この記事では、WordPressの記事を表示する仕組みとコードの意味について整理してみました。
WordPressのサイトにアクセスしてからページが表示されるまで。
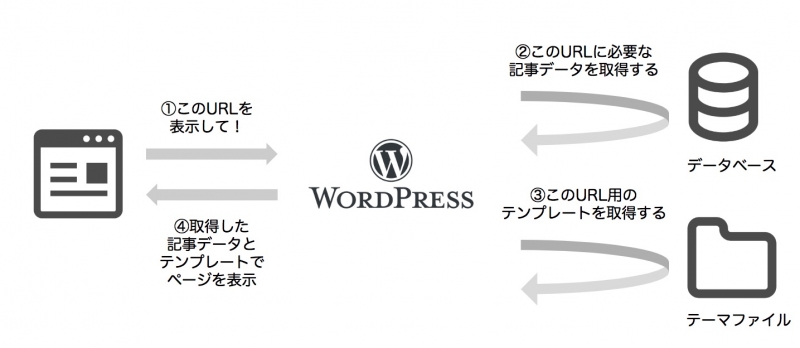
WordPressがページを表示するときの流れを図解します。

① ユーザーがリンクをクリックすると、表示したいURLをWordPressに伝えます
※この間に、WordPressのコアファイルがプラグインや、functions.phpなどを読み込ます。
②データベースにアクセスし、表示したいページの記事データを取得します($wp_queryに保存されます)。
③テーマフォルダから、ページに応じたテンプレートファイルを選びます。
④テンプレートファイルと記事データを使って、ページを表示します
ポイントは②WordPress側で記事データは自動で準備してくれるところ。
テンプレートファイルには、この記事データの内容を表示させるプログラムを書いていきます。
【参考記事】
メインコンテンツを表示するメインクエリ
WordPressはアクセスしたURLに必要な記事データを自動でデータベースから取得してくれます。
ページに必要なコンテンツをデータベースに依頼することをメインクエリと呼んでいます。
クエリ(Query)とはデータベースへのお問い合わせのこと。メインクエリは、「このページのメインコンテンツを取得してね」とWordPressからデータベースへの依頼している。
WordPressのテンプレートファイルには、よくこんなコードが書かれています。
<?php if(have_posts()): // ①記事データが入って入れば処理を行う
while(have_posts()): // ②各記事データについて処理を行う
the_post(); // ③次の記事データの情報を$postに入れる。
the_title(); // ④$postからtitle(記事タイトル)を表示
the_content(); // ④$postからcontent(記事本文)を表示
endwhile;
else : ?>
<p>記事が見つかりません。</p>
<?php endif; ?>
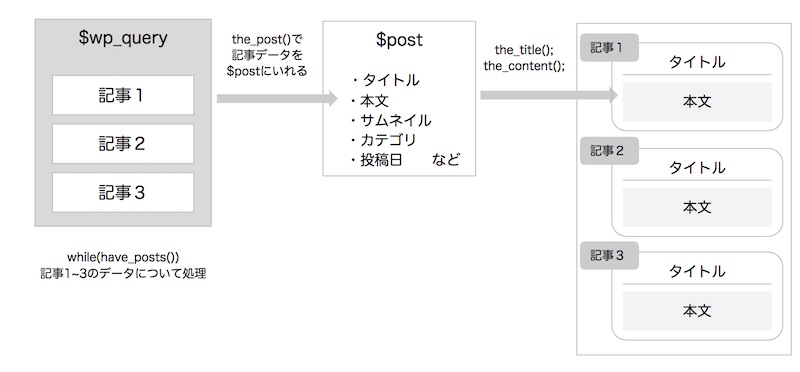
このプログラムはメインクエリによって保存された記事データ($wp_query)から、各記事の情報を取り出して、タイトルや本文を表示させています。
メインクエリをもとに、記事を表示させるループをメインループと呼ばれます。
WordPressのコアファイル側がメインクエリを取得しておいてくれるので、テンプレートファイルにはメインクエリから記事データを表示するところだけ書けばすみます。
さらなる記事データを表示するサブクエリ
WordPressがはじめに取得してくれるメインクエリとは別のデータを使いたいときには、サブクエリを使います。
例えば、関連記事(同じカテゴリーの記事)や同じ著者の他の記事を表示させたいときには、サブクエリの出番です。
【こちらもオススメ】

