に上記コードを記述して、アップロードしてから、ファイル名を「.htaccess」に変更するとやりやすいです。
すでに.htaccessファイルがある場合は、さきほどのコードを追記します。
実際に、IDとパスが設定できているか確認してみてくださいね。
うまく動かない時は、以下を間違えてる可能性があるので、チェックしてみてください。
- ファイル名(.htaccess、.htpasswd)
- .htaccessとhtpasswdファイルの置き場所
- .htaccess内のAuthUserFileで記述したパス
いっつも忘れちゃうので、自分の備忘のためにも、まとめておきました
以上、Basic認証のやり方でした。