2ステップでコードを書きます。
- サブクエリ(ほしい記事データの条件)を指定して、データベースから記事データを取得する
- 取得した記事データをページに表示する
サブクエリを使って記事を表示させるときにはWP_Queryを使う方法と、get_postsを使う方法の2種類があります。
WP_Queryを使う方法
WP_Queryは、グローバル変数$wp_queryに記事データを格納するやりかたです。
// ①サブクエリを指定して、データベースから記事データを取得する
<?php $args = array( // 抽出条件を指定する
'post_per_page' => '5',
'post_type' => 'post',
);
$query = new WP_Query( $args );
//②取得した記事データをページに表示する
if( $query->have_posts() ) :
while ( $query->have_posts() ) :
$query->the_post();
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php endwhile;
wp_reset_postdata(); ?>
<?php else : ?>
<p>記事が見つかりません。</p>
<?php endif; ?>WP_Query()で使える抽出条件
抽出条件いっぱいあるので、一部だけ抜粋しました。
<?php $args = array(
'author' => 1,2,3, // 著者ID省く場合は-1,-2,-3
'category__in' => array( 1, 2 ), // カテゴリーID(複数)
'post__in' => array( 3,4 ), // 記事ID(複数)
'order' => 'DESC', // ソート順(ASC,DESC)
'orderby' => 'date'
); ?>
【WP_Queryで使える抽出条件についての詳しい記事】
- WP_Queryを使って、記事を自在に取得してくる方法 | 東京上野のWeb制作会社LIG
- ちょいちょい忘れる『WP_Query』の使い方 | 予習と復習
- WP_Queryの使い方をPHPコードにまとめた便利なコード・スニペット
取得した記事データをページに表示する
サブクエリを元に記事を表示するループをサブループと呼びます。
メインループと同じようにhave_posts()やthe_post()を使います。
wp_reset_postdata()は、サブループで使っていた$postをメインループの値に戻してあげる処理です。$postは、メインループとサブループで共有しているので、ここでリセット忘れると、その後のメインループ処理が続けられず、正しく表示できないらしい。
get_postsを使う方法
get_postsは$posts(記事情報)の配列に記事データをいれるやり方です。
<?p
// ①サブクエリを指定して、データベースから記事データを取得する
<?php $args = array( // 抽出条件を指定する
'post_per_page' => '5',
'post_type' => 'post',
);
$myposts = get_posts( $args );
//②取得した記事データをページに表示する
if($myposts)
foreach($myposts as $post):
setup_postdata($post); ?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php endforeach;
wp_reset_postdata();
else : ?>
<p>記事が見つかりません。</p>
<?php endif; ?>①get_post()で使える抽出条件
<?php
$args = array(
'posts_per_page' => 5, // 取得件数(初期値:5)
'offset' => 0, // 最初に取得する記事(初期値:0)
'category' => '', // カテゴリーID
'category_name' => '', // カテゴリー名称
'orderby' => 'date', // 記事をソートする条件
'order' => 'DESC', // 記事のソート順(ASC,DESC)
'include' => '', // 含める記事ID
'exclude' => '', // 除外する記事ID
'post_type' => 'post', // 記事タイプ(post,page)
'author' => '', // 著者のID
'author_name' => '', // 著者の名前
'post_status' => 'publish', // 記事のステータス
);
$posts_array = get_posts( $args ); ?>【get_posts()で使える抽出条件についての詳しい記事】
- get_posts – WordPress私的マニュアル
- get_posts()テンプレートタグを使った情報の取得と表示方法 | memocarilog
- テンプレートタグ/get posts – WordPress Codex 日本語版
②取得した記事データをページに表示する
setup_postdata($post)で記事データの配列から、$postに記事データを入れます。また、記事内容を表示するテンプレートタグthe_title()やthe_content()が使えるようになります。
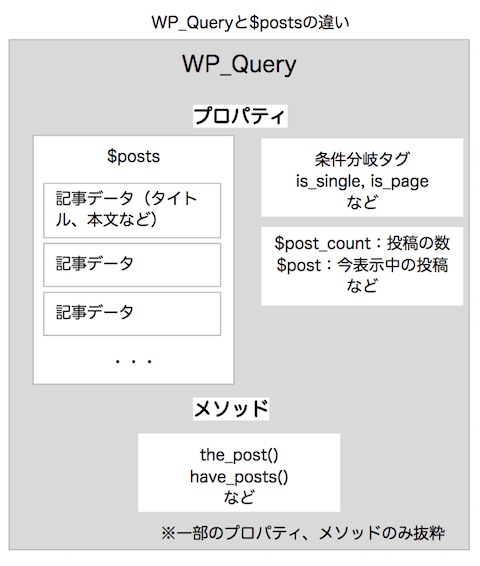
WP_Queryとpostの違い
WP_Queryとpostでは記事データを入れる変数(データを入れる箱)が違います。

WP_Queryには、$posts(記事データ)のほかにページの種類を判定する情報も入っているのが特徴です。
<div class="border-box">$is_single, $is_page, $is_archive, $is_preview, $is_date, $is_year, $is_month, $is_time, $is_author, $is_category, $is_tag, $is_tax, $is_search, $is_feed, $is_comment_feed, $is_trackback, $is_home, $is_404, $is_comments_popup, $is_admin, $is_attachment, $is_singular, $is_robots, $is_posts_page, $is_paged</div>【参考記事】関数リファレンス/WP Query – WordPress Codex 日本語版
単なる記事の情報だけ使うときはget_post() 、記事の情報+ページの条件分岐タグを使うときはWP_Queryと覚えておくといいと思います。
まとめ
- URLに応じて、WordPressでは必要なページの記事データを自動取得してくれる
- メインクエリは、そのURLのメインコンテンツを表示するときに使う
- サブクエリはメインクエリに入っていないデータ(関連記事や著者の別記事など)を表示するときに使う


